В этой главе мы создадим настройки проекта, используя babel и gulp. Gulp — это программа для выполнения задач, которая использует Node.js в качестве платформы. Gulp выполнит задачи, которые будут переносить файлы JavaScript из es6 в es5, и после этого запустит сервер для проверки изменений. Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
Сначала мы создадим проект с помощью команд npm и установим необходимые пакеты для начала.
команда
npm init

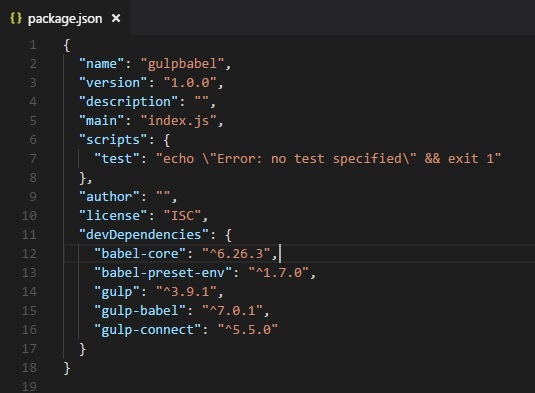
Мы создали папку с именем gulpbabel. Далее мы установим gulp и другие необходимые зависимости.
команда
npm install gulp --save-dev npm install gulp-babel --save-dev npm install gulp-connect --save-dev npm install babel-preset-env --save-dev npm install babel-core --save-dev

Мы добавим детали предустановленной среды в файл .babelrc следующим образом
gulpfile.js
var gulp =require('gulp'); var babel =require('gulp-babel'); var connect = require("gulp-connect"); gulp.task('build', () => { gulp.src('src/./*.js') .pipe(babel()) .pipe(gulp.dest('./dev')) }); gulp.task('watch', () => { gulp.watch('./*.js', ['build']); }); gulp.task("connect", function () { connect.server({ root: ".", livereload: true }); }); gulp.task('start', ['build', 'watch', 'connect']);
Мы создали три задачи в gulp, [‘build’, ‘watch’, ‘connect’]. Все js-файлы, доступные в папке src, будут преобразованы в es5 с помощью babel следующим образом:
gulp.task('build', () => { gulp.src('src/./*.js') .pipe(babel()) .pipe(gulp.dest('./dev')) });
Окончательные изменения сохраняются в папке dev. Babel использует предустановленные детали из .babelrc . Если вы хотите изменить какой-либо другой пресет, вы можете изменить детали в файле .babelrc .
Теперь создайте файл .js в папке src, используя es6 javascript и запустите команду gulp start для выполнения изменений.
SRC / main.js
class Person { constructor(fname, lname, age, address) { this.fname = fname; this.lname = lname; this.age = age; this.address = address; } get fullname() { return this.fname +"-"+this.lname; } }
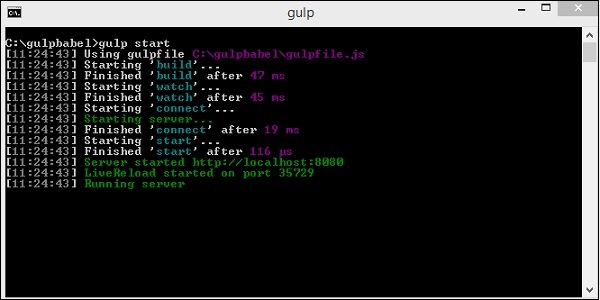
Команда: глоток начало
DEV / main.js
Это передается с помощью Babel —
"use strict"; var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i <props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }(); function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } var Person = function () { function Person(fname, lname, age, address) { _classCallCheck(this, Person); this.fname = fname; this.lname = lname; this.age = age; this.address = address; } _createClass(Person, [{ key: "fullname", get: function get() { return this.fname + "-" + this.lname; } }]); return Person; }();
Index.html
Это делается с помощью транспилированного dev / main.js —
<html> <head></head> <body> <script type="text/javascript" src="dev/main.js"></script> <h1 id="displayname"></h1> <script type="text/javascript"> var a = new Student("Siya", "Kapoor", "15", "Mumbai"); var studentdet = a.fullname; document.getElementById("displayname").innerHTML = studentdet; </script> </body> </html>
Выход