BabelJS поставляется со встроенным интерфейсом командной строки, в котором код JavaScript может быть легко скомпилирован в соответствующий скрипт ECMA с помощью простых в использовании команд. Мы обсудим использование этих команд в этой главе.
Сначала мы установим babel-cli для нашего проекта. Мы будем использовать babeljs для компиляции кода.
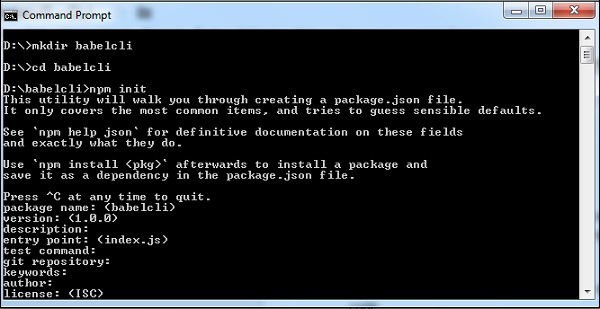
Создайте папку для своего проекта, чтобы поиграть с babel-cli.
команда
npm init
дисплей
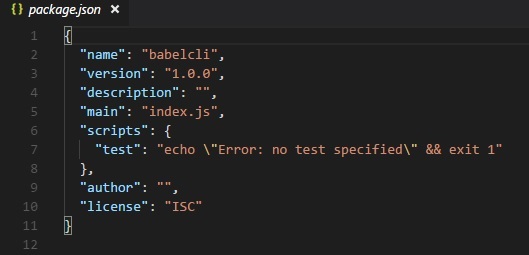
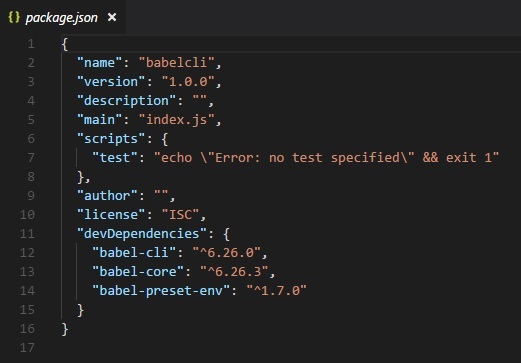
Package.json создан для вышеуказанного проекта —
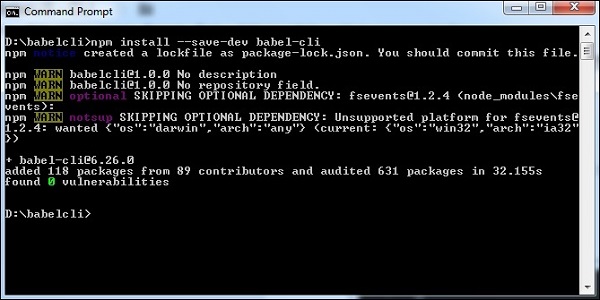
Давайте запустим команды для установки babel-cli.
Пакет для Babel 6
npm install --save-dev babel-cli
Пакет для Babel 7
npm install --save-dev @babel/cli
дисплей
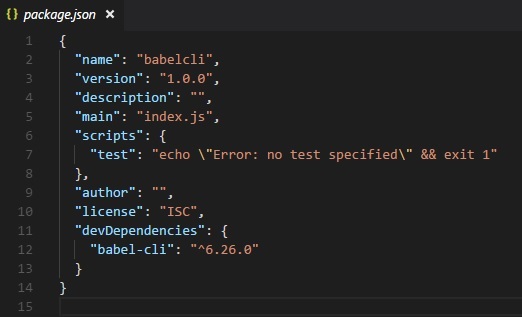
Мы установили babel-cli и вот обновленный package.json —
В дополнение к этому, нам нужно установить babel-preset и babel-core. Давайте теперь посмотрим на команду для установки.
Пакеты для бабел 6
npm install --save-dev babel-preset-env npm install --save-dev babel-core
Пакеты для бабел 7
npm install --save-dev @babel/core npm install --save-dev @babel/preset-env
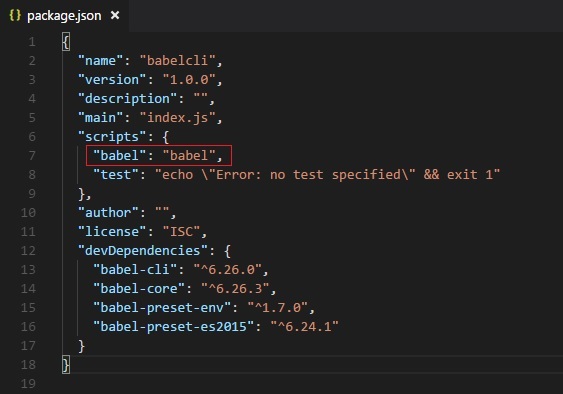
Вот обновленный package.json для вышеуказанных команд:
Поскольку нам нужно скомпилировать код JavaScript, который мы собираемся написать, чтобы иметь обратную совместимость, мы скомпилируем его в ECMA Script 5. Для этого нам нужно дать команду babel искать предустановку, то есть версию es, в которой компиляция будет сделанный. Нам нужно создать файл .babelrc> в корневой папке нашего проекта, созданной, как показано ниже.
Он содержит объект json со следующими деталями предустановок —
{ "presets": ["env"] }
Для Babel 7 .babelrc выглядит следующим образом —
{ "presets":["@babel/env"] }
Мы установили Babel Local для проекта. Чтобы использовать babel в нашем проекте, нам нужно указать то же самое в package.json следующим образом:
Компилировать файлы JS
Теперь мы готовы скомпилировать наши файлы JavaScript. Создайте папку src в вашем проекте; в этой папке создайте файл с именем main.js и напишите код JavaScript es6, как показано ниже —
команда
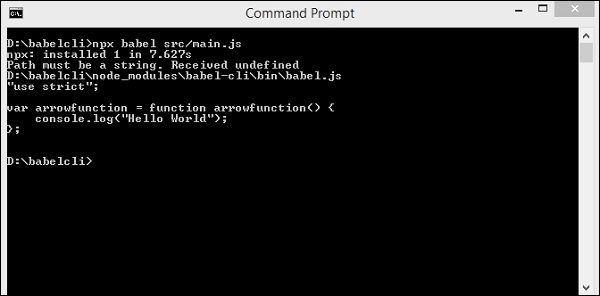
npx babel src/main.js
Выход
В приведенном выше случае код из main.js отображается в терминале в версии es5. Функция стрелки из es6 преобразуется в es5, как показано выше. Вместо отображения скомпилированного кода в терминале мы будем хранить его в другом файле, как показано ниже.
В нашем проекте мы создали папку, в которой мы хотим сохранить скомпилированные файлы. Ниже приведена команда, которая скомпилирует и сохранит выходные данные там, где мы хотим.
команда
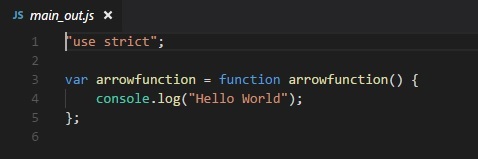
npx babel src/main.js --out-file out/main_out.js
Выход
Опция в команде —out-file помогает нам сохранить вывод в расположении файла по нашему выбору.
В случае, если мы хотим, чтобы файл обновлялся каждый раз, когда мы вносим изменения в основной файл, добавьте в команду параметр —watch или -w, как показано ниже.
команда
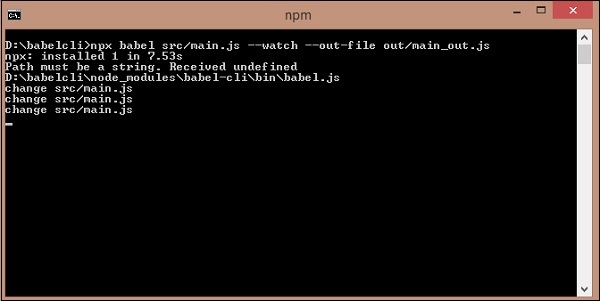
npx babel src/main.js --watch --out-file out/main_out.js
Выход
Вы можете внести изменения в основной файл; это изменение будет отражено в скомпилированном файле.
В приведенном выше случае мы изменили сообщение журнала, а опция —watch продолжает проверять любые изменения, и те же изменения добавляются в скомпилированный файл.
Скомпилированный файл
В наших предыдущих разделах мы узнали, как составлять отдельные файлы. Теперь мы скомпилируем каталог и сохраним скомпилированные файлы в другом каталоге.
В папке src мы создадим еще один файл js с именем main1.js . В настоящее время в папке src есть 2 файла javascript main.js и main1.js .
Ниже приведен код в файлах —
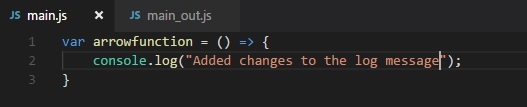
main.js
var arrowfunction = () => { console.log("Added changes to the log message"); }
main1.js
var handler = () => { console.log("Added one more file"); }
Следующая команда скомпилирует код из папки src и сохранит его в папке out /. Мы удалили все файлы из папки out / и оставили ее пустой. Мы запустим команду и проверим вывод в папке out /.
команда
npx babel src --out-dir out
Мы получили 2 файла в папке out — main.js и main1.js
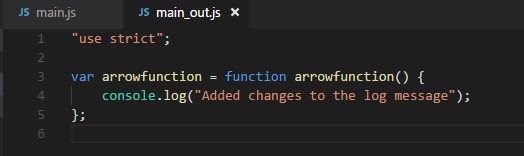
main.js
"use strict"; var arrowfunction = function arrowfunction() { console.log("Added changes to the log message"); };
main1.js
"use strict"; var handler = function handler() { console.log("Added one more file"); };
Далее мы выполним приведенную ниже команду, чтобы скомпилировать оба файла в один файл с помощью babeljs.
команда
npx babel src --out-file out/all.js
Выход
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
В случае, если мы хотим игнорировать некоторые файлы от компиляции, мы можем использовать параметр —ignore, как показано ниже.
команда
npx babel src --out-file out/all.js --ignore src/main1.js
Выход
all.js
"use strict"; var arrowfunction = function arrowfunction() { console.log("Added changes to the log message"); };
Мы можем использовать параметры плагинов, которые будут использоваться при компиляции файлов. Чтобы использовать плагины, нам нужно установить их, как показано ниже.
команда
npm install --save-dev babel-plugin-transform-exponentiation-operator
expo.js
let sqr = 9 ** 2; console.log(sqr);
команда
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator
Выход
"use strict"; var sqr = Math.pow(9, 2); console.log(sqr);
Мы также можем использовать предустановки в команде, как показано ниже.
команда
npx babel src/main.js --out-file main_es5.js --presets=es2015
Чтобы проверить приведенный выше случай, мы удалили опцию presets из .babelrc.
main.js
var arrowfunction = () => { console.log("Added changes to the log message"); }
main_es5.js
"use strict"; var arrowfunction = function arrowfunction() { console.log("Added changes to the log message"); };
Мы также можем игнорировать .babelrc из командной строки следующим образом:
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015
Чтобы проверить описанный выше случай, мы добавили предустановки обратно в .babelrc, и то же самое будет проигнорировано из-за —no-babelrc, который мы добавили в команду. Подробности файла main_es5.js следующие:
main_es5.js