Мы будем использовать функции ES6 и создадим простой проект. Babeljs будет использоваться для компиляции кода в ES5. Проект будет иметь набор изображений, которые будут автоматически скользить через фиксированное количество секунд. Мы будем использовать класс ES6 для работы над ним. Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
Авто слайд изображения
Мы будем использовать gulp для создания проекта. Для начала создадим настройку проекта, как показано ниже
команда
npm init

Мы создали папку с именем babelexample. Далее мы установим gulp и другие необходимые зависимости.
команда
npm install gulp --save-dev npm install gulp-babel --save-dev npm install gulp-connect --save-dev npm install babel-preset-env --save-dev
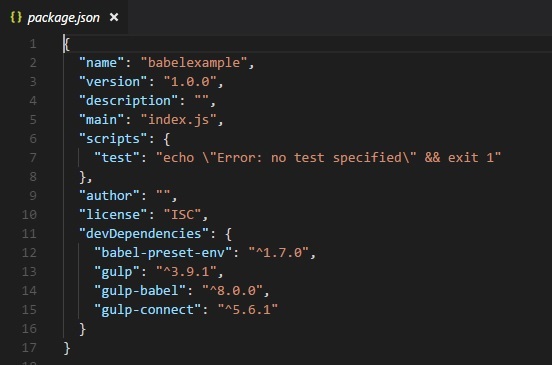
Вот Package.json после установки —
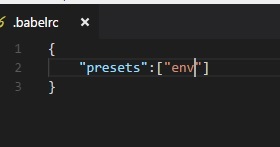
Мы добавим детали предустановленной среды в файл .babelrc следующим образом:
Поскольку нам нужна задача gulp для создания окончательного файла, мы создадим gulpfile.js с задачей, которая нам нужна
gulpfile.js
var gulp = require('gulp'); var babel = require('gulp-babel'); var connect = require("gulp-connect"); gulp.task('build', () => { gulp.src('src/./*.js') .pipe(babel()) .pipe(gulp.dest('./dev')) }); gulp.task('watch', () => { gulp.watch('./*.js', ['build']); }); gulp.task("connect", function () { connect.server({ root: ".", livereload: true }); }); gulp.task('start', ['build', 'watch', 'connect']);
Мы создали три задачи в gulp, [‘build’, ‘watch’, ‘connect’] . Все js-файлы, доступные в папке src, будут преобразованы в es5 с помощью babel следующим образом
gulp.task('build', () => { gulp.src('src/./*.js') .pipe(babel()) .pipe(gulp.dest('./dev')) });
Окончательные изменения сохраняются в папке dev. Babel использует предустановленные детали из .babelrc. Если вы хотите изменить какой-либо другой пресет, вы можете изменить детали в файле .babelrc.
Теперь мы создадим файл .js в папке src, используя es6 JavaScript, и запустим команду gulp start для выполнения изменений.
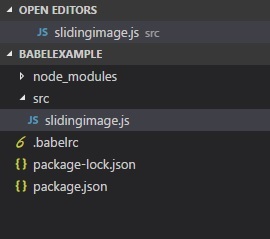
Структура проекта выглядит следующим образом —
SRC / slidingimage.js
class SlidingImage { constructor(width, height, imgcounter, timer) { this.counter = 0; this.imagecontainerwidth = width; this.imagecontainerheight = height; this.slidercounter = imgcounter; this.slidetimer = timer; this.startindex = 1; this.css = this.applycss(); this.maincontainer = this.createContainter(); this.childcontainer = this.imagecontainer(); this.autoslide(); } createContainter() { let maindiv = document.createElement('div'); maindiv.id = "maincontainer"; maindiv.class = "maincontainer"; document.body.appendChild(maindiv); return maindiv; } applycss() { let slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right { cursor: pointer; position: absolute;" + "top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " + "font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; }.right { right: 0; border-radius: 3px 0 0 3px;}" + ".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}"; let style = document.createElement('style'); style.id = "slidercss"; style.type = "text/css"; document.getElementsByTagName("head")[0].appendChild(style); let styleall = style; if (styleall.styleSheet) { styleall.styleSheet.cssText = slidercss; } else { let text = document.createTextNode(slidercss); style.appendChild(text); } } imagecontainer() { let childdiv = []; let imgcont = []; for (let a = 1; a >= this.slidercounter; a++) { childdiv[a] = document.createElement('div'); childdiv[a].id = "childdiv" + a; childdiv[a].style.width = this.imagecontainerwidth + "px"; childdiv[a].style.height = this.imagecontainerheight + "px"; if (a > 1) { childdiv[a].style.display = "none"; } imgcont[a] = document.createElement('img'); imgcont[a].src = "src/img/img" + a + ".jpg"; imgcont[a].style.width = "100%"; imgcont[a].style.height = "100%"; childdiv[a].appendChild(imgcont[a]); this.maincontainer.appendChild(childdiv[a]); } } autoslide() { console.log(this.startindex); let previousimg = this.startindex; this.startindex++; if (this.startindex > 5) { this.startindex = 1; } setTimeout(() => { document.getElementById("childdiv" + this.startindex).style.display = ""; document.getElementById("childdiv" + previousimg).style.display = "none"; this.autoslide(); }, this.slidetimer); } } let a = new SlidingImage(300, 250, 5, 5000);
Мы создадим папку img / в src /, так как нам нужны изображения для отображения; Эти изображения должны вращаться каждые 5 секунд. В папке dev / будет храниться скомпилированный код. Запустите gulp start, чтобы создать окончательный файл.
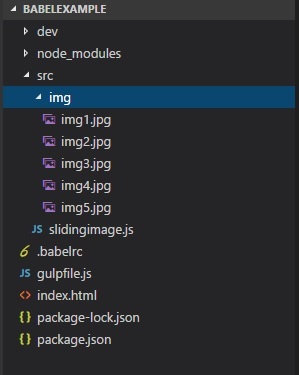
Окончательная структура проекта показана ниже.
В slideimage.js мы создали класс SlidingImage , который имеет такие методы, как createcontainer, imagecontainer и autoslide , который создает основной контейнер и добавляет к нему изображения. Метод автоматического скольжения помогает изменить изображение после указанного интервала времени.
let a = new SlidingImage(300, 250, 5, 5000);
На этом этапе класс называется. Мы передадим ширину, высоту, количество изображений и количество секунд, чтобы повернуть изображение.
команда
gulp start

DEV / slidingimage.js
"use strict"; var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }(); function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } var SlidingImage = function () { function SlidingImage(width, height, imgcounter, timer) { _classCallCheck(this, SlidingImage); this.counter = 0; this.imagecontainerwidth = width; this.imagecontainerheight = height; this.slidercounter = imgcounter; this.slidetimer = timer; this.startindex = 1; this.css = this.applycss(); this.maincontainer = this.createContainter(); this.childcontainer = this.imagecontainer(); this.autoslide(); } _createClass(SlidingImage, [{ key: "createContainter", value: function createContainter() { var maindiv = document.createElement('div'); maindiv.id = "maincontainer"; maindiv.class = "maincontainer"; document.body.appendChild(maindiv); return maindiv; } }, { key: "applycss", value: function applycss() { var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right { cursor: pointer; position: absolute;" + "top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " + "font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } .right { right: 0; border-radius: 3px 0 0 3px;}" + ".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}"; var style = document.createElement('style'); style.id = "slidercss"; style.type = "text/css"; document.getElementsByTagName("head")[0].appendChild(style); var styleall = style; if (styleall.styleSheet) { styleall.styleSheet.cssText = slidercss; } else { var text = document.createTextNode(slidercss); style.appendChild(text); } } }, { key: "imagecontainer", value: function imagecontainer() { var childdiv = []; var imgcont = []; for (var _a = 1; _a <= this.slidercounter; _a++) { childdiv[_a] = document.createElement('div'); childdiv[_a].id = "childdiv" + _a; childdiv[_a].style.width = this.imagecontainerwidth + "px"; childdiv[_a].style.height = this.imagecontainerheight + "px"; if (_a > 1) { childdiv[_a].style.display = "none"; } imgcont[_a] = document.createElement('img'); imgcont[_a].src = "src/img/img" + _a + ".jpg"; imgcont[_a].style.width = "100%"; imgcont[_a].style.height = "100%"; childdiv[_a].appendChild(imgcont[_a]); this.maincontainer.appendChild(childdiv[_a]); } } }, { key: "autoslide", value: function autoslide() { var _this = this; console.log(this.startindex); var previousimg = this.startindex; this.startindex++; if (this.startindex > 5) { this.startindex = 1; } setTimeout(function () { document.getElementById("childdiv" + _this.startindex).style.display = ""; document.getElementById("childdiv" + previousimg).style.display = "none"; _this.autoslide(); }, this.slidetimer); } }]); return SlidingImage; }(); var a = new SlidingImage(300, 250, 5, 5000);
Мы протестируем строку кода в браузере, как показано ниже —
index.html
<html> <head></head> <body> <script type="text/javascript" src="dev/slidingimage.js"></script> <h1>Sliding Image Demo</h1> </body> </html>
Мы использовали скомпилированный файл из папки dev в index.html . Команда gulp start запускает сервер, на котором мы можем проверить вывод.
В Chrome
В Firefox
В Internet Explorer
Скомпилированный код прекрасно работает во всех браузерах.