В этой главе мы рассмотрим, что Silverlight предлагает для отображения текста. Текстовый блок используется для всей визуализации текста и Silverlight. Другие важные особенности —
- Он может быть использован для простого простого текста или вы можете применять смесь стилей форматирования.
- Silverlight поддерживает стандартный набор встроенных шрифтов.
- Вы также можете загружать пользовательские шрифты, когда визуальный стиль ваших приложений требует чего-то менее обычного.
TextBlock
Для отображения текста мы используем элемент учебника Silverlight, который представляет собой облегченный элемент управления для отображения небольших объемов текста только для чтения. На самом деле, мы уже видели это довольно много, поскольку его базовое использование не требует особого объяснения. Вы просто устанавливаете свойство text, и он отображает этот текст для вас.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>
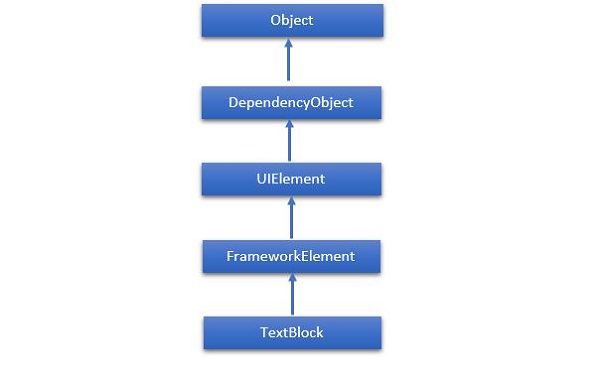
Иерархическое наследование класса TextBlock выглядит следующим образом:
Ниже приведены наиболее часто используемые свойства класса TextBlock .
| Старший | Описание недвижимости |
|---|---|
| 1 |
ContentEnd Получает объект TextPointer для конца текстового содержимого в TextBlock. |
| 2 |
ContentStart Получает объект TextPointer для начала текстового содержимого в TextBlock. |
| 3 |
IsTextSelectionEnabled Получает или задает значение, указывающее, включено ли выделение текста в TextBlock, либо с помощью действий пользователя, либо с помощью API, связанного с выбором. |
| 4 |
IsTextSelectionEnabledProperty Идентифицирует свойство зависимостей IsTextSelectionEnabled. |
| 5 |
Высота линии Получает или задает высоту каждой строки содержимого. |
| 6 |
MaxLines Получает или задает максимальное количество строк текста, отображаемых в TextBlock. |
| 7 |
SelectedText Получает текстовый диапазон выделенного текста. |
| 8 |
SelectionEnd Получает конечную позицию текста, выбранного в TextBlock. |
| 9 |
SelectionHighlightColor Получает или задает кисть, используемую для выделения выделенного текста. |
| 10 |
SelectionStart Получает начальную позицию текста, выделенного в TextBlock. |
| 11 |
Текст Получает или задает текстовое содержимое TextBlock. |
| 12 |
TextAlignment Получает или задает значение, указывающее горизонтальное выравнивание текстового содержимого. |
| 13 |
TextTrimming Получает или задает поведение обрезки текста, которое используется при переполнении содержимого области содержимого. |
| 14 |
TextWrapping Получает или задает, как TextBlock переносит текст. |
ContentEnd
Получает объект TextPointer для конца текстового содержимого в TextBlock.
ContentStart
Получает объект TextPointer для начала текстового содержимого в TextBlock.
IsTextSelectionEnabled
Получает или задает значение, указывающее, включено ли выделение текста в TextBlock, либо с помощью действий пользователя, либо с помощью API, связанного с выбором.
IsTextSelectionEnabledProperty
Идентифицирует свойство зависимостей IsTextSelectionEnabled.
Высота линии
Получает или задает высоту каждой строки содержимого.
MaxLines
Получает или задает максимальное количество строк текста, отображаемых в TextBlock.
SelectedText
Получает текстовый диапазон выделенного текста.
SelectionEnd
Получает конечную позицию текста, выбранного в TextBlock.
SelectionHighlightColor
Получает или задает кисть, используемую для выделения выделенного текста.
SelectionStart
Получает начальную позицию текста, выделенного в TextBlock.
Текст
Получает или задает текстовое содержимое TextBlock.
TextAlignment
Получает или задает значение, указывающее горизонтальное выравнивание текстового содержимого.
TextTrimming
Получает или задает поведение обрезки текста, которое используется при переполнении содержимого области содержимого.
TextWrapping
Получает или задает, как TextBlock переносит текст.
Ниже приведены наиболее часто используемые события класса TextBlock .
| Старший | Описание события |
|---|---|
| 1 |
ContextMenuOpening Происходит, когда система обрабатывает взаимодействие, которое отображает контекстное меню. |
| 2 |
SelectionChanged Происходит, когда выделение текста изменилось. |
ContextMenuOpening
Происходит, когда система обрабатывает взаимодействие, которое отображает контекстное меню.
SelectionChanged
Происходит, когда выделение текста изменилось.
Ниже приведены наиболее часто используемые методы в классе TextBlock .
| Старший | Метод и описание |
|---|---|
| 1 |
фокус Фокусирует TextBlock, как если бы это был обычный элемент управления с фокусировкой. |
| 2 |
Выбрать Выбирает диапазон текста в TextBlock. |
| 3 |
Выбрать все Выбирает все содержимое в TextBlock. |
фокус
Фокусирует TextBlock, как если бы это был обычный элемент управления с фокусировкой.
Выбрать
Выбирает диапазон текста в TextBlock.
Выбрать все
Выбирает все содержимое в TextBlock.
Бежать
Иногда вам нужен детальный контроль над форматированием и установка одного стиля для всего текстового блока. Иногда полезно отформатировать отдельные слова или даже буквы, и если вы хотите это, то вместо использования свойства Text вы помещаете текст внутри TextBlock в качестве содержимого. Если вы используете код, это соответствует добавлению элементов к встроенному свойству TextBlock .
Используя этот подход, вы можете добавить ряд элементов прогона. Каждый прогон поддерживает одно и то же семейство шрифтов, передний вес, передний план и другие свойства для управления стилем текста. Хотя Run — это отдельный элемент, это не нарушает поток.
Давайте посмотрим на простой пример, который содержит несколько элементов Run внутри TextBlock . Ниже приведен код XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Как видите, этот текстовый блок имеет разные стили форматирования с помощью элемента Run .
Кстати, вам не нужно оборачивать каждый бит текста в серии. Вы можете оставить большую часть содержимого текстового блока в виде простого текста и просто применить прогон к частям, которые требуют различного форматирования, как показано ниже.
<TextBlock> Hello, <Run FontWeight = "Bold" Text =" world!"/> </TextBlock>
Разрыв строки
Silverlight обычно игнорирует разрывы строк в XAML. Предполагается, что большинство пробелов существуют для того, чтобы их было легче читать, потому что вы действительно хотите, чтобы это пространство появилось.
Давайте посмотрим на этот код XAML, в котором есть три отдельных строки текста.
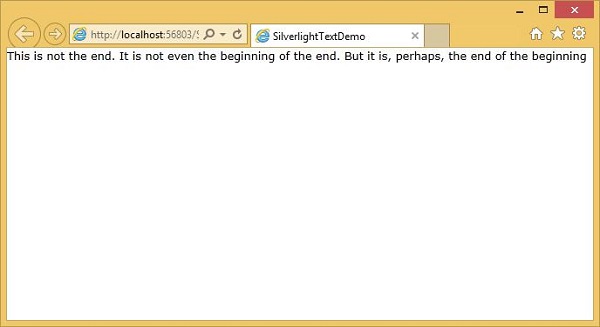
<TextBlock> This is not the end. It is not even the beginning of the end. But it is, perhaps, the end of the beginning </TextBlock>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Как видите, он проигнорировал разрывы строк и выполнил весь текст вместе.
-
Если вы включите перенос текста , он вставит разрывы строк там, где он должен быть, чтобы привести текст в соответствие, но он проигнорирует разрывы строк в вашем примере.
-
Если вы просто хотите добавить явные разрывы строк, вам нужно добавить тег разрыва строки внутри вашего текстового блока. Текст следует за ним начнется с новой строки.
Если вы включите перенос текста , он вставит разрывы строк там, где он должен быть, чтобы привести текст в соответствие, но он проигнорирует разрывы строк в вашем примере.
Если вы просто хотите добавить явные разрывы строк, вам нужно добавить тег разрыва строки внутри вашего текстового блока. Текст следует за ним начнется с новой строки.
Давайте еще раз посмотрим на тот же пример, добавив тег LineBreak .
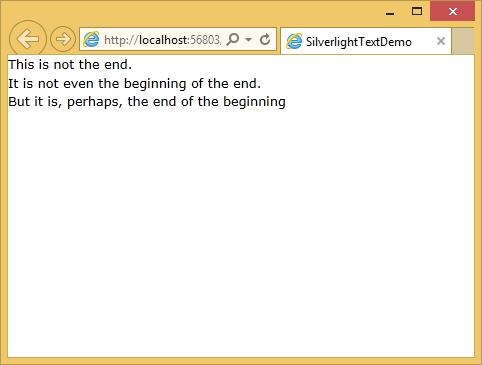
<TextBlock FontSize = "16"> This is not the end. <LineBreak/> It is not even the beginning of the end. <LineBreak/> But it is, perhaps, the end of the beginning </TextBlock>
Когда приведенный выше код будет выполнен, вы увидите, что он теперь выглядит так, как указано в XAML.
Встроенные шрифты
Silverlight имеет фиксированный набор встроенных семейств шрифтов. Шрифты на самом деле имеют разные фамилии по историческим причинам. Семейство по умолчанию технически отличается в Mac OS и Windows, например, в Mac OS это Lucida Grande, в то время как в Windows оно практически идентично, но называется Lucida Sans Unicode.
Некоторые из наиболее часто используемых шрифтов приведены ниже.