В этой главе мы разберемся с работой с JSX и babel. Прежде чем мы углубимся в детали, давайте разберемся, что такое JSX.
Что такое JSX?
JSX — это код JavaScript с комбинацией синтаксиса xml. Тег JSX имеет имя тега, атрибуты и дочерние элементы, которые делают его похожим на xml.
React использует JSX для шаблонов вместо обычного JavaScript. Нет необходимости использовать его, однако, ниже приведены некоторые плюсы, которые идут с ним.
-
Это быстрее, потому что он выполняет оптимизацию при компиляции кода в JavaScript.
-
Это также типобезопасно, и большинство ошибок могут быть обнаружены во время компиляции.
-
Это облегчает и ускоряет написание шаблонов, если вы знакомы с HTML.
Это быстрее, потому что он выполняет оптимизацию при компиляции кода в JavaScript.
Это также типобезопасно, и большинство ошибок могут быть обнаружены во время компиляции.
Это облегчает и ускоряет написание шаблонов, если вы знакомы с HTML.
Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
Мы создадим настройки проекта и будем использовать веб-пакет для компиляции jsx с реагированием на обычный JavaScript с использованием Babel.
Чтобы начать настройку проекта, выполните приведенные ниже команды для установки babel, реакции и веб-пакета.
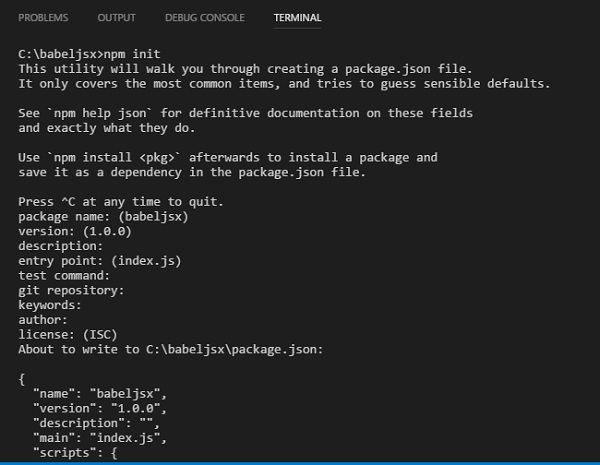
команда
npm init

Теперь мы установим необходимые пакеты, с которыми нам нужно работать — babel, webpack и jsx —
npm install --save-dev webpack npm install --save-dev webpack-cli npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-es2015 npm install --save-dev babel-preset-react npm install --save-dev react npm install --save-dev react-dom
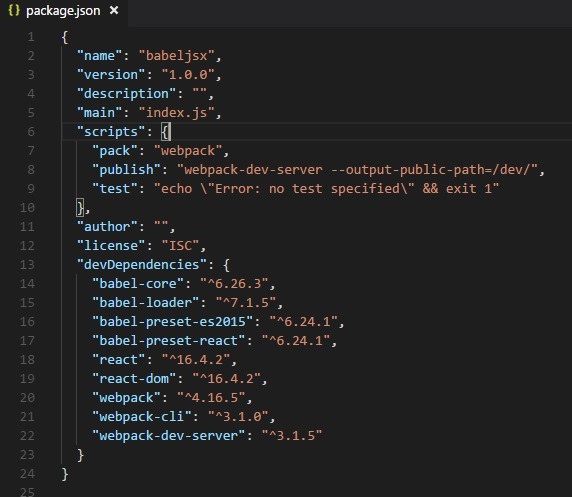
Вот пакет .json после установки —
Теперь создадим файл webpack.config.js, в котором будут все детали для объединения файлов js и компиляции его в es5 с помощью babel.
Для запуска веб-пакета с использованием сервера существует веб-пакет. Мы добавили команду под названием publish; эта команда запустит webpack-dev-server и обновит путь, где хранятся финальные файлы. Прямо сейчас путь, который мы собираемся использовать для обновления окончательных файлов, — это папка / dev.
Для использования веб-пакета нам нужно выполнить следующую команду —
npm run publish
Мы создадим файлы webpack.config.js , в которых есть детали конфигурации для работы webpack.
Подробности в файле следующие:
var path = require('path'); module.exports = { entry: { app: './src/main.js' }, output: { path: path.resolve(__dirname, 'dev'), filename: 'main_bundle.js' }, mode:'development', module: { rules: [ { test:/\.(js|jsx)$/, include: path.resolve(__dirname, 'src'), loader: 'babel-loader', query: { presets: ['es2015','react'] } } ] } };
Структура файла такая же, как показано выше. Он начинается с пути, который дает информацию о текущем пути.
var path = require('path'); //gives the current path
Далее идет объект module.exports, который имеет свойства entry, output и module.
Вступление является отправной точкой. Здесь нам нужно указать основные js-файлы, которые мы хотим скомпилировать.
entry: { app: './src/main.js' },
path.resolve (_dirname, ‘src / main.js’) — будет искать папку src в каталоге и main.js в этой папке.
Выход
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
Выход — это объект с деталями пути и имени файла. Путь будет содержать папку, в которой будет храниться скомпилированный файл, а имя файла сообщит имя конечного файла, который будет использоваться в вашем .html- файле.
модуль
module: { rules: [ { test:/\.(js|jsx)$/, include: path.resolve(__dirname, 'src'), loader: 'babel-loader', query: { presets: ['es2015','react'] } } ] }
-
Модуль — это объект с деталями правил, который имеет свойства, такие как test, include, loader, query.
-
Test будет содержать подробную информацию обо всех файлах js, заканчивающихся на .js и .jsx. У него есть шаблон, который будет искать .js и .jsx в конце в указанной точке входа.
-
Включить указывает папку, которая будет использоваться для поиска файлов.
-
Loader использует babel-loader для компиляции кода.
-
Query имеет предустановки свойств, которые представляют собой массив со значением env — es5 или es6 или es7. Мы использовали es2015 и реагируем как пресет.
Модуль — это объект с деталями правил, который имеет свойства, такие как test, include, loader, query.
Test будет содержать подробную информацию обо всех файлах js, заканчивающихся на .js и .jsx. У него есть шаблон, который будет искать .js и .jsx в конце в указанной точке входа.
Включить указывает папку, которая будет использоваться для поиска файлов.
Loader использует babel-loader для компиляции кода.
Query имеет предустановки свойств, которые представляют собой массив со значением env — es5 или es6 или es7. Мы использовали es2015 и реагируем как пресет.
Создать папку src /. Добавьте в него main.js и App.jsx .
App.jsx
import React from 'react'; class App extends React.Component { render() { var style = { color: 'red', fontSize: 50 }; return ( <div style={style}> Hello World!!! </div> ); } } export default App;
main.js
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App.jsx'; ReactDOM.render(, document.getElementById('app'));
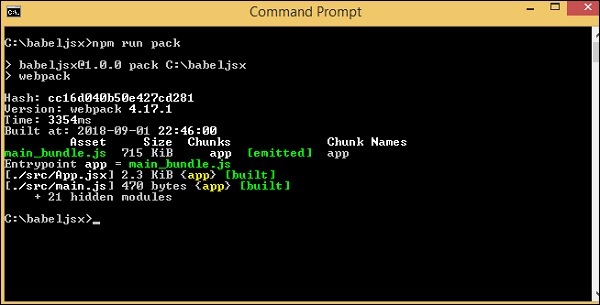
Запустите следующую команду, чтобы связать файл .js, преобразовать его с помощью пресетов es2015 и отреагировать .
команда
npm run pack

Добавьте main_bundle.js из папки dev в index.html —
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title>React App</title> </head> <body> <div id = "app"></div> <script src = "dev/main_bundle.js"></script> </body> </html>
команда
npm run publish