В этой главе мы увидим, как использовать babeljs внутри нашего проекта. Мы создадим проект с использованием nodejs и используем локальный http-сервер для тестирования нашего проекта.
Создать настройки проекта
В этом разделе мы узнаем, как создать настройки проекта.
Создайте новый каталог и выполните следующую команду для создания проекта —
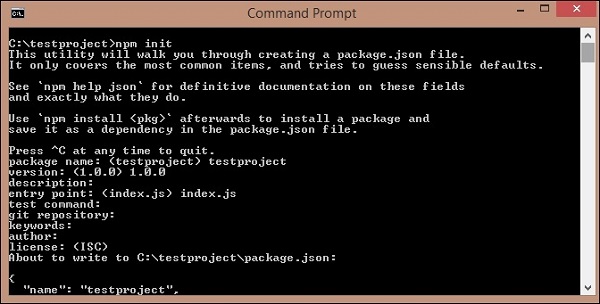
npm init
Выход
После выполнения вышеупомянутая команда генерирует следующий вывод —
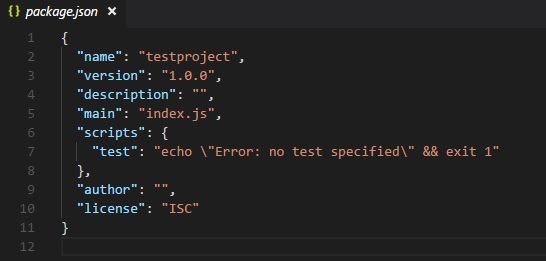
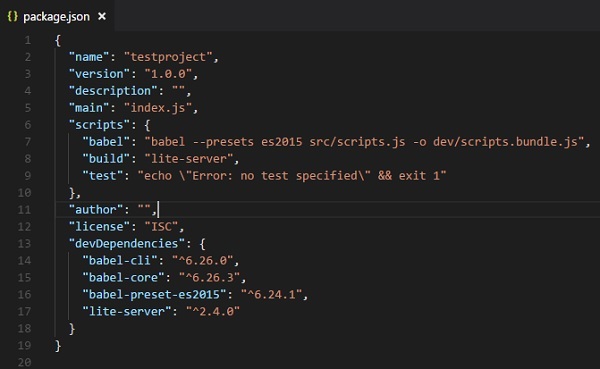
Ниже приведен созданный package.json —
Мы установим пакеты, необходимые для начала работы с babeljs. Мы выполним следующую команду для установки babel-cli, babel-core, babel-preset-es2015 .
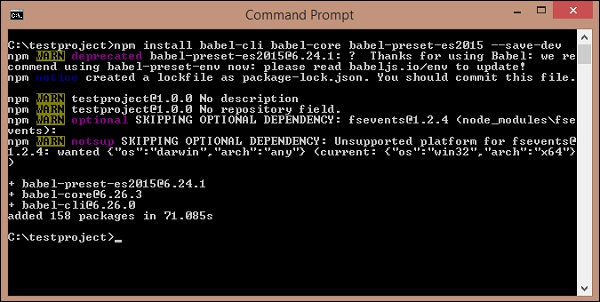
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Выход
После выполнения вышеупомянутая команда генерирует следующий вывод —
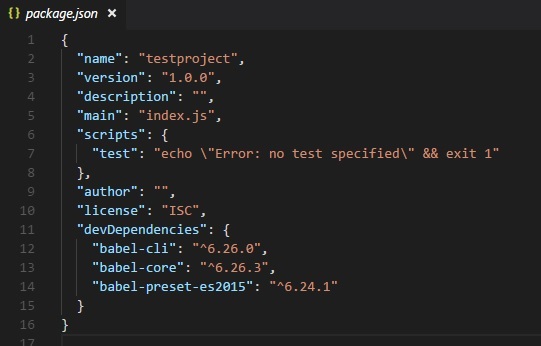
Package.json обновляется следующим образом:
Нам нужен http-сервер для тестирования файла js. Выполните следующую команду для установки http-сервера:
npm install lite-server --save-dev
Мы добавили следующие детали в package.json —
В скриптах Babel заботится о переносе файла scripts.js из папки src и сохраняет его в папке dev с именем scripts.bundle.js . Мы добавили полную команду для компиляции нужного кода в package.json. Кроме того, добавлена сборка, которая запустит lite-сервер для проверки изменений.
Файл src / scripts.js имеет следующий JavaScript-код:
class Student { constructor(fname, lname, age, address) { this.fname = fname; this.lname = lname; this.age = age; this.address = address; } get fullname() { return this.fname +"-"+this.lname; } }
Транслируемый скрипт в index.html мы назвали следующим образом:
<html> lt;head></head> <body> <script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script> <h1 id="displayname"></h1> <script type="text/javascript"> var a = new Student("Siya", "Kapoor", "15", "Mumbai"); var studentdet = a.fullname; document.getElementById("displayname").innerHTML = studentdet; </script> </body> </html>
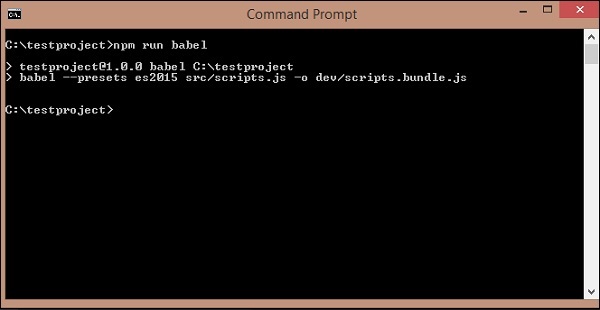
Нам нужно выполнить следующую команду, которая вызовет babel и скомпилирует код. Команда вызовет Babel из package.json —
npm run babel

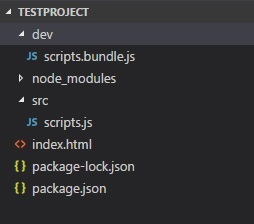
Scripts.bundle.js — это новый js-файл, созданный в папке dev —
Вывод dev / scripts.bundle.js следующий:
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();
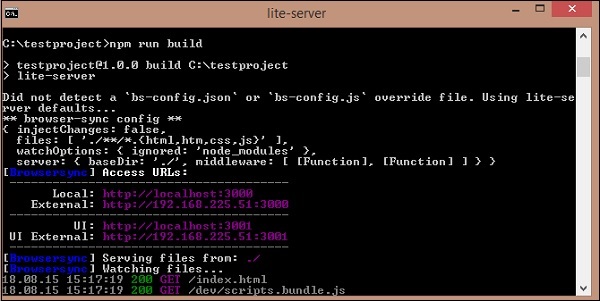
Теперь давайте запустим следующую команду для запуска сервера:
npm run build
Когда команда запускается, она откроет URL в браузере —
Выход
Приведенная выше команда генерирует следующий вывод —