Последняя версия Babel, 7 выпущена с изменениями в уже существующих пакетах. Часть установки остается такой же, как и для Babel 6. Единственное отличие в Babel 7 состоит в том, что все пакеты должны быть установлены с помощью @ babel / , например, @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill и т. д.
Вот настройка проекта, созданная с помощью babel 7.
команда
Выполните следующую команду, чтобы начать настройку проекта —
npm init
Установите следующие пакеты
npm install --save-dev @babel/core npm install --save-dev @babel/cli npm install --save-dev @babel/preset-env
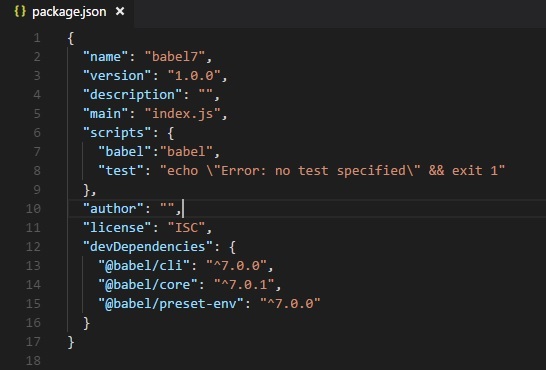
Вот созданный package.json —
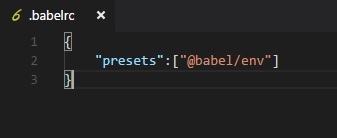
Теперь создадим файл .babelrc в корневой папке —
Создайте папку src / и добавьте в нее файл main.js и напишите свой код для переноса в es5.
SRC / main.js
let add = (a,b) => { return a+b; }
команда провозить
npx babel src/main.js --out-file main_es5.js
main_es5.js
"use strict"; var add = function add(a, b) { return a + b; };
Работа Babel 7 остается такой же, как и Babel 6. Единственное отличие — установка pacakge с @babel.
В babel 7 некоторые пресеты устарели. Список выглядит следующим образом:
- Пресеты ES20xx
- столпотворение-предустановленным окр
- столпотворение-Предустановленная последняя
- Сценические пресеты в Бабеле
Также удален год из пакетов — @ babel / plugin-transform-es2015-classes теперь @ babel / plugin-transform-classes
Мы увидим еще один пример работы с машинописью и перенесем его в JavaScript Es2015 с использованием пресета машинописи и babel 7.
Для работы с машинописью нам нужно установить пакет машинописи следующим образом:
npm install --save-dev @babel/preset-typescript
Создайте файл test.ts в папке src / и напишите код в виде машинописи —