BabelJS — Обзор
BabelJS — это транспортер JavaScript, который переносит новые функции в старый стандарт. При этом функции могут быть запущены как на старых, так и на новых браузерах, без проблем. Австралийский разработчик Себастьян Маккензи основал BabelJS.
Почему BabelJS?
JavaScript — это язык, который понимает браузер. Для запуска наших приложений мы используем разные браузеры — Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, UC browser и т. Д. ECMA Script — это спецификация языка JavaScript; ECMA Script 2015 ES5 является стабильной версией, которая прекрасно работает во всех новых и старых браузерах.
После ES5 у нас были ES6, ES7 и ES8. ES6 выпущен с множеством новых функций, которые поддерживаются не всеми браузерами. То же самое относится к ES7, ES8 и ESNext (следующая версия скрипта ECMA). Сейчас неизвестно, когда все браузеры смогут быть совместимыми со всеми выпущенными версиями ES.
В случае, если мы планируем использовать функции ES6, ES7 или ES8 для написания нашего кода, он будет иметь тенденцию ломаться в некоторых старых браузерах из-за отсутствия поддержки новых изменений. Поэтому, если мы хотим использовать новые функции скрипта ECMA в нашем коде и хотим запустить его во всех возможных браузерах, нам нужен инструмент, который скомпилирует наш финальный код в ES5.
Babel делает то же самое, и его называют транспилером, который передает код в той версии скрипта ECMA, которую мы хотим. Он имеет такие функции, как пресеты и плагины, которые настраивают версию ECMA, необходимую для переноса нашего кода. С Babel разработчики могут писать свой код, используя новые функции в JavaScript. Пользователи могут получать коды, передаваемые с помощью Babel; коды могут быть позже использованы в любых браузерах без каких-либо проблем.
В следующей таблице перечислены функции, доступные в ES6, ES7 и ES8.
| Характеристики | Версия скрипта ECMA |
|---|---|
| Let + Const | ES6 |
| Функции стрелок | ES6 |
| Классы | ES6 |
| обещания | ES6 |
| Генераторы | ES6 |
| итераторы | ES6 |
| Модули | ES6 |
| деструктурирующие | ES6 |
| Шаблонные литералы | ES6 |
| Улучшенный объект | ES6 |
| Свойства по умолчанию, Rest & Spread | ES6 |
| Async — Await | ES7 |
| Оператор возведения в степень | ES7 |
| Array.prototype.includes () | ES7 |
| String Padding | ES8 |
BabelJS управляет следующими двумя частями —
- transpiling
- polyfilling
Что такое Babel-Transpiler?
Babel-транспортер преобразует синтаксис современного JavaScript в форму, которая может быть легко понята старыми браузерами. Например, функции arrow, const, let классов будут преобразованы в function, var и т. Д. Здесь синтаксис, т. Е. Функция arrow, преобразуется в обычную функцию, сохраняя функциональность в обоих случаях.
Что такое Вавилон-Полифилл?
В JavaScript добавлены новые функции, такие как обещания, карты и включения. Функции могут быть использованы в массиве; то же самое, когда используется и транспортируется с использованием Babel, не будет преобразован. В случае, если новая функция представляет собой метод или объект, нам нужно использовать Babel-polyfill вместе с транспилированием, чтобы он работал в старых браузерах.
Вот список функций скрипта ECMA, доступных в JavaScript, которые можно перенести и заполнить —
- Классы
- Декораторы
- Const
- Модули
- подрывающий
- Параметры по умолчанию
- Вычисляемые имена свойств
- Объект отдых / распространение
- Асинхронные функции
- Функции стрелок
- Параметры отдыха
- распространение
- Шаблонные литералы
Возможности скрипта ECMA, которые можно заполнить —
- обещания
- карта
- Задавать
- Условное обозначение
- Weakmap
- Weakset
- includess
- Array.from, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
Особенности BabelJS
В этом разделе мы узнаем о различных функциях BabelJS. Ниже приведены наиболее важные основные функции BabelJS —
Бабель-плагины
Плагины и пресеты — это детали конфигурации Babel для переноса кода. Babel поддерживает несколько плагинов, которые можно использовать по отдельности, если мы знаем среду, в которой будет выполняться код.
Babel-пресеты
Предустановки Babel — это набор плагинов, т. Е. Подробные сведения о конфигурации babel-транспилятора, которые инструктируют Babel выполнять перенос в определенном режиме. Нам нужно использовать предустановки, в которых есть среда, в которую мы хотим преобразовать код. Например, пресет es2015 преобразует код в es5 .
Babel-Polyfills
Есть некоторые функции, такие как методы и объекты, которые нельзя перенести. В таких случаях мы можем использовать babel-polyfill для облегчения использования функций в любом браузере. Давайте рассмотрим пример обещаний; чтобы эта функция работала в старых браузерах, нам нужно использовать полифилы.
Babel-Polyfills
Babel-cli поставляется с кучей команд, где код может быть легко скомпилирован в командной строке. Он также имеет такие функции, как плагины и пресеты, которые будут использоваться вместе с командой, облегчая перенос кода за один раз.
Преимущества использования BabelJS
В этом разделе мы узнаем о различных преимуществах, связанных с использованием BabelJS —
-
BabelJS обеспечивает обратную совместимость со всеми новыми функциями JavaScript и может использоваться в любых браузерах.
-
У BabelJS есть возможность перейти на следующую версию JavaScript — ES6, ES7, ESNext и т. Д.
-
BabelJS может использоваться вместе с gulp, webpack, flow, реагировать, набирать текст и т. Д., Что делает его очень мощным и может использоваться в большом проекте, облегчающем жизнь разработчика.
-
BabelJS также работает с реагирующим синтаксисом JSX и может быть скомпилирован в форме JSX.
-
BabelJS поддерживает плагины, полифилы, babel-cli, что облегчает работу с большими проектами.
BabelJS обеспечивает обратную совместимость со всеми новыми функциями JavaScript и может использоваться в любых браузерах.
У BabelJS есть возможность перейти на следующую версию JavaScript — ES6, ES7, ESNext и т. Д.
BabelJS может использоваться вместе с gulp, webpack, flow, реагировать, набирать текст и т. Д., Что делает его очень мощным и может использоваться в большом проекте, облегчающем жизнь разработчика.
BabelJS также работает с реагирующим синтаксисом JSX и может быть скомпилирован в форме JSX.
BabelJS поддерживает плагины, полифилы, babel-cli, что облегчает работу с большими проектами.
Недостатки использования BabelJS
В этом разделе мы узнаем о различных недостатках использования BabelJS —
-
Код BabelJS изменяет синтаксис при переносе, что затрудняет понимание кода при выпуске в производство.
-
Переданный код имеет больший размер по сравнению с исходным кодом.
-
Не все ES6 / 7/8 или будущие новые функции могут быть перенесены, и мы должны использовать polyfill, чтобы он работал в старых браузерах.
Код BabelJS изменяет синтаксис при переносе, что затрудняет понимание кода при выпуске в производство.
Переданный код имеет больший размер по сравнению с исходным кодом.
Не все ES6 / 7/8 или будущие новые функции могут быть перенесены, и мы должны использовать polyfill, чтобы он работал в старых браузерах.
Вот официальный сайт babeljs https://babeljs.io/ .
BabelJS — Настройка среды
В этом разделе мы узнаем, как настроить среду для BabelJS.
Для работы с BabelJS нам понадобится следующая настройка —
- NodeJS
- НПМ
- Бабель-CLI
- Бабель-Предустановленная
- IDE для написания кода
NodeJS
Чтобы проверить, установлен ли nodejs в вашей системе, введите в терминале node -v . Это поможет вам увидеть версию nodejs, установленную в вашей системе.
Если он ничего не печатает, установите nodejs в своей системе. Чтобы установить nodejs, перейдите на домашнюю страницу nodejs https://nodejs.org/en/download/ и установите пакет на основе вашей ОС.
На следующем снимке экрана показана страница загрузки nodejs —
В зависимости от вашей ОС, установите необходимый пакет. Как только nodejs установлен, npm также будет установлен вместе с ним. Чтобы проверить, установлен npm или нет, введите в терминале npm –v . Должна отображаться версия npm.
BabelJS — CLI
Babel поставляется со встроенным интерфейсом командной строки, который можно использовать для компиляции кода.
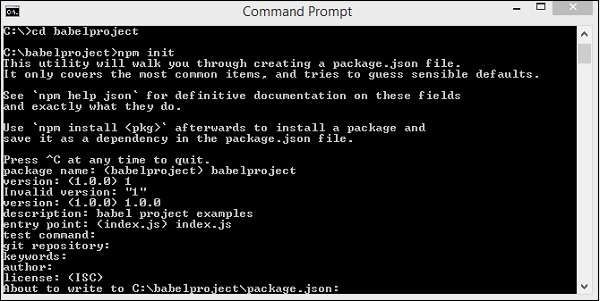
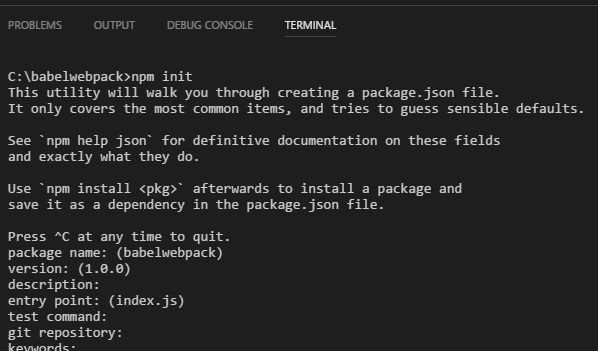
Создайте каталог, в котором вы будете работать. Здесь мы создали каталог под названием babelproject . Давайте используем nodejs для создания деталей проекта.
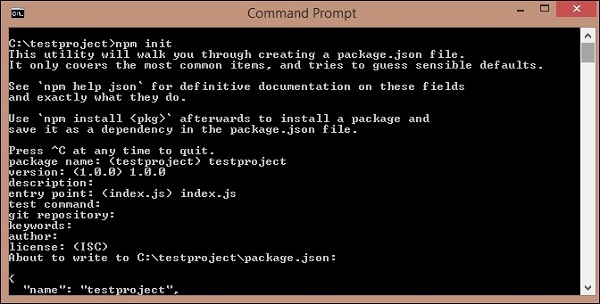
Мы использовали npm init для создания проекта, как показано ниже —
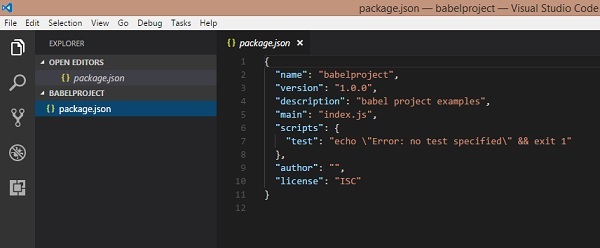
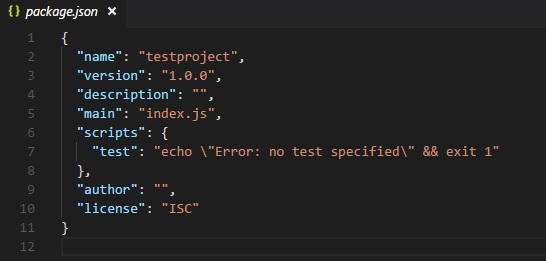
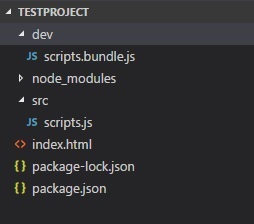
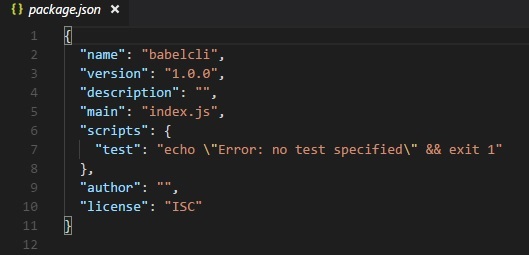
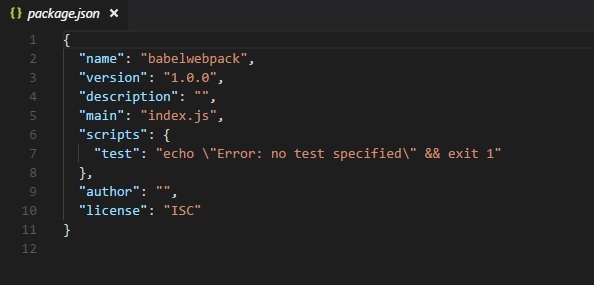
Вот структура проекта, которую мы создали.
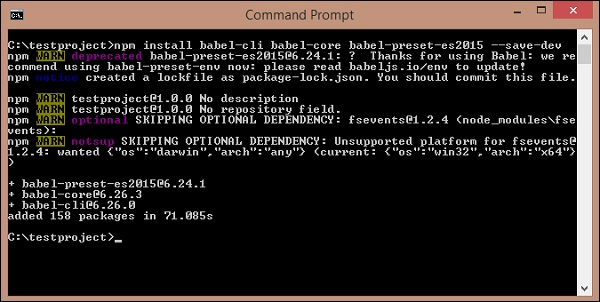
Теперь для работы с Babel нам нужно установить Babel cli, пресет Babel, ядро Babel, как показано ниже —
столпотворение-кли
Выполните следующую команду для установки babel-cli —
npm install --save-dev babel-cli

столпотворение предварительная установка
Выполните следующую команду для установки предустановки babel —
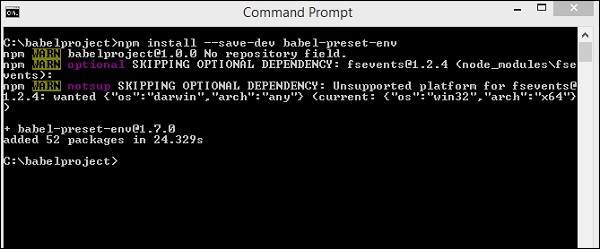
npm install --save-dev babel-preset-env

столпотворение-жильный
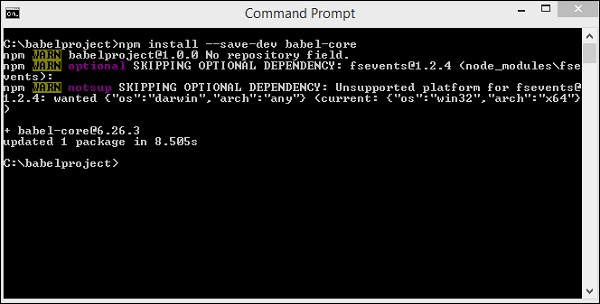
Выполните следующую команду для установки babel-core —
npm install --save-dev babel-core

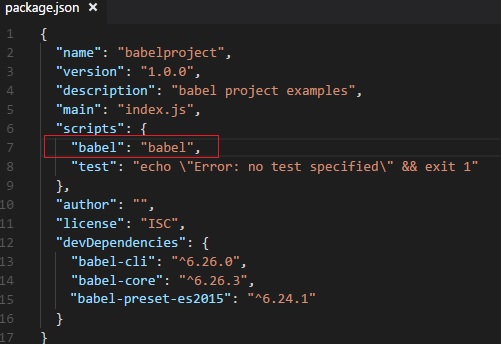
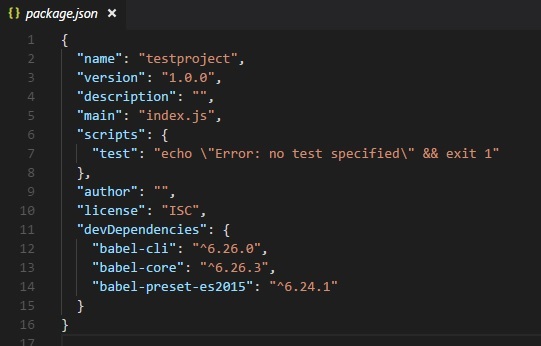
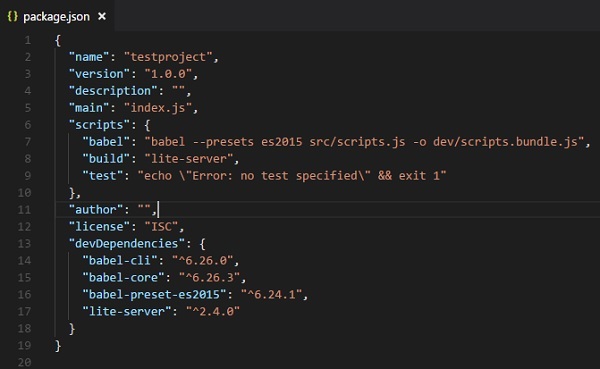
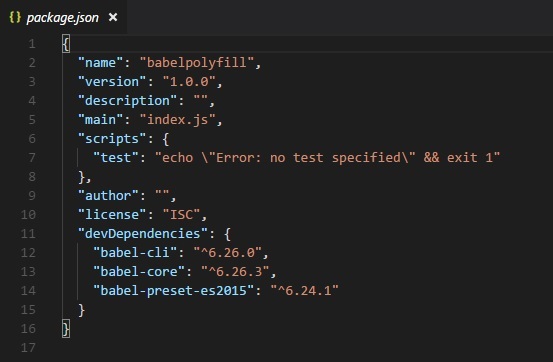
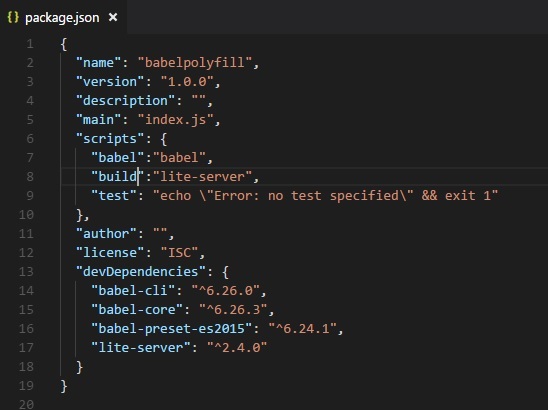
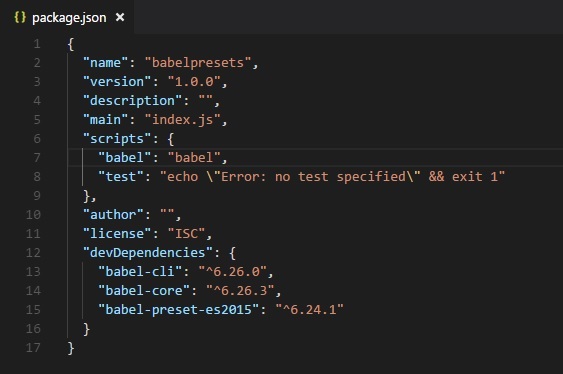
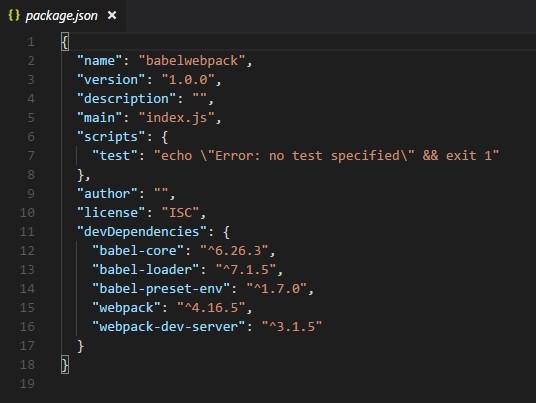
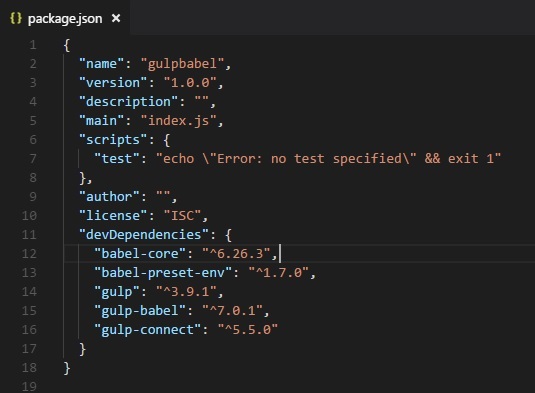
После установки, вот подробности, доступные в package.json —
Мы установили плагины babel локально для проекта. Это сделано для того, чтобы мы могли по-разному использовать babel в наших проектах в зависимости от требований проекта, а также разных версий babeljs. Package.json предоставляет информацию о версии используемых babeljs.
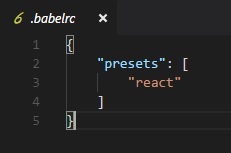
Чтобы использовать babel в нашем проекте, нам нужно указать то же самое в package.json следующим образом:
Babel в основном используется для компиляции кода JavaScript, который будет иметь обратную совместимость. Теперь мы напишем наш код в ES6 -> ES5 или ES7 -> ES5, также ES7 -> ES6 и т. Д.
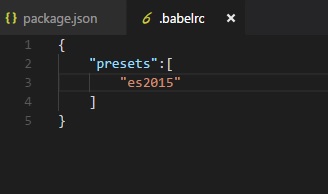
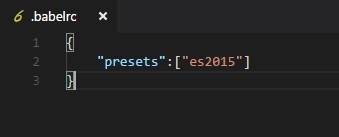
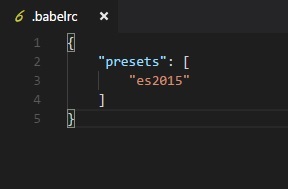
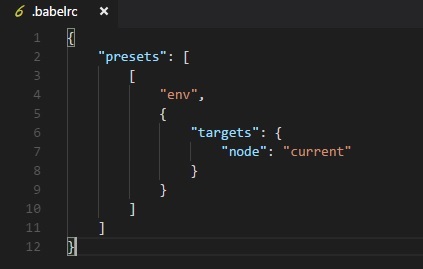
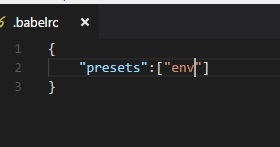
Чтобы предоставить инструкции для Babel об этом, во время выполнения нам нужно создать файл с именем .babelrc в корневой папке. Он содержит объект json с деталями предустановок, как показано ниже —
Мы создадим файл JavaScript index.js и скомпилируем его в es2015 с помощью Babel. Перед этим нам нужно установить пресет es2015 следующим образом:
В index.js мы создали функцию, используя функцию стрелки, которая является новой функцией, добавленной в es6. Используя Babel, мы скомпилируем код в es5.
Для выполнения в es2015 используется следующая команда —
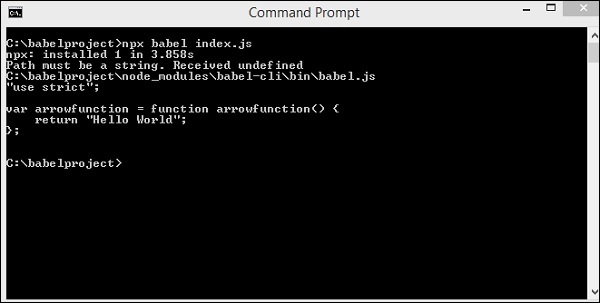
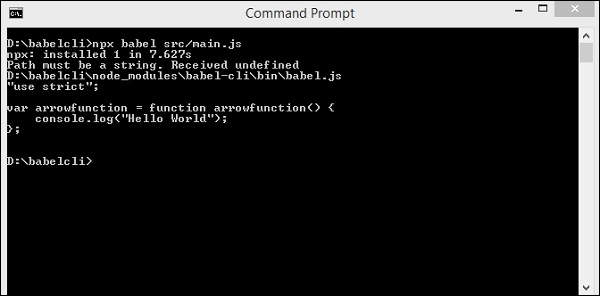
npx babel index.js
Выход
Он отображает код index.js в es5, как показано выше.
Мы можем сохранить вывод в файле, выполнив команду, как показано ниже —
npx babel index.js --out-file index_es5.js
Выход
Вот файл, который мы создали, index_es5.js —
BabelJS — выполнение кода ES6
BabelJS — это транспортер JavaScript, который преобразует новые функции, добавленные в JavaScript, в ES5 или реагирует на основе заданных настроек или плагинов. ES5 является одной из самых старых форм JavaScript и поддерживается для запуска в новых и старых браузерах без каких-либо проблем. В большинстве примеров этого руководства мы перенесли код в ES5.
Мы видели много функций, таких как функции стрелок, классы, обещания, генераторы, асинхронные функции и т. Д., Добавленные в ES6, ES7 и ES8. Когда любая из недавно добавленных функций используется в старых браузерах, она выдает ошибки. BabelJS помогает в компиляции кода, который обратно совместим со старыми браузерами. Мы видели, что ES5 прекрасно работает на старых браузерах без каких-либо проблем. Итак, учитывая детали среды проекта, если она требуется для работы в старых браузерах, мы можем использовать любую новую функцию в нашем проекте и компилировать код для ES5 с помощью babeljs, и использовать его в любых браузерах без каких-либо проблем.
Давайте рассмотрим следующий пример, чтобы понять это.
пример
<!DOCTYPE html> <html> <head> <title>BabelJs Testing</title> </head> <body> <script type="text/javascript" src="index.js"></script> </body> </html>
файл index.js
var _foo = () => {
return "Hello World"
};
alert(_foo());
Выход
Когда мы запускаем приведенный выше HTML-код в браузере Chrome, мы получаем следующий вывод:
Когда HTML-код запускается в Firefox, он генерирует следующий вывод:
И когда тот же HTML-код запускается в Internet Explorer, он генерирует следующую синтаксическую ошибку:
Мы использовали функцию стрелки ES6; то же самое не работает во всех браузерах, как показано выше. Чтобы это работало, у нас есть BabelJS, чтобы скомпилировать код в ES5 и использовать его во всех браузерах.
Скомпилирует файл js в es5, используя babeljs, и снова проверьте в браузерах.
В html-файле мы будем использовать index_new.js, как показано ниже —
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>
index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());
Chrome Output
Вывод браузера Firefox
IE выход браузера
BabelJS — настройка проекта с использованием Babel 6
В этой главе мы увидим, как использовать babeljs внутри нашего проекта. Мы создадим проект с использованием nodejs и используем локальный http-сервер для тестирования нашего проекта.
Создать настройки проекта
В этом разделе мы узнаем, как создать настройки проекта.
Создайте новый каталог и выполните следующую команду для создания проекта —
npm init
Выход
После выполнения вышеупомянутая команда генерирует следующий вывод —
Ниже приведен созданный package.json —
Мы установим пакеты, необходимые для начала работы с babeljs. Мы выполним следующую команду для установки babel-cli, babel-core, babel-preset-es2015 .
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Выход
После выполнения вышеупомянутая команда генерирует следующий вывод —
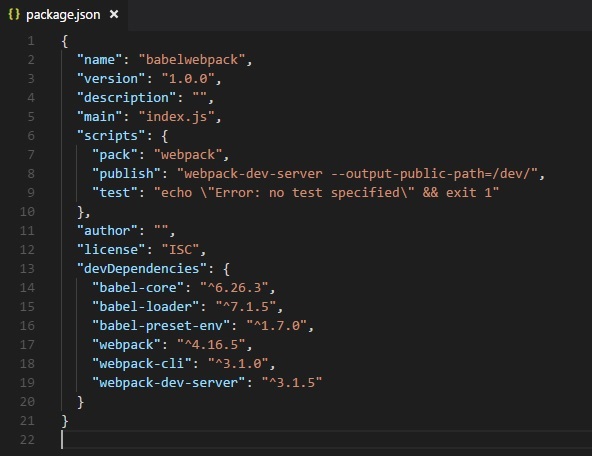
Package.json обновляется следующим образом:
Нам нужен http-сервер для тестирования файла js. Выполните следующую команду для установки http-сервера:
npm install lite-server --save-dev
Мы добавили следующие детали в package.json —
В скриптах Babel заботится о переносе файла scripts.js из папки src и сохраняет его в папке dev с именем scripts.bundle.js . Мы добавили полную команду для компиляции нужного кода в package.json. Кроме того, добавлена сборка, которая запустит lite-сервер для проверки изменений.
Файл src / scripts.js имеет следующий JavaScript-код:
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
Транслируемый скрипт в index.html мы назвали следующим образом:
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>
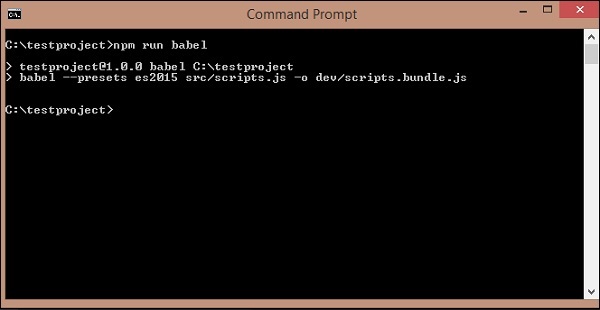
Нам нужно выполнить следующую команду, которая вызовет babel и скомпилирует код. Команда вызовет Babel из package.json —
npm run babel

Scripts.bundle.js — это новый js-файл, созданный в папке dev —
Вывод dev / scripts.bundle.js следующий:
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();
Теперь давайте запустим следующую команду для запуска сервера:
npm run build
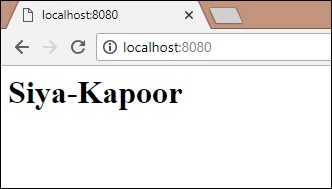
Когда команда запускается, она откроет URL в браузере —
Выход
Приведенная выше команда генерирует следующий вывод —
BabelJS — Настройка проекта с использованием Babel 7
Последняя версия Babel, 7 выпущена с изменениями в уже существующих пакетах. Часть установки остается такой же, как и для Babel 6. Единственное отличие в Babel 7 состоит в том, что все пакеты должны быть установлены с помощью @ babel / , например, @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill и т. д.
Вот настройка проекта, созданная с помощью babel 7.
команда
Выполните следующую команду, чтобы начать настройку проекта —
npm init
Установите следующие пакеты
npm install --save-dev @babel/core npm install --save-dev @babel/cli npm install --save-dev @babel/preset-env
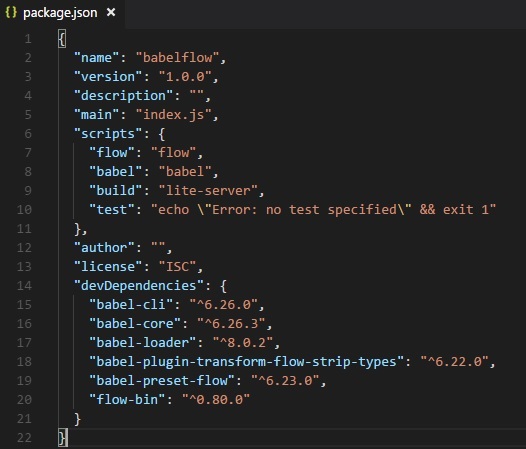
Вот созданный package.json —
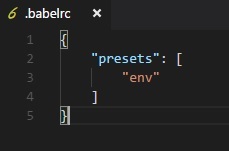
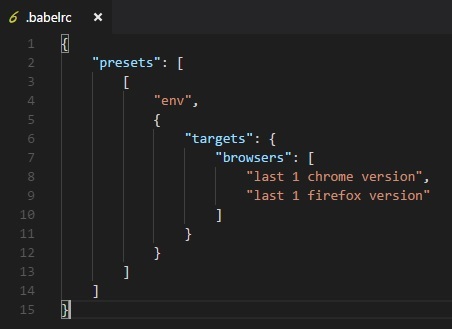
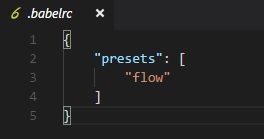
Теперь создадим файл .babelrc в корневой папке —
Создайте папку src / и добавьте в нее файл main.js и напишите свой код для переноса в es5.
SRC / main.js
let add = (a,b) => {
return a+b;
}
команда провозить
npx babel src/main.js --out-file main_es5.js
main_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};
Работа Babel 7 остается такой же, как и Babel 6. Единственное отличие — установка pacakge с @babel.
В babel 7 некоторые пресеты устарели. Список выглядит следующим образом:
- Пресеты ES20xx
- столпотворение-предустановленным окр
- столпотворение-Предустановленная последняя
- Сценические пресеты в Бабеле
Также удален год из пакетов — @ babel / plugin-transform-es2015-classes теперь @ babel / plugin-transform-classes
Мы увидим еще один пример работы с машинописью и перенесем его в JavaScript Es2015 с использованием пресета машинописи и babel 7.
Для работы с машинописью нам нужно установить пакет машинописи следующим образом:
npm install --save-dev @babel/preset-typescript
Создайте файл test.ts в папке src / и напишите код в виде машинописи —
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");
.babelrc
команда
npx babel src/test.ts --out-file test.js
test.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");
BabelJS — функции Transpile ES6 для ES5
В этой главе мы увидим функции, добавленные в ES6. Мы также узнаем, как скомпилировать функции для ES5 с помощью BabelJS.
Ниже приведены различные функции ES6, которые мы обсудим в этой главе.
- Let + Const
- Функции стрелок
- Классы
- обещания
- Генераторы
- деструктурирующие
- итераторы
- Шаблон Literalst
- Улучшенный объект
- Свойства по умолчанию, Rest & Spread
Let + Const
Пусть объявляет локальную переменную области видимости в JavaScript. Рассмотрим следующий пример, чтобы понять использование let.
пример
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);
Выход
2 1
Причина, по которой первая консоль печатает 2, заключается в том, что a снова объявляется с использованием let и будет доступно только в блоке if . Любая переменная, объявленная с помощью let, просто доступна в объявленном блоке. Мы объявили переменную a дважды, используя let, но она не перезаписывает значение a.
В этом разница между ключевыми словами var и let. Когда вы объявляете переменную с помощью var, переменная будет доступна в области действия функции или, если она объявлена, будет действовать как глобальная переменная.
Если переменная объявлена с помощью let, переменная доступна в пределах блока. Если объявлено внутри оператора if, оно будет доступно только внутри блока if. То же самое относится к переключателю, циклу for и т. Д.
Теперь мы увидим преобразование кода в ES5 с использованием babeljs.
Давайте запустим следующую команду для преобразования кода —
npx babel let.js --out-file let_es5.js
Вывод с es6 на es5 для ключевого слова let следующий:
Пусть с помощью ES6
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);
Транспилируется с помощью Babel на ES5
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);
Если вы видите код ES5, ключевое слово let заменяется ключевым словом var . Также переменная внутри блока if переименовывается в _a, чтобы иметь тот же эффект, что и при объявлении с ключевым словом let .
Const
В этом разделе мы узнаем о работе ключевого слова const в ES6 и ES5. Ключевое слово Const также доступно в области видимости; и если снаружи, он выдаст ошибку. Значение объявленной переменной const не может быть изменено после назначения. Давайте рассмотрим следующий пример, чтобы понять, как используется ключевое слово const.
пример
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);
Выход
Uncaught ReferenceError: age is not defined at:5:13
Приведенные выше выходные данные выдают ошибку, поскольку постоянный возраст определяется внутри блока if и доступен внутри блока if.
Мы разберемся с переходом на ES5 с помощью BabelJS.
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);
команда
npx babel const.js --out-file const_es5.js
Перенесено в ES6 с помощью BabelJS
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);
В случае ES5 ключевое слово const заменяется ключевым словом var, как показано выше.
Функции стрелок
Функция Arrow имеет более короткий синтаксис по сравнению с выражением переменной. это также называется жирной стрелкой или лямбда-функцией. Функция не имеет собственного этого свойства. В этой функции функция ключевого слова опущена.
пример
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);
Выход
9
Используя BabelJS, мы перенесем приведенный выше код в ES5.
ES6 — функция стрелки
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);
команда
npx babel arrowfunction.js --out-file arrowfunction_es5.js
BabelJS — ES5
Используя Babel, функция стрелки преобразуется в функцию переменного выражения, как показано ниже.
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);
Классы
ES6 поставляется с новой функцией классов. Классы похожи на наследование на основе прототипов, доступное в ES5.Ключевое слово class используется для определения класса. Классы похожи на специальные функции и имеют сходство с выражением функций. У него есть конструктор, который вызывается внутри класса.
пример
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
Выход
Siya-Kapoor
ES6 — Классы
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
команда
npx babel class.js --out-file class_es5.js
BabelJS — ES5
Добавлен дополнительный код с использованием babeljs, чтобы функциональность работала с классами, такими же, как в ES5. BabelJs гарантирует, что функциональность работает так же, как и в ES6.
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
обещания
Обещания JavaScript используются для управления асинхронными запросами в вашем коде.
Это облегчает жизнь и поддерживает чистоту кода, поскольку вы управляете несколькими обратными вызовами из асинхронных запросов, которые имеют зависимость. Обещания обеспечивают лучший способ работы с функциями обратного вызова. Обещания являются частью ES6. По умолчанию при создании обещания состояние обещания находится в состоянии ожидания.
Обещания приходят в трех штатах —
- в ожидании (начальное состояние)
- решено (успешно завершено)
- отклонено (не удалось)
new Promise () используется для создания обещания. Конструктор Promise имеет один аргумент, который является функцией обратного вызова. Функция обратного вызова имеет два аргумента — разрешить и отклонить;
оба это внутренние функции. Асинхронный код, который вы пишете, т. Е. Ajax-вызов, загрузка изображения, функции хронометража, будут добавлены в функцию обратного вызова.
Если задача, выполняемая в функции обратного вызова, является успешной, то вызывается функция разрешения; в противном случае функция отклонения вызывается с деталями ошибки.
Следующая строка кода показывает вызов структуры обещания —
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});
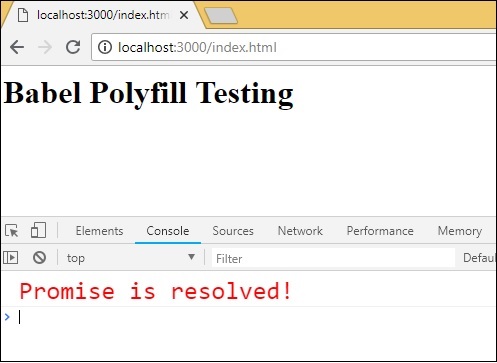
ES6 Promise Пример
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});
Выход
Promise is resolved!
ES6 — Обещания
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});
команда
npx babel promise.js --out-file promise_es5.js
BabelJS — ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});
Для обещаний код не изменяется при передаче. Нам нужно использовать babel-polyfill, чтобы он работал в старых браузерах. Подробности о babel-polyfills объясняются в главе babel — poyfill.
Генераторы
Функция генератора похожа на нормальную функцию . Функция имеет специальную синтаксическую функцию * с * для функции и ключевого слова yield, которое будет использоваться внутри функции. Это предназначено для приостановки или запуска функции при необходимости. Нормальные функции не могут быть остановлены после начала выполнения. Он либо выполнит полную функцию, либо остановится, когда встретит оператор return. Генератор работает здесь по-другому, вы можете остановить функцию с помощью ключевого слова yield и запустить ее, снова вызывая генератор при необходимости.
пример
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());
Выход
{value: 8, done: false}
{value: 9, done: false}
ES6 — Генератор
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());
команда
npx babel generator.js --out-file generator_es5.js
BabelJS — ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());
итераторы
Итератор в JavaScript возвращает объект JavaScript, который имеет значение. У объекта также есть флаг done, который имеет значение true / false. Выдает false, если это не конец итератора. Давайте рассмотрим пример и посмотрим, как работает итератор в массиве.
пример
let numbers = [4, 7, 3, 10]; let a = numbers[Symbol.iterator](); console.log(a.next()); console.log(a.next()); console.log(a.next()); console.log(a.next()); console.log(a.next());
В приведенном выше примере мы использовали массив чисел и вызвали функцию в массиве, используя Symbol.iterator в качестве индекса.
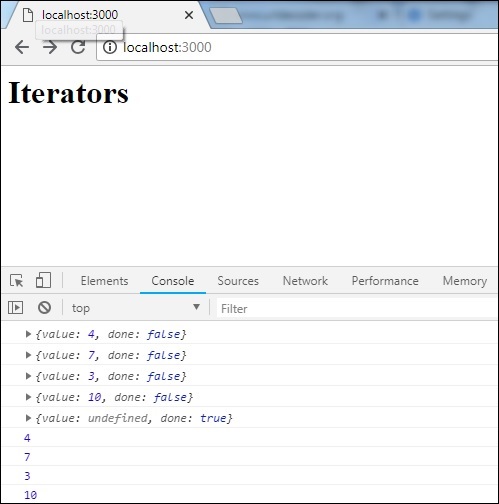
Вывод, который мы получаем, используя next () в массиве, выглядит следующим образом:
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}
Вывод дает объект со значением и делается как свойства. Каждый вызов метода next () дает следующее значение из массива и выполняется как ложное. Значение done будет true только тогда, когда элементы из массива будут готовы. Мы можем использовать это для перебора массивов. Доступно больше опций, таких как цикл for-of, который используется следующим образом:
пример
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}
Выход
4 7 3 10
Когда цикл for-of использует ключ, он дает подробную информацию о значениях массива, как показано выше. Мы проверим обе комбинации и посмотрим, как babeljs переносит их в es5.
пример
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}
команда
npx babel iterator.js --out-file iterator_es5.js
Выход
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}
В es5 добавлены изменения для цикла for-of . Но iterator.next оставлен как есть. Нам нужно использовать babel-polyfill, чтобы он работал в старых браузерах. Babel-polyfill устанавливается вместе с babel, и то же самое можно использовать в node_modules, как показано ниже —
пример
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>
Выход
деструктурирующие
Свойство разрушения ведет себя как выражение JavaScript, которое распаковывает значения из массивов, объектов.
Следующий пример объяснит работу синтаксиса деструктурирования.
пример
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);
Выход
10 20 [30, 40, 50] 1 2
Приведенная выше строка кода показывает, как значения присваиваются с правой стороны массива переменным с левой стороны. Переменная с … rem получает все оставшиеся значения из массива.
Мы также можем присвоить значения объекта слева, используя условный оператор, как показано ниже —
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2
Давайте конвертируем то же самое в ES5, используя babeljs —
команда
npx babel destructm.js --out-file destruct_es5.js
destruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);
Шаблонные литералы
Шаблонный литерал — это строковый литерал, который допускает выражения внутри него. Он использует backtick («) вместо одинарных или двойных кавычек. Когда мы говорим выражение внутри строки, это означает, что мы можем использовать переменные, вызывать функцию и т. Д. Внутри строки.
пример
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));
Выход
Using Template literal : Value is 15. Using normal way : Value is 15
ES6 — шаблон буквальный
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));
команда
npx babel templateliteral.js --out-file templateliteral_es5.js
BabelJS — ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));
Расширенные объектные литералы
В es6 новые функции, добавленные к объектным литералам, очень хороши и полезны. Мы рассмотрим несколько примеров литералов объектов в ES5 и ES6 —
пример
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}
Если вы видите приведенный выше код, объект в ES5 и ES6 отличается. В ES6 нам не нужно указывать значение ключа, если имена переменных совпадают с ключом.
Давайте посмотрим на компиляцию к ES5, используя babel.
ES6-расширенный объектный литерал
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"
команда
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.js
BabelJS — ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"
Свойства по умолчанию, Rest & Spread
В этом разделе мы обсудим свойства по умолчанию, остальные и распространение.
По умолчанию
В ES6 мы можем использовать параметры по умолчанию для параметров функции следующим образом:
пример
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13
Давайте перенесем приведенный выше код в ES5, используя babel.
команда
npx babel default.js --out-file default_es5.js
BabelJS — ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));
Остальное
Параметр Rest начинается с трех точек (…), как показано в примере ниже —
пример
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27
В приведенной выше функции мы передаем n количество параметров в функцию add. Чтобы добавить все эти параметры, если это было в ES5, мы должны полагаться на объект аргументов, чтобы получить детали аргументов. С ES6, rest помогает определить аргументы с тремя точками, как показано выше, и мы можем пройти по нему и получить сумму чисел.
Примечание. Мы не можем использовать дополнительные аргументы при использовании трех точек, т. Е. Покоя.
пример
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
Приведенный выше код выдаст синтаксическую ошибку.
Компиляция к es5 выглядит следующим образом —
команда
npx babel rest.js --out-file rest_es5.js
Бабель -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));
распространение
Свойство Spread также имеет три точки, как и остальные. Ниже приведен рабочий пример, который показывает, как использовать свойство распространения.
пример
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37
Давайте теперь посмотрим, как приведенный выше код передается с помощью babel —
команда
npx babel spread.js --out-file spread_es5.js
Бабель-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));
Доверенные
Прокси-объект — это объект, в котором вы можете определить пользовательское поведение для таких операций, как поиск свойства, присваивание, перечисление, функция, вызов и т. Д.
Синтаксис
var a = new Proxy(target, handler);
И цель, и обработчик являются объектами.
-
target является объектом или может быть другим прокси-элементом.
-
Обработчик будет объектом со своими свойствами в качестве функций, которые будут вызывать поведение при вызове.
target является объектом или может быть другим прокси-элементом.
Обработчик будет объектом со своими свойствами в качестве функций, которые будут вызывать поведение при вызове.
Давайте попробуем понять эти особенности с помощью примера —
пример
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);
Мы определили цель и обработчик в приведенном выше примере и использовали его с прокси. Прокси возвращает объект с ключами-значениями.
Выход
Siya Kapoor Mumbai invalid key
Давайте теперь посмотрим, как перенести вышеуказанный код в ES5 с помощью babel —
команда
npx babel proxy.js --out-file proxy_es5.js
Бабель-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);
BabelJS — прозрачные модули ES6 для ES5
В этой главе мы увидим, как переносить модули ES6 в ES5 с помощью Babel.
Модули
Рассмотрим сценарий, в котором части кода JavaScript необходимо использовать повторно. ES6 приходит вам на помощь с концепцией модулей.
Модуль — это не что иное, как кусок кода JavaScript, написанный в файле. Функции или переменные в модуле недоступны для использования, если только файл модуля не экспортирует их.
Проще говоря, модули помогают вам писать код в вашем модуле и отображать только те части кода, которые должны быть доступны для других частей вашего кода.
Давайте рассмотрим пример, чтобы понять, как использовать модуль и как его экспортировать, чтобы использовать его в коде.
пример
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;
multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;
main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");
У меня есть три файла add.js, который добавляет 2 заданных числа, multiply.js, который умножает два заданных числа, и main.js, который вызывает сложение и умножение и утешает вывод.
Чтобы добавить add.js и multiply.js в main.js , мы должны сначала экспортировать его, как показано ниже —
module.exports = add; module.exports = multiply;
Чтобы использовать их в main.js , нам нужно импортировать их, как показано ниже
import add from './add'; import multiply from './multiply'
Нам нужен модуль-упаковщик для создания файлов, чтобы мы могли выполнять их в браузере.
Мы можем сделать это —
- Использование Webpack
- Используя Gulp
Модули ES6 и Webpack
В этом разделе мы увидим, что такое модули ES6. Мы также узнаем, как использовать веб-пакет.
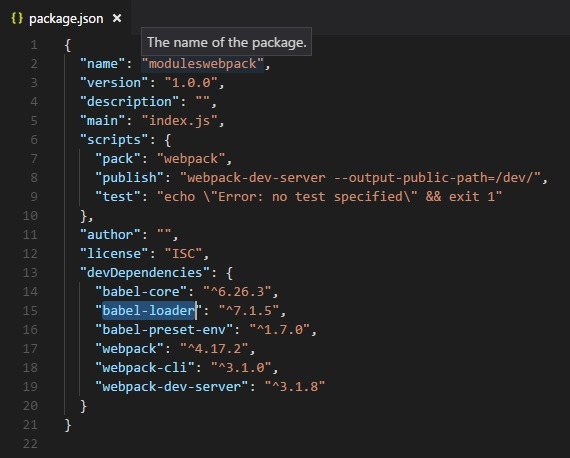
Прежде чем начать, нам нужно установить следующие пакеты —
npm install --save-dev webpack npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-env
Package.json
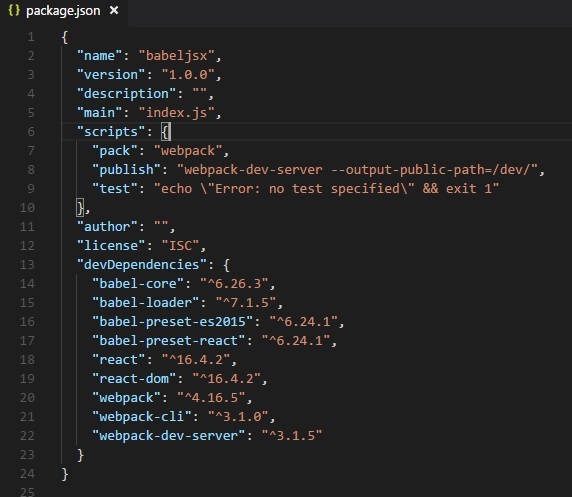
Мы добавили в скрипты задачи упаковки и публикации, чтобы запускать их с помощью npm. Вот файл webpack.config.js, который создаст окончательный файл.
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};
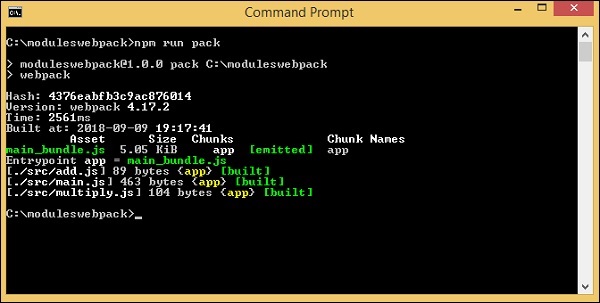
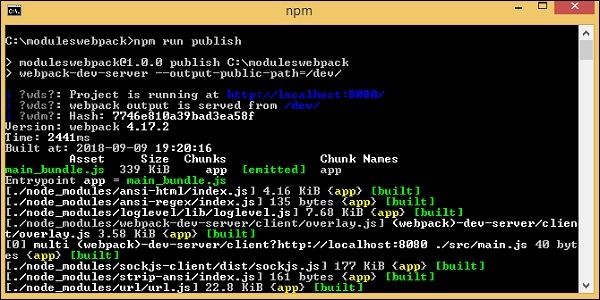
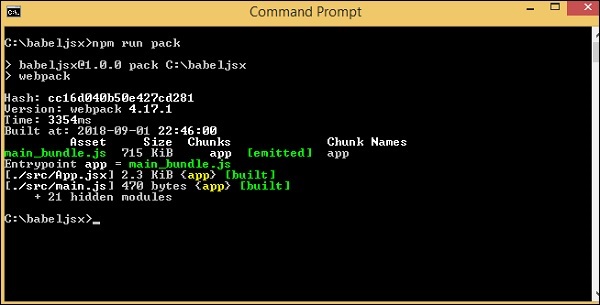
Запустите команду npm run pack, чтобы собрать файлы. Окончательный файл будет сохранен в папке dev /.
команда
npm run pack

Общий файл dev / main_bundle.js создан. Этот файл объединяет add.js, multiply.js и main.js и сохраняет его в dev / main_bundle.js .
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });
команда
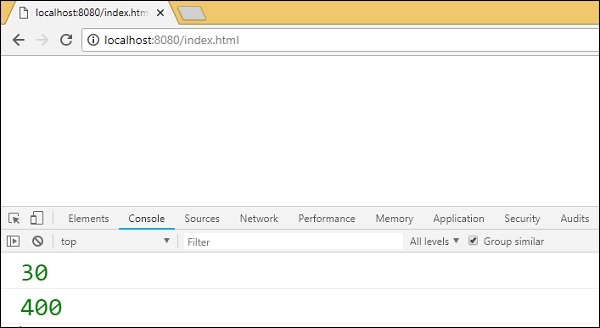
Ниже приведена команда для проверки вывода в браузере:
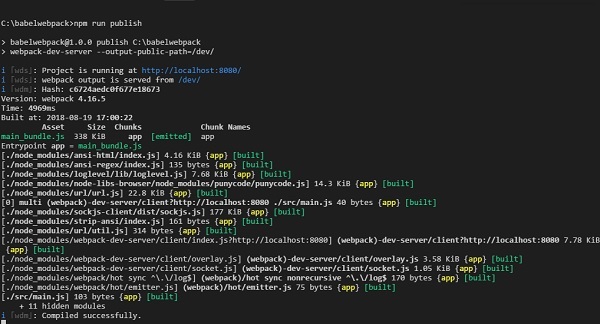
npm run publish

Добавьте index.html в свой проект. Это вызывает dev / main_bundle.js.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>
Выход
Модули ES6 и Gulp
Чтобы использовать Gulp для объединения модулей в один файл, мы будем использовать browserify и babelify. Сначала мы создадим настройки проекта и установим необходимые пакеты.
команда
npm init
Прежде чем мы начнем с настройки проекта, нам нужно установить следующие пакеты:
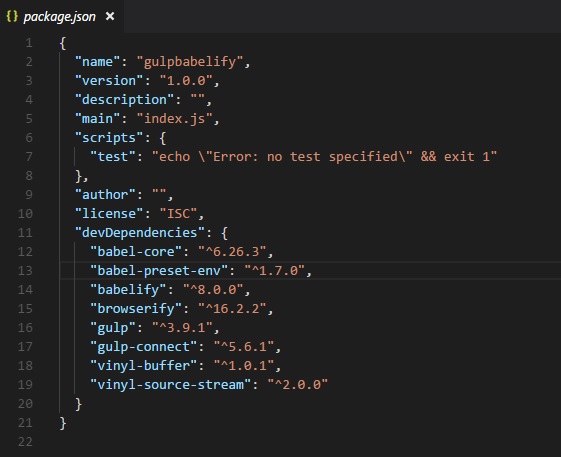
npm install --save-dev gulp npm install --save-dev babelify npm install --save-dev browserify npm install --save-dev babel-preset-env npm install --save-dev babel-core npm install --save-dev gulp-connect npm install --save-dev vinyl-buffer npm install --save-dev vinyl-source-stream
package.json после установки
Теперь давайте создадим gulpfile.js, который поможет запустить задачу для объединения модулей. Мы будем использовать те же файлы, что и выше, с веб-пакетом.
пример
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;
multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;
main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");
Gulpfile.js создается здесь. Пользователь будет браузер и использовать трансформацию, чтобы babelify. babel-preset-env используется для переноса кода в es5.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
Мы используем browserify и babelify, чтобы позаботиться об экспорте и импорте модулей и объединяем их в один файл следующим образом:
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
Мы использовали преобразование, в котором babelify вызывается с предустановками env.
Папка src с main.js предназначена для просмотра и сохраняется в папке dev.
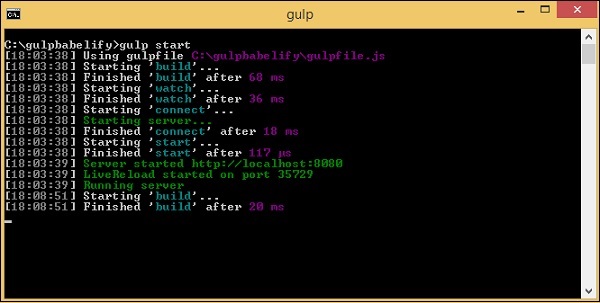
Нам нужно запустить команду gulp start, чтобы скомпилировать файл —
команда
npm start

Вот окончательный файл, созданный в папке dev / —
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);
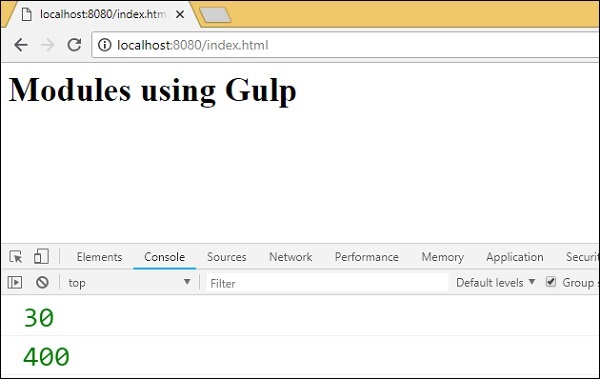
Мы будем использовать то же самое в index.html и запустим то же самое в браузере, чтобы получить вывод:
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>
Выход
BabelJS — функции Transpile ES7 для ES5
В этой главе мы узнаем, как перенести функции ES7 в ES5.
В ECMA Script 7 добавлены следующие новые функции:
- Асинхронный-Await
- Оператор возведения в степень
- Array.prototype.includes ()
Мы скомпилируем их в ES5, используя babeljs. В зависимости от требований вашего проекта, также возможно скомпилировать код в любой версии ecma, то есть ES7 до ES6 или ES7 до ES5. Поскольку версия ES5 является наиболее стабильной и отлично работает во всех современных и старых браузерах, мы скомпилируем код для ES5.
Асинхронный-Await
Async — это асинхронная функция, которая возвращает неявное обещание. Обещание либо решено, либо отклонено. Асинхронная функция аналогична обычной стандартной функции. Функция может иметь выражение ожидания, которое приостанавливает выполнение до тех пор, пока не вернет обещание, и как только оно его получит, выполнение продолжится. Await будет работать только если функция асинхронная.
Вот рабочий пример асинхронных и ожидающих.
пример
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
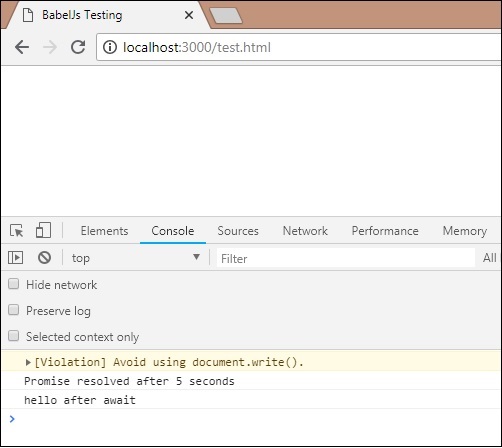
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();
Выход
Promise resolved after 5 seconds hello after await
Выражение await добавляется до вызова функции таймера. Функция таймера вернет обещание через 5 секунд. Поэтому ожидание остановит выполнение до тех пор, пока функция обещания по таймеру не будет разрешена или отклонена, а затем продолжит работу.
Теперь давайте перенесем приведенный выше код в ES5 с помощью babel.
ES7 — Async-Await
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();
команда
npx babel asyncawait.js --out-file asyncawait_es5.js
BabelJS — ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();
Babeljs не компилирует объект или методы; поэтому здесь используемые обещания не будут переданы и будут отображаться как есть. Для поддержки обещаний в старых браузерах нам нужно добавить код, который будет поддерживать обещания. А пока давайте установим babel-polyfill следующим образом:
npm install --save babel-polyfill
Он должен быть сохранен как зависимость, а не как dev-зависимость.
Для запуска кода в браузере мы будем использовать файл polyfill из node_modules \ babel-polyfill \ dist \ polyfill.min.js и вызывать его с помощью тега script, как показано ниже —
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
</html>
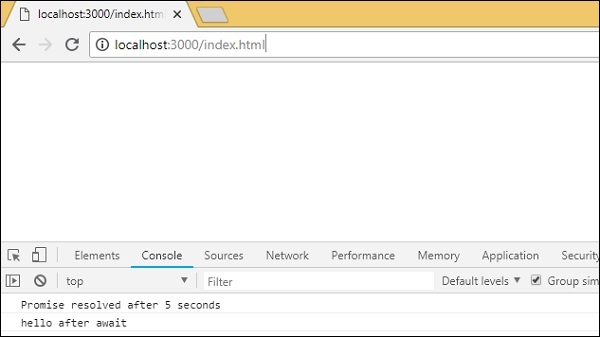
Когда вы запустите вышеуказанную тестовую страницу, вы увидите вывод в консоли, как показано ниже
Оператор возведения в степень
** — оператор, используемый для возведения в степень в ES7. В следующем примере показано то же самое в ES7, и код передается с помощью babeljs.
пример
let sqr = 9 ** 2; console.log(sqr);
Выход
81
ES6 — экспонирование
let sqr = 9 ** 2; console.log(sqr);
Чтобы перенести оператор возведения в степень, нам нужно установить плагин для установки следующим образом:
команда
npm install --save-dev babel-plugin-transform-exponentiation-operator
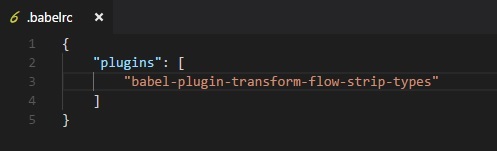
Добавьте информацию о плагине в файл .babelrc следующим образом:
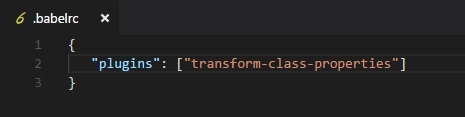
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}
команда
npx babel exponeniation.js --out-file exponeniation_es5.js
BabelJS — ES5
"use strict"; var sqr = Math.pow(9, 2); console.log(sqr);
Array.prototype.includes ()
Эта функция дает истину, если переданный ей элемент присутствует в массиве, и ложь, если нет.
пример
let arr1 = [10, 6, 3, 9, 17];
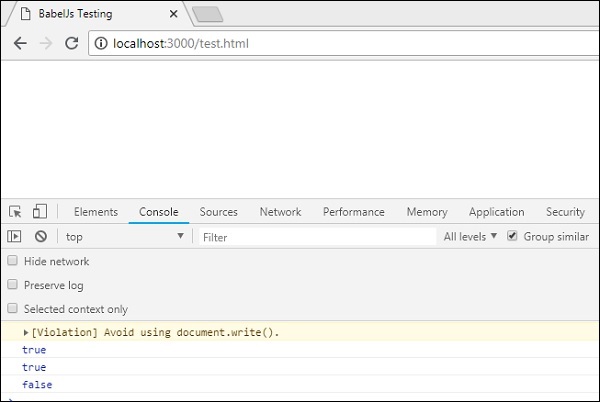
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));
Выход
true true false
Здесь мы должны снова использовать babel-polyfill, так как include — это метод для массива, и он не будет передан. Нам нужен дополнительный шаг для включения polyfill, чтобы он работал в старых браузерах.
ES6 — array.includes
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));
команда
npx babel array_include.js --out-file array_include_es5.js
Бабель-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));
Чтобы проверить это в старом браузере, нам нужно использовать polyfill, как показано ниже —
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>
Выход
BabelJS — возможности Transpile ES8 для ES5
String padding — это новая функция ES8, добавленная в javascript. Мы будем работать над простым примером, который перенесет заполнение строки в ES5 с помощью babel.
String Padding
Строковое заполнение добавляет еще одну строку с левой стороны в соответствии с указанной длиной. Синтаксис для заполнения строк, как показано ниже —
Синтаксис
str.padStart(length, string); str.padEnd(length, string);
пример
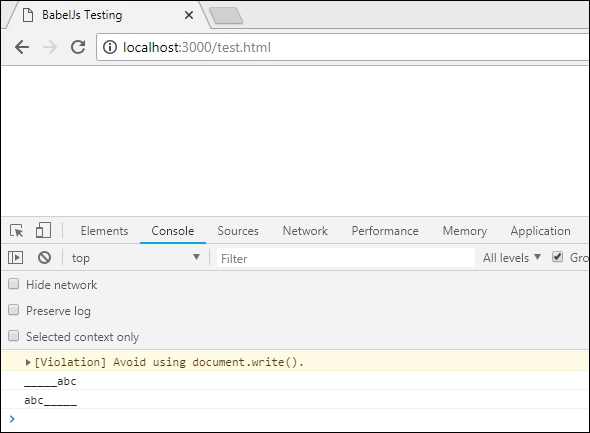
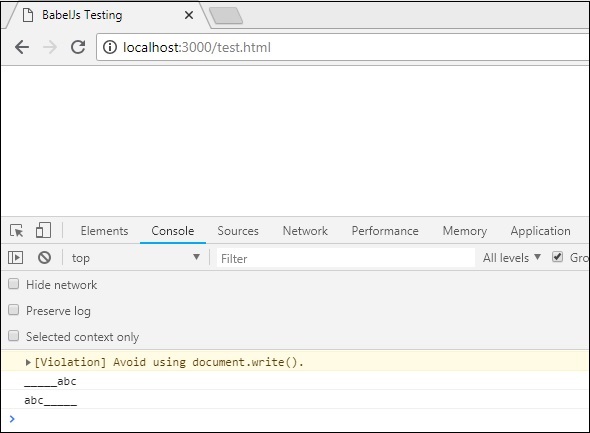
const str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
Выход
_____abc abc_____
ES8 — String Padding
const str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
команда
npx babel strpad.js --out-file strpad_es5.js
Бабель — ES5
'use strict'; var str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
JS должен использоваться вместе с babel-polyfill, как показано ниже —
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>

BabelJS — плагины Babel
BabelJS — это компилятор javascript, который изменяет синтаксис приведенного кода на основе доступных пресетов и плагинов. Процесс компиляции Babel включает в себя следующие 3 части —
- разбор
- превращение
- печать
Код, данный babel, возвращается как только с измененным синтаксисом. Мы уже видели, как в файл .babelrc добавляются пресеты для компиляции кода из es6 в es5 или наоборот. Пресеты — это не что иное, как набор плагинов. Babel ничего не изменит, если во время компиляции не указаны детали пресетов или плагинов.
Давайте теперь обсудим следующие плагины —
- преобразование класса-свойства
- Transform-экспоненцирование-оператор
- Для Организации
- объект отдыха и распространения
- асинхронная / Await
Теперь мы создадим настройку проекта и поработаем над несколькими плагинами, которые дадут четкое понимание требований к плагинам в babel.
команда
npm init
Мы должны установить необходимые пакеты для babel — babel cli, babel core, babel-preset и т. Д.
Пакеты для бабел 6
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Пакеты для бабел 7
npm install @babel/cli @babel/core @babel/preset-env --save-dev
Создайте файл js в своем проекте и напишите свой код js.
Классы — Transform-class-properties
Соблюдайте приведенные ниже коды для этой цели —
пример
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
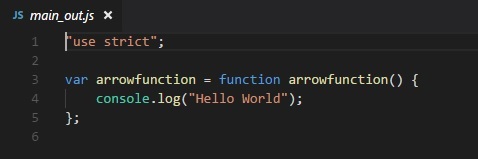
Прямо сейчас мы не предоставили никаких предустановок или плагинов. Если нам случится перенести код с помощью команды —
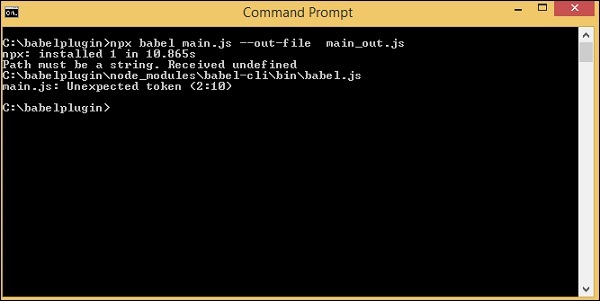
npx babel main.js --out-file main_out.js
main_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
Мы получим код как есть. Давайте теперь добавим пресет в файл .babelrc .
Примечание. Создайте файл .babelrc в корневой папке вашего проекта.
.babelrc для Babel 6
.babelrc для Babel 7
{
"presets":["@babel/env"]
}
Мы уже установили пресеты; Теперь давайте снова запустим команду —
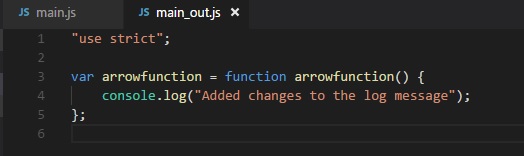
npx babel main.js --out-file main_out.js
main_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
В ES6 синтаксис класса выглядит следующим образом
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
Есть конструктор, и все свойства класса определены внутри него. В случае, если нам нужно определить свойства класса вне класса, мы не можем этого сделать.
пример
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");
Если нам случится скомпилировать приведенный выше код, он выдаст ошибку в babel. Это приводит к тому, что код не компилируется.
Чтобы сделать это так, как мы хотим, мы можем использовать плагин babel под названием babel-plugin-transform-class-properties. Чтобы это работало, нам нужно сначала установить его следующим образом:
Пакеты для бабел 6
npm install --save-dev babel-plugin-transform-class-properties
Пакет для Babel 7
npm install --save-dev @babel/plugin-proposal-class-properties
Добавьте плагин в файл .babelrc для babel 6 —
.babelrc для Babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}
Теперь мы снова запустим команду.
команда
npx babel main.js --out-file main_out.js
main.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");
Скомпилировано в main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");
Выход
Ниже приведен вывод, который мы получаем при использовании в браузере:
Оператор экспонирования — преобразование-экспонента-оператор
** — оператор, используемый для возведения в степень в ES7. Следующий пример показывает работу того же самого в ES7. Также показано, как переносить код с помощью babeljs.
пример
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");
Чтобы перенести оператор возведения в степень, нам нужно установить плагин следующим образом:
Пакеты для бабел 6
npm install --save-dev babel-plugin-transform-exponentiation-operator
Пакеты для бабел 7
npm install --save-dev @babel/plugin-transform-exponentiation-operator
Добавьте информацию о плагине в файл .babelrc следующим образом для babel 6 —
{
"plugins": ["transform-exponentiation-operator"]
}
.babelrc для Babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}
команда
npx babel exponeniation.js --out-file exponeniation_out.js
exponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");
Выход
Для Организации
Пакеты, необходимые для плагинов в babel6 и 7, следующие:
Babel6
npm install --save-dev babel-plugin-transform-es2015-for-of
Бабель 7
npm install --save-dev @babel/plugin-transform-for-of
.babelrc для babel6
{
"plugins": ["transform-es2015-for-of"]
}
.babelrc для babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}
forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}
команда
npx babel forof.js --out-file forof_es5.js
Forof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}
Выход
распространение покоя объекта
Пакеты, необходимые для плагинов в babel6 и 7, следующие:
Бабель 6
npm install --save-dev babel-plugin-transform-object-rest-spread
Бабель 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread
.babelrc для babel6
{
"plugins": ["transform-object-rest-spread"]
}
.babelrc для babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}
o.js
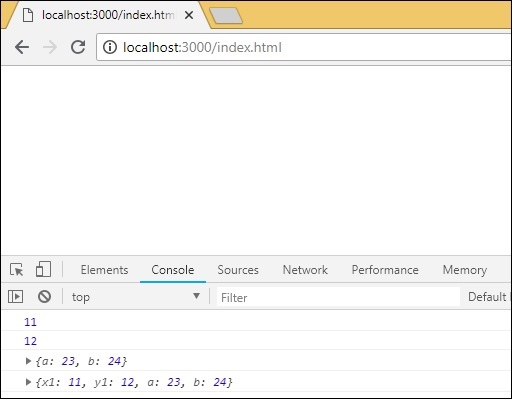
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);
команда
npx babel o.js --out-file o_es5.js
o_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 },
{ x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);
Выход
асинхронная / Await
Нам нужно установить следующие пакеты для babel 6 —
npm install --save-dev babel-plugin-transform-async-to-generator
Пакеты для бабел 7
npm install --save-dev @babel/plugin-transform-async-to-generator
.babelrc для Babel 6
{
"plugins": ["transform-async-to-generator"]
}
.babelrc для Babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}
async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();
команда
npx babel async.js --out-file async_es5.js
async_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();
Мы должны использовать polyfill для того же самого, поскольку он не будет работать в браузерах, где обещания не поддерживаются.
Выход
BabelJS — Babel Polyfill
Babel Polyfill добавляет поддержку веб-браузеров для функций, которые недоступны. Babel компилирует код из последней версии ecma в ту, которую мы хотим. Он изменяет синтаксис в соответствии с предустановкой, но не может ничего сделать для используемых объектов или методов. Мы должны использовать polyfill для этих функций для обратной совместимости.
Особенности, которые могут быть заполнены
Ниже приведен список функций, которые требуют поддержки polyfill при использовании в старых браузерах:
- обещания
- карта
- Задавать
- Условное обозначение
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
Мы создадим настройки проекта, а также увидим работу babel polyfill.
команда
npm init
Теперь мы установим пакеты, необходимые для babel.
Пакеты для бабел 6
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Пакеты для бабел 7
npm install @babel/cli @babel/core @babel/preset-env --save-dev
Вот окончательный пакет. Json —
Мы также добавим es2015 в пресеты, так как мы хотим скомпилировать код в es5.
.babelrc для Babel 6
.babelrc для Babel 7
{
"presets":["@babel/env"]
}
Мы установим lite-serve, чтобы проверить наш код в браузере —
npm install --save-dev lite-server
Давайте добавим команду babel для компиляции нашего кода в package.json —
Мы также добавили команду build, которая вызывает lite-сервер.
Babel-polyfill устанавливается вместе с пакетом babel-core. Babel-polyfill будет доступен в узлах модулей, как показано ниже —
Мы продолжим работу над обещаниями и будем использовать babel-polyfill вместе с ним.
ES6 — Обещания
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});
команда
npx babel promise.js --out-file promise_es5.js
BabelJS — ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});
Компиляция не должна ничего менять. Код для обещания был передан как есть. Но браузеры, которые не поддерживают обещания, выдают ошибку, даже если мы скомпилировали код в es5.
Чтобы решить эту проблему, нам нужно добавить polyfill вместе с окончательным скомпилированным кодом es5. Чтобы запустить код в браузере, мы возьмем файл babel-polyfill из узловых модулей и добавим его в файл .html, где мы хотим использовать обещания, как показано ниже —
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>
выход
В файле index.html мы использовали файл polyfill.min.js из node_modules, за которым следует promis_es5.js —
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script> <script type="text/javascript" src="promise_es5.js"></script>
Примечание. Файл Polyfill должен использоваться в начале перед основным вызовом JavaScript.
String Padding
Строковое заполнение добавляет еще одну строку с левой стороны в соответствии с указанной длиной. Синтаксис для заполнения строк, как показано ниже —
Синтаксис
str.padStart(length, string); str.padEnd(length, string);
пример
const str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
Выход
_____abc abc_____
Бабель — ES5
npx babel strpad.js --out-file strpad_es5.js
команда
'use strict'; var str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
JS должен использоваться вместе с babel-polyfill, как показано ниже —
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>

Карта, Набор, WeakSet, WeakMap
В этом разделе мы узнаем о Map, Set, WeakSet, WeakMap.
-
Карта — это объект с парой ключ / значение.
-
Set также является объектом, но с уникальными значениями.
-
WeakMap и WeakSet также являются объектами с парами ключ / значение.
Карта — это объект с парой ключ / значение.
Set также является объектом, но с уникальными значениями.
WeakMap и WeakSet также являются объектами с парами ключ / значение.
Map, Set, WeakMap и WeakSet — новые функции, добавленные в ES6. Чтобы использовать его в старых браузерах, нам нужно использовать polyfill. Мы будем работать над примером и использовать polyfill для компиляции кода.
пример
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));
Выход
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hello
команда
npx babel set.js --out-file set_es5.js
Бабель-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));
JS должен использоваться вместе с babel-polyfill, как показано ниже —
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>
Выход
Методы массива
Многие свойства и методы могут быть использованы в массиве; например, array.from, array.include и т. д.
Давайте рассмотрим работу на следующем примере, чтобы лучше это понять.
пример
arraymethods.js
var arrNum = [1, 2, 3]; console.log(arrNum.includes(2)); console.log(Array.from([3, 4, 5], x => x + x));
Выход
true [6, 8, 10]
команда
npx babel arraymethods.js --out-file arraymethods_es5.js
Бабель-ES5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));
Методы, используемые в массиве, печатаются как есть. Чтобы они работали в старых браузерах, нам нужно добавить файл polyfill в начале, как показано ниже —
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>
Выход
BabelJS — Babel CLI
BabelJS поставляется со встроенным интерфейсом командной строки, в котором код JavaScript может быть легко скомпилирован в соответствующий скрипт ECMA с помощью простых в использовании команд. Мы обсудим использование этих команд в этой главе.
Сначала мы установим babel-cli для нашего проекта. Мы будем использовать babeljs для компиляции кода.
Создайте папку для своего проекта, чтобы поиграть с babel-cli.
команда
npm init
дисплей
Package.json создан для вышеуказанного проекта —
Давайте запустим команды для установки babel-cli.
Пакет для Babel 6
npm install --save-dev babel-cli
Пакет для Babel 7
npm install --save-dev @babel/cli
дисплей
Мы установили babel-cli и вот обновленный package.json —
В дополнение к этому, нам нужно установить babel-preset и babel-core. Давайте теперь посмотрим на команду для установки.
Пакеты для бабел 6
npm install --save-dev babel-preset-env npm install --save-dev babel-core
Пакеты для бабел 7
npm install --save-dev @babel/core npm install --save-dev @babel/preset-env
Вот обновленный package.json для вышеуказанных команд:
Поскольку нам нужно скомпилировать код JavaScript, который мы собираемся написать, чтобы иметь обратную совместимость, мы скомпилируем его в ECMA Script 5. Для этого нам нужно дать команду babel искать предустановку, то есть версию es, в которой компиляция будет сделанный. Нам нужно создать файл .babelrc> в корневой папке нашего проекта, созданной, как показано ниже.
Он содержит объект json со следующими деталями предустановок —
{ "presets": ["env"] }
Для Babel 7 .babelrc выглядит следующим образом —
{
"presets":["@babel/env"]
}
Мы установили Babel Local для проекта. Чтобы использовать babel в нашем проекте, нам нужно указать то же самое в package.json следующим образом:
Компилировать файлы JS
Теперь мы готовы скомпилировать наши файлы JavaScript. Создайте папку src в вашем проекте; в этой папке создайте файл с именем main.js и напишите код JavaScript es6, как показано ниже —
команда
npx babel src/main.js
Выход
В приведенном выше случае код из main.js отображается в терминале в версии es5. Функция стрелки из es6 преобразуется в es5, как показано выше. Вместо отображения скомпилированного кода в терминале мы будем хранить его в другом файле, как показано ниже.
В нашем проекте мы создали папку, в которой мы хотим сохранить скомпилированные файлы. Ниже приведена команда, которая скомпилирует и сохранит выходные данные там, где мы хотим.
команда
npx babel src/main.js --out-file out/main_out.js
Выход
Опция в команде —out-file помогает нам сохранить вывод в расположении файла по нашему выбору.
В случае, если мы хотим, чтобы файл обновлялся каждый раз, когда мы вносим изменения в основной файл, добавьте в команду параметр —watch или -w, как показано ниже.
команда
npx babel src/main.js --watch --out-file out/main_out.js
Выход
Вы можете внести изменения в основной файл; это изменение будет отражено в скомпилированном файле.
В приведенном выше случае мы изменили сообщение журнала, а опция —watch продолжает проверять любые изменения, и те же изменения добавляются в скомпилированный файл.
Скомпилированный файл
В наших предыдущих разделах мы узнали, как составлять отдельные файлы. Теперь мы скомпилируем каталог и сохраним скомпилированные файлы в другом каталоге.
В папке src мы создадим еще один файл js с именем main1.js . В настоящее время в папке src есть 2 файла javascript main.js и main1.js .
Ниже приведен код в файлах —
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main1.js
var handler = () => {
console.log("Added one more file");
}
Следующая команда скомпилирует код из папки src и сохранит его в папке out /. Мы удалили все файлы из папки out / и оставили ее пустой. Мы запустим команду и проверим вывод в папке out /.
команда
npx babel src --out-dir out
Мы получили 2 файла в папке out — main.js и main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
Далее мы выполним приведенную ниже команду, чтобы скомпилировать оба файла в один файл с помощью babeljs.
команда
npx babel src --out-file out/all.js
Выход
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
В случае, если мы хотим игнорировать некоторые файлы от компиляции, мы можем использовать параметр —ignore, как показано ниже.
команда
npx babel src --out-file out/all.js --ignore src/main1.js
Выход
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
Мы можем использовать параметры плагинов, которые будут использоваться при компиляции файлов. Чтобы использовать плагины, нам нужно установить их, как показано ниже.
команда
npm install --save-dev babel-plugin-transform-exponentiation-operator
expo.js
let sqr = 9 ** 2; console.log(sqr);
команда
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator
Выход
"use strict"; var sqr = Math.pow(9, 2); console.log(sqr);
Мы также можем использовать предустановки в команде, как показано ниже.
команда
npx babel src/main.js --out-file main_es5.js --presets=es2015
Чтобы проверить приведенный выше случай, мы удалили опцию presets из .babelrc.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
Мы также можем игнорировать .babelrc из командной строки следующим образом:
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015
Чтобы проверить описанный выше случай, мы добавили предустановки обратно в .babelrc, и то же самое будет проигнорировано из-за —no-babelrc, который мы добавили в команду. Подробности файла main_es5.js следующие:
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
BabelJS — Babel Presets
Предустановки Babel — это подробности конфигурации для babel-транспортера, говорящего ему о том, чтобы переносить его в указанном режиме. Вот некоторые из самых популярных пресетов, которые мы собираемся обсудить в этой главе:
- ES2015
- Env
- реагировать
Нам нужно использовать предустановки, в которых есть среда, в которую мы хотим преобразовать код. Например, пресет es2015 преобразует код в es5 . Предустановка со значением env также преобразуется в es5 . Он также имеет дополнительную функцию, т. Е. Опции. Если вы хотите, чтобы эта функция поддерживалась в последних версиях браузеров, babel преобразует код, только если в этих браузерах нет поддержки функций. С Preset реагировать , Babel передаст код, когда реагировать.
Для работы с пресетами нам нужно создать файл .babelrc в корневой папке нашего проекта. Чтобы показать работу, мы создадим настройки проекта, как показано ниже.
команда
npm init

Мы должны установить необходимые предварительные настройки Babel следующим образом вместе с Babel Cli, Babel Core и т. Д.
Бабель 6 пакетов
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Бабель 7 пакетов
npm install @babel/cli @babel/core @babel/preset-env --save-dev
Примечание — babel-preset-es2015 устарела babel 7 и выше.
es2015 или @ babel / env
Создайте файл .babelrc в корне проекта (babel 6) —
В .babelrc предустановками является es2015. Это указание компилятору babel, что мы хотим, чтобы код был преобразован в es2015.
Для babel 7 нам нужно использовать пресеты следующим образом:
{
"presets":["@babel/env"]
}
Вот пакет .json после установки —
Поскольку мы установили babel локально, мы добавили команду babel в раздел скриптов в package.json.
Давайте поработаем над простым примером проверки транспилирования с помощью предустановки es2015.
пример
main.js
let arrow = () => {
return "this is es6 arrow function";
}
Транспортируется в es5, как показано ниже.
команда
npx babel main.js --out-file main_es5.js
main_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
Env
Используя предустановку Env, вы можете указать среду, в которую будет передаваться финальный код.
Мы собираемся использовать ту же настройку проекта, созданную выше, и изменить пресеты с es2015 на env, как показано ниже.
Кроме того, нам нужно установить babel-preset-env. Мы выполним приведенную ниже команду, чтобы установить то же самое.
команда
npm install babel-preset-env --save-dev
Мы снова скомпилируем main.js и увидим вывод.
main.js
let arrow = () => {
return "this is es6 arrow function";
}
команда
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
Мы видели, что переданный код — это es5. Если мы знаем среду, в которой будет выполняться наш код, мы можем использовать эту предустановку, чтобы указать ее. Например, если мы указываем браузеры как последнюю 1 версию для chrome и firefox, как показано ниже.
команда
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
Теперь мы получаем синтаксис функции стрелки как есть. Он не переносится в синтаксис ES5. Это потому, что среда, которую мы хотим, чтобы наш код поддерживал, уже имеет поддержку функции стрелки.
Babel заботится о компиляции кода на основе среды, используя babel-preset-env. Мы также можем настроить компиляцию на основе среды nodejs, как показано ниже.
Окончательная компиляция кода показана ниже.
команда
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
Babel компилирует код в соответствии с текущей версией nodejs.
React Preset
Мы можем использовать предустановки реагирования, когда мы используем Reactjs. Мы будем работать на простом примере и использовать предустановки реагирования, чтобы увидеть результат.
Чтобы использовать пресет, нам нужно установить babel-preset-response (babel 6) следующим образом:
npm install --save-dev babel-preset-react
Для Вавилона 7 это выглядит следующим образом —
npm install --save-dev @babel/preset-react
Изменения в .babelrc следующие для babel6 —
Для Бабель 7
{
"presets": ["@babel/preset-react"]
}
main.js
<h1>Hello, world!</h1>
команда
npx babel main.js --out-file main_env.js
main_env.js
React.createElement( "h1", null, "Hello, world!" );
Код из main.js преобразуется в синтаксис реагировать с помощью preset: реагировать.
BabelJS — Работа с Babel и Webpack
Webpack — это пакет модулей, который упаковывает все модули с зависимостями — js, стили, изображения и т. Д. В статические ресурсы .js, .css, .jpg, .png и т. Д. Webpack поставляется с предустановками, которые помогают компилировать в требуемую форму. Например, предустановка реакции, которая помогает получить окончательный результат в форме реакции, предустановка es2015 или env, которая помогает компилировать код в ES5 или 6 или 7 и т. Д. Мы использовали babel 6 в настройках проекта. Если вы хотите переключиться на babel7, установите необходимые пакеты babel, используя @ babel / babel-package-name.
Здесь мы обсудим настройку проекта, используя babel и webpack. Создайте папку с именем и открыть то же самое в визуальной студии IDE.
Чтобы создать настройку проекта, запустите npm initbabelwebpack следующим образом:
Вот package.json, созданный после npm init —
Теперь мы установим необходимые нам пакеты для работы с babel и webpack.
npm install --save-dev webpack npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-env
Вот Package.json после установки —
Теперь мы создадим файл webpack.config.js, в котором будут все детали для связывания файлов js. Эти файлы будут скомпилированы в es5 с помощью babel.
Для запуска webpack с использованием сервера мы используем webpack-сервер. Ниже приведены подробности, добавленные к нему —
Мы добавили команду publish, которая запустит webpack-dev-server и обновит путь, где хранятся финальные файлы. Прямо сейчас путь, который мы собираемся использовать для обновления окончательных файлов, — это папка / dev.
Чтобы использовать веб-пакет, нам нужно выполнить следующую команду —
npm run publish
Сначала нам нужно создать файлы webpack.config.js. У них будут детали конфигурации для работы веб-пакета.
Подробности в файле следующие:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};
Структура файла такая же, как показано выше. Он начинается с пути, который дает подробности текущего пути.
var path = require('path'); //gives the current path
Далее идет объект module.exports, который имеет свойства entry, output и module. Запись является отправной точкой. Здесь нам нужно указать основные js-файлы, которые нужно скомпилировать.
entry: {
app: './src/main.js'
},
path.resolve (_dirname, ‘src / main.js’) — будет искать папку src в каталоге и main.js в этой папке.
Выход
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
Выход — это объект с деталями пути и имени файла. Путь будет содержать папку, в которой будет храниться скомпилированный файл, а имя файла сообщит имя конечного файла, который будет использоваться в вашем .html-файле.
модуль
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
-
Модуль — это объект с деталями правил. Он имеет следующие свойства —
- тестовое задание
- включают
- погрузчик
- запрос
-
Test будет содержать подробную информацию обо всех js-файлах, заканчивающихся на .js. У этого есть образец, который будет искать .js в конце в данной точке входа.
-
Включить указывает, какая папка используется для просмотра файлов.
-
Loader использует babel-loader для компиляции кодов.
-
Query имеет предустановки свойств, которые представляют собой массив со значением env — es5 или es6 или es7.
Модуль — это объект с деталями правил. Он имеет следующие свойства —
Test будет содержать подробную информацию обо всех js-файлах, заканчивающихся на .js. У этого есть образец, который будет искать .js в конце в данной точке входа.
Включить указывает, какая папка используется для просмотра файлов.
Loader использует babel-loader для компиляции кодов.
Query имеет предустановки свойств, которые представляют собой массив со значением env — es5 или es6 или es7.
Создайте в нем папку src и main.js ; написать свой код JS в ES6. Позже запустите команду, чтобы увидеть, как она компилируется в es5 с помощью webpack и babel.
SRC / main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);
Запустите команду —
npm run pack
Скомпилированный файл выглядит следующим образом —
DEV / main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);
Код скомпилирован как показано выше. Webpack добавляет некоторый код, который требуется для внутреннего использования, и код из main.js виден в конце. Мы утешили значение, как показано выше.
Добавьте окончательный файл js в файл .html следующим образом:
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>
Запустите команду —
npm run publish

Чтобы проверить вывод, мы можем открыть файл в —
HTTP: // локальный: 8080 /
Мы получаем консольное значение, как показано выше. Теперь давайте попробуем скомпилировать в один файл, используя webpack и babel.
Мы будем использовать webpack для объединения нескольких js-файлов в один файл. Babel будет использоваться для компиляции кода es6 в es5.
Теперь у нас есть 2 js-файла в папке src / — main.js и Person.js следующим образом:
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
Мы использовали экспорт, чтобы использовать детали класса Person.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);
В main.js мы импортировали Person из пути к файлу.
Примечание. Мы должны включать не person.js, а только имя файла. Мы создали объект класса Person и утвердили детали, как показано выше.
Webpack объединит person.js и main.js и обновит файл dev / main_bundle.js в один файл. Запустите команду npm run publish, чтобы проверить вывод в браузере —
BabelJS — Работа с Babel и JSX
В этой главе мы разберемся с работой с JSX и babel. Прежде чем мы углубимся в детали, давайте разберемся, что такое JSX.
Что такое JSX?
JSX — это код JavaScript с комбинацией синтаксиса xml. Тег JSX имеет имя тега, атрибуты и дочерние элементы, которые делают его похожим на xml.
React использует JSX для шаблонов вместо обычного JavaScript. Нет необходимости использовать его, однако, ниже приведены некоторые плюсы, которые идут с ним.
-
Это быстрее, потому что он выполняет оптимизацию при компиляции кода в JavaScript.
-
Это также типобезопасно, и большинство ошибок могут быть обнаружены во время компиляции.
-
Это облегчает и ускоряет написание шаблонов, если вы знакомы с HTML.
Это быстрее, потому что он выполняет оптимизацию при компиляции кода в JavaScript.
Это также типобезопасно, и большинство ошибок могут быть обнаружены во время компиляции.
Это облегчает и ускоряет написание шаблонов, если вы знакомы с HTML.
Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
Мы создадим настройки проекта и будем использовать веб-пакет для компиляции jsx с реагированием на обычный JavaScript с использованием Babel.
Чтобы начать настройку проекта, выполните приведенные ниже команды для установки babel, реакции и веб-пакета.
команда
npm init

Теперь мы установим необходимые пакеты, с которыми нам нужно работать — babel, webpack и jsx —
npm install --save-dev webpack npm install --save-dev webpack-cli npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-es2015 npm install --save-dev babel-preset-react npm install --save-dev react npm install --save-dev react-dom
Вот пакет .json после установки —
Теперь создадим файл webpack.config.js, в котором будут все детали для объединения файлов js и компиляции его в es5 с помощью babel.
Для запуска веб-пакета с использованием сервера существует веб-пакет. Мы добавили команду под названием publish; эта команда запустит webpack-dev-server и обновит путь, где хранятся финальные файлы. Прямо сейчас путь, который мы собираемся использовать для обновления окончательных файлов, — это папка / dev.
Для использования веб-пакета нам нужно выполнить следующую команду —
npm run publish
Мы создадим файлы webpack.config.js , в которых есть детали конфигурации для работы webpack.
Подробности в файле следующие:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};
Структура файла такая же, как показано выше. Он начинается с пути, который дает информацию о текущем пути.
var path = require('path'); //gives the current path
Далее идет объект module.exports, который имеет свойства entry, output и module.
Вступление является отправной точкой. Здесь нам нужно указать основные js-файлы, которые мы хотим скомпилировать.
entry: {
app: './src/main.js'
},
path.resolve (_dirname, ‘src / main.js’) — будет искать папку src в каталоге и main.js в этой папке.
Выход
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
Выход — это объект с деталями пути и имени файла. Путь будет содержать папку, в которой будет храниться скомпилированный файл, а имя файла сообщит имя конечного файла, который будет использоваться в вашем .html- файле.
модуль
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
-
Модуль — это объект с деталями правил, который имеет свойства, такие как test, include, loader, query.
-
Test будет содержать подробную информацию обо всех файлах js, заканчивающихся на .js и .jsx. У него есть шаблон, который будет искать .js и .jsx в конце в указанной точке входа.
-
Включить указывает папку, которая будет использоваться для поиска файлов.
-
Loader использует babel-loader для компиляции кода.
-
Query имеет предустановки свойств, которые представляют собой массив со значением env — es5 или es6 или es7. Мы использовали es2015 и реагируем как пресет.
Модуль — это объект с деталями правил, который имеет свойства, такие как test, include, loader, query.
Test будет содержать подробную информацию обо всех файлах js, заканчивающихся на .js и .jsx. У него есть шаблон, который будет искать .js и .jsx в конце в указанной точке входа.
Включить указывает папку, которая будет использоваться для поиска файлов.
Loader использует babel-loader для компиляции кода.
Query имеет предустановки свойств, которые представляют собой массив со значением env — es5 или es6 или es7. Мы использовали es2015 и реагируем как пресет.
Создать папку src /. Добавьте в него main.js и App.jsx .
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;
main.js
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App.jsx'; ReactDOM.render(, document.getElementById('app'));
Запустите следующую команду, чтобы связать файл .js, преобразовать его с помощью пресетов es2015 и отреагировать .
команда
npm run pack

Добавьте main_bundle.js из папки dev в index.html —
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>
команда
npm run publish

Выход
BabelJS — Работа с Babel и Flow
Flow — это статическая проверка типов для JavaScript. Чтобы работать с потоком и babel, мы сначала создадим настройку проекта. Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
команда
npm init
Установите необходимые пакеты для потока и бабел —
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-types
Вот окончательный пакет .json после установки. Также добавлены команды babel и flow для выполнения кода в командной строке.
Создайте .babelrc в настройках проекта и добавьте пресеты, как показано ниже
Создайте файл main.js и напишите свой код JavaScript, используя поток —
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
Используйте команду babel для компиляции кода с использованием пресетов: переходите к обычному JavaScript
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
Мы также можем использовать плагин babel-plugin-transform-flow-strip-types вместо пресетов следующим образом:
В .babelrc добавьте плагин следующим образом —
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
команда
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
BabelJS — Работа с BabelJS и Gulp
В этой главе мы создадим настройки проекта, используя babel и gulp. Gulp — это программа для выполнения задач, которая использует Node.js в качестве платформы. Gulp выполнит задачи, которые будут переносить файлы JavaScript из es6 в es5, и после этого запустит сервер для проверки изменений. Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
Сначала мы создадим проект с помощью команд npm и установим необходимые пакеты для начала.
команда
npm init

Мы создали папку с именем gulpbabel. Далее мы установим gulp и другие необходимые зависимости.
команда
npm install gulp --save-dev npm install gulp-babel --save-dev npm install gulp-connect --save-dev npm install babel-preset-env --save-dev npm install babel-core --save-dev

Мы добавим детали предустановленной среды в файл .babelrc следующим образом
gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
Мы создали три задачи в gulp, [‘build’, ‘watch’, ‘connect’]. Все js-файлы, доступные в папке src, будут преобразованы в es5 с помощью babel следующим образом:
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
Окончательные изменения сохраняются в папке dev. Babel использует предустановленные детали из .babelrc . Если вы хотите изменить какой-либо другой пресет, вы можете изменить детали в файле .babelrc .
Теперь создайте файл .js в папке src, используя es6 javascript и запустите команду gulp start для выполнения изменений.
SRC / main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
Команда: глоток начало
DEV / main.js
Это передается с помощью Babel —
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
Index.html
Это делается с помощью транспилированного dev / main.js —
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>
Выход
BabelJS — Примеры
Мы будем использовать функции ES6 и создадим простой проект. Babeljs будет использоваться для компиляции кода в ES5. Проект будет иметь набор изображений, которые будут автоматически скользить через фиксированное количество секунд. Мы будем использовать класс ES6 для работы над ним. Мы использовали babel 6 в настройках проекта. Если вы хотите перейти на babel 7, установите необходимые пакеты babel, используя @ babel / babel-package-name .
Авто слайд изображения
Мы будем использовать gulp для создания проекта. Для начала создадим настройку проекта, как показано ниже
команда
npm init

Мы создали папку с именем babelexample. Далее мы установим gulp и другие необходимые зависимости.
команда
npm install gulp --save-dev npm install gulp-babel --save-dev npm install gulp-connect --save-dev npm install babel-preset-env --save-dev
Вот Package.json после установки —
Мы добавим детали предустановленной среды в файл .babelrc следующим образом:
Поскольку нам нужна задача gulp для создания окончательного файла, мы создадим gulpfile.js с задачей, которая нам нужна
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
Мы создали три задачи в gulp, [‘build’, ‘watch’, ‘connect’] . Все js-файлы, доступные в папке src, будут преобразованы в es5 с помощью babel следующим образом
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
Окончательные изменения сохраняются в папке dev. Babel использует предустановленные детали из .babelrc. Если вы хотите изменить какой-либо другой пресет, вы можете изменить детали в файле .babelrc.
Теперь мы создадим файл .js в папке src, используя es6 JavaScript, и запустим команду gulp start для выполнения изменений.
Структура проекта выглядит следующим образом —
SRC / slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);
Мы создадим папку img / в src /, так как нам нужны изображения для отображения; Эти изображения должны вращаться каждые 5 секунд. В папке dev / будет храниться скомпилированный код. Запустите gulp start, чтобы создать окончательный файл.
Окончательная структура проекта показана ниже.
В slideimage.js мы создали класс SlidingImage , который имеет такие методы, как createcontainer, imagecontainer и autoslide , который создает основной контейнер и добавляет к нему изображения. Метод автоматического скольжения помогает изменить изображение после указанного интервала времени.
let a = new SlidingImage(300, 250, 5, 5000);
На этом этапе класс называется. Мы передадим ширину, высоту, количество изображений и количество секунд, чтобы повернуть изображение.
команда
gulp start

DEV / slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);
Мы протестируем строку кода в браузере, как показано ниже —
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>
Мы использовали скомпилированный файл из папки dev в index.html . Команда gulp start запускает сервер, на котором мы можем проверить вывод.
В Chrome
В Firefox
В Internet Explorer
Скомпилированный код прекрасно работает во всех браузерах.