KeystoneJS — это система и структура управления контентом для создания серверных приложений, которые взаимодействуют с базой данных. Он основан на платформе Express для Node.js и использует MongoDB для хранения данных. Он представляет собой альтернативу CMS для веб-разработчиков, которые хотят создать управляемый данными веб-сайт, но не хотят переходить на платформу PHP или в большие системы, такие как WordPress.
Хотя WordPress может быть настроен не очень техническими пользователями, KeystoneJS предлагает контроль, необходимый профессиональным пользователям для разработки новых веб-сайтов, хотя по-прежнему значительно проще работать с KeystoneJS, чем создавать веб-сайт вручную с нуля. Он не только предлагает платформу для создания сайтов; Вы можете заменить почти все на нем и разработать более специализированные системы, такие как приложения и API.
Ключевая особенность
-
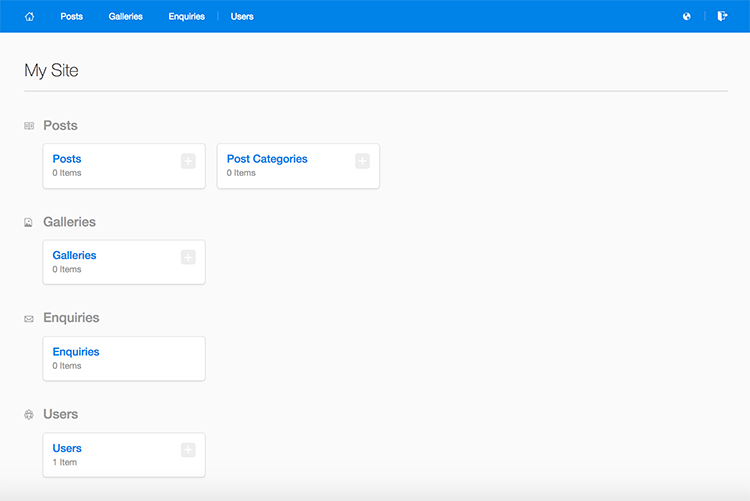
Автоматически сгенерированный пользовательский интерфейс администратора . Когда вы создаете что-то с помощью KeystoneJS, определяемые вами модели данных также используются для автоматического создания панели администратора для управления вашими данными. Вам не нужно устанавливать модели базы данных напрямую; Вы описываете свои данные с помощью списков .
-
Легкий и простой в настройке : тот факт, что вы получаете контроль над всем без необходимости знать огромную систему наизнанку, делает сайты легкими и удобными в настройке.
-
Легко расширяемый : KeystoneJS можно считать библиотекой, и вы не ограничены использованием только тех функций, которые он предоставляет. Вы можете легко интегрировать любой пакет из одной из крупнейших библиотечных экосистем: JavaScript.
-
Начните с нуля или используйте шаблон : если вы хотите начать создавать что-то вроде блога, вам не нужно тратить время на изучение логики системы; KeystoneJS предоставляет готовые шаблоны для использования или настройки. Если у вас есть конкретные требования, вы можете начать с нуля, используя предоставляемые им инструменты, но без необходимости писать все самостоятельно.
-
Специально созданный для разработчиков : другие CMS, как правило, включают все в один пакет, так что нетехнические пользователи могут начать работу как можно быстрее. Тем не менее, KeystoneJS ориентирован на разработчиков, которые хотят создать CMS, но не хотят раздувать или ограничивать готовые системы.
-
Совместимо со сторонними сервисами : KeystoneJS предлагает интеграцию с некоторыми полезными сторонними сервисами, такими как Amazon S3 , Cloudinary , Mandrill из коробки. Предположим, что вы хотите хранить определенные данные в Amazon S3, это так же просто, как добавить
{ type: Types.S3File }типа поля, когда вы определяете свои данные.
Случаи использования
-
Веб-сайты для нетехнических пользователей . Если вы работаете веб-разработчиком для клиентов, вы можете обнаружить, что задача создания веб-сайта для не технического специалиста не так проста, поскольку вам также необходимо создать панель администрирования для добавления и обновления. данные. С KeystoneJS вам не нужно беспокоиться о выполнении двойной работы; панель администрирования создается автоматически.
-
Динамические веб-сайты : KeystoneJS предоставляет полезную основу и инструменты для работы с динамическими данными на веб-сайтах, полезные, когда статические веб-сайты слишком малы, чтобы их рассматривать, но традиционные CMS, такие как WordPress, слишком тяжелы или сомнительны для вашего проекта.
-
Производительность : нет ничего лучше, чем создавать что-то только для ваших нужд; Если вам нужен узкоспециализированный веб-сайт и производительность является ключевым фактором, вы можете использовать KeystoneJS для создания чего-то, соответствующего вашим потребностям и использующего преимущества производительности платформы Node.js, особенно для параллельных сервисов.
-
Экосистема : JavaScript имеет одну из самых богатых экосистем сторонних пакетов. Также, если вам требуется (или вы просто предпочитаете) использовать JavaScript как на клиенте, так и на сервере, KeystoneJS — отличный инструмент.
-
Tight Deadline : у вас есть проект со специализированными функциями, а срок очень близок? То, как KeystoneJS обрабатывает данные, и тот факт, что панель администрирования создается автоматически, означает, что вы можете тратить больше времени на создание реальной логики вашего сайта вместо обработки деталей реализации.
Начиная
Есть два способа начать проект KeystoneJS:
- С нуля импортируем пакет KeystoneJS .
- Использование Йоменского генератора .
Если вы опытный разработчик, хотите что-то совершенно новое или просто хотите узнать подробности, вы можете создать свой сайт, используя KeyStoneJS с нуля, что гарантирует, что вы всегда знаете, как все построено, и что у вас есть только код для функций, которые вы необходимость.
Тем не менее, если вы хотите создать свой первый веб-сайт для изучения вещей или если вам не нужно ничего особенного, вы можете использовать Yeoman Generator, который создаст полный проект, основанный на некоторых основных вопросах.
Установка генератора
Чтобы установить генератор Yeoman, выполните следующую команду в терминале или командной строке:
npm install -g generator-keystone
Затем в пустом каталоге выполните следующую команду, чтобы запустить генератор:
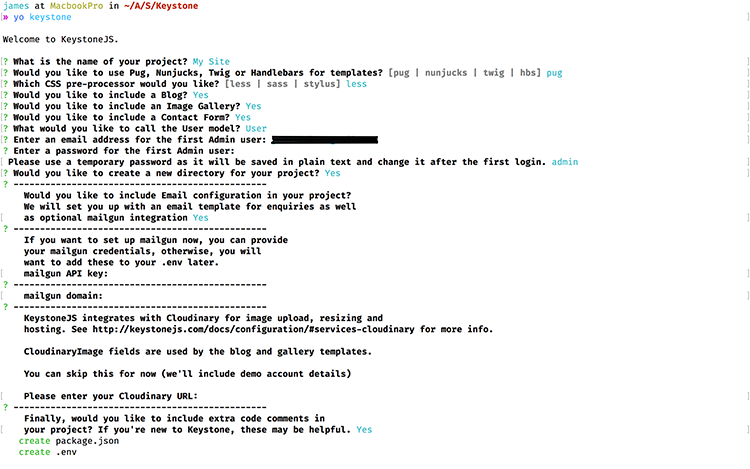
yo keystone
Вам будет задан ряд вопросов, и через некоторое время ваш проект будет готов к использованию.
Вопросы генератора
Генератор KeystoneJS предоставляет несколько функций, некоторые из которых являются необязательными, и вы можете выбрать то, что вы хотите в процессе установки.
Следующий список содержит большинство задаваемых вопросов, в зависимости от того, что вы выбираете, вы можете увидеть некоторые различия:
-
Как называется ваш проект?
Вы можете выбрать имя, которое будет отображаться при обращении к вашему сайту, например, в панели администратора. -
Хотите ли вы использовать Pug, Nunjucks, Twig или Handlebars для шаблонов?
По умолчанию вы можете выбрать один из четырех разных языков шаблонов. Но вы не ограничены этими четырьмя, вы можете установить любой язык, который хотите. -
Какой CSS-препроцессор вы бы хотели?
Как и в случае с языками шаблонов, вы можете выбрать любой язык стилей. Возможны варианты Less, Sass и Stylus, но вы не ограничены этими; Вы можете выбрать нужный язык или перейти непосредственно с простым CSS, если хотите. -
Хотите включить блог?
Не всем веб-сайтам нужен блог, но вы можете легко получить его, выбрав «yesВ результате получается простой блог, где вы можете писать посты в простом редакторе WYSIWYG . -
Вы хотите добавить галерею изображений?
Если вы решите создать галерею изображений, вы получите возможность загружать изображения с помощью панели администратора, которая также может сохранять их в сторонних службах, и они будут отображаться на домашней странице в виде простых изображений. Любые дополнительные функции или настройки на вашей стороне. -
Вы хотите добавить контактную форму?
Вы можете получать сообщения от своих зрителей, активировав функцию контактной формы. Он создаст форму во внешнем интерфейсе, и все отправленные сообщения будут сохранены в базе данных. -
Как бы вы хотели назвать модель пользователя?
Со значениемuserВы можете выбрать другое значение в зависимости от ваших потребностей, если вы хотите, чтобы все было организовано. -
Введите адрес электронной почты для первого администратора
Это адрес электронной почты, который вы будете использовать для входа в систему как первый пользователь с правами администратора. -
Пожалуйста, используйте временный пароль, так как он будет сохранен в виде простого текста и измените его после первого входа в систему.
Напишите простой пароль для предыдущего пользователя, он может быть любым, так как его следует изменить (рекомендуется) после входа в систему. -
Хотите создать новый каталог для своего проекта?
Вы можете выбрать Нет, если текущий каталог, в котором вы запускали генератор, является каталогом, в котором вы хотите создать файлы, в противном случае создается новый каталог с именем проекта. -
Вы хотите включить конфигурацию электронной почты в свой проект?
Если вы выберете « да» , шаблон электронной почты будет настроен, и вы также сможете добавить настройки для интеграции Mailgun; сервис, который используется для отправки электронных писем. -
Наконец, вы хотели бы добавить дополнительные комментарии кода в свой проект?
Эта опция особенно полезна, если вы создаете сайт для изучения и изучения, если вы выберете « да» в этой опции, приведенный код будет содержать большое количество комментариев, объясняющих все.
Запуск приложения
Перед запуском сервера убедитесь, что MongoDB также выполняется на порте по умолчанию ( 27017 Когда все будет готово, вы можете запустить сервер, выполнив:
node keystone
Вот и все. Счастливого взлома!
KeystoneJS против WordPress
В то время как KeystoneJS и WordPress имеют существенные различия, обе имеют значительную аудиторию: разработчики, желающие создавать веб-сайты на основе баз данных.
Следующее сравнение сделано с точки зрения разработчика:
Платформа
KeystoneJS построен на основе платформы Node.js / JavaScript, что делает его потенциально более производительным, чем WordPress, поверх PHP для конкретных приложений. Сильной стороной в пользу этой платформы является наличие пакетов; если вам это нужно, вероятно, есть тот, который делает то, что вы хотите.
WordPress можно считать эмблемой платформы PHP. Это система, которая управляет большим количеством основанных на контенте веб-сайтов, таких как блоги и портфолио, а также большими веб-сайтами с пользовательскими функциями, даже для индустрии электронной коммерции.
База данных
KeystoneJS использует MongoDB для хранения всех своих данных. MongoDB — одна из самых популярных нереляционных баз данных на рынке, и она часто используется разработчиками Node.js благодаря простоте использования в проектах JavaScript.
WordPress использует более классические, но все же очень надежные реляционные базы данных MySQL и MariaSQL, которые могут быть предпочтительным решением, если у вас есть сайт с большим количеством структурированных данных.
популярность
Хотя Node.js является очень популярной платформой среди веб-разработчиков, KeystoneJS не очень широко используется CMS по сравнению с основными конкурентами в отрасли. Однако популярность не имеет большого значения в зависимости от того, что вы хотите сделать, особенно если учесть, что целевая аудитория в основном разработчики.
WordPress можно считать королем Интернета в отношении популярности. И не только по количеству разработчиков, работающих с ним, но и потому, что он может быть использован нетехническими людьми. Хотя KeystoneJS совместим со многими инструментами для разработчиков, WordPress выигрывает, когда вам нужна совместимость для конечных пользователей.
Доступность темы
Если вам нужны предопределенные темы для KeystoneJS, вам будет сложно что-то найти, поскольку проект направлен на создание основы для создания пользовательских веб-сайтов, а не на готовую к использованию систему.
Если вы хотите тему для WordPress, у вас не будет абсолютно никаких проблем. Тысячи разработчиков публикуют свои темы для продажи (или бесплатно) в Интернете, упрощая процесс начала работы или непосредственного использования.
Хостинг
Если вы создаете сайт с помощью KeystoneJS, вам придется подумать о том, как его разместить. Хотя существуют платформы для размещения проектов Node.js довольно простым способом, вы не получите сервис, который предоставляет KeystoneJS как сервис .
Поскольку WordPress написан на PHP, вы не найдете никаких проблем с поиском хостинга. Кроме того, если вы не хотите зацикливаться на управлении и настройке хостинга, вы можете получить сайт WordPress, размещенный непосредственно на WordPress.com или аналогичной службе.
шаблонирование
В KeystoneJS вы можете выбирать между шаблонизаторами, доступными на платформе Node.js, так что вы получите несколько вариантов в зависимости от ваших предпочтений. Yeoman Generator уже включает в себя мопса , нуньюка , ветки и руля .
Вы также можете выбирать между некоторыми шаблонизаторами в WordPress (например, Timber ), которые позволяют использовать другой язык для написания тем, которые легче читать, подобно другим языкам шаблонов с разных платформ.
цель
Как я упоминал ранее, KeystoneJS в первую очередь предназначен для веб-разработчиков, желающих создавать собственные сайты и приложения, а не для конечных пользователей, стремящихся настроить готовые к использованию. WordPress, с другой стороны, переносит весь спектр от разработчиков к конечным пользователям. Разработчики могут создавать собственные сайты, а конечные пользователи могут создавать готовые к использованию без особых сложностей.
Начальная сложность
Если вы хотите создать собственный веб-сайт с помощью KeystoneJS, вы можете свободно выбирать все компоненты, которые вам нужны, и способы выполнения большинства задач. Проблема в том, когда вы хотите начать с того, что уже сделано; здесь не так много вариантов.
Если вы хотите создать собственный веб-сайт с WordPress, вы должны придерживаться WordPress способа выполнения вещей и логики. Тем не менее, легче найти темы, чтобы начать новый проект быстрее.
Простота настройки
Поскольку KeystoneJS больше похож на библиотеку, а не на готовую к использованию систему, почти все можно настраивать, если вы знаете JavaScript. Поскольку он основан на Node.js, Express и Mongoose, вы получаете почти такую же свободу; у вас просто есть несколько дополнительных вещей, чтобы работать быстрее.
WordPress поставляется с несколькими вещами из коробки, которые могут помешать вам при попытке настроить его. Сложность адаптации вещей к вашим потребностям зависит от того, что вы хотите изменить. Например, связанные с темой изменения могут быть довольно простыми, но не так сильно меняют внутреннюю логику.
Вывод
KeystoneJS представляет собой отличное решение для веб-разработчиков, которым нужна гибкость библиотеки JavaScript вместо полнофункциональной системы, такой как WordPress. Несмотря на то, что он не предназначен для конечных пользователей, ваши клиенты, безусловно, могут получать удовольствие от его использования благодаря автоматическому созданию панели администрирования, облегчающей обработку содержимого веб-сайта.
Есть ли у вас опыт использования KeystoneJS в ваших проектах? Вы нашли набор функций слишком скудным или просто правильным? Дайте мне знать ваше мнение в комментариях ниже.