BabelJS — это компилятор javascript, который изменяет синтаксис приведенного кода на основе доступных пресетов и плагинов. Процесс компиляции Babel включает в себя следующие 3 части —
- разбор
- превращение
- печать
Код, данный babel, возвращается как только с измененным синтаксисом. Мы уже видели, как в файл .babelrc добавляются пресеты для компиляции кода из es6 в es5 или наоборот. Пресеты — это не что иное, как набор плагинов. Babel ничего не изменит, если во время компиляции не указаны детали пресетов или плагинов.
Давайте теперь обсудим следующие плагины —
- преобразование класса-свойства
- Transform-экспоненцирование-оператор
- Для Организации
- объект отдыха и распространения
- асинхронная / Await
Теперь мы создадим настройку проекта и поработаем над несколькими плагинами, которые дадут четкое понимание требований к плагинам в babel.
команда
npm init
Мы должны установить необходимые пакеты для babel — babel cli, babel core, babel-preset и т. Д.
Пакеты для бабел 6
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Пакеты для бабел 7
npm install @babel/cli @babel/core @babel/preset-env --save-dev
Создайте файл js в своем проекте и напишите свой код js.
Классы — Transform-class-properties
Соблюдайте приведенные ниже коды для этой цели —
пример
main.js
class Person { constructor(fname, lname, age, address) { this.fname = fname; this.lname = lname; this.age = age; this.address = address; } get fullname() { return this.fname + "-" + this.lname; } } var a = new Person("Siya", "Kapoor", "15", "Mumbai"); var persondet = a.fullname;
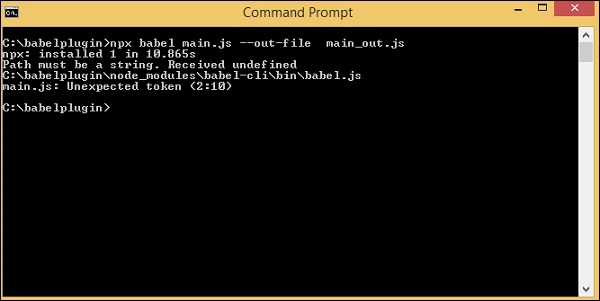
Прямо сейчас мы не предоставили никаких предустановок или плагинов. Если нам случится перенести код с помощью команды —
npx babel main.js --out-file main_out.js
main_out.js
class Person { constructor(fname, lname, age, address) { this.fname = fname; this.lname = lname; this.age = age; this.address = address; } get fullname() { return this.fname + "-" + this.lname; } } var a = new Person("Siya", "Kapoor", "15", "Mumbai"); var persondet = a.fullname;
Мы получим код как есть. Давайте теперь добавим пресет в файл .babelrc .
Примечание. Создайте файл .babelrc в корневой папке вашего проекта.
.babelrc для Babel 6
.babelrc для Babel 7
{ "presets":["@babel/env"] }
Мы уже установили пресеты; Теперь давайте снова запустим команду —
npx babel main.js --out-file main_out.js
main_out.js
"use strict"; var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }(); function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } var Person = function () { function Person(fname, lname, age, address) { _classCallCheck(this, Person); this.fname = fname; this.lname = lname; this.age = age; this.address = address; } _createClass(Person, [{ key: "fullname", get: function get() { return this.fname + "-" + this.lname; } }]); return Person; }(); var a = new Person("Siya", "Kapoor", "15", "Mumbai"); var persondet = a.fullname;
В ES6 синтаксис класса выглядит следующим образом
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
Есть конструктор, и все свойства класса определены внутри него. В случае, если нам нужно определить свойства класса вне класса, мы не можем этого сделать.
пример
class Person { name = "Siya Kapoor"; fullname = () => { return this.name; } } var a = new Person(); var persondet = a.fullname(); console.log("%c"+persondet, "font-size:25px;color:red;");
Если нам случится скомпилировать приведенный выше код, он выдаст ошибку в babel. Это приводит к тому, что код не компилируется.
Чтобы сделать это так, как мы хотим, мы можем использовать плагин babel под названием babel-plugin-transform-class-properties. Чтобы это работало, нам нужно сначала установить его следующим образом:
Пакеты для бабел 6
npm install --save-dev babel-plugin-transform-class-properties
Пакет для Babel 7
npm install --save-dev @babel/plugin-proposal-class-properties
Добавьте плагин в файл .babelrc для babel 6 —
.babelrc для Babel 7
{ "plugins": ["@babel/plugin-proposal-class-properties"] }
Теперь мы снова запустим команду.
команда
npx babel main.js --out-file main_out.js
main.js
class Person { name = "Siya Kapoor"; fullname = () => { return this.name; } } var a = new Person(); var persondet = a.fullname(); console.log("%c"+persondet, "font-size:25px;color:red;");
Скомпилировано в main_out.js
class Person { constructor() { this.name = "Siya Kapoor"; this.fullname = () => { return this.name; }; } } var a = new Person(); var persondet = a.fullname(); console.log("%c"+persondet, "font-size:25px;color:red;");
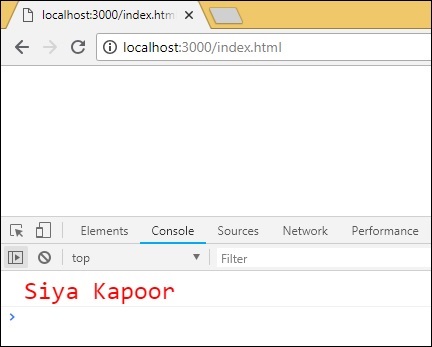
Выход
Ниже приведен вывод, который мы получаем при использовании в браузере:
Оператор экспонирования — преобразование-экспонента-оператор
** — оператор, используемый для возведения в степень в ES7. Следующий пример показывает работу того же самого в ES7. Также показано, как переносить код с помощью babeljs.
пример
let sqr = 9 ** 2; console.log("%c"+sqr, "font-size:25px;color:red;");
Чтобы перенести оператор возведения в степень, нам нужно установить плагин следующим образом:
Пакеты для бабел 6
npm install --save-dev babel-plugin-transform-exponentiation-operator
Пакеты для бабел 7
npm install --save-dev @babel/plugin-transform-exponentiation-operator
Добавьте информацию о плагине в файл .babelrc следующим образом для babel 6 —
{ "plugins": ["transform-exponentiation-operator"] }
.babelrc для Babel 7
{ "plugins": ["@babel/plugin-transform-exponentiation-operator"] }
команда
npx babel exponeniation.js --out-file exponeniation_out.js
exponeniation_out.js
let sqr = Math.pow(9, 2); console.log("%c" + sqr, "font-size:25px;color:red;");
Выход
Для Организации
Пакеты, необходимые для плагинов в babel6 и 7, следующие:
Babel6
npm install --save-dev babel-plugin-transform-es2015-for-of
Бабель 7
npm install --save-dev @babel/plugin-transform-for-of
.babelrc для babel6
{ "plugins": ["transform-es2015-for-of"] }
.babelrc для babel7
{ "plugins": ["@babel/plugin-transform-for-of"] }
forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"]; for (var i of foo) { console.log(i); }
команда
npx babel forof.js --out-file forof_es5.js
Forof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"]; var _iteratorNormalCompletion = true; var _didIteratorError = false; var _iteratorError = undefined; try { for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) { var i = _step.value; console.log(i); } } catch (err) { _didIteratorError = true; _iteratorError = err; } finally { try { if (!_iteratorNormalCompletion && _iterator.return) { _iterator.return(); } } finally { if (_didIteratorError) { throw _iteratorError; } } }
Выход
распространение покоя объекта
Пакеты, необходимые для плагинов в babel6 и 7, следующие:
Бабель 6
npm install --save-dev babel-plugin-transform-object-rest-spread
Бабель 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread
.babelrc для babel6
{ "plugins": ["transform-object-rest-spread"] }
.babelrc для babel7
{ "plugins": ["@babel/plugin-proposal-object-rest-spread"] }
o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 }; console.log(x1); console.log(y1); console.log(z1); let n = { x1, y1, ...z1}; console.log(n);
команда
npx babel o.js --out-file o_es5.js
o_es5.js
var _extends = Object.assign || function (target) { for (var i = 1; i < arguments.length; i++) { var source = arguments[i]; for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { target[key] = source[key]; } } } return target; }; function _objectWithoutProperties(obj, keys) { var target = {}; for (var i in obj) { if (keys.indexOf(i) >= 0) continue; if (!Object.prototype.hasOwnProperty.call(obj, i)) continue; target[i] = obj[i]; } return target; } let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b, z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]); console.log(x1); console.log(y1); console.log(z1); let n = _extends({ x1, y1 }, z1); console.log(n);
Выход
асинхронная / Await
Нам нужно установить следующие пакеты для babel 6 —
npm install --save-dev babel-plugin-transform-async-to-generator
Пакеты для бабел 7
npm install --save-dev @babel/plugin-transform-async-to-generator
.babelrc для Babel 6
{ "plugins": ["transform-async-to-generator"] }
.babelrc для Babel 7
{ "plugins": ["@babel/plugin-transform-async-to-generator"] }
async.js
let timer = () => { return new Promise(resolve => { setTimeout(() => { resolve("Promise resolved after 5 seconds"); }, 5000); }); }; let out = async () => { let msg = await timer(); console.log(msg); console.log("hello after await"); }; out();
команда
npx babel async.js --out-file async_es5.js
async_es5.js
function _asyncToGenerator(fn) { return function () { var gen = fn.apply(this, arguments); return new Promise(function (resolve, reject) { function step(key, arg) { try { var info = gen[key](arg); var value = info.value; } catch (error) { reject(error); return; } if (info.done) { resolve(value); } else { return Promise.resolve(value).then(function (value) { step("next", value); }, function (err) { step("throw", err); }); } } return step("next"); }); }; } let timer = () => { return new Promise(resolve => { setTimeout(() => { resolve("Promise resolved after 5 seconds"); }, 5000); }); }; let out = (() => { var _ref = _asyncToGenerator(function* () { let msg = yield timer(); console.log(msg); console.log("hello after await"); }); return function out() { return _ref.apply(this, arguments); }; })(); out();
Мы должны использовать polyfill для того же самого, поскольку он не будет работать в браузерах, где обещания не поддерживаются.
Выход