Предустановки Babel — это подробности конфигурации для babel-транспортера, говорящего ему о том, чтобы переносить его в указанном режиме. Вот некоторые из самых популярных пресетов, которые мы собираемся обсудить в этой главе:
- ES2015
- Env
- реагировать
Нам нужно использовать предустановки, в которых есть среда, в которую мы хотим преобразовать код. Например, пресет es2015 преобразует код в es5 . Предустановка со значением env также преобразуется в es5 . Он также имеет дополнительную функцию, т. Е. Опции. Если вы хотите, чтобы эта функция поддерживалась в последних версиях браузеров, babel преобразует код, только если в этих браузерах нет поддержки функций. С Preset реагировать , Babel передаст код, когда реагировать.
Для работы с пресетами нам нужно создать файл .babelrc в корневой папке нашего проекта. Чтобы показать работу, мы создадим настройки проекта, как показано ниже.
команда
npm init

Мы должны установить необходимые предварительные настройки Babel следующим образом вместе с Babel Cli, Babel Core и т. Д.
Бабель 6 пакетов
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Бабель 7 пакетов
npm install @babel/cli @babel/core @babel/preset-env --save-dev
Примечание — babel-preset-es2015 устарела babel 7 и выше.
es2015 или @ babel / env
Создайте файл .babelrc в корне проекта (babel 6) —
В .babelrc предустановками является es2015. Это указание компилятору babel, что мы хотим, чтобы код был преобразован в es2015.
Для babel 7 нам нужно использовать пресеты следующим образом:
{ "presets":["@babel/env"] }
Вот пакет .json после установки —
Поскольку мы установили babel локально, мы добавили команду babel в раздел скриптов в package.json.
Давайте поработаем над простым примером проверки транспилирования с помощью предустановки es2015.
пример
main.js
let arrow = () => { return "this is es6 arrow function"; }
Транспортируется в es5, как показано ниже.
команда
npx babel main.js --out-file main_es5.js
main_es5.js
"use strict"; var arrow = function arrow() { return "this is es6 arrow function"; };
Env
Используя предустановку Env, вы можете указать среду, в которую будет передаваться финальный код.
Мы собираемся использовать ту же настройку проекта, созданную выше, и изменить пресеты с es2015 на env, как показано ниже.
Кроме того, нам нужно установить babel-preset-env. Мы выполним приведенную ниже команду, чтобы установить то же самое.
команда
npm install babel-preset-env --save-dev
Мы снова скомпилируем main.js и увидим вывод.
main.js
let arrow = () => { return "this is es6 arrow function"; }
команда
npx babel main.js --out-file main_env.js
main_env.js
"use strict"; var arrow = function arrow() { return "this is es6 arrow function"; };
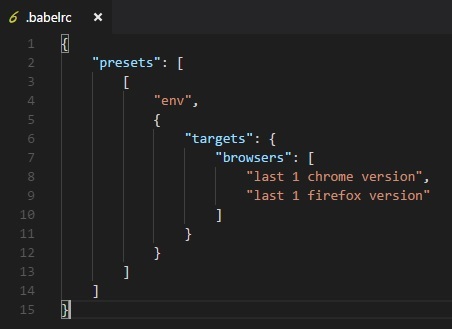
Мы видели, что переданный код — это es5. Если мы знаем среду, в которой будет выполняться наш код, мы можем использовать эту предустановку, чтобы указать ее. Например, если мы указываем браузеры как последнюю 1 версию для chrome и firefox, как показано ниже.
команда
npx babel main.js --out-file main_env.js
main_env.js
"use strict"; let arrow = () => { return "this is es6 arrow function"; };
Теперь мы получаем синтаксис функции стрелки как есть. Он не переносится в синтаксис ES5. Это потому, что среда, которую мы хотим, чтобы наш код поддерживал, уже имеет поддержку функции стрелки.
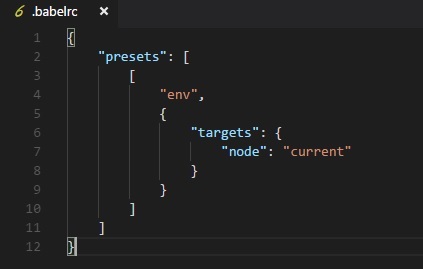
Babel заботится о компиляции кода на основе среды, используя babel-preset-env. Мы также можем настроить компиляцию на основе среды nodejs, как показано ниже.
Окончательная компиляция кода показана ниже.
команда
npx babel main.js --out-file main_env.js
main_env.js
"use strict"; let arrow = () => { return "this is es6 arrow function"; };
Babel компилирует код в соответствии с текущей версией nodejs.
React Preset
Мы можем использовать предустановки реагирования, когда мы используем Reactjs. Мы будем работать на простом примере и использовать предустановки реагирования, чтобы увидеть результат.
Чтобы использовать пресет, нам нужно установить babel-preset-response (babel 6) следующим образом:
npm install --save-dev babel-preset-react
Для Вавилона 7 это выглядит следующим образом —
npm install --save-dev @babel/preset-react
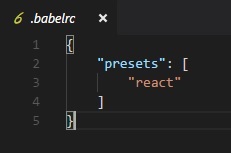
Изменения в .babelrc следующие для babel6 —
Для Бабель 7
{ "presets": ["@babel/preset-react"] }
main.js
<h1>Hello, world!</h1>
команда
npx babel main.js --out-file main_env.js
main_env.js
React.createElement( "h1", null, "Hello, world!" );
Код из main.js преобразуется в синтаксис реагировать с помощью preset: реагировать.