MODX — это система управления контентом, впервые выпущенная в 2005 году Райаном Трэшем, Раймондом Ирвингом и Джейсоном Кауардом. Они создали его, чтобы дать им свободу дизайна и в то же время сохранить надежную безопасность, которую, по их мнению, другие CMS не допустили.
В 2009 году MODX был выпущен как Evolution
and Revolution
. Evolution была построена и поддерживается на исходной кодовой базе, а Revolution была полностью переписана. Эта статья основана на революции.
В диспетчере MODX у вас есть доступ к встроенной библиотеке пакетов, которая содержит большую часть того, что понадобится любому разработчику для выполнения обычных задач. Создание своих собственных плагинов и скриптов довольно тривиально, и есть некоторые хорошие дополнения за плату.
Посетите домашнюю страницу MODX и узнайте больше о страницах истории и возможностей.
Мы встречались?
Если вы никогда раньше не слышали о MODX, просто поймите, что это долговечный и довольно мощный движок, который часто сравнивают с подобными Joomla и Drupal. Некоторые также сравнивают его с WordPress, но это не яблоки с яблоками. WordPress предназначен для использования из коробки нетехническими людьми. Фактически, MODX был описан некоторыми как лучшая CMS, которую вы никогда не использовали
.
В общем, я бы суммировал MODX как основу для разработчиков , а не готовый к использованию инструмент для создания веб-сайтов с простым щелчком мыши. MODX не будет лучшим выбором CMS для человека без навыков PHP или HTML. Нет никаких построителей меню
или списков модулей для перетаскивания в предопределенных позициях темы.
MODX может быть лучше описан как CMF (структура управления контентом), чем CMS. Вы можете использовать только API исключительно для управления конечными точками и скриптами без страниц
или постов
вообще, если хотите.
Копать глубже
MODX, как и многие популярные фреймворки, построен на PHP. Он может работать на популярных серверах, таких как Apache, IIS, Lighttpd и nginx. Его база данных — MySQL, и она использует xPDO в качестве ORB (объектно-реляционный мост). xPDO построен непосредственно на PDO и использует активный стиль записи для доступа к базе данных. Это можно сравнить, например, с Doctrine или Propel.
Менеджер
построен с ExtJS, шаблонами Smarty и собственным API MODX. Редактирование самого менеджера и его панелей инструментов, меню и других функций — это возможность, встроенная прямо в пользовательский интерфейс. Вы имеете полный контроль над всем в Менеджере, насколько вы хотите, чтобы ваши клиенты имели доступ.
Пользовательские меню и очень детализированные списки ACL (списки контроля доступа) дополняют ваши внутренние параметры. Безопасность, вероятно, является одной из главных функций, которую любят поклонники MODX, хотя ее полное понимание требует значительной кривой обучения.
Сам MODX поддерживается LLC , которая является MODX, LLC. Они предлагают другие продукты, такие как облачный хостинг и консалтинговые услуги. MODX — это не SGP
(проект какого-то парня); он обладает немного большей стойкостью, чем некоторые другие современные CMS, которые только что появились, созданные одним человеком, управляемым в свободное время. Вы можете быть уверены, что если вы выберете MODX для своих проектов, он не исчезнет в ближайшее время, и вам будет предоставлена хорошая поддержка.
Образование и Документация
MODX хорошо документирован, включая видео , книги и стандартные форумы сообщества. Кстати, форумы построены на самом MODX с использованием свободно доступных дополнений, и вы можете найти темы старше 10 лет, которые все еще существуют.
В общем, вы захотите ознакомиться с туром Revolution Manager , посмотреть серию Quick-Start Video и просмотреть документацию, такую как обзор, чтобы ознакомиться с ними.
В MODX также есть довольно активный канал Slack, где всегда доступны дружелюбные люди, которые могут ответить на быстрые вопросы и получить ответы.
Установка
MODX в настоящее время устанавливается только путем загрузки ZIP-файла и распаковки в вашу веб-папку.
Что касается обновлений, в основном продукте отсутствует самообновление. Тем не менее, есть дополнительный, который делает обновление для вас так же легко. Все дополнения сами могут быть обновлены через менеджера.
Управление проектом осуществляется на GitHub , который всегда будет содержать последние снимки проекта. Вы можете установить этот способ, но загрузка с основного сайта является предпочтительным и нормальным способом.
Почему это круто
MODX — это что-то вроде CMS для опытных пользователей. Из коробки вы получаете пустой шаблон для дизайна и сотни настроек для изменения работы. Здесь нет мастеров, перетаскивающих устройств, конструкторов меню, организаторов виджетов, настроек шаблонов, странных структур иерархии файловой системы или магических функций, которые можно создавать повсюду.
Несколько лет назад я охотился за CMS, чтобы превратить некоторые старые сайты, написанные вручную, в CMS. Ничто из того, что я нашел, не сделало это очень легким без большой настройки и изучения сложных шаблонных структур. Когда я установил MODX, была эта ссылка на BaseTemplate
; Я вставил туда свой HTML-код, и он просто сработал, без суеты, как говорится, и ничего не сломалось.
На самом деле, если вы, как правило, ручной кодер, MODX может быть лучшей CMS для вас. Кривая обучения созданию веб-сайтов с ручным кодированием чрезвычайно мала.
Если вы хотите разрабатывать многоязычные веб-сайты с отдельным платным контентом и персонализированным менеджером для своих клиентов, тогда вы узнаете, что может сделать MODX!
Все в MODX довольно скромно. Для выполнения любой конкретной задачи, как правило, есть несколько способов ее выполнить.
MODX может сделать все, от простого до сложного. Он используется для создания конечных точек API, форумов, блогов, бизнес-сайтов, страниц брошюр и мультимедийных сайтов. Он может обрабатывать языки, расширенные разрешения безопасности и настраивать менеджер для клиентских входов.
Сборка веб-страницы
MODX использует стек частей для сборки веб-страницы. Он использует так называемые шаблоны, фрагменты, фрагменты, переменные шаблонов и собственную систему тегов шаблонов. Все они называются Элементами
:
С помощью тегов вы можете получить любые системные данные из шаблонов — например, зарегистрированные пользовательские данные, данные текущей страницы, метаданные, общесистемные настройки, переменные шаблона, фрагменты, фрагменты и заполнители.
Рабочий процесс MODX включает в себя кодирование ваших HTML-шаблонов и анализ многоразового HTML-кода в чанки,
а также многократного использования динамического PHP-кода в сниппеты
. Вы также можете настроить любые пользовательские поля, необходимые для этого шаблона. Затем вы должны создать ресурс
, назначить его шаблону, заполнить поля, и Боб станет вашим дядей!
Ресурс — это базовое определение конечной точки; это что-то найдено по URL. Вы можете называть ресурсы страницами
, но они могут использоваться для гораздо большего. Вы можете установить фактический тип содержимого ресурса, отличный от HTML, например PDF или двоичные данные. Затем вы можете настроить контент для загрузки из браузера или для непосредственного отображения. Ресурс может даже просто указывать на файл, или ссылаться на внешнюю страницу, или использоваться в качестве символической ссылки на другой контент на сайте.
Шаблон — это рамка, вокруг которой будет отображаться ваш ресурс. Всем ресурсам присваивается шаблон.
Чанк — это многократно используемый HTML или JS или все, что вам нужно, но не PHP.
Фрагменты могут содержать PHP. У них есть доступ к ядру MODX и всем его объектам.
Фрагмент может вызывать фрагмент, блок может вызывать фрагмент, шаблоны могут вызывать любой из них, как и ресурсы. На самом деле они 4 всадника и могут собрать практически любой возможный контент, сохраняя при этом чертовски хорошее разделение интересов.
Плагин может расширить ядро, подключив одно или несколько событий.
Переменная шаблона — это любые пользовательские данные, которые могут понадобиться шаблону и для которых может быть установлен ресурс. Например, обычно есть телевизор для пользовательского изображения, такого как баннер страницы, но тогда каждому ресурсу можно назначить свое изображение для показа шаблона. Они будут как пользовательские поля
в WordPress, но более мощные.
Вы можете организовать любой из этих элементов с помощью категорий . Обязательно используйте категории, чтобы ваши куски и фрагменты не выходили из-под контроля и не загромождались!
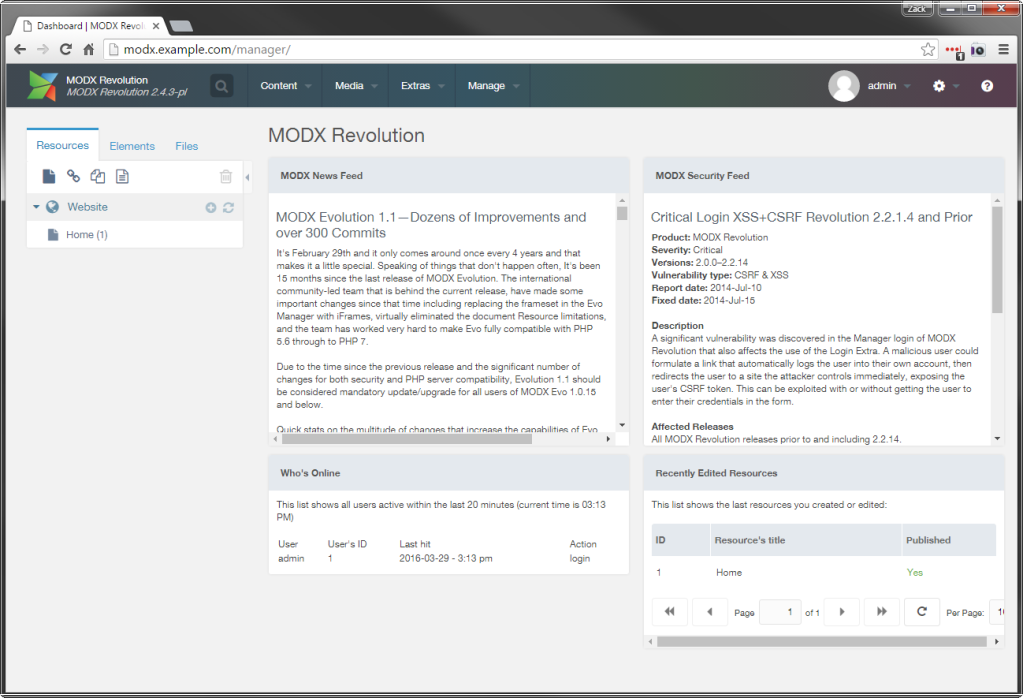
Все красиво заправлено в простое дерево, которое вы только что видели.
Быстрый взгляд на менеджера
Менеджер построен с ExtJS. Вместе с этим появляются интересные возможности перетаскивания, настройки форм, динамические таблицы, контекстные меню, вызываемые правой кнопкой мыши, и многое другое.
Вы можете щелкнуть правой кнопкой мыши ресурсы для различных опций, включая Быстрое редактирование,
что позволит вам редактировать ресурс во всплывающем окне, оставляя при этом другой ресурс открытым.
Удобной функцией управления мультимедиа является возможность настройки источников мультимедиа, которые затем контролируются безопасностью. Конечным результатом может быть то, что когда клиенты войдут в систему, они смогут видеть только те папки, которые вы им назначаете, и даже назначать доступ только для чтения.
Системные настройки основаны на пространствах имен
. Вы даже можете создать пространство имен для себя и придумать произвольные настройки, которые вы можете использовать в других местах вашего приложения. Я сделал глупые вещи, такие как создание пространства имен и настроек компании, таких как основной телефон компании,
чтобы я мог использовать один и тот же номер на сайте. Затем, если номер меняется, он меняется только в одном месте. Я даю пользователям доступ к изменению этих настроек.
В целом, менеджер не сложен в обращении, несмотря на доступные расширенные функции.
Контексты
Обратите внимание на текст сайта
на изображении выше. Это контекст
, который в основном означает контекст, в котором находятся зрители, когда смотрят на ваш сайт. Когда вы вошли в систему с менеджером, вы фактически являетесь частью контекста Mgr
. Разные контексты могут иметь совершенно разные деревья ресурсов, разрешения пользователей, контроль доступа, язык — целых девять ярдов. Контекст Mgr
по умолчанию скрыт от дерева.
Думайте о контексте как о совершенно другом веб-сайте; даже продвинутые сайты редко могут воспользоваться преимуществами создания дополнительных контекстов. Одним из распространенных вариантов использования контекста может быть создание веб-сайта только
для членов
на основном веб-сайте для аутентифицированных пользователей. Все, что вам нужно сделать, это не позволить публичному (гостевому) доступу к контексту, между прочим.
Я также видел контексты, используемые просто для организации похожих ресурсов, таких как набор статических файлов, или при обслуживании типов контента, отличных от HTML. Используйте их как хотите! Одно предупреждение: если пользователь вошел в один контекст, это не значит, что у него есть доступ ко всем из них. Если вам нужен тип единого входа для всех контекстов, он потребует дополнительной разработки.
Контекст может быть использован (без защиты) для простого разделения областей сайта, таких как доска объявлений, блог или магазин. Некоторые используют его для альтернативного контента для разных языков. Это одна из относительно скрытых
возможностей MODX, которую многие даже не замечают и не используют!
Шаблоны и теги
Я упоминал, что MODX имеет встроенную систему тегов шаблонов. Вот как это работает, вкратце.
Каждый тег начинается и заканчивается двойными скобками [[ ... ]] .
Символ используется для обозначения того, вызываете ли вы чанк, поле ресурса или системные настройки и т. Д. Это:
-
[[*...]]: звездочка возвращает поля ресурса. То есть конкретные данные, введенные для текущего ресурса, такие как заголовок страницы или даже основной контент. Он также ищет переменные шаблона. -
[[++...]]: это поиск системных настроек, таких какsite_url,
или пользовательских настроек, таких какcompany_phone1,
если вы их создали. -
[[+...]]: это заполнитель. -
[[~##]]: создается URL-адрес ресурса по его идентификатору, например[[~32]]. -
[[$...]]: это извлекает HTML-код из чанка. -
[[...]]: Никакой символ не вызовет фрагмент. -
[[%...]]: извлекает строку языка. -
[[-...]]: комментарий MODX. -
[[!...]]: восклицательный знак указывает MODX не кэшировать вывод тега; используйте его в сочетании с предыдущими символами. Если вы[[!$SomeChunk]]то вывод будет анализироваться каждый раз, а не извлекаться из кэша. Иногда кеширование может вас укусить! Узнайте об этом здесь . Я упоминал, что MODX имеет мощный встроенный кэш?
Параметры тега
Теги могут использовать параметры и фильтры для настройки их вывода. Например, вы можете добавить некоторые параметры к автоматически сгенерированному URL, например так:
<a href="[[~17? §ion=`food` &sort=`asc`]]">Here</a>
Как видите, синтаксис использования параметров мало чем отличается от параметров в обычной строке запроса URL. Знак вопроса обозначает начало списка параметров, и каждый параметр начинается с & и помещает значение в обратные черты .
Результат вышеупомянутого будет:
<a href="yourpage?section=food&sort=asc">Here</a>
Фрагмент может получить дополнительные данные при вызове аналогичным образом:
[[!MyCustomSnippet? &input=`something tasty`]]
Здесь MyCustomSnippet фрагмент с именем MyCustomSnippet , который получает дополнительные данные с именем input со значением something tasty . В PHP вы получите автоматически созданную переменную с именем $input , к которой вы можете получить доступ во фрагменте.
Теги могут быть встроены друг в друга. Очень распространенный тег это:
<a href="[[~[[*id]]]]">Link to this page</a>
Есть поле ресурса [[*id]] встроенное в тег ссылки [[~#]] . Внутренние теги анализируются перед внешними тегами.
В другом случае, когда вы можете вызывать фрагмент HTML и передавать ему некоторые динамические данные, извлеченные из фрагмента, это может выглядеть так:
[[$AChunk? &data=`[[!GetTheData]]`]]
Тег чанка отправляет данные
в чанк, но использует фрагмент, чтобы выяснить, что это за данные на самом деле.
Поскольку приведенный выше тег вызывает фрагмент, который является только HTML, как он читает значения данных
? Они автоматически доступны с тегом-заполнителем, например:
<h2>A title</h2> <p>[[+data]]</p>
Заполнители чаще всего используются в таких блоках.
Выходные фильтры
Теги принимают больше, чем просто параметры; они также могут использовать выходные фильтры
. Фильтры запускают код постобработки для вывода. Несколько фильтров могут быть объединены в цепочку. Самым простым примером будет изменение регистра строки.
[[SomeSnippet:ucase]]
Фильтр начинается с двоеточия; это должно предшествовать вашим параметрам. Вот несколько цепочек фильтров:
[[SomeSnippet:ucase:replace=`this==that`? ¶m1=`Go big`]]
Здесь результат Snippet сначала преобразуется в верхний регистр, затем он запускает специальный фильтр замены,
чтобы изменить все вхождения этого
к этому
. После фильтров отображаются параметры, начиная с вопросительного знака, как обычно.
Существует довольно много фильтров по умолчанию, поэтому проверьте их здесь .
Даже круче, чем встроенные фильтры, вы можете использовать любой фрагмент в качестве фильтра. Все, что вам нужно сделать, это использовать ваше имя фрагмента как фильтр:
[[$CallingChunk:mySnippet]]
Независимо от того, какой HTML-код CallingChunk кодом CallingChunk , ваш mySnippet может получить к нему доступ и изменить его так, как вам нравится с вашим собственным PHP. Значение $CallingChunk будет доступно в вашем PHP с переменной $input , и вы просто $CallingChunk отредактированное значение. (Смотрите здесь для более подробной информации.)
Фильтры могут быть использованы для логики, с полным, если тогда еще
поток.
Если бы этого было недостаточно
Есть так много не затронутых вещей: структурирование дерева, обработка повторяемого контента, доступ к базе данных или создание пользовательских таблиц.
Вы можете классифицировать контент, иметь родительские / дочерние отношения, создавать контейнеры, публиковать / отменять публикации, группировать контент в целях безопасности, создавать плагины для проверки данных, которые могут вводить ваши клиенты.
У этого списка нет конца. Вы можете редактировать типы контента и данные MIME, расширения страниц (используйте «.html» или нет) или создать корзину Amazon S3 в качестве источника мультимедиа.
Вы можете редактировать исходный текст / HTML по умолчанию или устанавливать дополнительные функции, которые включают TinyMCE, CodeMirror или ACE. Есть редактор для Markdown. И есть даже дополнительные возможности для отслеживания изменений или экспорта собственного кода для использования на других сайтах MODX или для обмена с другими разработчиками.
У элементов есть свойства, которые похожи на системные настройки, но только для этого элемента, поэтому, если вы создаете потрясающий фрагмент удивительного PHP, вы можете использовать свойства как способ создания для него настроек по умолчанию, которые затем пользователи могут изменять со своими собственными наборами свойств. ,
Переменным шаблонам могут быть назначены категории, чтобы их можно было сгруппировать при редактировании ресурсов. Очень удобный материал при создании пользовательского контента, который клиенты могут изменить.
Cons
Кодовая база Revolution показывает свой возраст и не использует некоторые современные стандарты PSR, такие как автозагрузка и пространства имен, а также не использует Composer для упаковки.
Третье переписывание платформы, получившее название MODX 3, перенесет ядро в современность. Не позволяйте этому помешать вам попробовать MODX: с возрастом приходит мудрость, и вся платформа MODX вполне способна, зрела, безопасна и расширяема. Тем не менее, вы увидите, что разработчики критикуют старые шаблоны кода.
Вторая проблема — использование ExtJS. Этот фреймворк довольно хорош, но проблема в том, что MODX застрял, используя его более старую версию. Текущий менеджер не может быть обновлен или он сломает многие сторонние дополнения.
Будущие версии менеджера, скорее всего, вообще не будут использовать ExtJS или будут привязаны к какой-либо библиотеке.
Помимо этих проблем, единственные проблемы, которые у меня когда-либо были с MODX, связаны с конфигурацией сервера. Это вызвало разговор о том, кто является лучшими дружественными к MODX
хостами, такие как эта ветка форума MODX .
Вывод
Я многое рассказал здесь и надеюсь, что заинтересовал вас попробовать MODX.
Как и любой инструмент, он имеет конкретные случаи использования, где он подходит лучше всего. MODX не является моей рекомендацией для нетехнического человека при создании сайта, но это отличный выбор для разработчика, которому необходимо предоставить клиентам защищенный доступ к редактированию контента.
MODX превосходен, с довольно скромной кривой обучения, если вы разработчик и хотите свободно разрабатывать, как вы хотите.
Так как SitePoint никогда не освещал MODX, мне любопытно, кто его пробовал. Ты любил это или ненавидел? У вас есть еще вопросы? И хотели бы вы увидеть еще немного этого? Дай мне знать в комментариях.