В этой главе мы увидим, как средства Silverlight воспроизводят видео и аудио. MediaElement — это сердце всего видео и аудио в Silverlight. Это позволяет вам интегрировать аудио и видео в ваше приложение. Класс MediaElement работает аналогично классу Image . Вы просто указываете на медиа, и он воспроизводит аудио и видео.
Основное отличие состоит в том, что это будет движущееся изображение, но если вы укажете его на файл, который содержит только аудио и не содержит видео, например, MP3, он будет воспроизводиться, не показывая ничего на экране.
MediaElement как элемент пользовательского интерфейса
MediaElement является производным от элемента framework, который является базовым классом всех элементов пользовательского интерфейса Silverlight. Это означает, что он предлагает все стандартные свойства, поэтому вы можете изменить его непрозрачность, установить клип или трансформировать его и так далее.
Давайте посмотрим на простой пример MediaElement .
Откройте Microsoft Blend для Visual Studio и создайте новый проект приложения Silverlight.
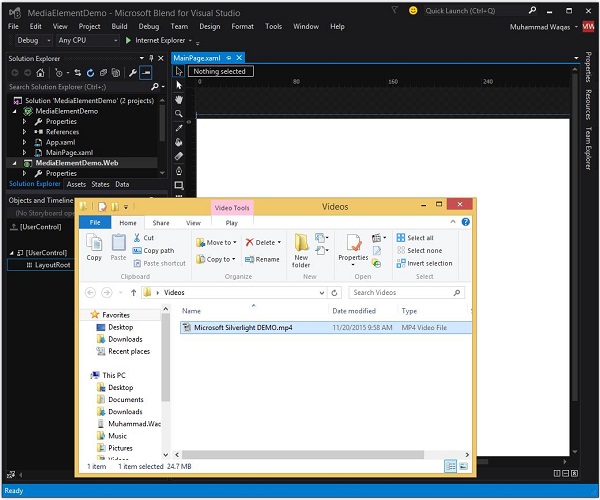
Теперь перетащите и видео или аудио файл в область дизайна Blend.
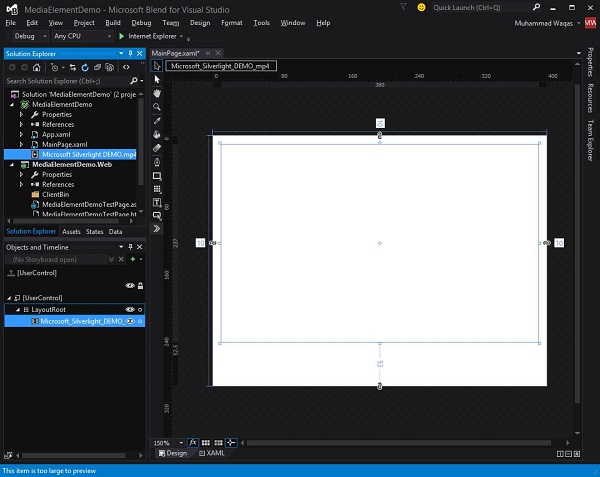
Он добавит MediaElement на поверхность, а также добавит копию видеофайла в ваш проект. Вы можете увидеть это в Solution Explorer.
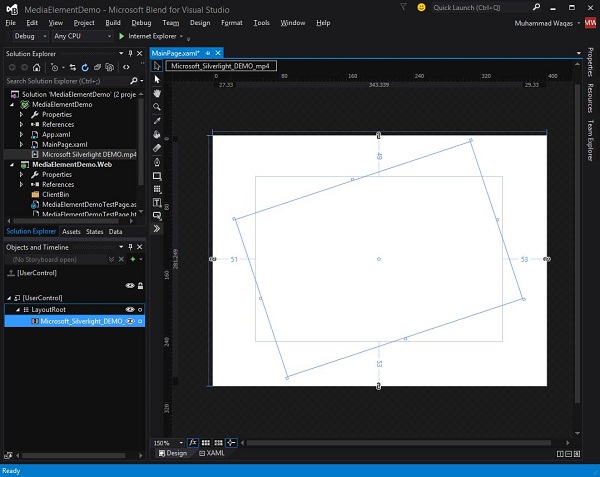
Вы можете перемещать его, изменять его размер, делать такие вещи, как вращение и т. Д.
Теперь он сгенерирует для вас связанный XAML в файле MainPage.xaml, как показано ниже.
<UserControl x:Class = "MediaElementDemo.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4" Margin = "51,49,53,53" Source = "/Microsoft Silverlight DEMO.mp4" Stretch = "Fill" RenderTransformOrigin = "0.5,0.5"> <MediaElement.RenderTransform> <CompositeTransform Rotation = "-18.384"/> </MediaElement.RenderTransform> </MediaElement> </Grid> </UserControl>
Когда вышеупомянутое приложение скомпилировано и выполнено, вы увидите, что видео воспроизводится на вашей веб-странице.
управление
MediaElement просто представляет СМИ. Он не предлагает никаких стандартных элементов управления плеером. Он начинает играть автоматически и останавливается, когда достигает конца, и пользователь ничего не может сделать, чтобы приостановить или иным образом контролировать его. Таким образом, на практике большинство приложений захотят предоставить пользователю немного больше контроля, чем это.
Вы можете отключить автоматическое воспроизведение, установив AutoPlay на False . Это означает, что медиаплеер не будет ничего воспроизводить, пока вы не попросите об этом.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4" AutoPlay = "False" Margin = "51,49,53,53" Source = "/Microsoft Silverlight DEMO.mp4" Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
Поэтому, когда вы хотите воспроизвести видео, вы можете просто вызвать метод MediaElement Play () . Он также предлагает методы остановки и паузы.
Давайте еще раз посмотрим на тот же пример и немного изменим его, чтобы немного контролировать. Присоедините обработчик MouseLeftButtonDown в MediaElement, как показано в коде XAML ниже.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>
Вот реализация обработчика события MouseLeftButtonDown, в которой он будет проверять, что если текущее состояние медиа-элемента покрывается металлом, то он приостанавливает видео, в противном случае он начнет воспроизведение видео.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите пустую веб-страницу, потому что мы установили для свойства AutoPlay значение False . Когда вы нажимаете на веб-страницу, начинается видео.
При повторном нажатии на веб-страницу видео будет приостановлено.