Печать является важной возможностью для определенных видов приложений. В этой главе мы рассмотрим соответствующие возможности в Silverlight.
-
API печати и основные шаги, которые должны выполнять все приложения Silverlight, если они хотят печатать. Различные варианты выбора водной печати.
-
Самое простое — это распечатать копию элементов пользовательского интерфейса, которые уже находятся на экране.
-
Большинство приложений захотят стать немного более продвинутыми и генерировать контент, адаптированный специально для печати, а в некоторых случаях будет необходимо разделить контент на несколько страниц.
API печати и основные шаги, которые должны выполнять все приложения Silverlight, если они хотят печатать. Различные варианты выбора водной печати.
Самое простое — это распечатать копию элементов пользовательского интерфейса, которые уже находятся на экране.
Большинство приложений захотят стать немного более продвинутыми и генерировать контент, адаптированный специально для печати, а в некоторых случаях будет необходимо разделить контент на несколько страниц.
Шаги для печати
Независимо от того, печатаете ли вы снимок или что-то уже на экране, или собираетесь полностью настраивать многостраничный вывод на печать, необходимы одни и те же основные шаги.
-
В основе API печати лежит класс PrintDocument.
-
Вы начинаете с создания одного из них, и когда вы вызываете его метод Print, он показывает стандартный пользовательский интерфейс для запуска задания печати.
В основе API печати лежит класс PrintDocument.
Вы начинаете с создания одного из них, и когда вы вызываете его метод Print, он показывает стандартный пользовательский интерфейс для запуска задания печати.
-
Пользователь может выбрать принтер и настроить параметры как обычно. Если пользователь затем решит продолжить, нажав кнопку « Печать» , PrintDocument немедленно вызовет событие PrintPage , и ваш обработчик этого события предоставит содержимое для печати.
-
Аргумент события предлагает свойство PageVisual для этой цели.
-
Вы можете установить для него любой элемент пользовательского интерфейса Silverlight, либо уже видимый на экране, либо новый, созданный вами специально для печати.
Пользователь может выбрать принтер и настроить параметры как обычно. Если пользователь затем решит продолжить, нажав кнопку « Печать» , PrintDocument немедленно вызовет событие PrintPage , и ваш обработчик этого события предоставит содержимое для печати.
Аргумент события предлагает свойство PageVisual для этой цели.
Вы можете установить для него любой элемент пользовательского интерфейса Silverlight, либо уже видимый на экране, либо новый, созданный вами специально для печати.
Печать существующих элементов
Элементы Самый простой вариант — это напечатать содержимое, которое уже есть на экране в приложении Silverlight. Поскольку аргумент события PrintPage PageVisual принимает любые элементы пользовательского интерфейса, вы можете выбрать что-нибудь в своем пользовательском интерфейсе и распечатать его.
-
Это всего лишь небольшой шаг от использования клавиши PrintScreen, чтобы получить скриншот. Это несколько лучше, потому что пользователю не нужно вручную вставлять скриншот в какую-то другую программу, чтобы обрезать его и распечатать. Это все еще только небольшое улучшение.
-
Печать содержимого, которое уже находится на экране, проблематично.
-
Прежде всего, нет никакой гарантии, что макет, который работает на экране, будет хорошо работать для бумаги.
Это всего лишь небольшой шаг от использования клавиши PrintScreen, чтобы получить скриншот. Это несколько лучше, потому что пользователю не нужно вручную вставлять скриншот в какую-то другую программу, чтобы обрезать его и распечатать. Это все еще только небольшое улучшение.
Печать содержимого, которое уже находится на экране, проблематично.
Прежде всего, нет никакой гарантии, что макет, который работает на экране, будет хорошо работать для бумаги.
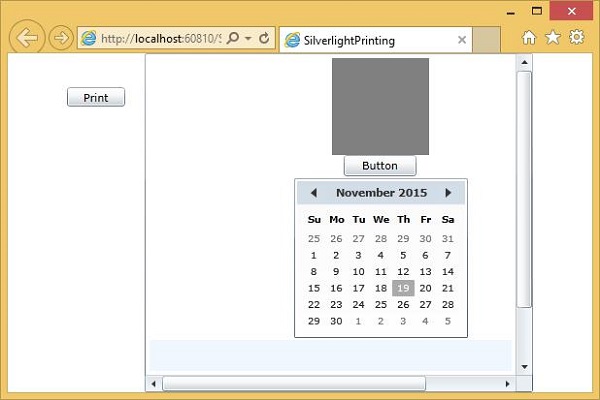
Давайте посмотрим на простой пример, в котором ScrollViewer содержит некоторые элементы пользовательского интерфейса и его макет, адаптированный для экрана. Он изменяет размер в зависимости от размера окна браузера и предлагает полосы прокрутки, чтобы гарантировать, что все доступно, даже если оно не помещается.
Ниже приведен код XAML.
<UserControl xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" x:Class = "SilverlightPrinting.MainPage" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "500"> <Grid x:Name = "LayoutRoot" Background = "White"> <Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60" Height = "20" Margin = "10,10,430,270"/> <ScrollViewer x:Name = "myScrollViewer" HorizontalScrollBarVisibility = "Auto" VerticalScrollBarVisibility = "Auto" Width = "400" Margin = "90,0,10,0"> <StackPanel> <Rectangle Fill = "Gray" Width = "100" Height = "100" /> <Button x:Name = "button" Content = "Button" Width = "75"/> <sdk:Calendar Height = "169" Width = "230"/> <Rectangle Fill = "AliceBlue" Width = "475" Height = "100" /> </StackPanel> </ScrollViewer> </Grid> </UserControl>
Вот реализация события нажатия кнопки «Печать» , которая распечатает ScrollViewer и его видимые данные.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}
-
Как вы можете видеть, в событии нажатия кнопки Print, когда создается объект PrintDocument , мы прикрепляем обработчик к его событию PrintPage.
-
Вы можете установить свойство PageVisual для ссылки на ScrollViewer .
-
Затем вызывается метод Print . Это займет строку, которая будет отображаться как имя задания в очереди печати.
Как вы можете видеть, в событии нажатия кнопки Print, когда создается объект PrintDocument , мы прикрепляем обработчик к его событию PrintPage.
Вы можете установить свойство PageVisual для ссылки на ScrollViewer .
Затем вызывается метод Print . Это займет строку, которая будет отображаться как имя задания в очереди печати.
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
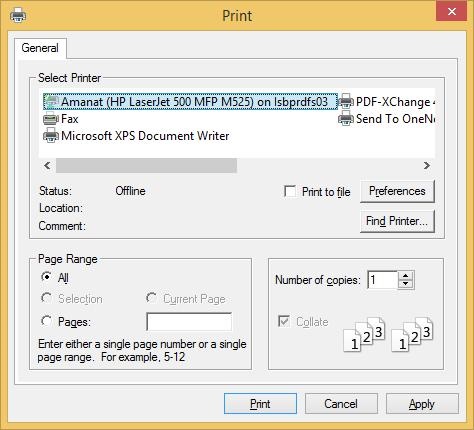
Когда вы нажмете кнопку « Печать» , вы увидите стандартный диалог печати.
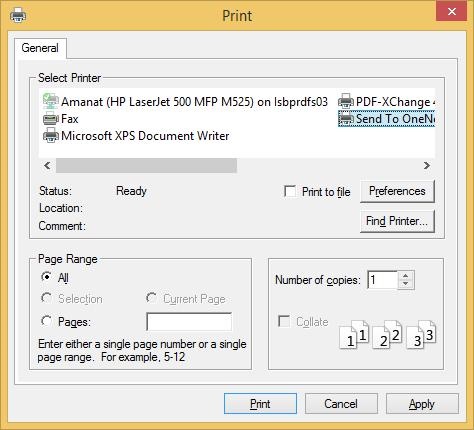
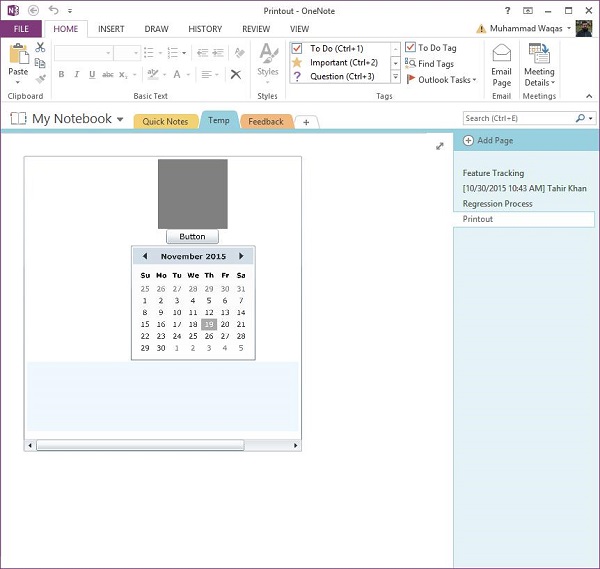
Теперь выберите принтер по умолчанию. Для демонстрации, давайте выберем OneNote и нажмите кнопку « Печать» . Вы увидите, что ScrollViewer напечатан.
Обратите внимание, что полосы прокрутки все еще видны в ScrollViewer .
Дерево пользовательского интерфейса
Вместо того, чтобы печатать контент, который уже отображается на экране, обычно имеет смысл создавать дерево элементов пользовательского интерфейса специально для печати. Таким образом, вы можете убедиться, что вы используете только неинтерактивные элементы на бумаге, и вы можете создать специализированный макет, который лучше соответствует форме и размеру бумаги. Вы можете создать UserControl только для печати.
Давайте рассмотрим простой пример, создав проект Silverlight и добавив UserControl с именем PrintLayout .
Установите ширину и высоту расчетного времени примерно в форме бумаги. Ниже приведен код XAML файла PrintLayout.xaml .
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>
Ниже приведен код в файле MainPage.xaml , который содержит только кнопку « Печать» .
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>
Вот реализация события Click для кнопки печати.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод на веб-странице.
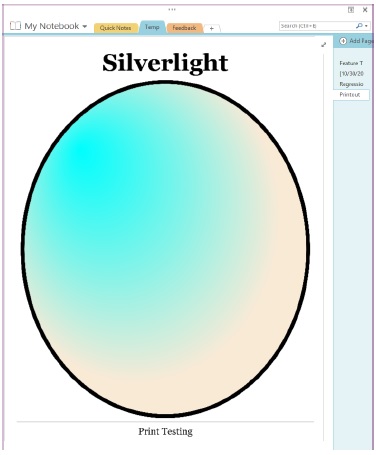
Нажмите « Печать» и выберите OneNote, чтобы распечатать макет. Вы увидите, что макет напечатан.
Вы можете видеть, что он заполнил доступное пространство. Мы рекомендуем вам выполнить приведенные выше примеры для лучшего понимания.