Аккордеоны могут быть очень полезны для отображения множества различных разделов данных на небольшом пространстве. jQuery UI имеет встроенную функцию Accordion , но в соответствии с jQuery UI Build your Download размер сценариев Core jQuery UI и Accordion составляет 25 КБ и 16,6 КБ соответственно. Сегодня я покажу вам, как создать собственный аккордеон, который будет более «эффективным по пропускной способности».
Загрузите вложение с боковой панели, чтобы посмотреть.
Это похоже на многое для одного простого аккордеона. Особенно, когда вы добавляете в обычный скрипт jQuery, который сокращен до 18 Кбайт и Gzipped. Так что вместо увеличения времени загрузки страницы с дополнительными ненужными функциями, почему бы не создать что-то с нуля?
Я также думаю, что написание вещей с нуля действительно дает вам гораздо лучшее понимание того, как эффективно использовать jQuery, не обращая внимания на использование чужого кода.
Таким образом, план этого урока — показать создание аккордеона с помощью функции пользовательского интерфейса jQuery, а затем создать его с помощью некоторого пользовательского кода. Давайте использовать боковую панель блога в качестве примера.
Разметка
Разметка очень проста, просто элемент списка для каждого раздела в аккордеоне:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<ul id=»accordion»>
<li>
<a href=»#recent» class=»heading»>Recent Entries</a>
<ul id=»recent»>
<li><span class=»date»>01.19.2009
<li><span class=»date»>01.15.2009
<li><span class=»date»>01.13.2009
<li><span class=»date»>01.11.2009
<li><span class=»date»>01.10.2009
</ul>
</li>
<li>
<a href=»#popular» class=»heading»>Popular Entries</a>
<ul id=»popular»>
<li><span class=»date»>08.16.2008
<li><span class=»date»>06.12.2008
<li><span class=»date»>04.12.2008
<li><span class=»date»>06.12.2007
<li><span class=»date»>03.12.2007
</ul>
</li>
<li>
<a href=»#categories» class=»heading»>Categories</a>
<ul id=»categories»>
<li><a href=»#»>Category Name</a> <span class=»count»>7
<li><a href=»#»>Category Name</a> <span class=»count»>4
<li><a href=»#»>Category Name</a> <span class=»count»>15
<li><a href=»#»>Category Name</a> <span class=»count»>29
<li><a href=»#»>Category Name</a> <span class=»count»>8
</ul>
</li>
<li>
<a href=»#archive» class=»heading»>Archive</a>
<ul id=»archive»>
<li><a href=»#»>January 2009</a> <span class=»count»>4
<li><a href=»#»>December 2008</a> <span class=»count»>14
<li><a href=»#»>November 2008</a> <span class=»count»>12
<li><a href=»#»>October 2008</a> <span class=»count»>8
<li><a href=»#»>September 2008</a> <span class=»count»>18
</ul>
</li>
</ul>
|
CSS
Мы собираемся добавить некоторые базовые стили, чтобы аккордеон выглядел более презентабельно. Поскольку этот учебник в основном посвящен JavaScript, я собираюсь быстро познакомиться с тем, что мы делаем с CSS.
Поскольку я всегда начинаю со своей простой таблицы стилей фреймворка, я собираюсь использовать ее и здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
/*****Reset*****/
html, body, div, h1, h3, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0;
/*****Basic Definitions*****/
body { background: #fff;
h1 { font-size: 24px;
a { }
a:visited { }
a:hover { text-decoration: none;
img { border: none;
p, ul, ol, dl, table { margin-bottom: 18px;
ul, ol, dd { margin-left: 36px;
/*****Custom Classes*****/
.clearing { clear: both;
.clearfix { overflow: hidden;
.last { margin-bottom: 0;
.screenReader { left: -9999px;
|
Далее я собираюсь удалить поле и стиль списка из неупорядоченного списка аккордеона и списков потомков и добавить нижнюю границу к неупорядоченному списку аккордеона (вскоре вы увидите, почему это только нижняя граница).
|
1
2
|
ul#accordion, ul#accordion ul { list-style: none;
ul#accordion { border-bottom: 1px solid #000E2E;
|
Затем я собираюсь добавить границу вокруг каждой секции аккордеона, кроме нижней границы. Кроме того, я собираюсь удалить границу из элементов списка, которые являются потомками секции аккордеона, и добавить только нижнюю границу. Если это последний дочерний элемент неупорядоченного списка потомков, я собираюсь удалить нижнюю границу. Да, я знаю, что это не будет работать в IE, но это не обязательно.
|
1
2
3
4
5
6
7
8
|
ul#accordion li { border: 1px solid #000E2E;
ul#accordion ul li {
border: none;
border-bottom: 1px solid #C2C8D1;
color: #999;
padding: 5px 10px;
}
ul#accordion ul li:last-child { border-bottom: none;
|
Далее я собираюсь стилизовать основную ссылку, которая будет переключать аккордеон, чтобы они выделялись больше:
|
01
02
03
04
05
06
07
08
09
10
|
ul#accordion a.heading {
background: #F4FFF9;
color: #999;
display: block;
font-size: 18px;
line-height: 18px;
padding: 10px 5px;
text-decoration: none;
}
ul#accordion a.heading:hover { background: #00B9D2;
|
Наконец, я просто собираюсь сделать некоторые базовые стили для подсписков аккордеона, чтобы они выглядели немного лучше:
|
1
2
3
4
|
ul#accordion li ul a { border-bottom: 1px solid #00B9D2;
ul#accordion li ul a:hover { border-bottom: none;
ul#accordion li ul .date { padding-right: 10px;
ul#accordion li ul .count { padding-left: 10px;
|
Давайте посмотрим, где мы находимся до сих пор. Так же будет выглядеть аккордеон, когда мы используем JQuery UI Accordion и JavaScript отключен.
Похоже, нам нужно будет добавить несколько дополнительных CSS для IE6, чтобы учесть ошибку пробелов :
|
1
2
3
4
|
ul#accordion { float: left;
ul#accordion li { float: left;
ul#accordion a.heading { width: 298px;
ul#accordion ul li { float: none;
|
JQuery UI Аккордеон

Теперь, когда у нас есть вся разметка и стилизация, реализовать аккордеон JQuery UI очень просто. Во-первых, нам просто нужно включить jQuery и наш скрипт jQuery UI .
|
1
2
|
<script type=»text/javascript» src=»scripts/jquery.js»></script>
<script type=»text/javascript» src=»scripts/jquery-ui-accordion.js»></script>
|
Затем нам нужно инициализировать аккордеон в нашем неупорядоченном списке с идентификатором аккордеона:
<script type = "text / javascript"> $ (документ) .ready (function () { $ ( '# Аккордеона') аккордеон (). }); </ Скрипт>
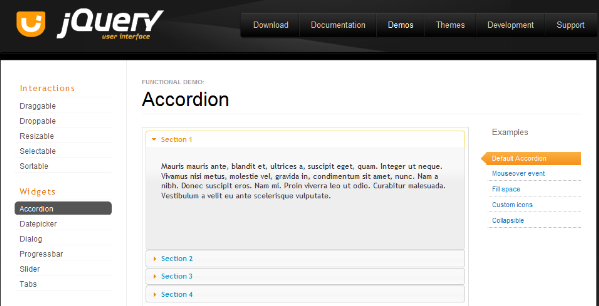
И вот, у вас есть рабочий гармошка.

Чтобы сделать текущий открытый аккордеонный элемент более заметным, я добавил немного дополнительного CSS:
|
1
|
ul#accordion li.ui-accordion-selected a.heading { background: #025185;
|
Имя класса ui-accordion-selected автоматически добавляется в текущий раздел аккордеона.
Наш Аккордеон JQuery
Теперь, когда мы сделали аккордеон jQuery UI, пришло время создать наш собственный. Одна вещь, которая мне не обязательно нравится в версии jQuery UI, это то, как она отображается, когда JavaScript отключен. Я бы предпочел, чтобы только один раздел был открыт одновременно.
Для этого я добавлю немного PHP. Вы можете легко сделать это с любым языком программирования.
Идея заключается в том, что мы собираемся передать переменную в URL, и если переменная совпадает с каждым разделом, мы назначаем класс текущего для этого раздела. Гораздо проще увидеть это в коде, поэтому посмотрите:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php $section = $_GET[‘section’];
<ul id=»accordion»>
<li<?php if($section == » || $section == ‘recent’): ?> class=»current»<?php endif;
<a href=»?section=recent» class=»heading»>Recent Entries</a>
<ul id=»recent»>
<li><span class=»date»>01.19.2009
<li><span class=»date»>01.15.2009
<li><span class=»date»>01.13.2009
<li><span class=»date»>01.11.2009
<li><span class=»date»>01.10.2009
</ul>
</li>
<li<?php if($section == ‘popular’): ?> class=»current»<?php endif;
<a href=»?section=popular» class=»heading»>Popular Entries</a>
<ul id=»popular»>
<li><span class=»date»>08.16.2008
<li><span class=»date»>06.12.2008
<li><span class=»date»>04.12.2008
<li><span class=»date»>06.12.2007
<li><span class=»date»>03.12.2007
</ul>
</li>
<li<?php if($section == ‘categories’): ?> class=»current»<?php endif;
<a href=»?section=categories» class=»heading»>Categories</a>
<ul id=»categories»>
<li><a href=»#»>Category Name</a> <span class=»count»>7
<li><a href=»#»>Category Name</a> <span class=»count»>4
<li><a href=»#»>Category Name</a> <span class=»count»>15
<li><a href=»#»>Category Name</a> <span class=»count»>29
<li><a href=»#»>Category Name</a> <span class=»count»>8
</ul>
</li>
<li<?php if($section == ‘archive’): ?> class=»current»<?php endif;
<a href=»?section=archive» class=»heading»>Archive</a>
<ul id=»archive»>
<li><a href=»#»>January 2009</a> <span class=»count»>4
<li><a href=»#»>December 2008</a> <span class=»count»>14
<li><a href=»#»>November 2008</a> <span class=»count»>12
<li><a href=»#»>October 2008</a> <span class=»count»>8
<li><a href=»#»>September 2008</a> <span class=»count»>18
</ul>
</li>
</ul>
|
Вы также должны заметить, что я изменил URL каждой из ссылок, чтобы переключать секции аккордеона, чтобы они соответствовали выражению if для секции. В общем, если JavaScript отключен, вы перейдете на новую страницу с открытым разделом.
Нам также нужно удалить JQuery UI-скрипт и добавить наш собственный:
|
1
|
<script type=»text/javascript» src=»scripts/accordion.js»></script>
|
Дополнительный CSS
С этим небольшим изменением в разметке нам нужно добавить немного дополнительного CSS. У нас больше нет класса ui-accordion-selected , назначаемого элементам списка; сейчас это класс тока . Мы также должны учитывать это изменение имени класса во включенном состоянии для аккордеона:
|
1
|
ul#accordion li.current a.heading { background: #025185;
|
Поэтому мы хотим скрыть все неупорядоченные списки, если они не являются потомками элемента списка с классом current . Я также добавил идентификатор тела на эту демонстрационную страницу, чтобы мы могли использовать одну и ту же таблицу стилей для обоих примеров.
|
1
2
|
body#customAccordion ul#accordion li ul { display: none;
body#customAccordion ul#accordion li.current ul { display: block;
|
Пользовательский JavaScript
Сначала мы хотим выполнить скрипт после загрузки документа, поэтому мы начнем с этого:
$ (документ) .ready (function () { });
Мы хотим, чтобы аккордеон функционировал при щелчке по ссылкам заголовков, но мы не хотим покидать страницу, поэтому нам нужно убедиться и вернуть false :
$ (документ) .ready (function () { $ ('ul # accordion a.heading'). click (function () { вернуть ложь; }); });
Далее, мне не нравится схема, которая появляется вокруг ссылок, когда они нажимаются, поэтому я установил для нее значение none:
$ (документ) .ready (function () { $ ('ul # accordion a.heading'). click (function () { $ (это) .css ( 'план', 'ни'); вернуть ложь; }); });
Есть два разных случая для этого сценария.
- Нажатая ссылка — это уже открытый раздел.
- Ссылка, по которой щелкают, не является тем разделом, который уже открыт.
Первый случай
Это не та функциональность, которая есть в версии jQuery UI, но я думаю, что пользователь должен иметь возможность закрыть все разделы, если он этого захочет. Если по нажатой ссылке есть родительский класс, у которого есть класс current, мы хотим сдвинуть вверх неупорядоченный список и удалить класс current.
$ (документ) .ready (function () { $ ('ul # accordion a.heading'). click (function () { $ (Это) .css ( 'план', 'ни'); if ($ (this) .parent (). hasClass ('current')) { $ (this) .siblings ('ul'). slideUp ('slow', function () { $ (это) .parent () removeClass ( 'ток'). }); } вернуть ложь; }); });
Еще одна вещь, которая меня беспокоит в версии jQuery UI, это то, что вы можете прокрутить аккордеон, чтобы он был почти не виден, щелкните по нему, и тогда взаимодействие произойдет выше того, что вы видите. Прокрутите вниз пример JQuery UI и попробуйте.
Поэтому я решил использовать этот замечательный маленький скрипт под названием jQuery ScrollTo . Это очень маленький скрипт, который добавляет плавную прокрутку страницы.
Давайте добавим это к заголовку документа перед нашим аккордеонным скриптом:
|
1
2
3
|
<script type=»text/javascript» src=»scripts/jquery.js»></script>
<script type=»text/javascript» src=»scripts/jquery-scrollTo.js»></script>
<script type=»text/javascript» src=»scripts/accordion.js»></script>
|
Когда секция прокручивается вверх, я хочу прокрутить окно до верхней части аккордеона:
$ (документ) .ready (function () { $ ('ul # accordion a.heading'). click (function () { $ (Это) .css ( 'план', 'ни'); if ($ (this) .parent (). hasClass ('current')) { $ (this) .siblings ('ul'). slideUp ('slow', function () { $ (Это) .parent () removeClass ( 'ток'). $ .scrollTo ( '# гармошка', 1000); }); } вернуть ложь; }); });
Первый параметр функции — это цель, к которой нужно перейти, а второй — количество времени, которое это должно занять.
Второй случай
Этот случай возникает, когда раздел, который щелкает, в данный момент не открыт. Поэтому первое, что мы хотим сделать, это скрыть открытый в данный момент раздел и удалить класс current (этот фрагмент кода очень похож на первый случай):
$ (документ) .ready (function () { $ ('ul # accordion a.heading'). click (function () { $ (Это) .css ( 'план', 'ни'); if ($ (this) .parent (). hasClass ('current')) { $ (this) .siblings ('ul'). slideUp ('slow', function () { $ (Это) .parent () removeClass ( 'ток'). $ .ScrollTo ( '# гармошка', 1000); }); } еще { $ ('ul # accordion li.current ul'). slideUp ('slow', function () { $ (это) .parent () removeClass ( 'ток'). }); } вернуть ложь; }); });
Далее мы хотим открыть раздел, на который мы нажали, и добавить класс current:
$ (документ) .ready (function () { $ ('ul # accordion a.heading'). click (function () { $ (Это) .css ( 'план', 'ни'); if ($ (this) .parent (). hasClass ('current')) { $ (this) .siblings ('ul'). slideUp ('slow', function () { $ (Это) .parent () removeClass ( 'ток'). $ .ScrollTo ( '# гармошка', 1000); }); } еще { $ ('ul # accordion li.current ul'). slideUp ('slow', function () { $ (Это) .parent () removeClass ( 'ток'). }); $ (this) .siblings ('ul'). slideToggle ('slow', function () { $ (это) .parent () toggleClass ( 'ток'). }); } вернуть ложь; }); });
Наконец, давайте прокрутим окно к вершине аккордеона, как мы это делали в первом случае:
$ (документ) .ready (function () { $ ('ul # accordion a.heading'). click (function () { $ (Это) .css ( 'план', 'ни'); if ($ (this) .parent (). hasClass ('current')) { $ (this) .siblings ('ul'). slideUp ('slow', function () { $ (Это) .parent () removeClass ( 'ток'). $ .ScrollTo ( '# гармошка', 1000); }); } еще { $ ('ul # accordion li.current ul'). slideUp ('slow', function () { $ (Это) .parent () removeClass ( 'ток'). }); $ (this) .siblings ('ul'). slideToggle ('slow', function () { $ (Это) .parent () toggleClass ( 'ток'). }); $ .scrollTo ( '# гармошка', 1000); } вернуть ложь; }); });
Вот и все. Шутки в сторону. Вы думали, что создание аккордеона может быть таким простым?
Вывод
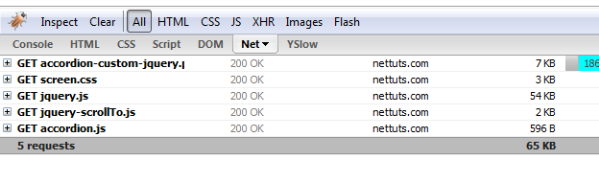
Теперь давайте сравним размеры файлов JavaScript с помощью вкладки «Сеть» в Firebug .

В примере пользовательского интерфейса jQuery файлы JavaScript занимают около 73 КБ . В нашем пользовательском примере с дополнительной прокруткой окна файлы JavaScript составляют около 57 КБ . Это может показаться не таким уж большим, но представьте, если у вас очень высокий трафик сайта. Это может быть сохранено много байтов. Кроме того, теперь вы понимаете больше о jQuery.
Теперь выйдите и напишите свой собственный jQuery.