Холст является наименее интересным из всех панелей макета Silverlight. Другие панели включают динамические макеты , что означает, что макеты могут адаптироваться при изменении числа отображаемых элементов или при изменении размера отображаемой информации, или при изменении размера пространства, доступного для приложения, поскольку пользователь изменил размер браузера.
Silverlight предлагает две панели со стратегиями динамического расположения.
-
StackPanel — который размещает элементы в вертикальном или горизонтальном стеке.
-
Сетка — которая обеспечивает гибкую систему, похожую на сетку или таблицу.
StackPanel — который размещает элементы в вертикальном или горизонтальном стеке.
Сетка — которая обеспечивает гибкую систему, похожую на сетку или таблицу.
Панель стека
Панель стека — это простая и полезная панель макета в XAML. На панели стека дочерние элементы могут быть расположены в одну линию по горизонтали или по вертикали в зависимости от их свойства ориентации. Он часто используется всякий раз, когда необходимо создать какой-либо список. ItemsControls использует панели стека. Menu, ListBox и ComboBox являются их внутренней панелью по умолчанию.
Ниже приведены наиболее часто используемые свойства StackPanel .
| Старший | Описание недвижимости |
|---|---|
| 1 |
Фон Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel) |
| 2 |
Дети Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.) |
| 3 |
Рост Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.) |
| 4 |
ItemHeight Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel. |
| 5 |
ItemWidth Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel. |
| 6 |
LogicalChildren Получает перечислитель, который может перебирать логические дочерние элементы этого элемента Panel. (Унаследовано от Panel.) |
| 7 |
LogicalOrientation Ориентация панели, если панель поддерживает макет только в одном измерении. (Унаследовано от Panel.) |
| 8 |
Поле Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.) |
| 9 |
название Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.) |
| 10 |
ориентация Получает или задает значение, указывающее измерение, в котором размещается дочерний контент. |
| 11 |
родитель Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.) |
| 12 |
Ресурсы Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.) |
| 13 |
Стиль Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.) |
| 14 |
ширина Получает или задает ширину элемента. (Унаследовано от FrameworkElement.) |
Фон
Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel)
Дети
Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.)
Рост
Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.)
ItemHeight
Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel.
ItemWidth
Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel.
LogicalChildren
Получает перечислитель, который может перебирать логические дочерние элементы этого элемента Panel. (Унаследовано от Panel.)
LogicalOrientation
Ориентация панели, если панель поддерживает макет только в одном измерении. (Унаследовано от Panel.)
Поле
Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.)
название
Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.)
ориентация
Получает или задает значение, указывающее измерение, в котором размещается дочерний контент.
родитель
Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.)
Ресурсы
Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.)
Стиль
Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.)
ширина
Получает или задает ширину элемента. (Унаследовано от FrameworkElement.)
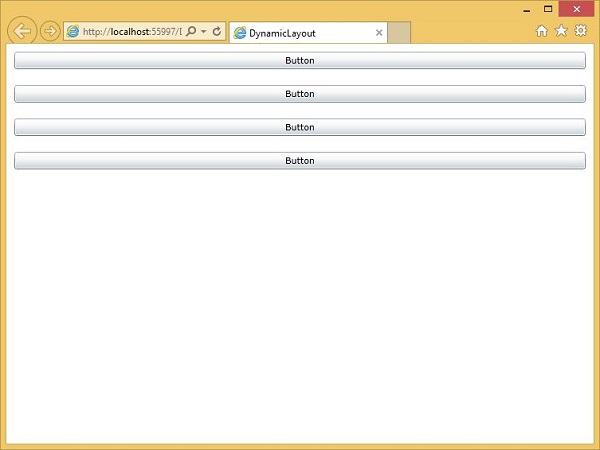
В следующем примере показано, как добавить дочерние элементы в StackPanel . Ниже приведена реализация XAML, в которой кнопки создаются внутри StackPanel с некоторыми свойствами.
<UserControl x:Class = "DynamicLayout.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <StackPanel> <Button x:Name = "button" Content = "Button" Margin = "10" /> <Button x:Name = "button1" Content = "Button" Margin = "10"/> <Button x:Name = "button2" Content = "Button" Margin = "10"/> <Button x:Name = "button3" Content = "Button" Margin = "10"/> </StackPanel> </Grid> </UserControl>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
StackPanel пытается организовать так, чтобы каждый элемент занимал столько места, сколько требуется в направлении укладки.
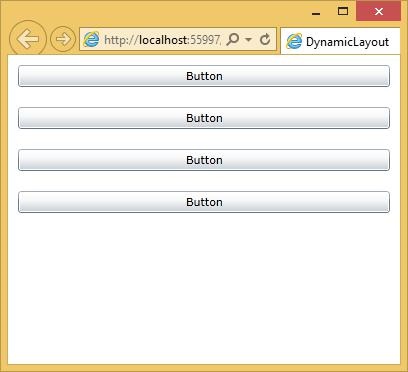
Теперь, если вы измените размер браузера, вы увидите, что ширина кнопок также изменилась.
сетка
Сетка-панель предоставляет гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме. Элемент можно добавить в любую конкретную строку и столбец с помощью свойств Grid.Row и Grid.Column . По умолчанию панель « Сетка» создается с одной строкой и одним столбцом. Несколько строк и столбцов создаются свойствами RowDefinitions и ColumnDefinitions . Высоту строк и ширину столбцов можно определить следующими тремя способами:
-
Фиксированное значение — для назначения фиксированного размера логических единиц (1/96 дюйма).
-
Авто — это займет место, которое требуется для элементов управления в этой конкретной строке / столбце.
-
Звезда (*) — Занимает оставшееся место, когда заполнены Авто и фиксированный размер .
Фиксированное значение — для назначения фиксированного размера логических единиц (1/96 дюйма).
Авто — это займет место, которое требуется для элементов управления в этой конкретной строке / столбце.
Звезда (*) — Занимает оставшееся место, когда заполнены Авто и фиксированный размер .
Ниже приведены наиболее часто используемые свойства класса Grid .
| Старший | Описание недвижимости |
|---|---|
| 1 |
Фон Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel) |
| 2 |
Дети Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.) |
| 3 |
ColumnDefinitions Получает список объектов ColumnDefinition, определенных в этом экземпляре Grid. |
| 4 |
Рост Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.) |
| 5 |
ItemHeight Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel. |
| 6 |
ItemWidth Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel. |
| 7 |
Поле Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.) |
| 8 |
название Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.) |
| 9 |
ориентация Получает или задает значение, указывающее измерение, в котором размещается дочерний контент. |
| 10 |
родитель Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.) |
| 11 |
Ресурсы Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.) |
| 12 |
RowDefinitions Получает список объектов RowDefinition, определенных в этом экземпляре Grid. |
| 13 |
Стиль Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.) |
| 14 |
ширина Получает или задает ширину элемента. (Унаследовано от FrameworkElement.) |
Фон
Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel)
Дети
Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.)
ColumnDefinitions
Получает список объектов ColumnDefinition, определенных в этом экземпляре Grid.
Рост
Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.)
ItemHeight
Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel.
ItemWidth
Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel.
Поле
Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.)
название
Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.)
ориентация
Получает или задает значение, указывающее измерение, в котором размещается дочерний контент.
родитель
Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.)
Ресурсы
Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.)
RowDefinitions
Получает список объектов RowDefinition, определенных в этом экземпляре Grid.
Стиль
Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.)
ширина
Получает или задает ширину элемента. (Унаследовано от FrameworkElement.)
Ниже приведены наиболее часто используемые методы класса Grid .
| Старший | Метод и описание |
|---|---|
| 1 |
GetColumn Получает значение вложенного свойства Grid.Column XAML из указанного FrameworkElement. |
| 2 |
GetColumnSpan Получает значение вложенного свойства Grid.ColumnSpan XAML из указанного FrameworkElement. |
| 3 |
GetRow Получает значение вложенного свойства Grid.Row XAML из указанного FrameworkElement. |
| 4 |
SetColumn Устанавливает значение вложенного свойства Grid.Column XAML для указанного FrameworkElement. |
| 5 |
SetRow Устанавливает значение вложенного свойства Grid.Row XAML для указанного FrameworkElement. |
| 6 |
SetRowSpan Задает значение вложенного свойства Grid.RowSpan XAML для указанного FrameworkElement. |
GetColumn
Получает значение вложенного свойства Grid.Column XAML из указанного FrameworkElement.
GetColumnSpan
Получает значение вложенного свойства Grid.ColumnSpan XAML из указанного FrameworkElement.
GetRow
Получает значение вложенного свойства Grid.Row XAML из указанного FrameworkElement.
SetColumn
Устанавливает значение вложенного свойства Grid.Column XAML для указанного FrameworkElement.
SetRow
Устанавливает значение вложенного свойства Grid.Row XAML для указанного FrameworkElement.
SetRowSpan
Задает значение вложенного свойства Grid.RowSpan XAML для указанного FrameworkElement.
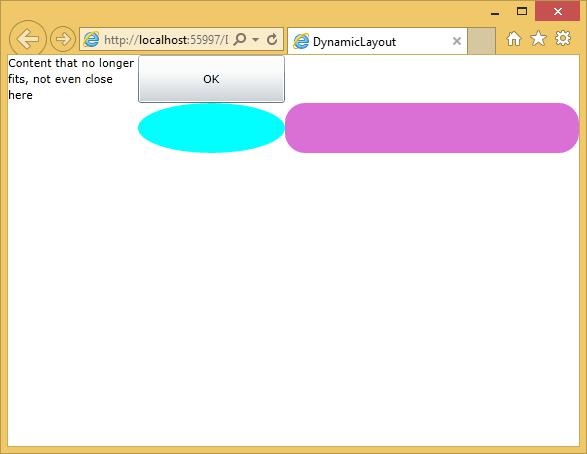
В следующем примере показано, как добавить дочерние элементы в таблицу, чтобы указать ее в табличной форме. Ниже приведена реализация XAML, в которую добавлены некоторые элементы пользовательского интерфейса.
<UserControl x:Class = "DynamicLayout.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "130" /> <ColumnDefinition Width = "1*" /> <ColumnDefinition Width = "2*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height = "Auto" /> <RowDefinition Height = "50" /> </Grid.RowDefinitions> <TextBlock Grid.Column = "0" Grid.Row = "0" Text = "Content that no longer fits, not even close here" TextWrapping = "Wrap" /> <Button Grid.Column = "1" Grid.Row = "0" Content = "OK" /> <Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" /> <Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" /> </Grid> </UserControl>
Первый столбец установлен на фиксированный размер. Любой элемент в этом столбце будет иметь эту ширину. Свойства Grid.Column и Grid.Row указывают, в какой строке и столбце находятся эти элементы, и это свойства на основе 0.
Второй или третий столбцы имеют ширину 1 * и 2 * . Это означает, что они распределяют пространство, оставшееся после того, как столбцы фиксированной и автоматической ширины заняли свое место. Значение 1 и 2 здесь заключается в том, что столбец 2 * занимает вдвое больше места, чем столбец 1 * .
Когда приведенный выше код будет выполнен, вы увидите следующий вывод.
При изменении размера приложения содержимое этих двух столбцов изменяется в соответствии с размером. Кстати, абсолютное значение строки или столбца размером со звезду не имеет значения; это только отношения, которые важны.