Хорошо, если ваш пользователь может сказать, какой бит приложения может ответить на вход. В некоторой степени это можно сделать, просто сделав кнопки похожими на кнопки. Если что-то выглядит кликабельно, это, вероятно, так.
Однако в современном дизайне пользовательского интерфейса существует соглашение о том, что элемент пользовательского интерфейса также должен сигнализировать о готовности реагировать, изменяя своих родителей, когда мышь перемещается над ними.
Например, встроенный элемент управления кнопки немного меняет свой фон, когда мышь перемещается, чтобы намекнуть, что он является интерактивным, а затем при щелчке меняет родителей, чтобы он выглядел как выбранный. Почти все элементы управления должны это делать, а дизайнерам нужен способ создавать и редактировать анимации, чтобы это произошло.
State & State Group
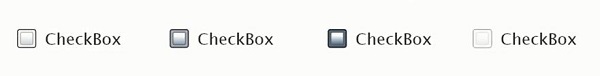
Давайте посмотрим на пример визуального состояния в действии. Рассмотрим флажок. Он может быть не отмечен или отмечен, и, если вы выберете, он может поддерживать третье неопределенное состояние. Элемент управления должен выглядеть по-разному для всех трех случаев. Следовательно, у нас есть три визуальных состояния.
Чтобы продемонстрировать, что он готов реагировать на пользовательский ввод, флажок слегка меняет свой внешний вид, когда мышь перемещается над ним, и еще больше изменяется, когда мышь удерживается там. Четвертое состояние должно быть рассмотрено, если флажок отключен, он выглядит великолепно и сигнализирует, что он не будет реагировать на ввод пользователя.
Итак, у нас есть еще четыре государства здесь. В любой момент времени визуальное состояние флажка должно быть либо « Обычный», «Наведите курсор мыши», «Проверен» или « Отключен» . В то же время он должен быть либо отмечен, либо не отмечен, либо не определен .
Диспетчер визуальных состояний
Поскольку его шаблоны определяют внешний вид элементов управления, шаблон должен определять, что происходит с каждым из визуальных состояний. Шаблоны, которые мы рассмотрели до сих пор, не содержат такой информации. В результате внешний вид элементов управления остается статичным независимо от его текущего состояния.
Чтобы добавить визуальные состояния в шаблон, вы начинаете с добавления элемента свойства.
-
Самая простая вещь, которую вы можете сделать для обработки визуального состояния, — это определить анимацию, которая будет запускаться, когда элемент управления переходит в определенное состояние.
-
Элементы управления уведомляют класс диспетчера визуальных состояний о каждом изменении состояния.
-
Затем менеджер визуальных состояний просматривает этот раздел шаблона и выясняет, какую анимацию запустить.
-
Таким образом, когда флажок вводится при завышении мыши, эта анимация запускается, изменяя цвет какой-либо части шаблона.
Самая простая вещь, которую вы можете сделать для обработки визуального состояния, — это определить анимацию, которая будет запускаться, когда элемент управления переходит в определенное состояние.
Элементы управления уведомляют класс диспетчера визуальных состояний о каждом изменении состояния.
Затем менеджер визуальных состояний просматривает этот раздел шаблона и выясняет, какую анимацию запустить.
Таким образом, когда флажок вводится при завышении мыши, эта анимация запускается, изменяя цвет какой-либо части шаблона.
Давайте рассмотрим простой пример, используя механизмы визуального состояния, чтобы создать собственный шаблон для флажка, который отражает изменения состояния.
Ниже приведен код XAML для пользовательского шаблона флажка с визуальным состоянием .
<UserControl xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" x:Class = "CheckboxVisualState.Page" Width = "640" Height="480" xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d"> <UserControl.Resources> <ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox"> <Grid> <vsm:VisualStateManager.VisualStateGroups> <vsm:VisualStateGroup x:Name = "FocusStates"> <vsm:VisualState x:Name = "ContentFocused"/> <vsm:VisualState x:Name = "Focused"/> <vsm:VisualState x:Name = "Unfocused"/> </vsm:VisualStateGroup> <vsm:VisualStateGroup x:Name = "CommonStates"> <vsm:VisualStateGroup.Transitions> <vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/> </vsm:VisualStateGroup.Transitions> <vsm:VisualState x:Name = "MouseOver"> <Storyboard> <ColorAnimationUsingKeyFrames BeginTime = "00:00:00" Duration = "00:00:00.0010000" Storyboard.TargetName = "background" Storyboard.TargetProperty = "(Shape.Fill). (SolidColorBrush.Color)"> <SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/> </ColorAnimationUsingKeyFrames> </Storyboard> </vsm:VisualState> <vsm:VisualState x:Name = "Pressed"> <Storyboard> <ColorAnimationUsingKeyFrames BeginTime = "00:00:00" Duration = "00:00:00.0010000" Storyboard.TargetName = "background" Storyboard.TargetProperty = "(Shape.Fill). (SolidColorBrush.Color)"> <SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/> </ColorAnimationUsingKeyFrames> </Storyboard> </vsm:VisualState> <vsm:VisualState x:Name = "Disabled"/> <vsm:VisualState x:Name = "Normal"/> </vsm:VisualStateGroup> <vsm:VisualStateGroup x:Name = "CheckStates"> <vsm:VisualStateGroup.Transitions> <vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/> </vsm:VisualStateGroup.Transitions> <vsm:VisualState x:Name = "Checked"> <Storyboard> <DoubleAnimationUsingKeyFrames BeginTime = "00:00:00" Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath" Storyboard.TargetProperty = "(UIElement.Opacity)"> <SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </vsm:VisualState> <vsm:VisualState x:Name = "Unchecked"/> <vsm:VisualState x:Name = "Indeterminate"/> </vsm:VisualStateGroup> </vsm:VisualStateManager.VisualStateGroups> <Grid.ColumnDefinitions> <ColumnDefinition Width = "Auto"/> <ColumnDefinition Width = "3.61782296696066"/> <ColumnDefinition Width = "Auto"/> </Grid.ColumnDefinitions> <Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top" Width = "50"> <Rectangle Height = "33.746" x:Name = "background" Width = "33.746" Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF" Stroke = "#FF000000" RadiusX = "5.507" RadiusY = "5.507"/> <Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0" Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill" Stroke = "#FF1F9300" StrokeThickness = "3" Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75 M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/> </Canvas> <ContentPresenter HorizontalAlignment = "Left" Margin = "{TemplateBinding Padding}" VerticalAlignment = "{TemplateBinding VerticalContentAlignment}" Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/> </Grid> </ControlTemplate> </UserControl.Resources> <Grid x:Name = "LayoutRoot" Background = "White" > <CheckBox HorizontalAlignment = "Left" Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top" Template = "{StaticResource CheckBoxControlTemplate1}" Content = "CheckBox"/> </Grid> </UserControl>
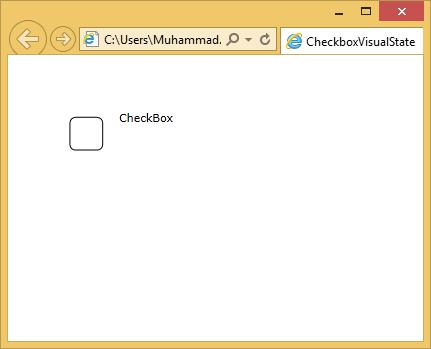
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу, которая содержит один флажок .
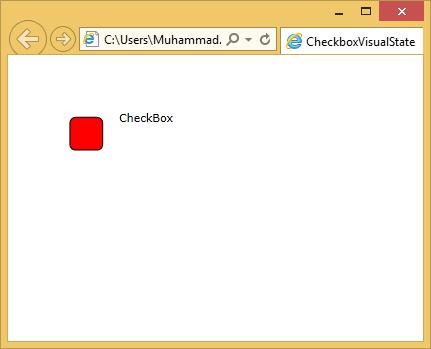
Когда курсор войдет в область флажка, он изменит состояние.
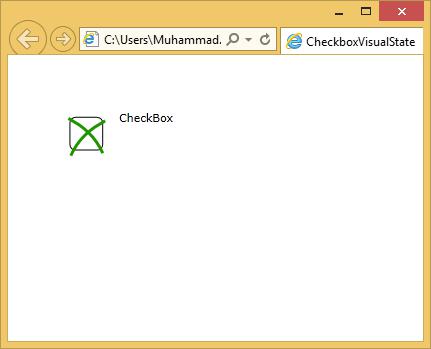
Когда вы нажмете на флажок , вы увидите следующее состояние.
Мы рекомендуем вам выполнить приведенный выше пример для лучшего понимания.