Babel поставляется со встроенным интерфейсом командной строки, который можно использовать для компиляции кода.
Создайте каталог, в котором вы будете работать. Здесь мы создали каталог под названием babelproject . Давайте используем nodejs для создания деталей проекта.
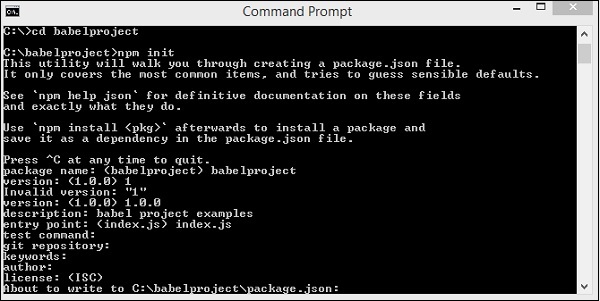
Мы использовали npm init для создания проекта, как показано ниже —
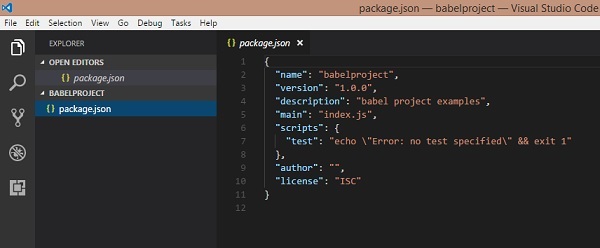
Вот структура проекта, которую мы создали.
Теперь для работы с Babel нам нужно установить Babel cli, пресет Babel, ядро Babel, как показано ниже —
столпотворение-кли
Выполните следующую команду для установки babel-cli —
npm install --save-dev babel-cli

столпотворение предварительная установка
Выполните следующую команду для установки предустановки babel —
npm install --save-dev babel-preset-env

столпотворение-жильный
Выполните следующую команду для установки babel-core —
npm install --save-dev babel-core

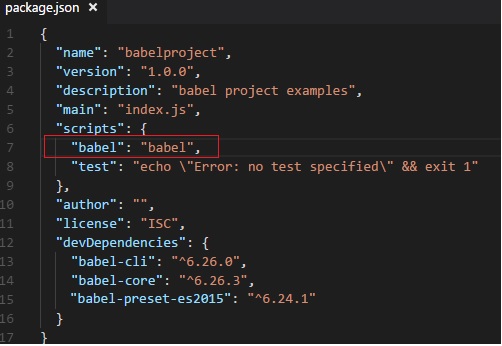
После установки, вот подробности, доступные в package.json —
Мы установили плагины babel локально для проекта. Это сделано для того, чтобы мы могли по-разному использовать babel в наших проектах в зависимости от требований проекта, а также разных версий babeljs. Package.json предоставляет информацию о версии используемых babeljs.
Чтобы использовать babel в нашем проекте, нам нужно указать то же самое в package.json следующим образом:
Babel в основном используется для компиляции кода JavaScript, который будет иметь обратную совместимость. Теперь мы напишем наш код в ES6 -> ES5 или ES7 -> ES5, также ES7 -> ES6 и т. Д.
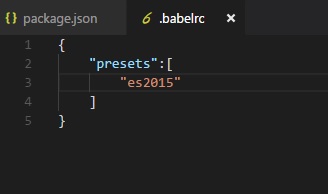
Чтобы предоставить инструкции для Babel об этом, во время выполнения нам нужно создать файл с именем .babelrc в корневой папке. Он содержит объект json с деталями предустановок, как показано ниже —
Мы создадим файл JavaScript index.js и скомпилируем его в es2015 с помощью Babel. Перед этим нам нужно установить пресет es2015 следующим образом:
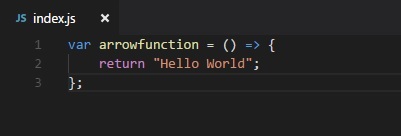
В index.js мы создали функцию, используя функцию стрелки, которая является новой функцией, добавленной в es6. Используя Babel, мы скомпилируем код в es5.
Для выполнения в es2015 используется следующая команда —
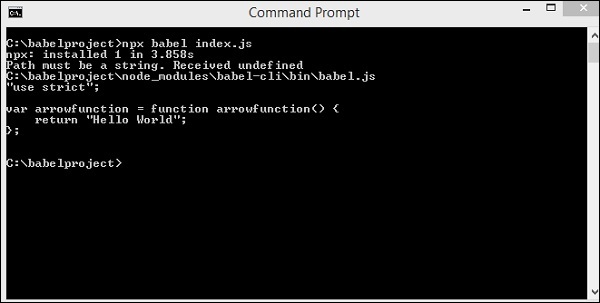
npx babel index.js
Выход
Он отображает код index.js в es5, как показано выше.
Мы можем сохранить вывод в файле, выполнив команду, как показано ниже —
npx babel index.js --out-file index_es5.js
Выход
Вот файл, который мы создали, index_es5.js —