Flow — это статическая проверка типов для JavaScript. Чтобы работать с потоком и babel, мы сначала создадим настройку проекта. Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
команда
npm init
Установите необходимые пакеты для потока и бабел —
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-types
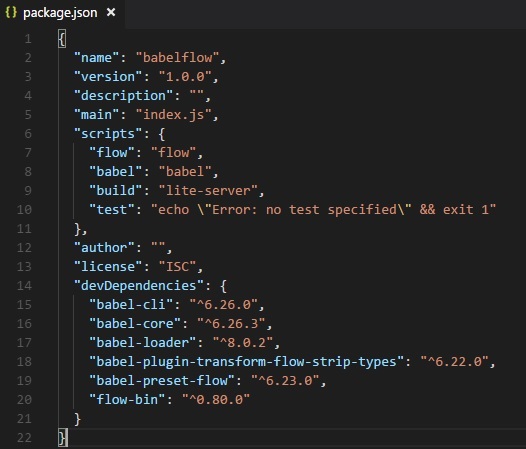
Вот окончательный пакет .json после установки. Также добавлены команды babel и flow для выполнения кода в командной строке.
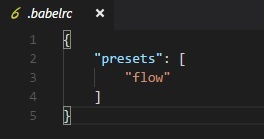
Создайте .babelrc в настройках проекта и добавьте пресеты, как показано ниже
Создайте файл main.js и напишите свой код JavaScript, используя поток —
main.js
/* @flow */ function concat(a: string, b: string) { return a + b; } let a = concat("A", "B"); console.log(a);
Используйте команду babel для компиляции кода с использованием пресетов: переходите к обычному JavaScript
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) { return a + b; } let a = concat("A", "B"); console.log(a);
Мы также можем использовать плагин babel-plugin-transform-flow-strip-types вместо пресетов следующим образом:
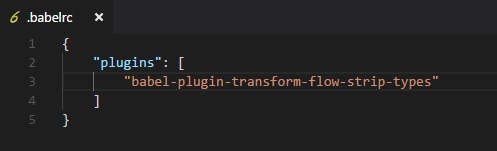
В .babelrc добавьте плагин следующим образом —
main.js
/* @flow */ function concat(a: string, b: string) { return a + b; } let a = concat("A", "B"); console.log(a);
команда
npx babel main.js --out-file main_flow.js
main_flow.js