В этой главе мы увидим, как переносить модули ES6 в ES5 с помощью Babel.
Модули
Рассмотрим сценарий, в котором части кода JavaScript необходимо использовать повторно. ES6 приходит вам на помощь с концепцией модулей.
Модуль — это не что иное, как кусок кода JavaScript, написанный в файле. Функции или переменные в модуле недоступны для использования, если только файл модуля не экспортирует их.
Проще говоря, модули помогают вам писать код в вашем модуле и отображать только те части кода, которые должны быть доступны для других частей вашего кода.
Давайте рассмотрим пример, чтобы понять, как использовать модуль и как его экспортировать, чтобы использовать его в коде.
пример
add.js
var add = (x,y) => { return x+y; } module.exports=add;
multiply.js
var multiply = (x,y) => { return x*y; }; module.exports = multiply;
main.js
import add from './add'; import multiply from './multiply' let a = add(10,20); let b = multiply(40,10); console.log("%c"+a,"font-size:30px;color:green;"); console.log("%c"+b,"font-size:30px;color:green;");
У меня есть три файла add.js, который добавляет 2 заданных числа, multiply.js, который умножает два заданных числа, и main.js, который вызывает сложение и умножение и утешает вывод.
Чтобы добавить add.js и multiply.js в main.js , мы должны сначала экспортировать его, как показано ниже —
module.exports = add; module.exports = multiply;
Чтобы использовать их в main.js , нам нужно импортировать их, как показано ниже
import add from './add'; import multiply from './multiply'
Нам нужен модуль-упаковщик для создания файлов, чтобы мы могли выполнять их в браузере.
Мы можем сделать это —
- Использование Webpack
- Используя Gulp
Модули ES6 и Webpack
В этом разделе мы увидим, что такое модули ES6. Мы также узнаем, как использовать веб-пакет.
Прежде чем начать, нам нужно установить следующие пакеты —
npm install --save-dev webpack npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-env
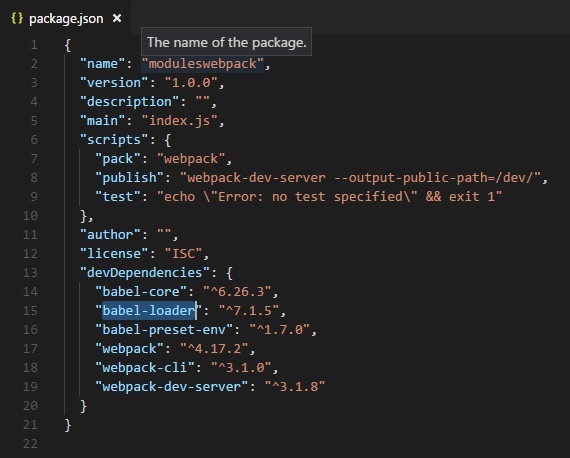
Package.json
Мы добавили в скрипты задачи упаковки и публикации, чтобы запускать их с помощью npm. Вот файл webpack.config.js, который создаст окончательный файл.
webpack.config.js
var path = require('path'); module.exports = { entry: { app: './src/main.js' }, output: { path: path.resolve(__dirname, 'dev'), filename: 'main_bundle.js' }, mode:'development', module: { rules: [ { test: /\.js$/, include: path.resolve(__dirname, 'src'), loader: 'babel-loader', query: { presets: ['env'] } } ] } };
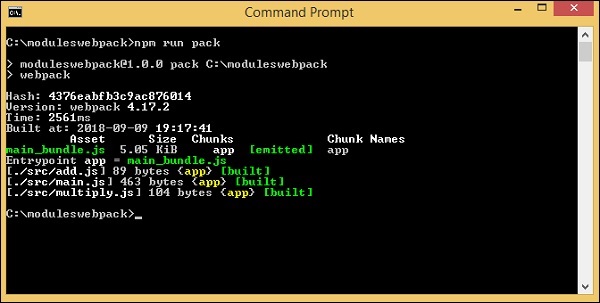
Запустите команду npm run pack, чтобы собрать файлы. Окончательный файл будет сохранен в папке dev /.
команда
npm run pack

Общий файл dev / main_bundle.js создан. Этот файл объединяет add.js, multiply.js и main.js и сохраняет его в dev / main_bundle.js .
/******/ (function(modules) { // webpackBootstrap /******/ // The module cache /******/ var installedModules = {}; /******/ /******/ // The require function /******/ function __webpack_require__(moduleId) { /******/ /******/ // Check if module is in cache /******/ if(installedModules[moduleId]) { /******/ return installedModules[moduleId].exports; /******/ } /******/ // Create a new module (and put it into the cache) /******/ var module = installedModules[moduleId] = { /******/ i: moduleId, /******/ l: false, /******/ exports: {} /******/ }; /******/ /******/ // Execute the module function /******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__); /******/ /******/ // Flag the module as loaded /******/ module.l = true; /******/ /******/ // Return the exports of the module /******/ return module.exports; /******/ } /******/ /******/ /******/ // expose the modules object (__webpack_modules__) /******/ __webpack_require__.m = modules; /******/ /******/ // expose the module cache /******/ __webpack_require__.c = installedModules; /******/ /******/ // define getter function for harmony exports /******/ __webpack_require__.d = function(exports, name, getter) { /******/ if(!__webpack_require__.o(exports, name)) { /******/ Object.defineProperty(exports, name, { enumerable: true, get: getter }); /******/ } /******/ }; /******/ /******/ // define __esModule on exports /******/ __webpack_require__.r = function(exports) { /******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) { /******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' }); /******/ } /******/ Object.defineProperty(exports, '__esModule', { value: true }); /******/ }; /******/ /******/ // create a fake namespace object /******/ // mode & 1: value is a module id, require it /******/ // mode & 2: merge all properties of value into the ns /******/ // mode & 4: return value when already ns object /******/ // mode & 8|1: behave like require /******/ __webpack_require__.t = function(value, mode) { /******/ if(mode & 1) value = __webpack_require__(value); /******/ if(mode & 8) return value; /******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value; /******/ var ns = Object.create(null); /******/ __webpack_require__.r(ns); /******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value }); /******/ if(mode & 2 && typeof value != 'string') for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key)); /******/ return ns; /******/ }; /******/ /******/ // getDefaultExport function for compatibility with non-harmony modules /******/ __webpack_require__.n = function(module) { /******/ var getter = module && module.__esModule ? /******/ function getDefault() { return module['default']; } : /******/ function getModuleExports() { return module; }; /******/ __webpack_require__.d(getter, 'a', getter); /******/ return getter; /******/ }; /******/ /******/ // Object.prototype.hasOwnProperty.call /******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); }; /******/ /******/ // __webpack_public_path__ /******/ __webpack_require__.p = ""; /******/ /******/ /******/ // Load entry module and return exports /******/ return __webpack_require__(__webpack_require__.s = "./src/main.js"); /******/ }) /************************************************************************/ /******/ ({ /***/ "./src/add.js": /*!********************!*\ !*** ./src/add.js ***! \********************/ /*! no static exports found */ /***/ (function(module, exports, __webpack_require__) { "use strict"; eval( "\n\nvar add = function add(x, y) {\n return x + y;\n}; \n\nmodule.exports = add; \n\n//# sourceURL = webpack:///./src/add.js?" ); /***/ }), /***/ "./src/main.js": /*!*********************!*\ !*** ./src/main.js ***! \*********************/ /*! no static exports found */ /***/ (function(module, exports, __webpack_require__) { "use strict"; eval( "\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\"); \n\nvar _add2 = _interopRequireDefault(_add); \n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\"); \n\nvar _multiply2 = _interopRequireDefault(_multiply); \n\nfunction _interopRequireDefault(obj) { return obj >> obj.__esModule ? obj : { default: obj }; } \n\nvar a = (0, _add2.default)(10, 20); \nvar b = (0, _multiply2.default)(40, 10); \n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\"); \nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\"); \n\n//# sourceURL = webpack:///./src/main.js?" ); /***/ }), /***/ "./src/multiply.js": /*!*************************!*\ !*** ./src/multiply.js ***! \*************************/ /*! no static exports found */ /***/ (function(module, exports, __webpack_require__) { "use strict"; eval( "\n\nvar multiply = function multiply(x, y) {\n return x * y;\n}; \n\nmodule.exports = multiply; \n\n//# sourceURL = webpack:///./src/multiply.js?" ); /***/ }) /******/ });
команда
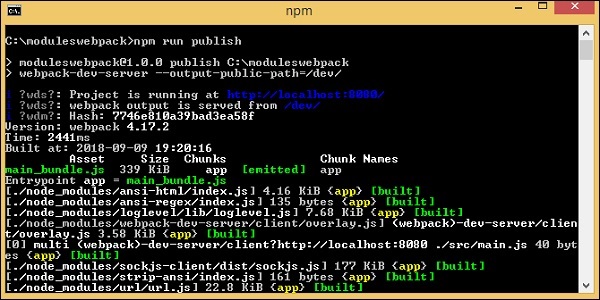
Ниже приведена команда для проверки вывода в браузере:
npm run publish

Добавьте index.html в свой проект. Это вызывает dev / main_bundle.js.
<html> <head></head> <body> <script type="text/javascript" src="dev/main_bundle.js"></script> </body> </html>
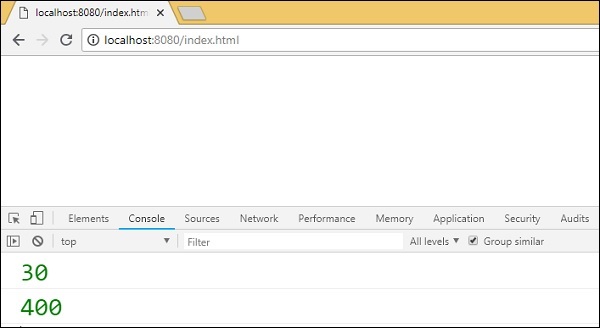
Выход
Модули ES6 и Gulp
Чтобы использовать Gulp для объединения модулей в один файл, мы будем использовать browserify и babelify. Сначала мы создадим настройки проекта и установим необходимые пакеты.
команда
npm init
Прежде чем мы начнем с настройки проекта, нам нужно установить следующие пакеты:
npm install --save-dev gulp npm install --save-dev babelify npm install --save-dev browserify npm install --save-dev babel-preset-env npm install --save-dev babel-core npm install --save-dev gulp-connect npm install --save-dev vinyl-buffer npm install --save-dev vinyl-source-stream
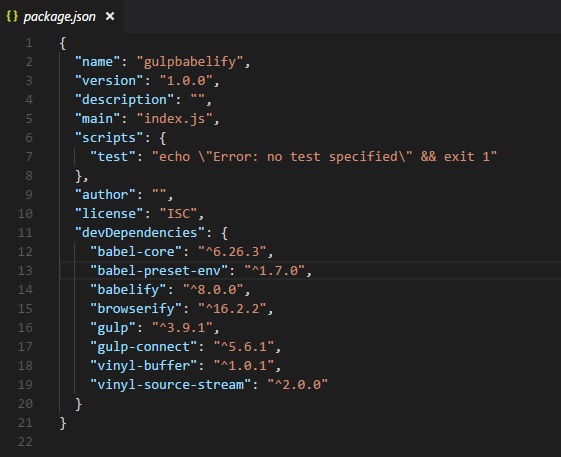
package.json после установки
Теперь давайте создадим gulpfile.js, который поможет запустить задачу для объединения модулей. Мы будем использовать те же файлы, что и выше, с веб-пакетом.
пример
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;
multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;
main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");
Gulpfile.js создается здесь. Пользователь будет браузер и использовать трансформацию, чтобы babelify. babel-preset-env используется для переноса кода в es5.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
Мы используем browserify и babelify, чтобы позаботиться об экспорте и импорте модулей и объединяем их в один файл следующим образом:
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
Мы использовали преобразование, в котором babelify вызывается с предустановками env.
Папка src с main.js предназначена для просмотра и сохраняется в папке dev.
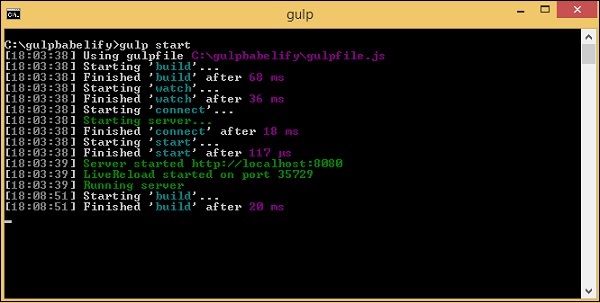
Нам нужно запустить команду gulp start, чтобы скомпилировать файл —
команда
npm start

Вот окончательный файл, созданный в папке dev / —
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);
Мы будем использовать то же самое в index.html и запустим то же самое в браузере, чтобы получить вывод: