BabelJS — это транспортер JavaScript, который преобразует новые функции, добавленные в JavaScript, в ES5 или реагирует на основе заданных настроек или плагинов. ES5 является одной из самых старых форм JavaScript и поддерживается для запуска в новых и старых браузерах без каких-либо проблем. В большинстве примеров этого руководства мы перенесли код в ES5.
Мы видели много функций, таких как функции стрелок, классы, обещания, генераторы, асинхронные функции и т. Д., Добавленные в ES6, ES7 и ES8. Когда любая из недавно добавленных функций используется в старых браузерах, она выдает ошибки. BabelJS помогает в компиляции кода, который обратно совместим со старыми браузерами. Мы видели, что ES5 прекрасно работает на старых браузерах без каких-либо проблем. Итак, учитывая детали среды проекта, если она требуется для работы в старых браузерах, мы можем использовать любую новую функцию в нашем проекте и компилировать код для ES5 с помощью babeljs, и использовать его в любых браузерах без каких-либо проблем.
Давайте рассмотрим следующий пример, чтобы понять это.
пример
<!DOCTYPE html> <html> <head> <title>BabelJs Testing</title> </head> <body> <script type="text/javascript" src="index.js"></script> </body> </html>
файл index.js
var _foo = () => {
return "Hello World"
};
alert(_foo());
Выход
Когда мы запускаем приведенный выше HTML-код в браузере Chrome, мы получаем следующий вывод:
Когда HTML-код запускается в Firefox, он генерирует следующий вывод:
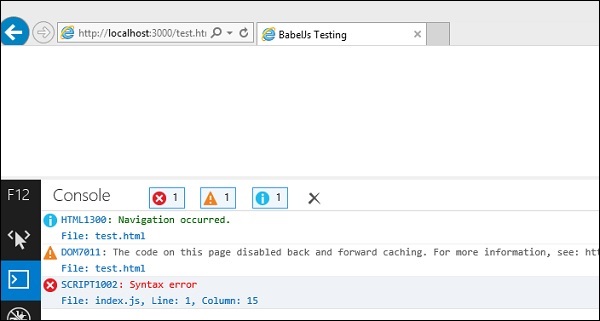
И когда тот же HTML-код запускается в Internet Explorer, он генерирует следующую синтаксическую ошибку:
Мы использовали функцию стрелки ES6; то же самое не работает во всех браузерах, как показано выше. Чтобы это работало, у нас есть BabelJS, чтобы скомпилировать код в ES5 и использовать его во всех браузерах.
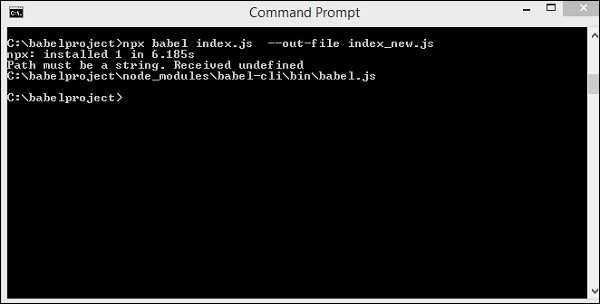
Скомпилирует файл js в es5, используя babeljs, и снова проверьте в браузерах.
В html-файле мы будем использовать index_new.js, как показано ниже —