Babel Polyfill добавляет поддержку веб-браузеров для функций, которые недоступны. Babel компилирует код из последней версии ecma в ту, которую мы хотим. Он изменяет синтаксис в соответствии с предустановкой, но не может ничего сделать для используемых объектов или методов. Мы должны использовать polyfill для этих функций для обратной совместимости.
Особенности, которые могут быть заполнены
Ниже приведен список функций, которые требуют поддержки polyfill при использовании в старых браузерах:
- обещания
- карта
- Задавать
- Условное обозначение
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
Мы создадим настройки проекта, а также увидим работу babel polyfill.
команда
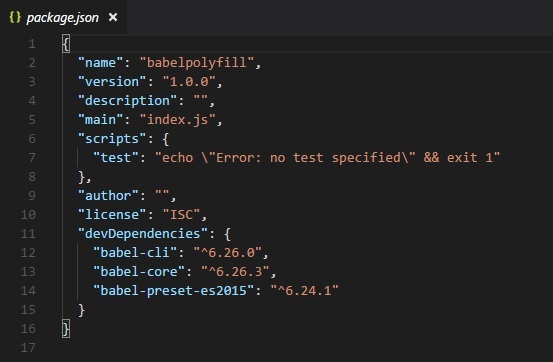
npm init
Теперь мы установим пакеты, необходимые для babel.
Пакеты для бабел 6
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Пакеты для бабел 7
npm install @babel/cli @babel/core @babel/preset-env --save-dev
Вот окончательный пакет. Json —
Мы также добавим es2015 в пресеты, так как мы хотим скомпилировать код в es5.
.babelrc для Babel 6
.babelrc для Babel 7
{ "presets":["@babel/env"] }
Мы установим lite-serve, чтобы проверить наш код в браузере —
npm install --save-dev lite-server
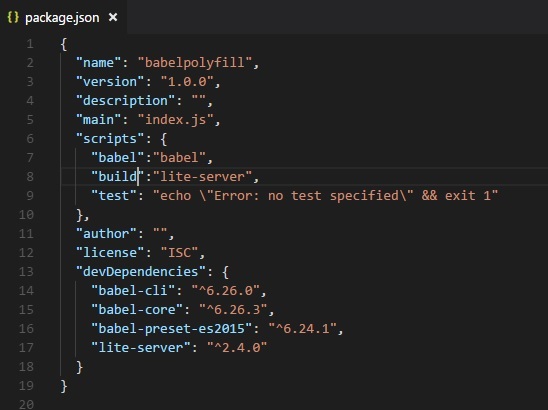
Давайте добавим команду babel для компиляции нашего кода в package.json —
Мы также добавили команду build, которая вызывает lite-сервер.
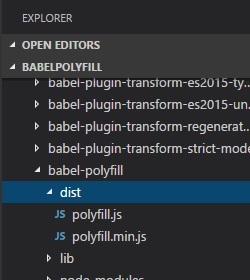
Babel-polyfill устанавливается вместе с пакетом babel-core. Babel-polyfill будет доступен в узлах модулей, как показано ниже —
Мы продолжим работу над обещаниями и будем использовать babel-polyfill вместе с ним.
ES6 — Обещания
let timingpromise = new Promise((resolve, reject) => { setTimeout(function() { resolve("Promise is resolved!"); }, 1000); }); timingpromise.then((msg) => { console.log("%c"+msg, "font-size:25px;color:red;"); });
команда
npx babel promise.js --out-file promise_es5.js
BabelJS — ES5
"use strict"; var timingpromise = new Promise(function (resolve, reject) { setTimeout(function () { resolve("Promise is resolved!"); }, 1000); }); timingpromise.then(function (msg) { console.log("%c"+msg, "font-size:25px;color:red;"); });
Компиляция не должна ничего менять. Код для обещания был передан как есть. Но браузеры, которые не поддерживают обещания, выдают ошибку, даже если мы скомпилировали код в es5.
Чтобы решить эту проблему, нам нужно добавить polyfill вместе с окончательным скомпилированным кодом es5. Чтобы запустить код в браузере, мы возьмем файл babel-polyfill из узловых модулей и добавим его в файл .html, где мы хотим использовать обещания, как показано ниже —
index.html
<html> <head> </head> <body> <h1>Babel Polyfill Testing</h1> <script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script> <script type="text/javascript" src="promise_es5.js"></script> </body> </html>
выход
В файле index.html мы использовали файл polyfill.min.js из node_modules, за которым следует promis_es5.js —
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script> <script type="text/javascript" src="promise_es5.js"></script>
Примечание. Файл Polyfill должен использоваться в начале перед основным вызовом JavaScript.
String Padding
Строковое заполнение добавляет еще одну строку с левой стороны в соответствии с указанной длиной. Синтаксис для заполнения строк, как показано ниже —
Синтаксис
str.padStart(length, string); str.padEnd(length, string);
пример
const str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
Выход
_____abc abc_____
Бабель — ES5
npx babel strpad.js --out-file strpad_es5.js
команда
'use strict'; var str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
JS должен использоваться вместе с babel-polyfill, как показано ниже —
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>

Карта, Набор, WeakSet, WeakMap
В этом разделе мы узнаем о Map, Set, WeakSet, WeakMap.
-
Карта — это объект с парой ключ / значение.
-
Set также является объектом, но с уникальными значениями.
-
WeakMap и WeakSet также являются объектами с парами ключ / значение.
Карта — это объект с парой ключ / значение.
Set также является объектом, но с уникальными значениями.
WeakMap и WeakSet также являются объектами с парами ключ / значение.
Map, Set, WeakMap и WeakSet — новые функции, добавленные в ES6. Чтобы использовать его в старых браузерах, нам нужно использовать polyfill. Мы будем работать над примером и использовать polyfill для компиляции кода.
пример
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));
Выход
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hello
команда
npx babel set.js --out-file set_es5.js
Бабель-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));
JS должен использоваться вместе с babel-polyfill, как показано ниже —
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>
Выход
Методы массива
Многие свойства и методы могут быть использованы в массиве; например, array.from, array.include и т. д.
Давайте рассмотрим работу на следующем примере, чтобы лучше это понять.
пример
arraymethods.js
var arrNum = [1, 2, 3]; console.log(arrNum.includes(2)); console.log(Array.from([3, 4, 5], x => x + x));
Выход
true [6, 8, 10]
команда
npx babel arraymethods.js --out-file arraymethods_es5.js
Бабель-ES5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));
Методы, используемые в массиве, печатаются как есть. Чтобы они работали в старых браузерах, нам нужно добавить файл polyfill в начале, как показано ниже —