Silverlight — Обзор
Добро пожаловать в уроки Silverlight. Silverlight — это платформа для создания многофункциональных интернет-приложений. В этом руководстве будут объяснены принципы, лежащие в основе Silverlight, и показано, как встроить его в ваши веб-приложения. По завершении вы будете лучше понимать приложения Silverlight, использующие XAML и C #.
Что такое Silverlight
Silverlight — это плагин для браузера, предназначенный для создания многофункциональных интернет-приложений; приложения, которые работают в браузере, как обычные веб-приложения, но которые пытаются продвинуть пользовательский интерфейс за пределы возможностей HTML. Например,
-
Silverlight — это платформа для создания многофункциональных приложений, размещаемых в браузерах, которые работают в различных операционных системах.
-
Он также может сосуществовать с HTML. Поэтому Silverlight может улучшить существующее веб-приложение.
-
Silverlight творит свое волшебство через плагин для браузера. Когда вы переходите на веб-страницу, содержащую контент Silverlight, этот плагин браузера запускается, выполняет код и отображает этот контент в специально определенной области страницы.
-
Важным моментом является то, что плагин Silverlight обеспечивает более богатую среду, чем традиционная смесь HTML и JavaScript, которая поддерживает обычные веб-страницы.
-
Вы можете создавать страницы Silverlight, которые воспроизводят видео, имеют аппаратную ускоренную 3D-графику и используют векторные анимации.
Silverlight — это платформа для создания многофункциональных приложений, размещаемых в браузерах, которые работают в различных операционных системах.
Он также может сосуществовать с HTML. Поэтому Silverlight может улучшить существующее веб-приложение.
Silverlight творит свое волшебство через плагин для браузера. Когда вы переходите на веб-страницу, содержащую контент Silverlight, этот плагин браузера запускается, выполняет код и отображает этот контент в специально определенной области страницы.
Важным моментом является то, что плагин Silverlight обеспечивает более богатую среду, чем традиционная смесь HTML и JavaScript, которая поддерживает обычные веб-страницы.
Вы можете создавать страницы Silverlight, которые воспроизводят видео, имеют аппаратную ускоренную 3D-графику и используют векторные анимации.
С точки зрения разработчика, наиболее интересной особенностью Silverlight является то, что он переносит модель программирования .NET Framework на клиентскую часть ваших веб-приложений.
-
Silverlight предназначен для работы внутри веб-страниц, поэтому он может работать как плагин для браузера. Он предоставляет графические сервисы для рендеринга растровых изображений, векторной графики, видео высокой четкости и анимации.
-
Вы можете писать в C # или Visual Basic .NET и использовать функции библиотеки классов .NET Framework в коде, который выполняется в веб-браузере.
-
Пользовательские интерфейсы Silverlight сами используют модель, очень похожую на Windows Presentation Foundation (WPF), которая является платформой пользовательского интерфейса в полной версии .NET Framework для настольных компьютеров.
-
Если вы знаете WPF, Silverlight легко освоить. Silverlight гораздо меньше, чем .NET. Это примерно одна десятая от размера, поэтому присутствует только подмножество библиотеки классов, и различные модели были внесены в модель WPF.
-
Несмотря на уменьшенный масштаб, опытные разработчики .NET сразу почувствуют себя в Silverlight как дома.
Silverlight предназначен для работы внутри веб-страниц, поэтому он может работать как плагин для браузера. Он предоставляет графические сервисы для рендеринга растровых изображений, векторной графики, видео высокой четкости и анимации.
Вы можете писать в C # или Visual Basic .NET и использовать функции библиотеки классов .NET Framework в коде, который выполняется в веб-браузере.
Пользовательские интерфейсы Silverlight сами используют модель, очень похожую на Windows Presentation Foundation (WPF), которая является платформой пользовательского интерфейса в полной версии .NET Framework для настольных компьютеров.
Если вы знаете WPF, Silverlight легко освоить. Silverlight гораздо меньше, чем .NET. Это примерно одна десятая от размера, поэтому присутствует только подмножество библиотеки классов, и различные модели были внесены в модель WPF.
Несмотря на уменьшенный масштаб, опытные разработчики .NET сразу почувствуют себя в Silverlight как дома.
Платформы и браузеры
Платформы и браузеры, поддерживаемые Silverlight, — это
Windows
-
Silverlight поддерживает Windows, как и следовало ожидать от продукта Microsoft. Требуется Windows XP Service Pack 2 или более поздние версии Windows.
-
Старые версии не полностью поддерживаются. Например, Silverlight вообще не будет работать в Windows ME, а Windows 2000 имеет ограниченную поддержку.
-
Что касается браузеров, Silverlight, конечно же, поддерживает собственный Internet Explorer от Microsoft, а также Firefox и Google Chrome версии 4.
-
В целом Silverlight поддерживает общий API подключаемого модуля веб-браузера. Он работает в более широком диапазоне браузеров, чем официально поддерживаемый список.
Silverlight поддерживает Windows, как и следовало ожидать от продукта Microsoft. Требуется Windows XP Service Pack 2 или более поздние версии Windows.
Старые версии не полностью поддерживаются. Например, Silverlight вообще не будет работать в Windows ME, а Windows 2000 имеет ограниченную поддержку.
Что касается браузеров, Silverlight, конечно же, поддерживает собственный Internet Explorer от Microsoft, а также Firefox и Google Chrome версии 4.
В целом Silverlight поддерживает общий API подключаемого модуля веб-браузера. Он работает в более широком диапазоне браузеров, чем официально поддерживаемый список.
макинтош
-
Silverlight поддерживает Mac OS10, хотя Silverlight версии 2 или более поздней версии работает только на Mac на базе Intel.
-
На современных Mac поддерживаются как Firefox, так и Safari.
Silverlight поддерживает Mac OS10, хотя Silverlight версии 2 или более поздней версии работает только на Mac на базе Intel.
На современных Mac поддерживаются как Firefox, так и Safari.
Linux
-
Собственный плагин Silverlight от Microsoft не работает в Linux, но у проекта Mono с открытым исходным кодом есть ответвление Moonlight, совместимое с Silverlight и работающее в Linux.
-
Moonlight работает в Firefox и, что интересно, всегда мог работать в автономном режиме.
-
Одна из причин, по которой проект Mono решил создать Moonlight, заключается в том, что они думают, что Silverlight будет полезной технологией для создания виджетов пользовательского интерфейса, которые запускаются на рабочем столе.
Собственный плагин Silverlight от Microsoft не работает в Linux, но у проекта Mono с открытым исходным кодом есть ответвление Moonlight, совместимое с Silverlight и работающее в Linux.
Moonlight работает в Firefox и, что интересно, всегда мог работать в автономном режиме.
Одна из причин, по которой проект Mono решил создать Moonlight, заключается в том, что они думают, что Silverlight будет полезной технологией для создания виджетов пользовательского интерфейса, которые запускаются на рабочем столе.
Silverlight — Настройка среды
Microsoft предоставляет два важных инструмента для разработки приложений Silverlight. Они —
- Visual Studio
- Выражение смесь
В настоящее время оба инструмента могут создавать проекты Silverlight, но факт заключается в том, что Visual Studio больше используется разработчиками, в то время как Blend все еще чаще используется дизайнерами. Microsoft предоставляет бесплатную версию Visual Studio, которую можно скачать с https://www.visualstudio.com . Для этого урока мы будем в основном использовать Visual Studio.
Монтаж
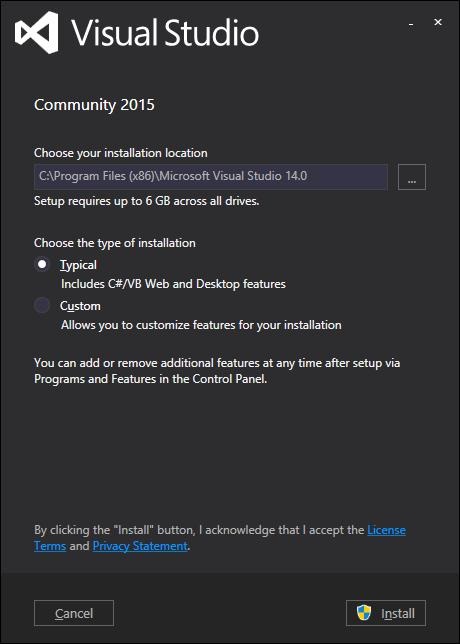
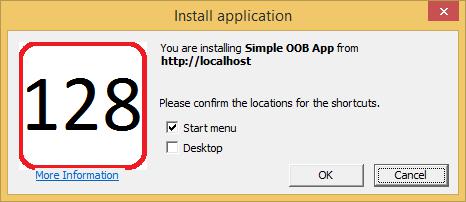
Шаг 1 — После загрузки Silverlight запустите установщик. Появится следующее диалоговое окно.
Шаг 2 — Нажмите кнопку Установить , и он начнет процесс установки.
Шаг 3 — После успешной установки Sivelight вы увидите следующее диалоговое окно.
Шаг 4 — Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
Шаг 5 — Теперь откройте Visual Studio из меню « Пуск» , которое откроет диалоговое окно, показанное ниже. Это займет некоторое время для подготовки, пока вы смотрите в первый раз.
Шаг 6 — Далее вы увидите главное окно Visual Studio.
Шаг 7. Теперь, чтобы начать работу с приложением Silverlight, вам также необходимо установить на свой компьютер инструмент Silverlight Developer. Загрузите и установите последний инструмент разработчика Silverlight с http://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe
Шаг 8 — Нажмите Установить . Это займет некоторое время для установки.
Шаг 9 — После завершения установки вы увидите следующее сообщение.
Шаг 10 — Теперь вы готовы создать свое первое приложение Silverlight. Нажмите Закрыть .
Silverlight — Начало работы
В этой главе мы рассмотрим рабочий пример Silverlight. Нам нужны две вещи —
-
Во-первых, нам нужна веб-страница. Silverlight предназначен для полнофункциональных интернет-приложений. Он предназначен для работы внутри веб-браузера как часть веб-страницы. На странице должен быть подходящий тег для загрузки подключаемого модуля Silverlight. Он также может включать логику для определения, установлен ли Silverlight, и может предоставлять некоторый запасной пользовательский интерфейс, если он отсутствует.
-
Второе, что нам нужно, это сам контент Silverlight. В этом руководстве основное внимание будет уделено модели программирования .NET для Silverlight. Мы создадим скомпилированное приложение Silverlight, содержащее смесь XAML, языка макетов, который мы используем для определения пользовательских интерфейсов Silverlight, и кода .NET, написанного на C #.
Во-первых, нам нужна веб-страница. Silverlight предназначен для полнофункциональных интернет-приложений. Он предназначен для работы внутри веб-браузера как часть веб-страницы. На странице должен быть подходящий тег для загрузки подключаемого модуля Silverlight. Он также может включать логику для определения, установлен ли Silverlight, и может предоставлять некоторый запасной пользовательский интерфейс, если он отсутствует.
Второе, что нам нужно, это сам контент Silverlight. В этом руководстве основное внимание будет уделено модели программирования .NET для Silverlight. Мы создадим скомпилированное приложение Silverlight, содержащее смесь XAML, языка макетов, который мы используем для определения пользовательских интерфейсов Silverlight, и кода .NET, написанного на C #.
Создать веб-страницу
Самый простой способ начать использовать Silverlight — это создать обычный веб-сайт с HTML-страницами и без кода на стороне сервера. Давайте посмотрим на очень простой пример.
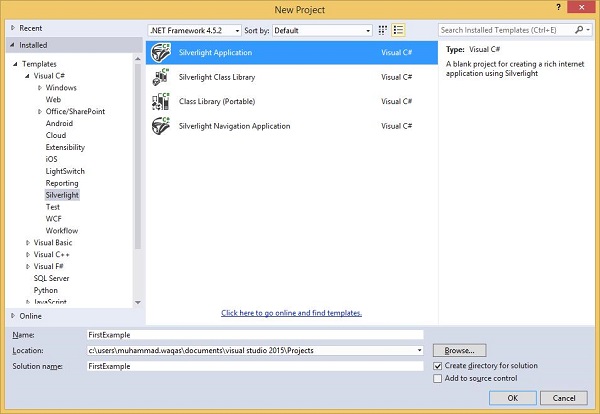
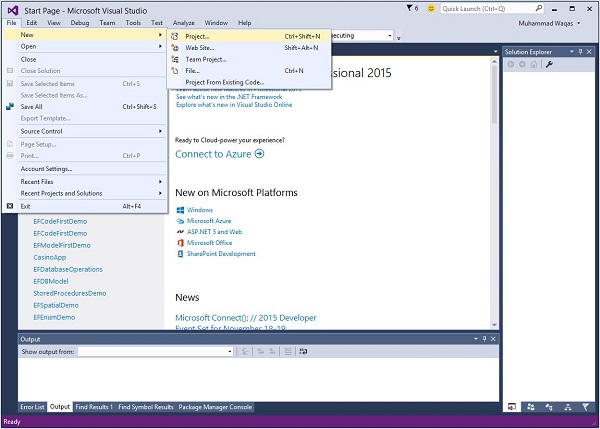
Шаг 1 — Откройте Visual Studio . Откройте меню « Файл», выберите « Новый», а затем нажмите « Проект» .
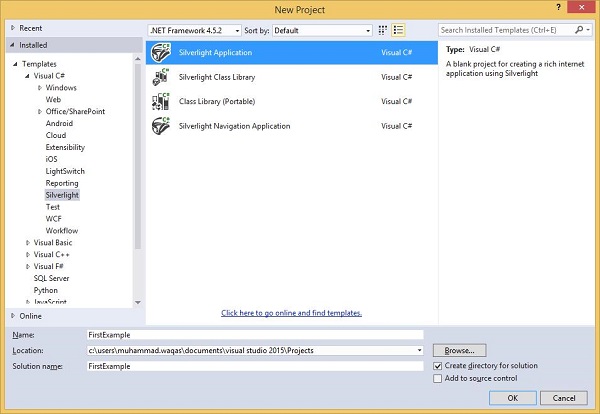
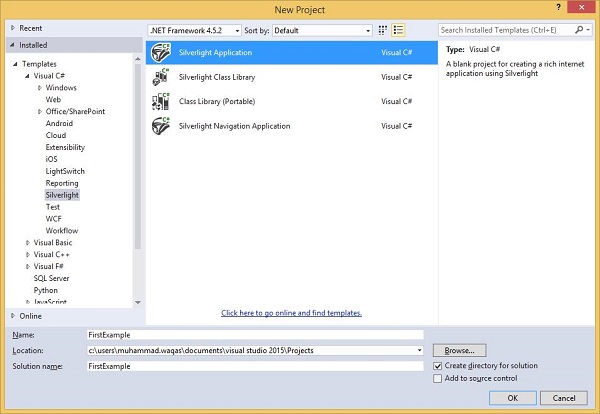
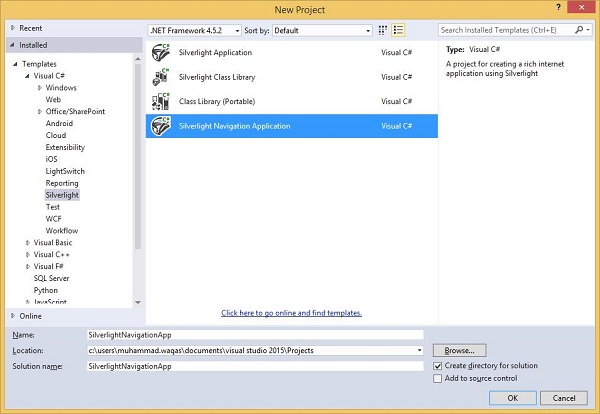
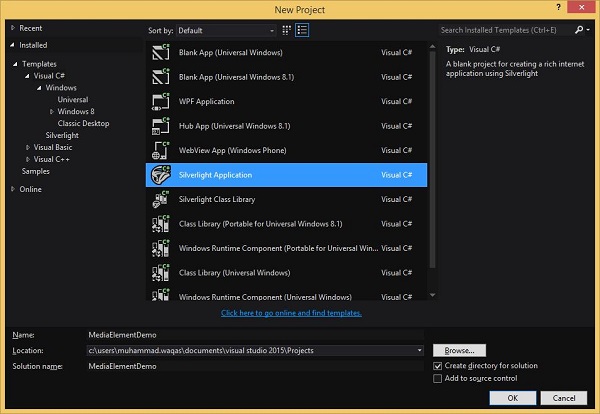
Шаг 2 — Откроется диалоговое окно New Project . В разделе « Шаблоны» выберите Visual C # и нажмите «Silverlight» . На правой панели выберите Приложение Silverlight.
Введите имя проекта и местоположение на жестком диске, чтобы сохранить проект, а затем нажмите OK, чтобы создать проект.
Сам проект Silverlight только собирается создать контент Silverlight, и этот контент — всего лишь один из множества активов, которые собираются составить целое веб-приложение.
Нажмите ОК .
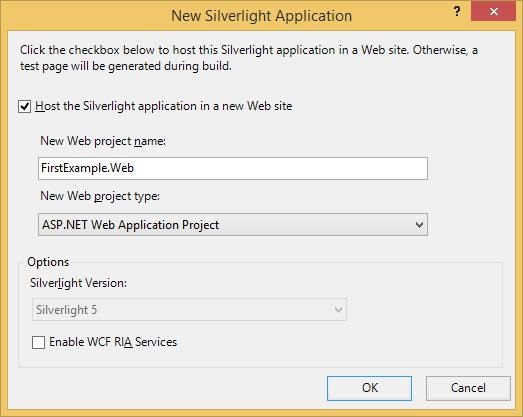
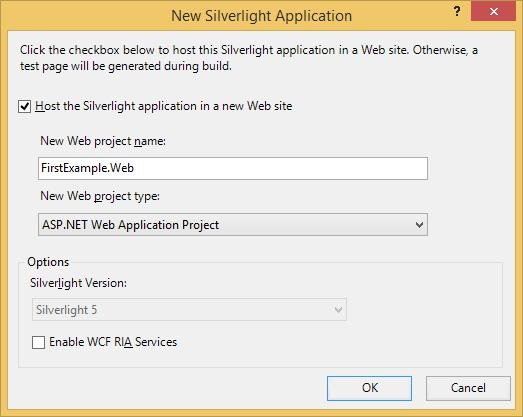
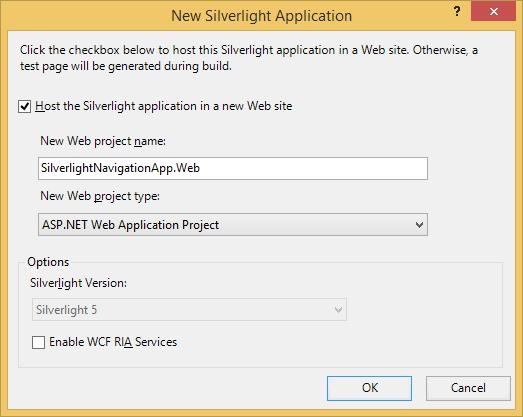
Шаг 3 — Установите флажок Хост приложение Silverlight . По умолчанию используется проект веб-приложения ASP.NET.
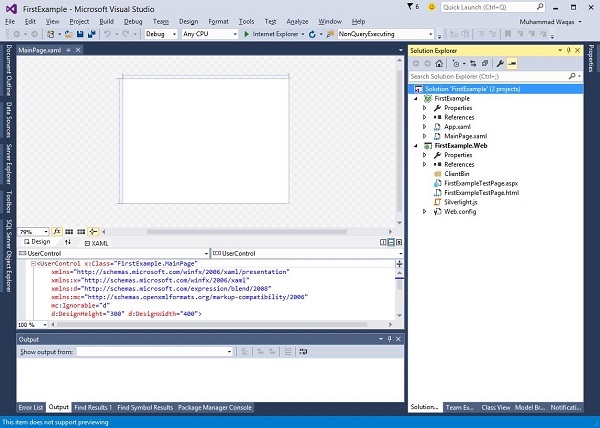
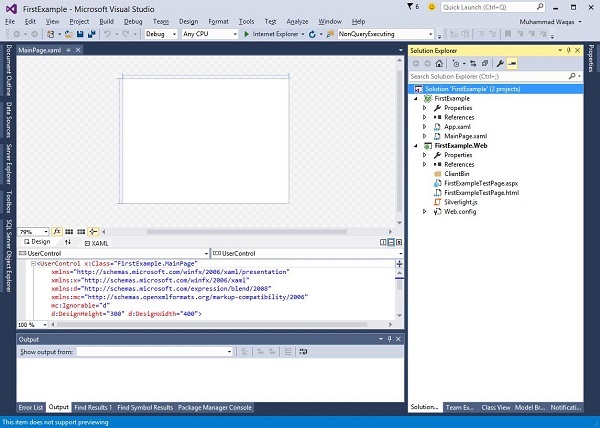
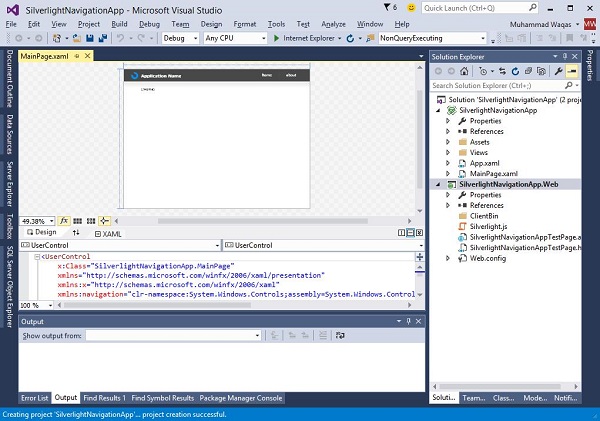
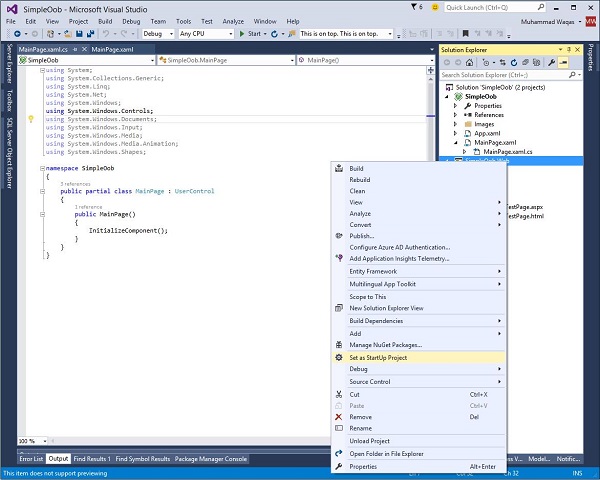
Шаг 4 — MS-Visual Studio создала два проекта: проект Silverlight и веб-приложение ASP.NET. Теперь нам нужно веб-приложение ASP.NET. Вы можете увидеть это в окне обозревателя решений, как показано ниже.
Все, что может обслуживать контент через HTTP, подойдет, но это Visual Studio , и она понимает веб-технологию ASP.NET, и именно это она нам дает.
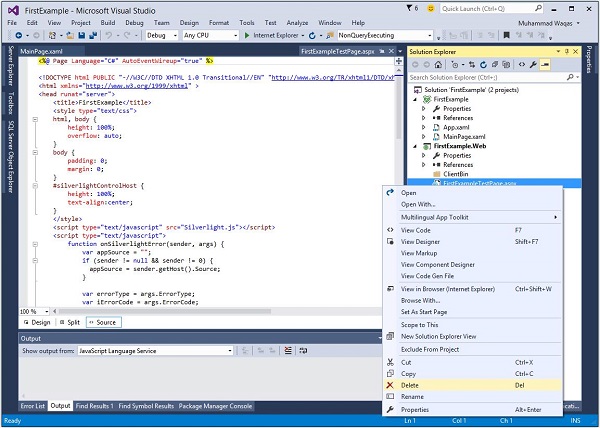
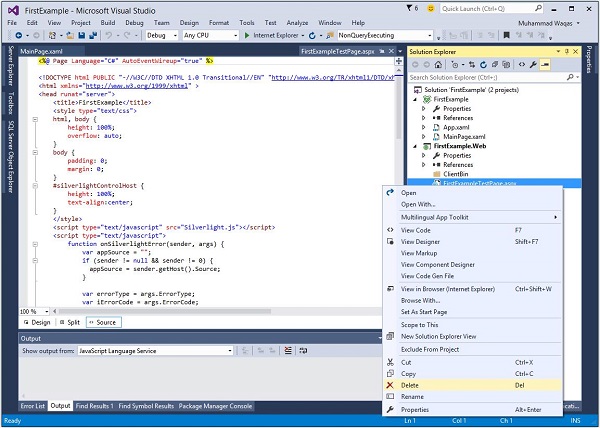
Чтобы продемонстрировать, что Silverlight не зависит от какой-либо конкретной серверной технологии, давайте удалим этот файл .aspx , оставив только обычный статический HTML-файл.
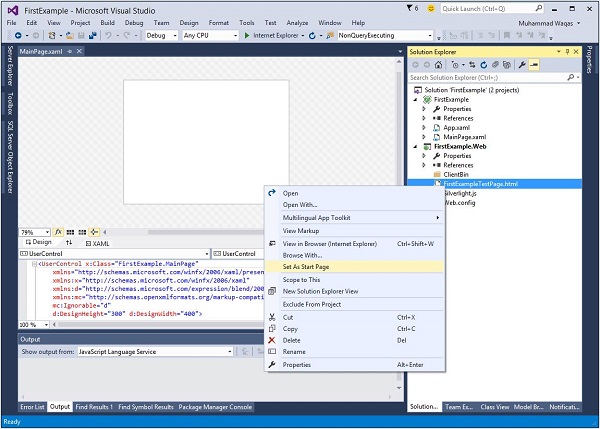
Шаг 5 — Щелкните правой кнопкой мыши FirstExampleTestpage.aspx. В списке параметров нажмите « Удалить» .
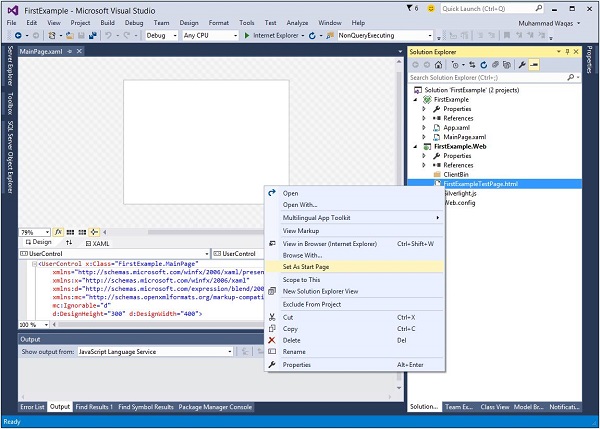
Шаг 6 — Установите FirstExampleTestPage.html в качестве начальной страницы.
Файл MainPage.xaml определяет пользовательский интерфейс для содержимого Silverlight. Либо вы можете написать код XAML напрямую, либо вы также можете использовать Toolbox для перетаскивания различных элементов пользовательского интерфейса.
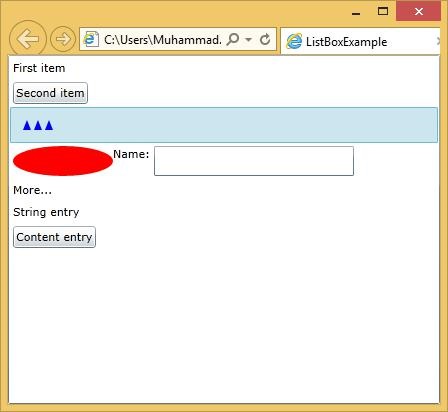
Шаг 7. Ниже приведен простой код в MainPage.xaml, в котором внутри StackPanel определены кнопка и текстовый блок .
<UserControl x:Class = "FirstExample.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <StackPanel> <TextBlock x:Name = "TextMessage" Text = "Hello World!" Margin = "5"> </TextBlock> <Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click Me!" Margin = "5"> </Button> </StackPanel> </Grid> </UserControl>
Шаг 8. В этом примере предполагается, что вы создали метод обработки событий с именем ClickMe_Click . Вот как это выглядит в файле MainPage.xaml.cs .
using System.Windows; using System.Windows.Controls; namespace FirstExample { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } private void ClickMe_Click(object sender, RoutedEventArgs e) { TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin"; } } }
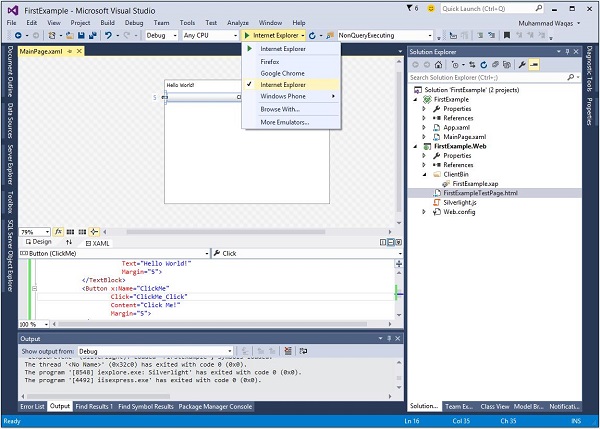
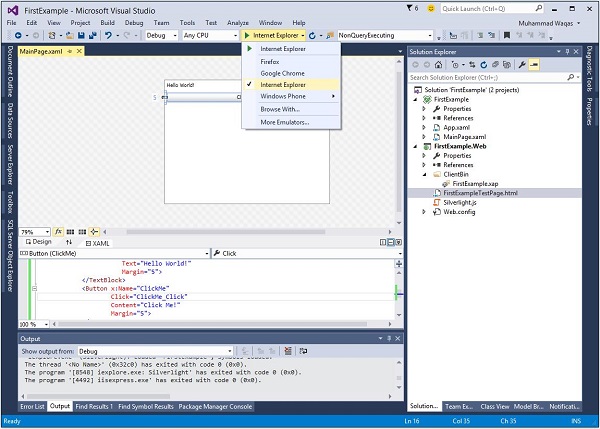
Шаг 9 — Приложение Silverlight можно запускать в любых установленных браузерах.
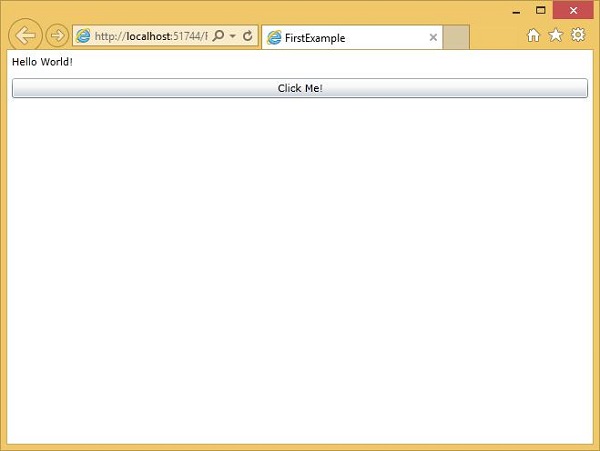
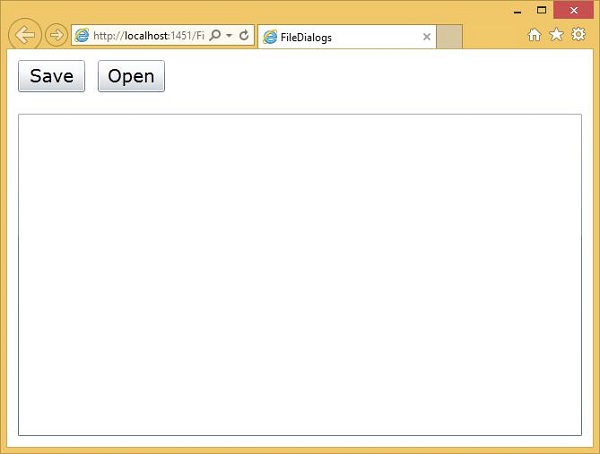
Шаг 10 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу.
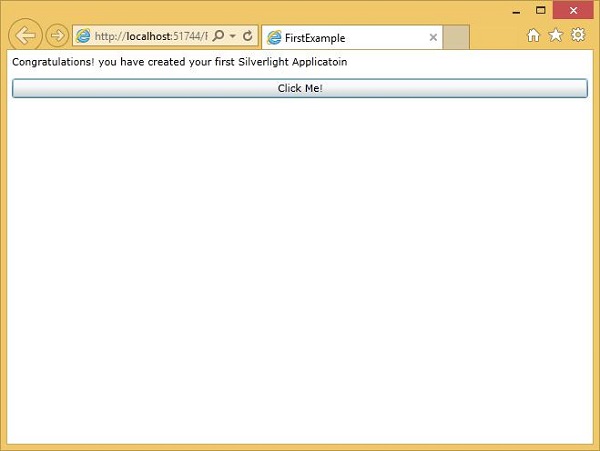
Шаг 11 — Теперь, когда вы нажмете кнопку Click Me , он обновит текст в TextBlock, как показано ниже.
Мы рекомендуем выполнить приведенный выше пример, добавив еще несколько элементов пользовательского интерфейса.
Silverlight — Обзор XAML
Одна из первых вещей, с которой вы столкнетесь при работе с Silverlight, — это XAML. XAML означает расширяемый язык разметки приложений. Это простой и декларативный язык, основанный на XML.
-
В XAML очень легко создавать, инициализировать и устанавливать свойства объекта с иерархическими отношениями.
-
Он в основном используется для разработки графического интерфейса.
-
Его можно использовать и для других целей, например, для объявления рабочего процесса в основании Workflow.
В XAML очень легко создавать, инициализировать и устанавливать свойства объекта с иерархическими отношениями.
Он в основном используется для разработки графического интерфейса.
Его можно использовать и для других целей, например, для объявления рабочего процесса в основании Workflow.
Основной синтаксис
Когда вы создаете новый проект Silverlight, вы увидите некоторый код XAML по умолчанию в MainPage.xaml, как показано ниже.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>
Вы можете видеть, что файл XAML, приведенный выше, упоминает различные виды информации; все они кратко описаны в таблице ниже.
| Информация | Описание |
|---|---|
| <UserControl | Предоставляет базовый класс для определения нового элемента управления, который инкапсулирует существующие элементы управления и предоставляет свою собственную логику. |
| x: Class = «FirstExample.MainPage» | Это частичное объявление класса, которое связывает разметку с этим частичным кодом класса, определенным в нем. |
| xmlns = «http://schemas.microsoft.com / winfx / 2006 / xaml / presentation» | Сопоставляет пространство имен XAML по умолчанию для клиента / инфраструктуры Silverlight. |
| xmlns: x = «http: //schemas.microsoft.c om / winfx / 2006 / xaml» | Пространство имен XAML для языка XAML, которое сопоставляет его с префиксом x :. |
| xmlns: d = «http://schemas.microsoft.com / expression / blend / 2008» | Пространство имен XAML предназначено для поддержки дизайнера, в частности, поддержки дизайнера в поверхностях разработки XAML Microsoft Visual Studio и Microsoft Expression Blend. |
| xmlns: mc = «http: //schemas.openxmlforma ts.org/markup-compatibility/2006» | Указывает и поддерживает режим совместимости разметки для чтения XAML. |
| > | Конец объекта элемента корня. |
| <Grid> </ Grid> | Это начальный и закрывающий теги пустого объекта сетки. |
| </ UserControl> | Закрытие элемента объекта. |
Синтаксические правила для XAML почти аналогичны правилам XML. Если вы посмотрите на документ XAML, вы заметите, что на самом деле это действительный файл XML. Его обратное неверно, поскольку в XML значение атрибутов должно быть строкой, а в XAML это может быть другой объект, известный как синтаксис элемента Property.
-
Синтаксис элемента Object начинается с левой угловой скобки (<), за которой следует имя объекта, например, Button.
-
Свойства и атрибуты этого элемента объекта определены.
-
Элемент Object должен быть закрыт косой чертой (/), за которой сразу следует правая угловая скобка (>).
Синтаксис элемента Object начинается с левой угловой скобки (<), за которой следует имя объекта, например, Button.
Свойства и атрибуты этого элемента объекта определены.
Элемент Object должен быть закрыт косой чертой (/), за которой сразу следует правая угловая скобка (>).
Пример простого объекта без дочернего элемента показан ниже.
<Button/>
Пример элемента объекта с некоторыми атрибутами —
<Button Content = "Click Me" Height = "30" Width = "60"/>
Пример альтернативного синтаксиса для определения свойств (синтаксис элемента свойства) —
<Button> <Button.Content>Click Me</Button.Content> <Button.Height>30</Button.Height> <Button.Width>60</Button.Width> </Button>
Пример объекта с дочерним элементом: StackPanel содержит Textblock в качестве дочернего элемента.
<StackPanel Orientation = "Horizontal"> <TextBlock Text = "Hello"/> </StackPanel/>
Почему XAML в Silverlight
Изначально XAML не был изобретен для Silverlight. Он пришел из WPF, Windows Presentation Foundation. Silverlight часто описывается как подмножество WPF. Это не совсем верно, так как Silverlight может делать некоторые вещи, которые WPF не может делать. Даже там, где функциональность частично совпадает, они немного различаются в деталях.
-
Точнее сказать, что WPF и Silverlight очень похожи во многих отношениях. Несмотря на различия, все еще информативно смотреть на функцию XAML, которую Silverlight позаимствовал у WPF. Например, Silverlight предлагает графические примитивы для растровых изображений и масштабируемых фигур.
-
Он также предоставляет элементы для рендеринга видео и аудио.
-
Он имеет простую поддержку форматированного текста, и вы можете анимировать любой элемент. Если вы знаете WPF, этот набор функций будет вам знаком.
-
Один важный момент: вы не можете взять WPF XAML и использовать его в Silverlight.
-
Хотя есть сходства, вы также найдете множество небольших различий.
Точнее сказать, что WPF и Silverlight очень похожи во многих отношениях. Несмотря на различия, все еще информативно смотреть на функцию XAML, которую Silverlight позаимствовал у WPF. Например, Silverlight предлагает графические примитивы для растровых изображений и масштабируемых фигур.
Он также предоставляет элементы для рендеринга видео и аудио.
Он имеет простую поддержку форматированного текста, и вы можете анимировать любой элемент. Если вы знаете WPF, этот набор функций будет вам знаком.
Один важный момент: вы не можете взять WPF XAML и использовать его в Silverlight.
Хотя есть сходства, вы также найдете множество небольших различий.
XAML и код позади
XAML определяет внешний вид и структуру пользовательского интерфейса. Однако, если вы хотите, чтобы ваше приложение делало что-то полезное, когда пользователь взаимодействует с ним, вам потребуется некоторый код.
-
Каждый файл XAML обычно связан с файлом исходного кода, который мы называем кодом позади. Различные платформы Microsoft используют этот термин.
-
В коде обычно требуется использовать элементы, определенные в XAML, либо для получения информации о пользовательском вводе, либо для отображения информации для пользователя.
-
В приведенном ниже коде XAML определены TextBlock и Button . По умолчанию при запуске приложения будет отображаться текст « Hello World! На веб-странице и кнопку.
Каждый файл XAML обычно связан с файлом исходного кода, который мы называем кодом позади. Различные платформы Microsoft используют этот термин.
В коде обычно требуется использовать элементы, определенные в XAML, либо для получения информации о пользовательском вводе, либо для отображения информации для пользователя.
В приведенном ниже коде XAML определены TextBlock и Button . По умолчанию при запуске приложения будет отображаться текст « Hello World! На веб-странице и кнопку.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>
-
Код позади может получить доступ к любому элементу, который назван с помощью директивы x: Name .
-
Именованные элементы становятся доступными через поля в коде, что позволяет коду обращаться к этим объектам и их элементам обычным способом.
-
Префикс x: означает, что имя не является обычным свойством.
-
x: Name — это специальный сигнал компилятору XAML о том, что мы хотим иметь доступ к этому объекту в коде позади.
Код позади может получить доступ к любому элементу, который назван с помощью директивы x: Name .
Именованные элементы становятся доступными через поля в коде, что позволяет коду обращаться к этим объектам и их элементам обычным способом.
Префикс x: означает, что имя не является обычным свойством.
x: Name — это специальный сигнал компилятору XAML о том, что мы хотим иметь доступ к этому объекту в коде позади.
Ниже приведена реализация события нажатия кнопки, в которой обновляется текст TextBlock .
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
-
XAML — не единственный способ разработки элементов пользовательского интерфейса. Вы можете либо объявить объекты в XAML, либо объявить / записать в коде.
-
XAML не обязателен, но, несмотря на это, он является сердцем дизайна Silverlight .
-
Цель кодирования XAML — дать возможность визуальным дизайнерам создавать элементы пользовательского интерфейса напрямую. Поэтому Silverlight стремится сделать возможным управление всеми визуальными аспектами пользовательского интерфейса из разметки.
XAML — не единственный способ разработки элементов пользовательского интерфейса. Вы можете либо объявить объекты в XAML, либо объявить / записать в коде.
XAML не обязателен, но, несмотря на это, он является сердцем дизайна Silverlight .
Цель кодирования XAML — дать возможность визуальным дизайнерам создавать элементы пользовательского интерфейса напрямую. Поэтому Silverlight стремится сделать возможным управление всеми визуальными аспектами пользовательского интерфейса из разметки.
Silverlight — Типы проектов
Если вы создадите новый проект в Visual Studio, вы увидите четыре типа проектов на правой панели диалогового окна. Они —
- Приложение Silverlight
- Библиотека классов Silverlight
- Библиотека классов (переносная)
- Приложение Silverlight для навигации
-
Первые два, приложение Silverlight и библиотека классов Silverlight , достаточно просты. Они аналогичны исполняемым файлам в DLL в мире классических приложений Windows. Обе библиотеки создают из-за того, как развертываются приложения Silverlight.
-
Концептуально проект приложения Silverlight создает программу, которую можно запустить, в то время как проект библиотеки классов создает библиотеку, предназначенную для включения в другие приложения.
-
Вы можете создать библиотеку классов, если вы планируете создавать несколько приложений и хотите повторно использовать общий код. Если вы планируете продавать элементы управления, которые другие люди будут использовать в своих приложениях, опять-таки стоит создать библиотеку.
-
Другие типы проектов немного менее очевидны, поэтому мы рассмотрим их подробнее в этой главе.
Первые два, приложение Silverlight и библиотека классов Silverlight , достаточно просты. Они аналогичны исполняемым файлам в DLL в мире классических приложений Windows. Обе библиотеки создают из-за того, как развертываются приложения Silverlight.
Концептуально проект приложения Silverlight создает программу, которую можно запустить, в то время как проект библиотеки классов создает библиотеку, предназначенную для включения в другие приложения.
Вы можете создать библиотеку классов, если вы планируете создавать несколько приложений и хотите повторно использовать общий код. Если вы планируете продавать элементы управления, которые другие люди будут использовать в своих приложениях, опять-таки стоит создать библиотеку.
Другие типы проектов немного менее очевидны, поэтому мы рассмотрим их подробнее в этой главе.
Веб-приложения Silverlight
Приложения Silverlight загружаются из Интернета, поэтому у вас обычно есть веб-проект, связанный с проектом Silverlight. В Visual Studio есть несколько функций, предназначенных для управления отношениями между этими проектами.
Давайте снова посмотрим на простой пример проекта приложения Silverlight.
Шаг 1 — Откройте Visual Studio . Откройте меню « Файл», выберите « Новый», а затем нажмите « Проект» .
Шаг 2 — Откроется диалоговое окно New Project . В разделе « Шаблоны» выберите Visual C # и нажмите «Silverlight» . На правой панели выберите Приложение Silverlight.
Введите название проекта и место на жестком диске, чтобы сохранить проект.
Сам проект Silverlight только собирается создать контент Silverlight, и этот контент — всего лишь один из множества активов, которые собираются составить целое веб-приложение.
Нажмите ОК .
Шаг 3 — Установите флажок Хост приложение Silverlight . По умолчанию используется проект веб-приложения ASP.NET.
Шаг 4 — MS-Visual Studio создала два проекта: проект Silverlight и веб-приложение ASP.NET. Теперь нам нужно веб-приложение ASP.NET. Вы можете увидеть это в окне обозревателя решений, как показано ниже.
Все, что может обслуживать контент через HTTP, подойдет, но это Visual Studio , и она понимает веб-технологию ASP.NET, и именно это она нам дает.
Чтобы продемонстрировать, что Silverlight не зависит от какой-либо конкретной серверной технологии, давайте удалим этот файл .aspx , оставив только обычный статический HTML-файл.
Шаг 5 — Щелкните правой кнопкой мыши FirstExampleTestpage.aspx. В списке параметров нажмите « Удалить» .
Шаг 6 — Установите FirstExampleTestPage.html в качестве начальной страницы.
Файл MainPage.xaml определяет пользовательский интерфейс для содержимого Silverlight. Либо вы можете написать код XAML напрямую, либо вы также можете использовать Toolbox для перетаскивания различных элементов пользовательского интерфейса.
Шаг 7. Ниже приведен простой код в MainPage.xaml, в котором внутри StackPanel определены кнопка и текстовый блок .
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>
Шаг 8. В этом примере предполагается, что вы создали метод обработки событий с именем ClickMe_Click . Вот как это выглядит в файле MainPage.xaml.cs .
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}
Шаг 9 — Приложение Silverlight можно запускать в любых установленных браузерах.
Шаг 10 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу.
Приложение Silverlight для навигации
Шаблон приложения навигации Silverlight создает проект, аналогичный обычному приложению Silverlight. В этих двух типах проектов нет ничего принципиально отличного. Шаблон навигации содержит только дополнительный код, который вы можете легко добавить самостоятельно. Как следует из названия, он поддерживает веб-навигацию в приложении Silverlight.
Давайте создадим приложение для навигации.
Шаг 1 — Выберите приложение Silverlight Navigation на правой панели диалогового окна « Новый проект ».
Шаг 2 — Следуйте настройкам, как вы сделали для веб-приложения Silverlight.
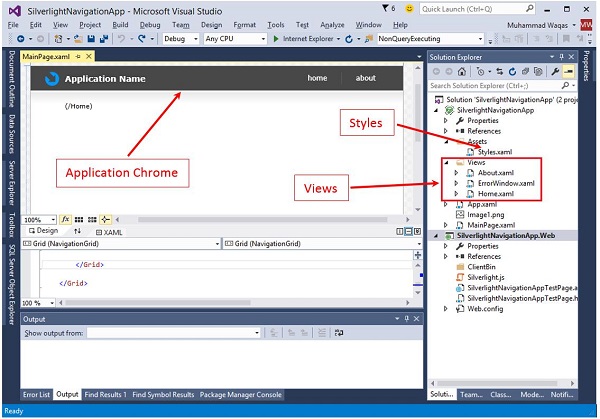
Шаг 3 — Нажмите кнопку ОК . Откроется окно, как показано ниже.
У них обычно есть связанный веб-проект, поэтому у нас будет один из них. Он создает два проекта, как описано выше, но, как вы можете видеть, пользовательский интерфейс по умолчанию выглядит немного менее пустым.
Шаг 4 — Предоставляет Application Chrome, включая панель навигации. Решение содержит несколько дополнительных файлов. Этот файл стилей определяет внешний вид панели навигации . В этой папке Views мы видим пару страниц, а также окно для отображения ошибок.
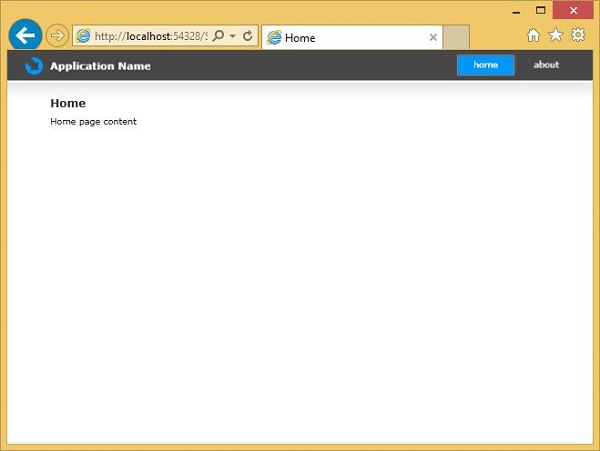
Как вы можете видеть, когда вы запускаете приложение, оно показывает домашнюю страницу с некоторым заполнителем.
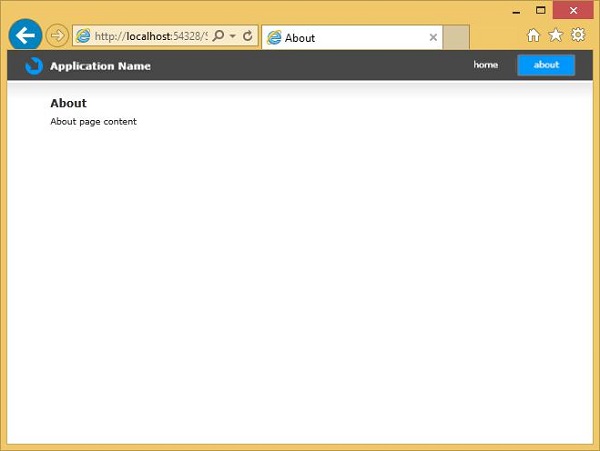
Шаг 5 — Когда вы нажмете кнопку « О программе» , она перейдет на страницу « О программе» .
Важной частью является то, что затем вы можете использовать кнопки браузера « Назад» и « Вперед» для повторения шагов.
Обычно, когда вы делаете это, веб-браузер переходит с одной веб-страницы на другую, но здесь это не так. Приложение Silverlight фактически не выгружается; он продолжает работать и просто показывает другой контент.
Поэтому, с точки зрения браузера, на самом деле это все на одной веб-странице. Silverlight разыгрывает некоторые приемы с помощью кнопок навигации, чтобы гарантировать, что веб-страница не выгружается во время навигации.
Silverlight — фиксированные макеты
Расположение элементов управления очень важно и важно для удобства использования приложения. Он используется для организации группы элементов GUI в вашем приложении. Есть некоторые важные вещи, которые следует учитывать при выборе макетов панелей. Они —
- Позиции дочерних элементов.
- Размеры дочерних элементов.
- Наслаивание перекрывающихся дочерних элементов друг на друга.
Фиксированное расположение элементов управления в пикселях не работает, если приложение использовалось на разных разрешениях экрана. XAML предоставляет богатый набор встроенных панелей макета для правильного размещения элементов графического интерфейса.
Мы начнем с рассмотрения простых фиксированных макетов. Затем мы рассмотрим сценарии динамической компоновки, которые Silverlight разработала для поддержки. Мы увидим связанные с макетом свойства и концепции, которые пронизывают все элементы пользовательского интерфейса.
Фиксированный макет
Простейший вид макета предлагает элемент Canvas . Панель « Холст» — это базовая панель макета, в которой дочерние элементы можно расположить явно, используя координаты, относящиеся к любой стороне холста, например, слева, справа, сверху и снизу.
Обычно Canvas используется для 2D-графических элементов (таких как Ellipse, Rectangle и т. Д.). Он не используется для элементов пользовательского интерфейса, поскольку при указании абсолютных координат возникают проблемы при изменении размера, локализации или масштабировании приложения XAML.
Ниже приведены наиболее часто используемые свойства класса Canvas .
| Старший | Описание недвижимости |
|---|---|
| 1 |
Фон Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel) |
| 2 |
Дети Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.) |
| 3 |
Рост Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.) |
| 4 |
ItemHeight Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel. |
| 5 |
ItemWidth Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel. |
| 6 |
LogicalChildren Получает перечислитель, который может перебирать логические дочерние элементы этого элемента Panel. (Унаследовано от Panel.) |
| 7 |
LogicalOrientation Ориентация панели, если панель поддерживает макет только в одном измерении. (Унаследовано от Panel.) |
| 8 |
LeftProperty Идентифицирует присоединенное свойство Canvas.Left XAML. |
| 9 |
Поле Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.) |
| 10 |
название Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.) |
| 11 |
ориентация Получает или задает значение, указывающее измерение, в котором размещается дочерний контент. |
| 12 |
родитель Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.) |
| 13 |
Ресурсы Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.) |
| 14 |
Стиль Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.) |
| 15 |
TopProperty Идентифицирует присоединенное свойство Canvas.Top XAML. |
| 16 |
ширина Получает или задает ширину элемента. (Унаследовано от FrameworkElement.) |
| 17 |
ZIndexProperty Идентифицирует присоединенное свойство Canvas.ZIndex XAML. |
Фон
Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel)
Дети
Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.)
Рост
Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.)
ItemHeight
Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel.
ItemWidth
Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel.
LogicalChildren
Получает перечислитель, который может перебирать логические дочерние элементы этого элемента Panel. (Унаследовано от Panel.)
LogicalOrientation
Ориентация панели, если панель поддерживает макет только в одном измерении. (Унаследовано от Panel.)
LeftProperty
Идентифицирует присоединенное свойство Canvas.Left XAML.
Поле
Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.)
название
Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.)
ориентация
Получает или задает значение, указывающее измерение, в котором размещается дочерний контент.
родитель
Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.)
Ресурсы
Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.)
Стиль
Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.)
TopProperty
Идентифицирует присоединенное свойство Canvas.Top XAML.
ширина
Получает или задает ширину элемента. (Унаследовано от FrameworkElement.)
ZIndexProperty
Идентифицирует присоединенное свойство Canvas.ZIndex XAML.
Ниже приведены наиболее часто используемые методы Canvas .
| Старший | Метод и описание |
|---|---|
| 1 |
GetLeft Получает значение вложенного свойства Canvas.Left XAML для целевого элемента. |
| 2 |
GetTop Получает значение вложенного свойства Canvas.Top XAML для целевого элемента. |
| 3 |
GetZIndex Получает значение вложенного свойства Canvas.ZIndex XAML для целевого элемента. |
| 4 |
SetLeft Устанавливает значение вложенного свойства Canvas.Left XAML для целевого элемента. |
| 5 |
SetTop Устанавливает значение вложенного свойства Canvas.Top XAML для целевого элемента. |
| 6 |
SetZIndex Устанавливает значение вложенного свойства Canvas.ZIndex XAML для целевого элемента. |
GetLeft
Получает значение вложенного свойства Canvas.Left XAML для целевого элемента.
GetTop
Получает значение вложенного свойства Canvas.Top XAML для целевого элемента.
GetZIndex
Получает значение вложенного свойства Canvas.ZIndex XAML для целевого элемента.
SetLeft
Устанавливает значение вложенного свойства Canvas.Left XAML для целевого элемента.
SetTop
Устанавливает значение вложенного свойства Canvas.Top XAML для целевого элемента.
SetZIndex
Устанавливает значение вложенного свойства Canvas.ZIndex XAML для целевого элемента.
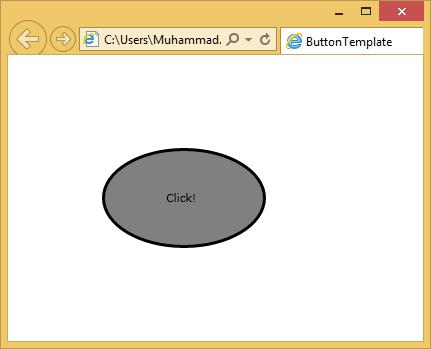
В следующем примере показано, как добавить дочерние элементы в Canvas . Ниже приведена реализация XAML, в которой эллипс создается внутри Canvas с различными свойствами смещения.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>
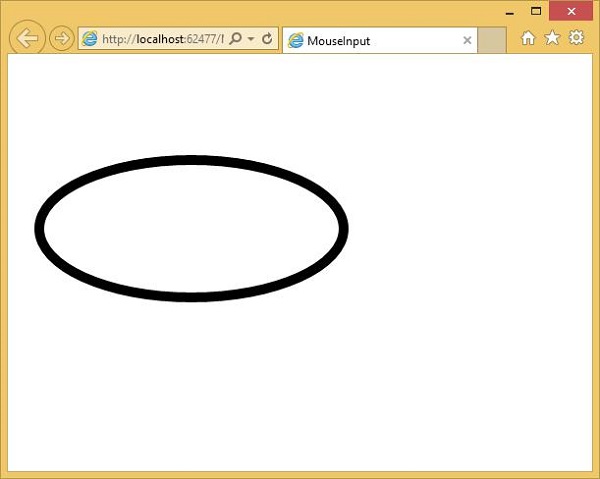
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Silverlight — динамическая компоновка
Холст является наименее интересным из всех панелей макета Silverlight. Другие панели включают динамические макеты , что означает, что макеты могут адаптироваться при изменении числа отображаемых элементов или при изменении размера отображаемой информации, или при изменении размера пространства, доступного для приложения, поскольку пользователь изменил размер браузера.
Silverlight предлагает две панели со стратегиями динамического расположения.
-
StackPanel — который размещает элементы в вертикальном или горизонтальном стеке.
-
Сетка — которая обеспечивает гибкую систему, похожую на сетку или таблицу.
StackPanel — который размещает элементы в вертикальном или горизонтальном стеке.
Сетка — которая обеспечивает гибкую систему, похожую на сетку или таблицу.
Панель стека
Панель стека — это простая и полезная панель макета в XAML. На панели стека дочерние элементы могут быть расположены в одну линию по горизонтали или по вертикали в зависимости от их свойства ориентации. Он часто используется всякий раз, когда необходимо создать какой-либо список. ItemsControls использует панели стека. Menu, ListBox и ComboBox являются их внутренней панелью по умолчанию.
Ниже приведены наиболее часто используемые свойства StackPanel .
| Старший | Описание недвижимости |
|---|---|
| 1 |
Фон Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel) |
| 2 |
Дети Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.) |
| 3 |
Рост Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.) |
| 4 |
ItemHeight Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel. |
| 5 |
ItemWidth Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel. |
| 6 |
LogicalChildren Получает перечислитель, который может перебирать логические дочерние элементы этого элемента Panel. (Унаследовано от Panel.) |
| 7 |
LogicalOrientation Ориентация панели, если панель поддерживает макет только в одном измерении. (Унаследовано от Panel.) |
| 8 |
Поле Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.) |
| 9 |
название Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.) |
| 10 |
ориентация Получает или задает значение, указывающее измерение, в котором размещается дочерний контент. |
| 11 |
родитель Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.) |
| 12 |
Ресурсы Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.) |
| 13 |
Стиль Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.) |
| 14 |
ширина Получает или задает ширину элемента. (Унаследовано от FrameworkElement.) |
Фон
Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel)
Дети
Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.)
Рост
Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.)
ItemHeight
Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel.
ItemWidth
Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel.
LogicalChildren
Получает перечислитель, который может перебирать логические дочерние элементы этого элемента Panel. (Унаследовано от Panel.)
LogicalOrientation
Ориентация панели, если панель поддерживает макет только в одном измерении. (Унаследовано от Panel.)
Поле
Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.)
название
Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.)
ориентация
Получает или задает значение, указывающее измерение, в котором размещается дочерний контент.
родитель
Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.)
Ресурсы
Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.)
Стиль
Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.)
ширина
Получает или задает ширину элемента. (Унаследовано от FrameworkElement.)
В следующем примере показано, как добавить дочерние элементы в StackPanel . Ниже приведена реализация XAML, в которой кнопки создаются внутри StackPanel с некоторыми свойствами.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>
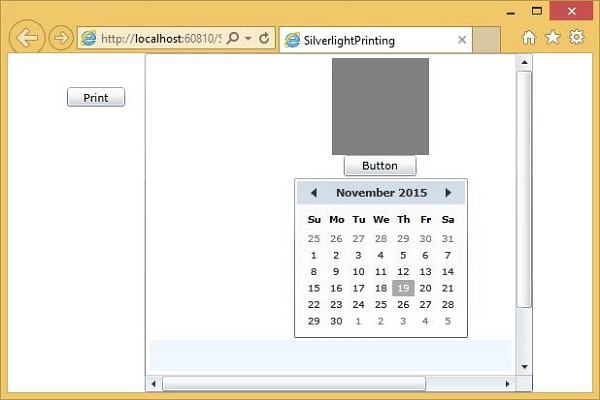
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
StackPanel пытается организовать так, чтобы каждый элемент занимал столько места, сколько требуется в направлении укладки.
Теперь, если вы измените размер браузера, вы увидите, что ширина кнопок также изменилась.
сетка
Сетка-панель предоставляет гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме. Элемент можно добавить в любую конкретную строку и столбец с помощью свойств Grid.Row и Grid.Column . По умолчанию панель « Сетка» создается с одной строкой и одним столбцом. Несколько строк и столбцов создаются свойствами RowDefinitions и ColumnDefinitions . Высоту строк и ширину столбцов можно определить следующими тремя способами:
-
Фиксированное значение — для назначения фиксированного размера логических единиц (1/96 дюйма).
-
Авто — это займет место, которое требуется для элементов управления в этой конкретной строке / столбце.
-
Звезда (*) — Занимает оставшееся место, когда заполнены Авто и фиксированный размер .
Фиксированное значение — для назначения фиксированного размера логических единиц (1/96 дюйма).
Авто — это займет место, которое требуется для элементов управления в этой конкретной строке / столбце.
Звезда (*) — Занимает оставшееся место, когда заполнены Авто и фиксированный размер .
Ниже приведены наиболее часто используемые свойства класса Grid .
| Старший | Описание недвижимости |
|---|---|
| 1 |
Фон Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel) |
| 2 |
Дети Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.) |
| 3 |
ColumnDefinitions Получает список объектов ColumnDefinition, определенных в этом экземпляре Grid. |
| 4 |
Рост Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.) |
| 5 |
ItemHeight Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel. |
| 6 |
ItemWidth Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel. |
| 7 |
Поле Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.) |
| 8 |
название Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.) |
| 9 |
ориентация Получает или задает значение, указывающее измерение, в котором размещается дочерний контент. |
| 10 |
родитель Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.) |
| 11 |
Ресурсы Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.) |
| 12 |
RowDefinitions Получает список объектов RowDefinition, определенных в этом экземпляре Grid. |
| 13 |
Стиль Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.) |
| 14 |
ширина Получает или задает ширину элемента. (Унаследовано от FrameworkElement.) |
Фон
Получает или задает кисть, которая заполняет область содержимого панели. (Унаследовано от Panel)
Дети
Получает UIElementCollection дочерних элементов этой панели. (Унаследовано от Panel.)
ColumnDefinitions
Получает список объектов ColumnDefinition, определенных в этом экземпляре Grid.
Рост
Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.)
ItemHeight
Получает или задает значение, которое определяет высоту всех элементов, содержащихся в WrapPanel.
ItemWidth
Получает или задает значение, которое определяет ширину всех элементов, содержащихся в WrapPanel.
Поле
Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.)
название
Получает или задает идентифицирующее имя элемента. Имя обеспечивает ссылку, так что выделенный код, такой как код обработчика события, может ссылаться на элемент разметки после того, как он создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.)
ориентация
Получает или задает значение, указывающее измерение, в котором размещается дочерний контент.
родитель
Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.)
Ресурсы
Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.)
RowDefinitions
Получает список объектов RowDefinition, определенных в этом экземпляре Grid.
Стиль
Получает или задает стиль, используемый этим элементом при его отображении. (Унаследовано от FrameworkElement.)
ширина
Получает или задает ширину элемента. (Унаследовано от FrameworkElement.)
Ниже приведены наиболее часто используемые методы класса Grid .
| Старший | Метод и описание |
|---|---|
| 1 |
GetColumn Получает значение вложенного свойства Grid.Column XAML из указанного FrameworkElement. |
| 2 |
GetColumnSpan Получает значение вложенного свойства Grid.ColumnSpan XAML из указанного FrameworkElement. |
| 3 |
GetRow Получает значение вложенного свойства Grid.Row XAML из указанного FrameworkElement. |
| 4 |
SetColumn Устанавливает значение вложенного свойства Grid.Column XAML для указанного FrameworkElement. |
| 5 |
SetRow Устанавливает значение вложенного свойства Grid.Row XAML для указанного FrameworkElement. |
| 6 |
SetRowSpan Задает значение вложенного свойства Grid.RowSpan XAML для указанного FrameworkElement. |
GetColumn
Получает значение вложенного свойства Grid.Column XAML из указанного FrameworkElement.
GetColumnSpan
Получает значение вложенного свойства Grid.ColumnSpan XAML из указанного FrameworkElement.
GetRow
Получает значение вложенного свойства Grid.Row XAML из указанного FrameworkElement.
SetColumn
Устанавливает значение вложенного свойства Grid.Column XAML для указанного FrameworkElement.
SetRow
Устанавливает значение вложенного свойства Grid.Row XAML для указанного FrameworkElement.
SetRowSpan
Задает значение вложенного свойства Grid.RowSpan XAML для указанного FrameworkElement.
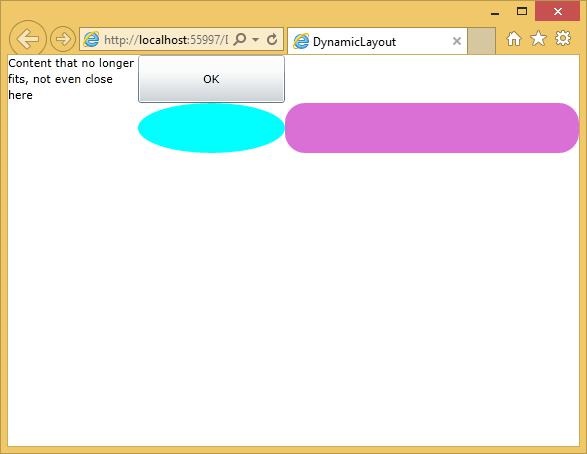
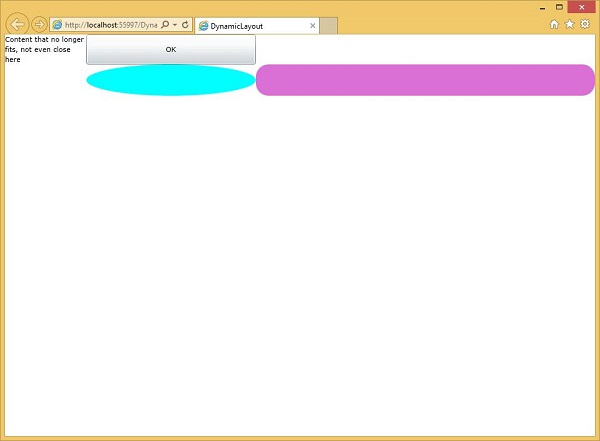
В следующем примере показано, как добавить дочерние элементы в таблицу, чтобы указать ее в табличной форме. Ниже приведена реализация XAML, в которую добавлены некоторые элементы пользовательского интерфейса.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>
Первый столбец установлен на фиксированный размер. Любой элемент в этом столбце будет иметь эту ширину. Свойства Grid.Column и Grid.Row указывают, в какой строке и столбце находятся эти элементы, и это свойства на основе 0.
Второй или третий столбцы имеют ширину 1 * и 2 * . Это означает, что они распределяют пространство, оставшееся после того, как столбцы фиксированной и автоматической ширины заняли свое место. Значение 1 и 2 здесь заключается в том, что столбец 2 * занимает вдвое больше места, чем столбец 1 * .
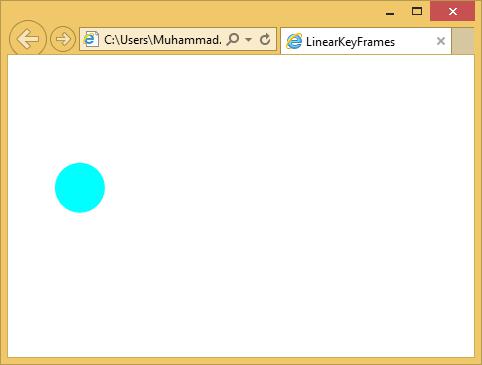
Когда приведенный выше код будет выполнен, вы увидите следующий вывод.
При изменении размера приложения содержимое этих двух столбцов изменяется в соответствии с размером. Кстати, абсолютное значение строки или столбца размером со звезду не имеет значения; это только отношения, которые важны.
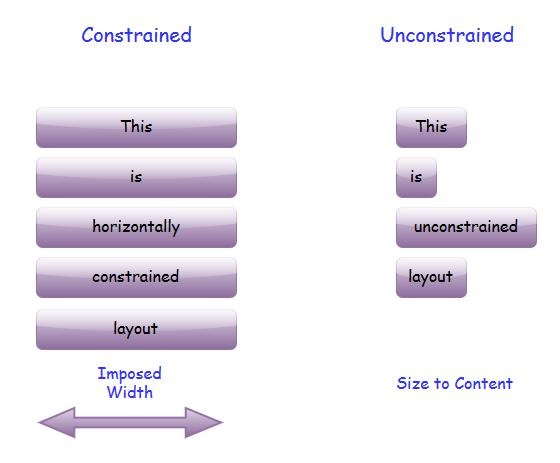
Ограниченный и неограниченный макет
Компоновка в Silverlight всегда происходит в одном из двух режимов: Ограниченный или Безусловный. Ограниченный макет — это тот, где контейнер накладывает ширину или высоту. Например, веб-браузер, обычно с CSS, всегда определяет общие размеры подключаемых модулей Silverlight.
Некоторые важные особенности —
-
Расположение элементов верхнего уровня ограничено как по горизонтали, так и по вертикали. Какой бы макет он ни создавал, он всегда должен иметь результаты, размер которых определяется браузером.
-
Некоторые элементы заканчиваются безусловным макетом, что означает, что элементы могут выбирать свой собственный размер. Например, элементы внутри вертикальной StackPanel являются вертикально неограниченными.
-
StackPanel даст им столько высоты, сколько им требуется. Фактически, он сделает это, даже если не будет достаточно места. Он сообщит элементам, что у них есть нужная высота, а затем обрежет все, что не подходит.
-
Большинство пользовательских интерфейсов Silverlight содержат смесь этих двух стилей макета. Независимо от того, накладывает ли родительский элемент ограничения или нет, StackPanel всегда будет выполнять неограниченное размещение в направлении укладки. То же самое верно для строки или столбца таблицы, когда для высоты или ширины установлено значение Авто .
Расположение элементов верхнего уровня ограничено как по горизонтали, так и по вертикали. Какой бы макет он ни создавал, он всегда должен иметь результаты, размер которых определяется браузером.
Некоторые элементы заканчиваются безусловным макетом, что означает, что элементы могут выбирать свой собственный размер. Например, элементы внутри вертикальной StackPanel являются вертикально неограниченными.
StackPanel даст им столько высоты, сколько им требуется. Фактически, он сделает это, даже если не будет достаточно места. Он сообщит элементам, что у них есть нужная высота, а затем обрежет все, что не подходит.
Большинство пользовательских интерфейсов Silverlight содержат смесь этих двух стилей макета. Независимо от того, накладывает ли родительский элемент ограничения или нет, StackPanel всегда будет выполнять неограниченное размещение в направлении укладки. То же самое верно для строки или столбца таблицы, когда для высоты или ширины установлено значение Авто .
Предположим, у вас есть элемент, который находится внутри контейнера, который имеет фиксированную горизонтальную ширину. По умолчанию ваш элемент будет растянут, чтобы заполнить пространство. Если вы установите выравнивание влево, вправо или по центру, это снимет ограничение.
Элемент будет принимать только ту ширину, которая ему нужна. Конечно, вы можете ввести ограничение с фиксированной шириной или высотой.
-
Неограниченный макет иногда называют размером до содержимого , поскольку размер неограниченного элемента обычно определяется его содержимым.
-
Размер к содержанию является важной идеей в макете Silverlight. Это то, что позволяет макету адаптироваться к любой отображаемой информации.
Неограниченный макет иногда называют размером до содержимого , поскольку размер неограниченного элемента обычно определяется его содержимым.
Размер к содержанию является важной идеей в макете Silverlight. Это то, что позволяет макету адаптироваться к любой отображаемой информации.
| Старший | Управление и описание |
|---|---|
| 1 | GridSplitter
Ограничения могут исходить из браузера, содержащего или фиксированные размеры в вашем дизайне. Однако иногда полезно позволить пользователю накладывать ограничения. |
| 2 | ScrollViewer
Некоторым пользовательским интерфейсам приходится отображать больше информации, чем умещается в доступном пространстве. Одним из распространенных решений этого является предоставление прокручиваемой области. Silverlight делает это очень легко с ScrollViewer. |
| 3 | бордюр
Еще один полезный элемент, который следует учитывать при разметке пользовательского интерфейса, — это Border. |
Ограничения могут исходить из браузера, содержащего или фиксированные размеры в вашем дизайне. Однако иногда полезно позволить пользователю накладывать ограничения.
Некоторым пользовательским интерфейсам приходится отображать больше информации, чем умещается в доступном пространстве. Одним из распространенных решений этого является предоставление прокручиваемой области. Silverlight делает это очень легко с ScrollViewer.
Еще один полезный элемент, который следует учитывать при разметке пользовательского интерфейса, — это Border.
Полноэкранный режим
Плагин Silverlight может захватить весь экран. Существует свойство, которое вы можете установить в классе помощника для перехода в полноэкранный режим. Однако есть несколько ограничений в целях безопасности. Чтобы веб-сайт не мог захватить экран по своему усмотрению и совершать что-то плохое, например, выдавать подсказку с запросом пароля пользователя.
Чтобы войти в полноэкранный режим, вам нужно получить свойство Host.Content из объекта приложения и установить для его свойства IsFullScreen значение true.
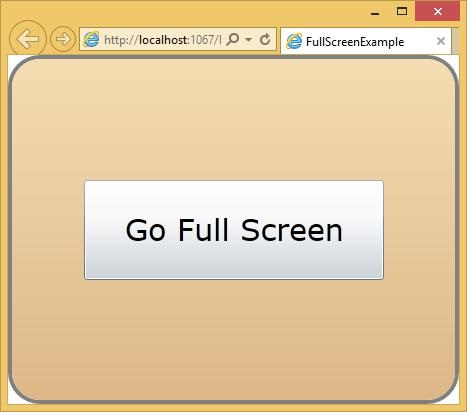
Давайте посмотрим на простой пример, который переключает свойство, поэтому оно будет переключаться между полноэкранным и нормальным режимами.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>
Вот код на C #, который инициирует возврат из полноэкранного режима в обычный. Вы можете узнать, когда это происходит, обработав событие FullScreenChanged объектов Host.Content .
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
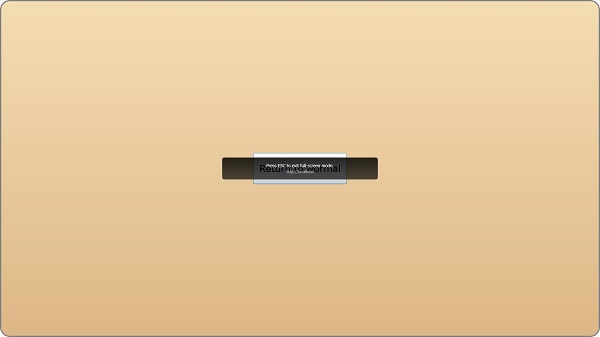
Когда пользователь нажимает кнопку « Перейти в полноэкранный режим», он переключается в полноэкранный режим.
Обратите внимание, что текст кнопки изменился. Теперь написано « Возврат к нормальному» Если вы щелкнете по нему еще раз или нажмете Escape, он вернется в полноэкранный режим.
Silverlight — CSS
Поскольку содержимое Silverlight всегда выполняется внутри веб-страницы, тег объекта подчиняется обычным правилам макета CSS. Плагин не может отправить предпочтительный размер обратно в браузер, поэтому независимо от того, каким может быть размер содержимого Silverlight, его размер и положение будут полностью зависеть от содержащейся веб-страницы.
-
Шаблон проекта Silverlight по умолчанию помещает CSS в веб-страницу, которая предоставляет тег объекта всему окну браузера.
-
По умолчанию XAML имеет фиксированный размер, но если вы присмотритесь, вы увидите, что шаблон задает ширину дизайна и свойства высоты дизайна.
-
Они сообщают Visual Studio или Blend, насколько большим должен выглядеть пользовательский интерфейс в конструкторе, но позволяют изменять его размер во время выполнения.
Шаблон проекта Silverlight по умолчанию помещает CSS в веб-страницу, которая предоставляет тег объекта всему окну браузера.
По умолчанию XAML имеет фиксированный размер, но если вы присмотритесь, вы увидите, что шаблон задает ширину дизайна и свойства высоты дизайна.
Они сообщают Visual Studio или Blend, насколько большим должен выглядеть пользовательский интерфейс в конструкторе, но позволяют изменять его размер во время выполнения.
В обозревателе решений вы увидите файл {имя проекта} TestPage.html , который представляет собой HTML- код по умолчанию, который вы получаете при создании нового проекта Silverlight в Visual Studio, как показано ниже.
CSS вверху устанавливает HTML и стиль тела на 100%, что может показаться немного странным.
Вот полный HTML-файл, который содержит различные настройки.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>
Глядя на silverlightControlHost , мы должны убедиться, что он помечается звездой с фиксированной высотой, скажем, 300 пикселей и шириной 400 пикселей, которая соответствует ширине и высоте дизайна по умолчанию в XAML. Вы также можете изменить эти настройки в соответствии с требованиями вашего приложения.
Перекрывающийся контент
По умолчанию содержимое Silverlight и HTML не может занимать одно и то же место на экране. Если вы делаете контент из обоих, так что они занимают одно и то же пространство, тогда будет виден только контент Silverlight.
Это связано с тем, что по умолчанию Silverlight запрашивает у браузера собственное частное окно, в котором отображается весь контент. Это дочернее окно в браузере, поэтому оно выглядит как часть веб-страницы, но предотвращает перекрытие содержимого.
Основной причиной этого является производительность. Получая свою личную область на экране, Silverlight не нужно координировать свой рендеринг с веб-браузером.
Однако иногда полезно иметь перекрывающийся контент. За исполнение приходится платить. Вы можете обнаружить, что анимации не работают так гладко, когда Silverlight и HTML совместно используют пространство на экране, но дополнительная гибкость компоновки может стоить своей цены. Чтобы использовать перекрывающийся контент, вам нужно включить режим без окон.
-
В режиме без окон плагин Silverlight обрабатывает тот же целевой обработчик окон, что и браузер, позволяя смешивать содержимое.
-
Индекс Zed, или индекс Z, имеет значение, когда содержимое перекрывается. Что касается HTML, то контент Silverlight представляет собой отдельный элемент HTML, поэтому он отображается в одном месте в порядке HTML Z.
-
Это влияет на работу с мышью. Если плагин Silverlight находится в верхней части Z-последовательности HMTL, любая активность мыши в любом месте в пределах его ограничительной рамки будет доставлена плагину.
-
Даже если некоторые области плагина прозрачны, и вы видите HTML-код, вы не сможете щелкнуть по нему.
-
Однако если вы сделаете так, чтобы Z-индекс с некоторым HTML-содержимым был сверху, он будет продолжать оставаться интерактивным, даже если он перекрывается с содержимым Silverlight.
В режиме без окон плагин Silverlight обрабатывает тот же целевой обработчик окон, что и браузер, позволяя смешивать содержимое.
Индекс Zed, или индекс Z, имеет значение, когда содержимое перекрывается. Что касается HTML, то контент Silverlight представляет собой отдельный элемент HTML, поэтому он отображается в одном месте в порядке HTML Z.
Это влияет на работу с мышью. Если плагин Silverlight находится в верхней части Z-последовательности HMTL, любая активность мыши в любом месте в пределах его ограничительной рамки будет доставлена плагину.
Даже если некоторые области плагина прозрачны, и вы видите HTML-код, вы не сможете щелкнуть по нему.
Однако если вы сделаете так, чтобы Z-индекс с некоторым HTML-содержимым был сверху, он будет продолжать оставаться интерактивным, даже если он перекрывается с содержимым Silverlight.
пример
Взгляните на простой пример, приведенный ниже, в котором у нас есть макет с контейнером, в котором все три элемента div расположены так, что они перекрываются внутри этого содержащего элемента div.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>
-
Этот div переходит влево, и он будет в конце Z-последовательности, потому что он идет первым.
-
Затем в середине у нас есть содержимое Silverlight, которое будет заполнять всю ширину.
-
Кроме того, справа есть div с текстом, который находится сверху .
Этот div переходит влево, и он будет в конце Z-последовательности, потому что он идет первым.
Затем в середине у нас есть содержимое Silverlight, которое будет заполнять всю ширину.
Кроме того, справа есть div с текстом, который находится сверху .
Ниже приведен XAML-файл, в который добавлен один прямоугольник с некоторыми свойствами.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>
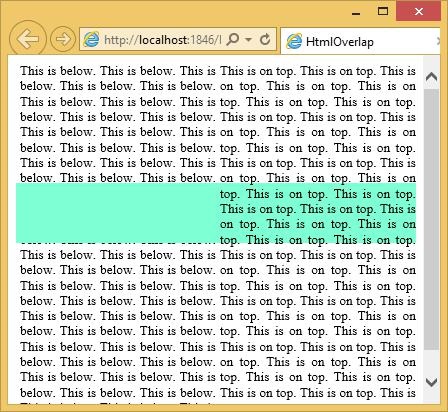
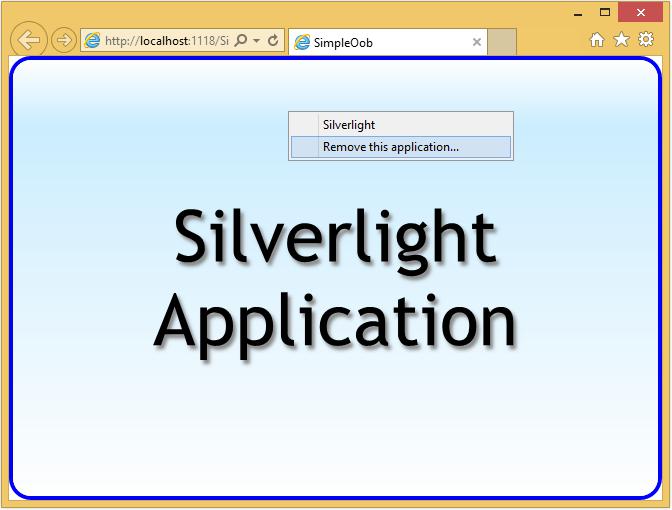
Когда вы запустите это приложение, вы увидите две колонки, одна из которых будет слева внизу, а справа сверху. Плагин Silverlight находится в той же области, что и оба, и в порядке Z содержимое Silverlight находится посередине этих двух.
Вы можете видеть, что полупрозрачная зеленая заливка здесь слегка окрашивала текст слева, потому что он сверху, но он не окрашивал текст справа, потому что он находится позади этого текста.
Вы можете выбрать текст справа. Если вы попробуете это с этим текстом слева, ничего не произойдет, и это потому, что для браузера все это пространство занято элементом управления Silverlight. Так как он находится над текстом в Z-порядке, элемент управления Silverlight, который обрабатывает ввод.
Silverlight — Управление
Все элементы управления имеют интерактивное поведение, например, способ, которым кнопка загорается при наведении на нее курсора и нажатие на нее при нажатии, прокрутка и выбор поведения в списке. Во всех случаях элементы управления выходят за рамки простой видимости. Это может быть сложнее, чем кажется. Эти элементы управления являются комбинацией родителей и кода. Silverlight позволяет разработчику легко создавать и создавать визуально обогащенные приложения на основе пользовательского интерфейса. Элементы управления отличают Silverlight от других элементов.
Некоторые важные особенности —
-
Классические элементы пользовательского интерфейса или элементы управления в других платформах пользовательского интерфейса также улучшены в приложениях Silverlight.
-
Почти все стандартные элементы управления Silverlight можно найти в панели инструментов, которая является частью System.Windows.Controls .
-
Эти элементы управления также могут быть созданы на языке разметки XAML.
Классические элементы пользовательского интерфейса или элементы управления в других платформах пользовательского интерфейса также улучшены в приложениях Silverlight.
Почти все стандартные элементы управления Silverlight можно найти в панели инструментов, которая является частью System.Windows.Controls .
Эти элементы управления также могут быть созданы на языке разметки XAML.
Полная иерархия наследования элементов управления Silverlight следующая:
Silverlight — Кнопки
Класс Button представляет собой наиболее простой тип управления кнопками. Silverlight распознает три типа кнопок управления: знакомая кнопка , CheckBox и RadioButton . Все эти элементы управления являются элементами управления содержимым, которые являются производными от ButtonBase . Иерархическое наследование класса Button выглядит следующим образом:
Ниже приведены наиболее часто используемые свойства кнопки.
| Старший | Описание недвижимости |
|---|---|
| 1 |
Фон Получает или задает кисть, которая обеспечивает фон элемента управления. (Унаследовано от контроля) |
| 2 |
BorderBrush Получает или задает кисть, описывающую заливку границы элемента управления. (Унаследовано от контроля) |
| 3 |
BorderThickness Получает или задает толщину границы элемента управления. (Унаследовано от контроля) |
| 4 |
содержание Получает или задает содержимое ContentControl. (Унаследовано от ContentControl) |
| 5 |
ClickMode Получает или задает значение, указывающее, когда происходит событие Click, с точки зрения поведения устройства. (Унаследовано от ButtonBase) |
| 6 |
ContentTemplate Получает или задает шаблон данных, который используется для отображения содержимого ContentControl. (Унаследовано от ContentControl) |
| 7 |
Семейство шрифтов Получает или задает шрифт, используемый для отображения текста в элементе управления. (Унаследовано от контроля) |
| 8 |
Размер шрифта Получает или задает размер текста в этом элементе управления. (Унаследовано от контроля) |
| 9 |
Стиль шрифта Получает или задает стиль, в котором отображается текст. (Унаследовано от контроля) |
| 10 |
FontWeight Получает или задает толщину указанного шрифта. (Унаследовано от контроля) |
| 11 |
передний план Получает или задает кисть, которая описывает цвет переднего плана. (Унаследовано от контроля) |
| 12 |
Рост Получает или задает предлагаемую высоту FrameworkElement. (Унаследовано от FrameworkElement) |
| 13 |
Горизонтальное выравнивание Получает или задает характеристики горизонтального выравнивания, которые применяются к FrameworkElement при его создании в родительском макете, например в панели или элементах управления. (Унаследовано от FrameworkElement) |
| 14 |
Включен Получает или задает значение, указывающее, может ли пользователь взаимодействовать с элементом управления. (Унаследовано от контроля) |
| 15 |
IsPressed Получает значение, указывающее, находится ли ButtonBase в данный момент в нажатом состоянии. (Унаследовано от ButtonBase) |
| 16 |
Поле Получает или задает внешнее поле FrameworkElement. (Унаследовано от FrameworkElement) |
| 17 |
название Получает или задает идентифицирующее имя объекта. Когда процессор XAML создает дерево объектов из разметки XAML, код времени выполнения может ссылаться на объект XAMLdeclared по этому имени. (Унаследовано от FrameworkElement) |
| 18 |
помутнение Получает или задает степень непрозрачности объекта. (Унаследовано от UIElement) |
| 19 |
Ресурсы Получает локально определенный словарь ресурсов. В XAML вы можете устанавливать элементы ресурсов как дочерние элементы объекта элемента свойства frameworkElement.Resources посредством неявного синтаксиса коллекции XAML. (Унаследовано от FrameworkElement) |
| 20 |
Стиль Получает или задает экземпляр Style, который применяется для этого объекта во время макета и рендеринга. (Унаследовано от FrameworkElement) |
| 21 |
шаблон Получает или задает шаблон элемента управления. Шаблон элемента управления определяет внешний вид элемента управления в пользовательском интерфейсе и определяется в разметке XAML. (Унаследовано от контроля) |
| 22 |
Вертикальное выравнивание Получает или задает характеристики вертикального выравнивания, которые применяются к FrameworkElement, когда он состоит из родительского объекта, такого как панель или элемент управления. (Унаследовано от FrameworkElement) |
| 23 |
видимость Получает или задает видимость элемента UIE. Элемент UIElement, который не отображается, не отображается и не сообщает желаемый размер макету. (Унаследовано от UIElement) |
| 24 |
ширина Получает или задает ширину FrameworkElement. (Унаследовано от FrameworkElement) |
Фон
Получает или задает кисть, которая обеспечивает фон элемента управления. (Унаследовано от контроля)
BorderBrush
Получает или задает кисть, описывающую заливку границы элемента управления. (Унаследовано от контроля)
BorderThickness
Получает или задает толщину границы элемента управления. (Унаследовано от контроля)
содержание
Получает или задает содержимое ContentControl. (Унаследовано от ContentControl)
ClickMode
Получает или задает значение, указывающее, когда происходит событие Click, с точки зрения поведения устройства. (Унаследовано от ButtonBase)
ContentTemplate
Получает или задает шаблон данных, который используется для отображения содержимого ContentControl. (Унаследовано от ContentControl)
Семейство шрифтов
Получает или задает шрифт, используемый для отображения текста в элементе управления. (Унаследовано от контроля)
Размер шрифта
Получает или задает размер текста в этом элементе управления. (Унаследовано от контроля)
Стиль шрифта
Получает или задает стиль, в котором отображается текст. (Унаследовано от контроля)
FontWeight
Получает или задает толщину указанного шрифта. (Унаследовано от контроля)
передний план
Получает или задает кисть, которая описывает цвет переднего плана. (Унаследовано от контроля)
Рост
Получает или задает предлагаемую высоту FrameworkElement. (Унаследовано от FrameworkElement)
Горизонтальное выравнивание
Получает или задает характеристики горизонтального выравнивания, которые применяются к FrameworkElement при его создании в родительском макете, например в панели или элементах управления. (Унаследовано от FrameworkElement)
Включен
Получает или задает значение, указывающее, может ли пользователь взаимодействовать с элементом управления. (Унаследовано от контроля)
IsPressed
Получает значение, указывающее, находится ли ButtonBase в данный момент в нажатом состоянии. (Унаследовано от ButtonBase)
Поле
Получает или задает внешнее поле FrameworkElement. (Унаследовано от FrameworkElement)
название
Получает или задает идентифицирующее имя объекта. Когда процессор XAML создает дерево объектов из разметки XAML, код времени выполнения может ссылаться на объект XAMLdeclared по этому имени. (Унаследовано от FrameworkElement)
помутнение
Получает или задает степень непрозрачности объекта. (Унаследовано от UIElement)
Ресурсы
Получает локально определенный словарь ресурсов. В XAML вы можете устанавливать элементы ресурсов как дочерние элементы объекта элемента свойства frameworkElement.Resources посредством неявного синтаксиса коллекции XAML. (Унаследовано от FrameworkElement)
Стиль
Получает или задает экземпляр Style, который применяется для этого объекта во время макета и рендеринга. (Унаследовано от FrameworkElement)
шаблон
Получает или задает шаблон элемента управления. Шаблон элемента управления определяет внешний вид элемента управления в пользовательском интерфейсе и определяется в разметке XAML. (Унаследовано от контроля)
Вертикальное выравнивание
Получает или задает характеристики вертикального выравнивания, которые применяются к FrameworkElement, когда он состоит из родительского объекта, такого как панель или элемент управления. (Унаследовано от FrameworkElement)
видимость
Получает или задает видимость элемента UIE. Элемент UIElement, который не отображается, не отображается и не сообщает желаемый размер макету. (Унаследовано от UIElement)
ширина
Получает или задает ширину FrameworkElement. (Унаследовано от FrameworkElement)
Ниже приведены наиболее часто используемые методы Button.
| Старший | Метод и описание |
|---|---|
| 1 |
ClearValue Удаляет локальное значение свойства зависимости. (Унаследовано от DependencyObject) |
| 2 |
FindName Извлекает объект с указанным именем идентификатора. (Унаследовано от FrameworkElement) |
| 3 |
OnApplyTemplate Вызывается всякий раз, когда код приложения или внутренние процессы (например, перекомпоновка проходят компоновку) вызывают ApplyTemplate. Проще говоря, это означает, что метод вызывается непосредственно перед отображением элемента пользовательского интерфейса в вашем приложении. Переопределите этот метод, чтобы повлиять на стандартную логику пост-шаблона класса. (Унаследовано от FrameworkElement) |
| 4 |
OnContentChanged Вызывается при изменении значения свойства Content. (Унаследовано от ContentControl) |
| 5 |
OnDragEnter Вызывается до наступления события DragEnter. (Унаследовано от контроля) |
| 6 |
OnDragLeave Вызывается до наступления события DragLeave. (Унаследовано от контроля) |
| 7 |
OnDragOver Вызывается до наступления события DragOver. (Унаследовано от контроля) |
| 8 |
OnDrop Вызывается до наступления события Drop. (Унаследовано от контроля) |
| 9 |
OnGotFocus Вызывается до наступления события GotFocus. (Унаследовано от контроля) |
| 10 |
OnKeyDown Вызывается до наступления события KeyDown. (Унаследовано от контроля) |
| 11 |
OnKeyUp Вызывается до наступления события KeyUp. (Унаследовано от контроля) |
| 12 |
OnLostFocus Вызывается до наступления события LostFocus. (Унаследовано от контроля) |
| 13 |
SetBinding Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement) |
ClearValue
Удаляет локальное значение свойства зависимости. (Унаследовано от DependencyObject)
FindName
Извлекает объект с указанным именем идентификатора. (Унаследовано от FrameworkElement)
OnApplyTemplate
Вызывается всякий раз, когда код приложения или внутренние процессы (например, перекомпоновка проходят компоновку) вызывают ApplyTemplate. Проще говоря, это означает, что метод вызывается непосредственно перед отображением элемента пользовательского интерфейса в вашем приложении. Переопределите этот метод, чтобы повлиять на стандартную логику пост-шаблона класса. (Унаследовано от FrameworkElement)
OnContentChanged
Вызывается при изменении значения свойства Content. (Унаследовано от ContentControl)
OnDragEnter
Вызывается до наступления события DragEnter. (Унаследовано от контроля)
OnDragLeave
Вызывается до наступления события DragLeave. (Унаследовано от контроля)
OnDragOver
Вызывается до наступления события DragOver. (Унаследовано от контроля)
OnDrop
Вызывается до наступления события Drop. (Унаследовано от контроля)
OnGotFocus
Вызывается до наступления события GotFocus. (Унаследовано от контроля)
OnKeyDown
Вызывается до наступления события KeyDown. (Унаследовано от контроля)
OnKeyUp
Вызывается до наступления события KeyUp. (Унаследовано от контроля)
OnLostFocus
Вызывается до наступления события LostFocus. (Унаследовано от контроля)
SetBinding
Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement)
Ниже приведены наиболее часто используемые события кнопки.
| Старший | Описание события |
|---|---|
| 1 |
Нажмите Происходит при нажатии кнопки управления. (Унаследовано от ButtonBase) |
| 2 |
DataContextChanged Происходит при изменении значения свойства FrameworkElement.DataContext. (Унаследовано от FrameworkElement) |
| 3 |
DragEnter Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве цели. (Унаследовано от UIElement) |
| 4 |
DragLeave Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве источника. (Унаследовано от UIElement) |
| 5 |
Перетащить за Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве потенциальной цели удаления. (Унаследовано от UIElement) |
| 6 |
DragStarting Происходит, когда начинается операция перетаскивания. (Унаследовано от UIElement) |
| 7 |
GotFocus Происходит, когда UIElement получает фокус. (Унаследовано от UIElement) |
| 8 |
Держа Происходит, когда в области проверки попадания этого элемента происходит другое необработанное удержание. (Унаследовано от UIElement) |
| 9 |
IsEnabledChanged Происходит при изменении свойства IsEnabled. (Унаследовано от контроля) |
| 10 |
KeyDown Происходит при нажатии клавиши клавиатуры, когда элемент UIElement имеет фокус. (Унаследовано от UIElement) |
| 11 |
KeyUp Происходит при отпускании клавиши клавиатуры, когда элемент UIElement находится в фокусе. (Унаследовано от UIElement) |
| 12 |
LostFocus Происходит, когда элемент UIElement теряет фокус. (Унаследовано от UIElement) |
| 13 |
SizeChanged Происходит, когда свойство ActualHeight или ActualWidth изменяет значение в FrameworkElement. (Унаследовано от FrameworkElement) |
Нажмите
Происходит при нажатии кнопки управления. (Унаследовано от ButtonBase)
DataContextChanged
Происходит при изменении значения свойства FrameworkElement.DataContext. (Унаследовано от FrameworkElement)
DragEnter
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве цели. (Унаследовано от UIElement)
DragLeave
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве источника. (Унаследовано от UIElement)
Перетащить за
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве потенциальной цели удаления. (Унаследовано от UIElement)
DragStarting
Происходит, когда начинается операция перетаскивания. (Унаследовано от UIElement)
GotFocus
Происходит, когда UIElement получает фокус. (Унаследовано от UIElement)
Держа
Происходит, когда в области проверки попадания этого элемента происходит другое необработанное удержание. (Унаследовано от UIElement)
IsEnabledChanged
Происходит при изменении свойства IsEnabled. (Унаследовано от контроля)
KeyDown
Происходит при нажатии клавиши клавиатуры, когда элемент UIElement имеет фокус. (Унаследовано от UIElement)
KeyUp
Происходит при отпускании клавиши клавиатуры, когда элемент UIElement находится в фокусе. (Унаследовано от UIElement)
LostFocus
Происходит, когда элемент UIElement теряет фокус. (Унаследовано от UIElement)
SizeChanged
Происходит, когда свойство ActualHeight или ActualWidth изменяет значение в FrameworkElement. (Унаследовано от FrameworkElement)
| Старший | Кнопки и описание |
|---|---|
| 1 | HyperlinkButton
Кнопка HyperlinkButton не рисует стандартный фон кнопки. Вместо этого он просто отображает контент, который вы предоставляете. |
| 2 | ToggleButton & RepeatButton
Элемент управления RepeatButton запускает события Click непрерывно, пока кнопка удерживается нажатой. Элемент управления ToggleButton представляет собой кнопку, которая имеет два состояния (нажата или не нажата). |
| 3 | CheckBox
Элемент управления, который пользователь может выбрать (отметить) или отменить (снять флажок). Он предоставляет список параметров, которые может выбрать пользователь, например, список параметров, применяемых к приложению. |
| 4 | Переключатель
RadioButton — это кнопка, которая позволяет пользователю выбрать один вариант из группы параметров. |
Кнопка HyperlinkButton не рисует стандартный фон кнопки. Вместо этого он просто отображает контент, который вы предоставляете.
Элемент управления RepeatButton запускает события Click непрерывно, пока кнопка удерживается нажатой. Элемент управления ToggleButton представляет собой кнопку, которая имеет два состояния (нажата или не нажата).
Элемент управления, который пользователь может выбрать (отметить) или отменить (снять флажок). Он предоставляет список параметров, которые может выбрать пользователь, например, список параметров, применяемых к приложению.
RadioButton — это кнопка, которая позволяет пользователю выбрать один вариант из группы параметров.
Silverlight — Модель содержимого
Кнопки предлагают форму содержимого для содержимого модели. Модели часто появляются в элементах управления. Идея проста. Он будет принимать любой контент, а не только текст. Если вы хотите создать действительно экзотическую кнопку, вы можете даже поместить другие элементы управления содержимым, такие как текстовые поля и кнопки внутри (и вложить в них неподвижные элементы). Сомнительно, чтобы такой интерфейс имел много смысла, но это возможно.
Давайте посмотрим на простой пример с кнопкой, внутри кнопки другие элементы управления контентом.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую кнопку.
RangeControl
Полосы прокрутки и ползунка тесно связаны. Они оба позволяют пользователю выбирать входное значение из определенного диапазона. Условно эти элементы управления означают разные вещи. Полосы прокрутки обычно используются для установки положения в области мошонки, тогда как ползунок используется для указания некоторого значения или параметра. Это просто соглашения; элементы управления имеют похожее поведение и API.
Регуляторы диапазона просты в использовании. Вы указываете минимальное и максимальное значения, чтобы указать диапазон значений, которые вы хотите, чтобы ползунок представлял. Свойство Value будет меняться в зависимости от использования перетаскивания.
Иерархическое наследование класса Slider выглядит следующим образом:
Ниже приведены наиболее часто используемые свойства Slider .
| Старший | Описание недвижимости |
|---|---|
| 1 |
заголовок Получает или задает содержимое для заголовка элемента управления. |
| 2 |
HeaderProperty Идентифицирует свойство зависимости Header. |
| 3 |
HeaderTemplate Получает или задает шаблон данных, используемый для отображения содержимого заголовка элемента управления. |
| 4 |
HeaderTemplateProperty Определяет свойство зависимостей HeaderTemplate. |
| 5 |
IntermediateValue Получает или задает значение ползунка, пока пользователь взаимодействует с ним, до того, как значение будет привязано к значению тика или шага. Свойство SnapsTo указывает значение ползунка. |
| 6 |
IntermediateValueProperty Определяет свойство зависимостей IntermediateValue. |
| 7 |
IsDirectionReversed Получает или задает значение, указывающее направление увеличения значения. |
| 8 |
IsDirectionReversedProperty Определяет свойство зависимости IsDirectionReversed. |
| 9 |
IsThumbToolTipEnabled Получает или задает значение, определяющее, отображается ли значение ползунка во всплывающей подсказке для компонента Thumb ползунка. |
| 10 |
IsThumbToolTipEnabledProperty Идентифицирует свойство зависимостей IsThumbToolTipEnabled. |
| 11 |
ориентация Получает или задает ориентацию ползунка. |
| 12 |
OrientationProperty Определяет свойство зависимости Orientation. |
| 13 |
StepFrequency Получает или задает часть значения диапазона значений, для которого должны быть созданы шаги. |
| 14 |
StepFrequencyProperty Определяет свойство зависимости StepFrequency. |
| 15 |
ThumbToolTipValueConverter Получает или задает логику преобразователя, которая преобразует значение диапазона ползунка в содержимое всплывающей подсказки. |
| 16 |
ThumbToolTipValueConverterProperty Идентифицирует свойство зависимостей ThumbToolTipValueConverter. |
| 17 |
TickFrequency Получает или задает приращение диапазона значений, для которого должны быть созданы тики. |
| 18 |
TickFrequencyProperty Определяет свойство зависимости TickFrequency. |
| 19 |
TickPlacement Получает или задает значение, указывающее, где рисовать отметки относительно дорожки. |
| 20 |
TickPlacementProperty Определяет свойство зависимости TickPlacement. |
заголовок
Получает или задает содержимое для заголовка элемента управления.
HeaderProperty
Идентифицирует свойство зависимости Header.
HeaderTemplate
Получает или задает шаблон данных, используемый для отображения содержимого заголовка элемента управления.
HeaderTemplateProperty
Определяет свойство зависимостей HeaderTemplate.
IntermediateValue
Получает или задает значение ползунка, пока пользователь взаимодействует с ним, до того, как значение будет привязано к значению тика или шага. Свойство SnapsTo указывает значение ползунка.
IntermediateValueProperty
Определяет свойство зависимостей IntermediateValue.
IsDirectionReversed
Получает или задает значение, указывающее направление увеличения значения.
IsDirectionReversedProperty
Определяет свойство зависимости IsDirectionReversed.
IsThumbToolTipEnabled
Получает или задает значение, определяющее, отображается ли значение ползунка во всплывающей подсказке для компонента Thumb ползунка.
IsThumbToolTipEnabledProperty
Идентифицирует свойство зависимостей IsThumbToolTipEnabled.
ориентация
Получает или задает ориентацию ползунка.
OrientationProperty
Определяет свойство зависимости Orientation.
StepFrequency
Получает или задает часть значения диапазона значений, для которого должны быть созданы шаги.
StepFrequencyProperty
Определяет свойство зависимости StepFrequency.
ThumbToolTipValueConverter
Получает или задает логику преобразователя, которая преобразует значение диапазона ползунка в содержимое всплывающей подсказки.
ThumbToolTipValueConverterProperty
Идентифицирует свойство зависимостей ThumbToolTipValueConverter.
TickFrequency
Получает или задает приращение диапазона значений, для которого должны быть созданы тики.
TickFrequencyProperty
Определяет свойство зависимости TickFrequency.
TickPlacement
Получает или задает значение, указывающее, где рисовать отметки относительно дорожки.
TickPlacementProperty
Определяет свойство зависимости TickPlacement.
Ниже приведены наиболее часто используемые события в классе Slider .
| Старший | Описание события |
|---|---|
| 1 |
ManipulationCompleted Происходит после завершения манипуляции с элементом UIElement. (Унаследовано от UIElement) |
| 2 |
ManipulationDelta Происходит, когда устройство ввода меняет положение во время манипуляции. (Унаследовано от UIElement) |
| 3 |
ManipulationInertiaStarting Происходит, когда устройство ввода теряет контакт с объектом UIElement во время манипуляции и начинается инерция. (Унаследовано от UIElement) |
| 4 |
ManipulationStarted Происходит, когда устройство ввода начинает манипулирование элементом UIElement. (Унаследовано от UIElement) |
| 5 |
ManipulationStarting Происходит при первом создании процессора манипуляции. (Унаследовано от UIElement) |
| 6 |
ValueChanged Происходит при изменении значения диапазона. (Унаследовано от RangeBase) |
ManipulationCompleted
Происходит после завершения манипуляции с элементом UIElement. (Унаследовано от UIElement)
ManipulationDelta
Происходит, когда устройство ввода меняет положение во время манипуляции. (Унаследовано от UIElement)
ManipulationInertiaStarting
Происходит, когда устройство ввода теряет контакт с объектом UIElement во время манипуляции и начинается инерция. (Унаследовано от UIElement)
ManipulationStarted
Происходит, когда устройство ввода начинает манипулирование элементом UIElement. (Унаследовано от UIElement)
ManipulationStarting
Происходит при первом создании процессора манипуляции. (Унаследовано от UIElement)
ValueChanged
Происходит при изменении значения диапазона. (Унаследовано от RangeBase)
Ниже приведены наиболее часто используемые методы в классе Slider.
| Старший | Метод и описание |
|---|---|
| 1 |
OnManipulationCompleted Вызывается до наступления события ManipulationCompleted. (Унаследовано от контроля) |
| 2 |
OnManipulationDelta Вызывается до наступления события ManipulationDelta. (Унаследовано от контроля) |
| 3 |
OnManipulationInertiaStarting Вызывается до наступления события ManipulationInertiaStarting. (Унаследовано от контроля) |
| 4 |
OnManipulationStarted Вызывается до наступления события ManipulationStarted. (Унаследовано от контроля) |
| 5 |
OnManipulationStarting Вызывается до наступления события ManipulationStarting. (Унаследовано от контроля) |
| 6 |
OnMaximumChanged Вызывается при изменении свойства Maximum. (Унаследовано от RangeBase) |
| 7 |
OnMinimumChanged Вызывается при изменении свойства Minimum. (Унаследовано от RangeBase) |
| 8 |
OnValueChanged Запускает перенаправленное событие ValueChanged. (Унаследовано от RangeBase) |
| 9 |
SetBinding Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement) |
| 10 |
SetValue Устанавливает локальное значение свойства зависимостей для DependencyObject. (Унаследовано от DependencyObject) |
OnManipulationCompleted
Вызывается до наступления события ManipulationCompleted. (Унаследовано от контроля)
OnManipulationDelta
Вызывается до наступления события ManipulationDelta. (Унаследовано от контроля)
OnManipulationInertiaStarting
Вызывается до наступления события ManipulationInertiaStarting. (Унаследовано от контроля)
OnManipulationStarted
Вызывается до наступления события ManipulationStarted. (Унаследовано от контроля)
OnManipulationStarting
Вызывается до наступления события ManipulationStarting. (Унаследовано от контроля)
OnMaximumChanged
Вызывается при изменении свойства Maximum. (Унаследовано от RangeBase)
OnMinimumChanged
Вызывается при изменении свойства Minimum. (Унаследовано от RangeBase)
OnValueChanged
Запускает перенаправленное событие ValueChanged. (Унаследовано от RangeBase)
SetBinding
Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement)
SetValue
Устанавливает локальное значение свойства зависимостей для DependencyObject. (Унаследовано от DependencyObject)
пример
Давайте посмотрим на простой пример, в котором добавляются ползунок и эллипс, а ползунок контролирует ширину эллипса.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>
Ниже приведено значение измененной реализации события C #.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. Как вы можете видеть, когда вы перемещаете ползунок слева направо, ширина эллипса увеличивается.
Silverlight — ListBox
Список — это элемент управления, который предоставляет пользователю список элементов для выбора элемента. Пользователь может выбрать один или несколько элементов из предварительно определенного списка элементов одновременно. В ListBox несколько вариантов всегда видны пользователю без какого-либо взаимодействия с пользователем.
Окно списка представляет прокручиваемый список элементов. Если пользователь выбирает элемент, выбранный элемент меняет внешний вид, чтобы обозначить выбор. Он поддерживает более обширную форму модели содержимого и кнопки. Основное различие между кнопкой и списком состоит в том, что кнопка содержит один фрагмент содержимого, тогда как список разрешает каждый элемент в списке.
Иерархическое наследование класса ListBox выглядит следующим образом:
Ниже приведены наиболее часто используемые свойства класса ListBox .
| Старший | Описание недвижимости |
|---|---|
| 1 |
Фон Получает или задает кисть, которая обеспечивает фон элемента управления. (Унаследовано от контроля) |
| 2 |
BorderThickness Получает или задает толщину границы элемента управления. (Унаследовано от контроля) |
| 3 |
Семейство шрифтов Получает или задает шрифт, используемый для отображения текста в элементе управления. (Унаследовано от контроля) |
| 4 |
Размер шрифта Получает или задает размер текста в этом элементе управления. (Унаследовано от контроля) |
| 5 |
Стиль шрифта Получает или задает стиль, в котором отображается текст. (Унаследовано от контроля) |
| 6 |
FontWeight Получает или задает толщину указанного шрифта. (Унаследовано от контроля) |
| 7 |
передний план Получает или задает кисть, которая описывает цвет переднего плана. (Унаследовано от контроля) |
| 8 |
GroupStyle Получает коллекцию объектов GroupStyle, которые определяют внешний вид каждого уровня групп. (Унаследовано от ItemsControl) |
| 9 |
Рост Получает или задает предлагаемую высоту FrameworkElement. (Унаследовано от FrameworkElement) |
| 10 |
Горизонтальное выравнивание Получает или задает характеристики горизонтального выравнивания, которые применяются к FrameworkElement при его создании в родительском макете, например в панели или элементах управления. (Унаследовано от FrameworkElement) |
| 11 |
Включен Получает или задает значение, указывающее, может ли пользователь взаимодействовать с элементом управления. (Унаследовано от контроля) |
| 12 |
Вещь Получает коллекцию, используемую для создания содержимого элемента управления. (Унаследовано от ItemsControl) |
| 13 |
ItemsSource Получает или задает источник объекта, используемый для генерации содержимого ItemsControl. (Унаследовано от ItemsControl) |
| 14 |
Поле Получает или задает внешнее поле FrameworkElement. (Унаследовано от FrameworkElement) |
| 15 |
название Получает или задает идентифицирующее имя объекта. Когда процессор XAML создает дерево объектов из разметки XAML, код времени выполнения может ссылаться на объявленный XAML объект по этому имени. (Унаследовано от FrameworkElement) |
| 16 |
помутнение Получает или задает степень непрозрачности объекта. (Унаследовано от UIElement) |
| 17 |
SelectedIndex Получает или задает индекс выбранного элемента. (Унаследовано от Selector) |
| 18 |
SelectedItem Получает или задает выбранный элемент. (Унаследовано от Selector) |
| 19 |
SelectedValue Получает или задает значение выбранного элемента, полученное с помощью SelectedValuePath. (Унаследовано от Selector) |
| 20 |
Стиль Получает или задает экземпляр Style, который применяется для этого объекта во время макета и рендеринга. (Унаследовано от FrameworkElement) |
| 21 |
Вертикальное выравнивание Получает или задает характеристики вертикального выравнивания, которые применяются к FrameworkElement, когда он состоит из родительского объекта, такого как панель или элемент управления. (Унаследовано от FrameworkElement) |
| 22 |
ширина Получает или задает ширину FrameworkElement. (Унаследовано от FrameworkElement) |
Фон
Получает или задает кисть, которая обеспечивает фон элемента управления. (Унаследовано от контроля)
BorderThickness
Получает или задает толщину границы элемента управления. (Унаследовано от контроля)
Семейство шрифтов
Получает или задает шрифт, используемый для отображения текста в элементе управления. (Унаследовано от контроля)
Размер шрифта
Получает или задает размер текста в этом элементе управления. (Унаследовано от контроля)
Стиль шрифта
Получает или задает стиль, в котором отображается текст. (Унаследовано от контроля)
FontWeight
Получает или задает толщину указанного шрифта. (Унаследовано от контроля)
передний план
Получает или задает кисть, которая описывает цвет переднего плана. (Унаследовано от контроля)
GroupStyle
Получает коллекцию объектов GroupStyle, которые определяют внешний вид каждого уровня групп. (Унаследовано от ItemsControl)
Рост
Получает или задает предлагаемую высоту FrameworkElement. (Унаследовано от FrameworkElement)
Горизонтальное выравнивание
Получает или задает характеристики горизонтального выравнивания, которые применяются к FrameworkElement при его создании в родительском макете, например в панели или элементах управления. (Унаследовано от FrameworkElement)
Включен
Получает или задает значение, указывающее, может ли пользователь взаимодействовать с элементом управления. (Унаследовано от контроля)
Вещь
Получает коллекцию, используемую для создания содержимого элемента управления. (Унаследовано от ItemsControl)
ItemsSource
Получает или задает источник объекта, используемый для генерации содержимого ItemsControl. (Унаследовано от ItemsControl)
Поле
Получает или задает внешнее поле FrameworkElement. (Унаследовано от FrameworkElement)
название
Получает или задает идентифицирующее имя объекта. Когда процессор XAML создает дерево объектов из разметки XAML, код времени выполнения может ссылаться на объявленный XAML объект по этому имени. (Унаследовано от FrameworkElement)
помутнение
Получает или задает степень непрозрачности объекта. (Унаследовано от UIElement)
SelectedIndex
Получает или задает индекс выбранного элемента. (Унаследовано от Selector)
SelectedItem
Получает или задает выбранный элемент. (Унаследовано от Selector)
SelectedValue
Получает или задает значение выбранного элемента, полученное с помощью SelectedValuePath. (Унаследовано от Selector)
Стиль
Получает или задает экземпляр Style, который применяется для этого объекта во время макета и рендеринга. (Унаследовано от FrameworkElement)
Вертикальное выравнивание
Получает или задает характеристики вертикального выравнивания, которые применяются к FrameworkElement, когда он состоит из родительского объекта, такого как панель или элемент управления. (Унаследовано от FrameworkElement)
ширина
Получает или задает ширину FrameworkElement. (Унаследовано от FrameworkElement)
Ниже приведены наиболее часто используемые события ListBox .
| Старший | Описание события |
|---|---|
| 1 |
DragEnter Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве цели. (Унаследовано от UIElement) |
| 2 |
DragLeave Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве источника. (Унаследовано от UIElement) |
| 3 |
Перетащить за Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве потенциальной цели удаления. (Унаследовано от UIElement) |
| 4 |
DragStarting Происходит, когда начинается операция перетаскивания. (Унаследовано от UIElement) |
| 5 |
Капля Происходит, когда система ввода сообщает об основном событии удаления с этим элементом в качестве цели удаления. (Унаследовано от UIElement) |
| 6 |
DropCompleted Происходит, когда операция перетаскивания завершена. (Унаследовано от UIElement) |
| 7 |
GotFocus Происходит, когда UIElement получает фокус. (Унаследовано от UIElement) |
| 8 |
IsEnabledChanged Происходит при изменении свойства IsEnabled. (Унаследовано от контроля) |
| 9 |
KeyDown Происходит при нажатии клавиши клавиатуры, когда элемент UIElement имеет фокус. (Унаследовано от UIElement) |
| 10 |
KeyUp Происходит при отпускании клавиши клавиатуры, когда элемент UIElement находится в фокусе. (Унаследовано от UIElement) |
| 11 |
LostFocus Происходит, когда элемент UIElement теряет фокус. (Унаследовано от UIElement) |
| 12 |
SelectionChanged Происходит при изменении текущего выбранного элемента. (Унаследовано от Selector) |
| 13 |
SizeChanged Происходит, когда свойство ActualHeight или ActualWidth изменяет значение в FrameworkElement. (Унаследовано от FrameworkElement) |
DragEnter
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве цели. (Унаследовано от UIElement)
DragLeave
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве источника. (Унаследовано от UIElement)
Перетащить за
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве потенциальной цели удаления. (Унаследовано от UIElement)
DragStarting
Происходит, когда начинается операция перетаскивания. (Унаследовано от UIElement)
Капля
Происходит, когда система ввода сообщает об основном событии удаления с этим элементом в качестве цели удаления. (Унаследовано от UIElement)
DropCompleted
Происходит, когда операция перетаскивания завершена. (Унаследовано от UIElement)
GotFocus
Происходит, когда UIElement получает фокус. (Унаследовано от UIElement)
IsEnabledChanged
Происходит при изменении свойства IsEnabled. (Унаследовано от контроля)
KeyDown
Происходит при нажатии клавиши клавиатуры, когда элемент UIElement имеет фокус. (Унаследовано от UIElement)
KeyUp
Происходит при отпускании клавиши клавиатуры, когда элемент UIElement находится в фокусе. (Унаследовано от UIElement)
LostFocus
Происходит, когда элемент UIElement теряет фокус. (Унаследовано от UIElement)
SelectionChanged
Происходит при изменении текущего выбранного элемента. (Унаследовано от Selector)
SizeChanged
Происходит, когда свойство ActualHeight или ActualWidth изменяет значение в FrameworkElement. (Унаследовано от FrameworkElement)
Ниже приведены наиболее часто используемые методы ListBox .
| Старший | Метод и описание |
|---|---|
| 1 |
организовать Размещает дочерние объекты и определяет размер для UIElement. Родительские объекты, которые реализуют пользовательский макет для своих дочерних элементов, должны вызывать этот метод из своих реализаций переопределения макета, чтобы сформировать рекурсивное обновление макета. (Унаследовано от UIElement) |
| 2 |
FindName Извлекает объект с указанным именем идентификатора. (Унаследовано от FrameworkElement) |
| 3 |
фокус Попытки установить фокус на элементе управления. (Унаследовано от контроля) |
| 4 |
ПолучитьЗначение Возвращает текущее действующее значение свойства зависимостей из DependencyObject. (Унаследовано от DependencyObject) |
| 5 |
IndexFromContainer Возвращает индекс для элемента, который имеет указанный сгенерированный контейнер. (Унаследовано от ItemsControl) |
| 6 |
OnDragEnter Вызывается до наступления события DragEnter. (Унаследовано от контроля) |
| 7 |
OnDragLeave Вызывается до наступления события DragLeave. (Унаследовано от контроля) |
| 8 |
OnDragOver Вызывается до наступления события DragOver. (Унаследовано от контроля) |
| 9 |
OnDrop Вызывается до наступления события Drop. (Унаследовано от контроля) |
| 10 |
OnKeyDown Вызывается до наступления события KeyDown. (Унаследовано от контроля) |
| 11 |
OnKeyUp Вызывается до наступления события KeyUp. (Унаследовано от контроля) |
| 12 |
OnLostFocus Вызывается до наступления события LostFocus. (Унаследовано от контроля) |
| 13 |
ReadLocalValue Возвращает локальное значение свойства зависимости, если установлено локальное значение. (Унаследовано от DependencyObject) |
| 14 |
SetBinding Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement) |
| 15 |
SetValue Устанавливает локальное значение свойства зависимостей для DependencyObject. (Унаследовано от DependencyObject) |
организовать
Размещает дочерние объекты и определяет размер для UIElement. Родительские объекты, которые реализуют пользовательский макет для своих дочерних элементов, должны вызывать этот метод из своих реализаций переопределения макета, чтобы сформировать рекурсивное обновление макета. (Унаследовано от UIElement)
FindName
Извлекает объект с указанным именем идентификатора. (Унаследовано от FrameworkElement)
фокус
Попытки установить фокус на элементе управления. (Унаследовано от контроля)
ПолучитьЗначение
Возвращает текущее действующее значение свойства зависимостей из DependencyObject. (Унаследовано от DependencyObject)
IndexFromContainer
Возвращает индекс для элемента, который имеет указанный сгенерированный контейнер. (Унаследовано от ItemsControl)
OnDragEnter
Вызывается до наступления события DragEnter. (Унаследовано от контроля)
OnDragLeave
Вызывается до наступления события DragLeave. (Унаследовано от контроля)
OnDragOver
Вызывается до наступления события DragOver. (Унаследовано от контроля)
OnDrop
Вызывается до наступления события Drop. (Унаследовано от контроля)
OnKeyDown
Вызывается до наступления события KeyDown. (Унаследовано от контроля)
OnKeyUp
Вызывается до наступления события KeyUp. (Унаследовано от контроля)
OnLostFocus
Вызывается до наступления события LostFocus. (Унаследовано от контроля)
ReadLocalValue
Возвращает локальное значение свойства зависимости, если установлено локальное значение. (Унаследовано от DependencyObject)
SetBinding
Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement)
SetValue
Устанавливает локальное значение свойства зависимостей для DependencyObject. (Унаследовано от DependencyObject)
Давайте рассмотрим простой пример, в котором различные элементы пользовательского интерфейса добавляются в ListBox .
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>
Ниже приведена реализация C #.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите список, в котором содержится смесь графического текста, а также редактируемое поле, в котором вы можете ввести текст.
| Старший | Управление и описание |
|---|---|
| 1 | Calendar & DatePicker
Calendar & DatePicker представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря. Он обеспечивает базовую навигацию с помощью мыши или клавиатуры. |
| 2 | TabControl
Контейнер, который помещает элементы в отдельные вкладки и позволяет пользователю просматривать только одну вкладку за раз. Это позволяет пользователю выбирать из нескольких различных представлений, нажимая на заголовки вкладок. |
| 3 | Неожиданно возникнуть
Этот класс отображает содержимое поверх существующего содержимого в пределах окна приложения. Это временно отображается на другом контенте. |
| 4 | ToolTip
Подсказка представляет собой элемент управления, который создает всплывающее окно, в котором отображается информация для элемента в графическом интерфейсе. Silverlight позволяет прикрепить всплывающую подсказку к любому элементу управления. |
Calendar & DatePicker представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря. Он обеспечивает базовую навигацию с помощью мыши или клавиатуры.
Контейнер, который помещает элементы в отдельные вкладки и позволяет пользователю просматривать только одну вкладку за раз. Это позволяет пользователю выбирать из нескольких различных представлений, нажимая на заголовки вкладок.
Этот класс отображает содержимое поверх существующего содержимого в пределах окна приложения. Это временно отображается на другом контенте.
Подсказка представляет собой элемент управления, который создает всплывающее окно, в котором отображается информация для элемента в графическом интерфейсе. Silverlight позволяет прикрепить всплывающую подсказку к любому элементу управления.
Silverlight — Шаблоны
Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления с ним связан шаблон по умолчанию, который создает видимость этого элемента управления.
В приложении WPF вы можете легко создавать свои собственные шаблоны, когда вы хотите настроить визуальное поведение и внешний вид элемента управления.
Некоторые важные особенности —
-
Все элементы пользовательского интерфейса имеют внешний вид и поведение, например, Button имеет внешний вид и поведение.
-
Событие щелчка или событие наведения мыши — это поведение, которое запускается в ответ на щелчок и наведение мыши, и по умолчанию используется внешний вид кнопки, который можно изменить с помощью шаблона элемента управления .
Все элементы пользовательского интерфейса имеют внешний вид и поведение, например, Button имеет внешний вид и поведение.
Событие щелчка или событие наведения мыши — это поведение, которое запускается в ответ на щелчок и наведение мыши, и по умолчанию используется внешний вид кнопки, который можно изменить с помощью шаблона элемента управления .
Давайте снова посмотрим на простой пример, в котором кнопка определяется с помощью шаблона.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Подключение шаблона
Все элементы управления, которые мы хотим шаблонировать, имеют привязки к шаблону. Некоторые аспекты немного сложнее. Например, в любой момент, когда у вас есть форма модели содержимого, одной только привязки к шаблону недостаточно для того, что вы видели на кнопке. Мы также должны использовать предъявителя контента, как показано в примере выше.
Silverlight — Визуальное состояние
Хорошо, если ваш пользователь может сказать, какой бит приложения может ответить на вход. В некоторой степени это можно сделать, просто сделав кнопки похожими на кнопки. Если что-то выглядит кликабельно, это, вероятно, так.
Однако в современном дизайне пользовательского интерфейса существует соглашение о том, что элемент пользовательского интерфейса также должен сигнализировать о готовности реагировать, изменяя своих родителей, когда мышь перемещается над ними.
Например, встроенный элемент управления кнопки немного меняет свой фон, когда мышь перемещается, чтобы намекнуть, что он является интерактивным, а затем при щелчке меняет родителей, чтобы он выглядел как выбранный. Почти все элементы управления должны это делать, а дизайнерам нужен способ создавать и редактировать анимации, чтобы это произошло.
State & State Group
Давайте посмотрим на пример визуального состояния в действии. Рассмотрим флажок. Он может быть не отмечен или отмечен, и, если вы выберете, он может поддерживать третье неопределенное состояние. Элемент управления должен выглядеть по-разному для всех трех случаев. Следовательно, у нас есть три визуальных состояния.
Чтобы продемонстрировать, что он готов реагировать на пользовательский ввод, флажок слегка меняет свой внешний вид, когда мышь перемещается над ним, и еще больше изменяется, когда мышь удерживается там. Четвертое состояние должно быть рассмотрено, если флажок отключен, он выглядит великолепно и сигнализирует, что он не будет реагировать на ввод пользователя.
Итак, у нас есть еще четыре государства здесь. В любой момент времени визуальное состояние флажка должно быть либо « Обычный», «Наведите курсор мыши», «Проверен» или « Отключен» . В то же время он должен быть либо отмечен, либо не отмечен, либо не определен .
Диспетчер визуальных состояний
Поскольку его шаблоны определяют внешний вид элементов управления, шаблон должен определять, что происходит с каждым из визуальных состояний. Шаблоны, которые мы рассмотрели до сих пор, не содержат такой информации. В результате внешний вид элементов управления остается статичным независимо от его текущего состояния.
Чтобы добавить визуальные состояния в шаблон, вы начинаете с добавления элемента свойства.
-
Самая простая вещь, которую вы можете сделать для обработки визуального состояния, — это определить анимацию, которая будет запускаться, когда элемент управления переходит в определенное состояние.
-
Элементы управления уведомляют класс диспетчера визуальных состояний о каждом изменении состояния.
-
Затем менеджер визуальных состояний просматривает этот раздел шаблона и выясняет, какую анимацию запустить.
-
Таким образом, когда флажок вводится при завышении мыши, эта анимация запускается, изменяя цвет какой-либо части шаблона.
Самая простая вещь, которую вы можете сделать для обработки визуального состояния, — это определить анимацию, которая будет запускаться, когда элемент управления переходит в определенное состояние.
Элементы управления уведомляют класс диспетчера визуальных состояний о каждом изменении состояния.
Затем менеджер визуальных состояний просматривает этот раздел шаблона и выясняет, какую анимацию запустить.
Таким образом, когда флажок вводится при завышении мыши, эта анимация запускается, изменяя цвет какой-либо части шаблона.
Давайте рассмотрим простой пример, используя механизмы визуального состояния, чтобы создать собственный шаблон для флажка, который отражает изменения состояния.
Ниже приведен код XAML для пользовательского шаблона флажка с визуальным состоянием .
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу, которая содержит один флажок .
Когда курсор войдет в область флажка, он изменит состояние.
Когда вы нажмете на флажок , вы увидите следующее состояние.
Мы рекомендуем вам выполнить приведенный выше пример для лучшего понимания.
Silverlight — привязка данных
Привязка данных — это механизм в приложении Silverlight, который обеспечивает простой и легкий способ для приложений среды выполнения Windows, использующих частичные классы для отображения и взаимодействия с данными. Управление данными полностью отделено от способа отображения данных в этом механизме. Привязка данных обеспечивает поток данных между элементами пользовательского интерфейса и объектом данных в пользовательском интерфейсе. Когда привязка установлена и данные или ваша бизнес-модель изменяются, она будет автоматически отражать обновления элементов пользовательского интерфейса и наоборот. Также возможно связать не со стандартным источником данных, а с другим элементом на странице.
Привязка данных имеет следующие два типа —
- Односторонняя привязка данных
- Двусторонняя привязка данных
Одностороннее связывание данных
При односторонней привязке данных данные привязываются от своего источника (то есть объекта, который содержит данные) к своей цели (то есть объекту, который отображает данные).
Давайте посмотрим на простой пример односторонней привязки данных.
Ниже приведен код XAML, в котором создаются две метки, два текстовых поля и одна кнопка с некоторыми свойствами.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>
Мы наблюдаем следующие вещи —
-
Текстовые свойства обоих текстовых полей связываются с « Имя » и « Возраст », которые являются переменными класса класса Person, как показано ниже.
-
В классе Person у нас есть только две переменные Name и Age , и его объект инициализируется в классе MainPage .
-
В коде XAML мы связываемся со свойством Name и Age, но мы не выбрали, какое свойство принадлежит объекту.
-
Самый простой способ — назначить объект DataContext , свойства которого мы связываем в коде C # в конструкторе MainPage, как показано ниже.
Текстовые свойства обоих текстовых полей связываются с « Имя » и « Возраст », которые являются переменными класса класса Person, как показано ниже.
В классе Person у нас есть только две переменные Name и Age , и его объект инициализируется в классе MainPage .
В коде XAML мы связываемся со свойством Name и Age, но мы не выбрали, какое свойство принадлежит объекту.
Самый простой способ — назначить объект DataContext , свойства которого мы связываем в коде C # в конструкторе MainPage, как показано ниже.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
Позвольте нам запустить это приложение, и вы сразу увидите на своей веб-странице, что мы успешно связались с именем и возрастом этого объекта Person.
Когда вы нажимаете кнопку « Показать» , в окне сообщения отображаются имя и возраст.
Давайте изменим Имя и Возраст в диалоговом окне выше.
Теперь, если вы нажмете кнопку « Показать» , то снова появится то же сообщение.
Это связано с тем, что режим привязки данных установлен в одностороннем порядке в коде XAML. Чтобы показать обновленное сообщение, вам нужно понять двустороннюю привязку данных.
Двусторонняя привязка данных
При двусторонней привязке пользователь может изменять данные через пользовательский интерфейс и обновлять эти данные в источнике. Если источник изменяется, когда пользователь просматривает представление, вы хотите, чтобы представление было обновлено.
Давайте посмотрим на тот же пример, но изменим только режим привязки с одностороннего на двусторонний в коде XAML, как показано ниже.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>
Давайте снова запустим это приложение, и вы увидите тот же результат.
Давайте изменим Имя и Возраст в диалоговом окне выше.
Теперь, если вы нажмете кнопку « Показать» , отобразится обновленное сообщение.
Silverlight — интеграция с браузером
В этой главе мы увидим, как приложение Silverlight может работать в сочетании с веб-страницей, используя поддержку интеграции с браузером.
Мы можем исследовать интеграцию Silverlight с браузером следующими двумя способами:
-
Код JavaScript, запущенный в браузере, может получить доступ к функциям вашего приложения Silverlight.
-
Silverlight имеет возможность предоставлять обертки JavaScript для объектов. Ваш код .NET, работающий внутри подключаемого модуля Silverlight, имеет доступ к HTML DOM и другим функциям сценариев браузера из-за оболочек Silverlight .NET для объектов JavaScript.
Код JavaScript, запущенный в браузере, может получить доступ к функциям вашего приложения Silverlight.
Silverlight имеет возможность предоставлять обертки JavaScript для объектов. Ваш код .NET, работающий внутри подключаемого модуля Silverlight, имеет доступ к HTML DOM и другим функциям сценариев браузера из-за оболочек Silverlight .NET для объектов JavaScript.
Мы увидим, как программное приложение на основе браузера может постоянно хранить информацию на клиенте.
Silverlight и HTML
Что касается мира HTML, контент Silverlight — это всего лишь один элемент. Это верно для макета. Весь плагин Silverlight и все его содержимое выглядит как один элемент объекта.
Вы должны иметь в виду, что —
-
Silverlight не был заменой HTML, он был разработан, чтобы дополнить его. Следовательно, возможность доступа только к другому элементу в DOM важна.
-
Это позволяет использовать Silverlight там, где это необходимо.
-
На странице, которая в основном использует HTML, интеграция Silverlight с миром браузера выходит за рамки простого существования в качестве элемента DOM при условии обычного HTML-макета.
Silverlight не был заменой HTML, он был разработан, чтобы дополнить его. Следовательно, возможность доступа только к другому элементу в DOM важна.
Это позволяет использовать Silverlight там, где это необходимо.
На странице, которая в основном использует HTML, интеграция Silverlight с миром браузера выходит за рамки простого существования в качестве элемента DOM при условии обычного HTML-макета.
Доступ к DOM
Содержимое Silverlight должно полностью участвовать на веб-странице. Поэтому он должен иметь доступ к HTML DOM. Silverlight предоставляет объекты-мосты, которые обертывают объекты сценариев браузера в объекты Dot Net, класс объектов Script в системе. Пространство имен браузера предоставляет методы, позволяющие читать и записывать свойства и выделять функции для объекта сценария браузера.
Вам нужен способ получить объект Script в первую очередь. Silverlight предоставляет класс страниц HTML, который дает вам доступ к различным страницам функций, таким как объекты Script.
Давайте посмотрим на простой пример, в котором у нас есть простой скрипт, который создает объект с несколькими атрибутами. Некоторые из них являются просто значениями, а некоторые из них являются функциями.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
Ниже приведен код XAML, в который добавлена кнопка.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>
Вот реализация нажатия кнопки, при которой вызывается скрипт, который создается в HTML-файле.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}
Ниже приведен полный HTML-файл.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>
Когда приведенный выше код скомпилирован и выполнен, вы увидите все значения в окне вывода, которые извлекаются из файла HTML.
Silverlight — приложения вне браузера
Теперь мы собираемся изучить поддержку Silverlight для приложений, которые могут быть установлены на компьютере конечного пользователя для запуска вне веб-браузера, как обычное приложение Windows. Существует три основные причины, по которым вы можете захотеть, чтобы ваше приложение могло работать вне браузера:
- взаимодействие
- Не в сети
- Повышенное доверие
взаимодействие
Это может обеспечить лучший дизайн взаимодействия. Навигационная модель Интернета не очень подходит для некоторых приложений. Например, адресная строка и кнопка «Назад» могут быть пустой тратой и бесполезны.
Важность Silverlight здесь, как указано ниже —
-
Веб-приложения могут использовать клиентские технологии, такие как Silverlight, Flash или AJAX, для обеспечения непрерывного обновления одной страницы, что устраняет необходимость перехода на другие страницы.
-
В некоторых приложениях пользователь может тратить много минут или даже часов на то, что браузер считает одной страницей.
-
Для такого рода приложений кнопка « Назад» может привести к довольно неожиданному выходу из приложения, поскольку она вернет вас обратно на любую страницу, на которой вы были до входа в приложение.
-
Определенно, приложения, не являющиеся веб-приложениями, обычно лучше обслуживаются из-за отсутствия браузера, поскольку это избавляет браузер от Chrome. Как правило, удобство использования — не единственная причина отсутствия браузера.
Веб-приложения могут использовать клиентские технологии, такие как Silverlight, Flash или AJAX, для обеспечения непрерывного обновления одной страницы, что устраняет необходимость перехода на другие страницы.
В некоторых приложениях пользователь может тратить много минут или даже часов на то, что браузер считает одной страницей.
Для такого рода приложений кнопка « Назад» может привести к довольно неожиданному выходу из приложения, поскольку она вернет вас обратно на любую страницу, на которой вы были до входа в приложение.
Определенно, приложения, не являющиеся веб-приложениями, обычно лучше обслуживаются из-за отсутствия браузера, поскольку это избавляет браузер от Chrome. Как правило, удобство использования — не единственная причина отсутствия браузера.
Не в сети
Другой причиной использования этой функции является включение автономного выполнения. Когда приложение Silverlight установлено для работы вне браузера, оно копируется в репозиторий для каждого пользователя на локальном компьютере и становится доступным через обычные механизмы операционной системы для запуска приложений, например, меню «Пуск» в Windows.
-
Приложение будет доступно, даже если у пользователя нет подключения к Интернету.
-
Очевидно, что это полезно только для приложений, которые не зависят полностью от информации на стороне сервера.
-
Например, приложение автоматического отслеживания для службы доставки посылок было бы бесполезным без подключения к сети.
-
Для некоторых приложений возможность продолжать работу при случайных сбоях подключения очень полезна.
Приложение будет доступно, даже если у пользователя нет подключения к Интернету.
Очевидно, что это полезно только для приложений, которые не зависят полностью от информации на стороне сервера.
Например, приложение автоматического отслеживания для службы доставки посылок было бы бесполезным без подключения к сети.
Для некоторых приложений возможность продолжать работу при случайных сбоях подключения очень полезна.
Повышенное доверие
В Silverlight версии 4 добавлена поддержка доверенных приложений. Песочница безопасности Silverlight обычно блокирует определенные привилегированные операции, такие как доступ к файлам пользователя.
Однако приложение вне браузера может запрашивать повышение прав. Если пользователь удовлетворяет этот запрос, приложение может выполнять больше работы, которую может выполнять любое обычное приложение Windows, например, использование COM Automation или настройка границы окна.
Приложениям, которые запускаются внутри браузера, никогда не доверяют, поэтому вы должны написать приложение вне браузера, если вы хотите использовать эти функции.
Включение OOB
Как мы пишем приложение вне браузера? Это очень просто. Мы должны изменить один параметр в свойствах проекта Silverlight, и он просто добавляет подходящий параметр в AppManifest.xaml .
Давайте посмотрим, как это работает.
-
Когда ваш манифест указывает, что выполнение вне браузера поддерживается, это не имеет никакого начального эффекта. Приложение будет работать в браузере как обычно.
-
Однако, если пользователь щелкнет правой кнопкой мыши, стандартное Silverlight ContextMenu предлагает дополнительный элемент для установки приложения на компьютер.
Когда ваш манифест указывает, что выполнение вне браузера поддерживается, это не имеет никакого начального эффекта. Приложение будет работать в браузере как обычно.
Однако, если пользователь щелкнет правой кнопкой мыши, стандартное Silverlight ContextMenu предлагает дополнительный элемент для установки приложения на компьютер.
-
Если пользователь выбирает этот элемент, появляется диалоговое окно с запросом подтверждения. Он также спрашивает, должно ли приложение быть доступным из меню «Пуск», с рабочего стола или из обоих.
Если пользователь выбирает этот элемент, появляется диалоговое окно с запросом подтверждения. Он также спрашивает, должно ли приложение быть доступным из меню «Пуск», с рабочего стола или из обоих.
-
Вам не нужно полагаться на контекстное меню. Вы также можете предложить кнопку, которую пользователь может щелкнуть, чтобы установить приложение, потому что есть API, который можно вызвать, чтобы начать установку.
-
Когда вы запускаете установку программно, пользователь все равно видит диалоговое окно. Вы не можете установить свое приложение без согласия пользователя.
Вам не нужно полагаться на контекстное меню. Вы также можете предложить кнопку, которую пользователь может щелкнуть, чтобы установить приложение, потому что есть API, который можно вызвать, чтобы начать установку.
Когда вы запускаете установку программно, пользователь все равно видит диалоговое окно. Вы не можете установить свое приложение без согласия пользователя.
Приложение Silverlight
Вот очень простое приложение Silverlight. Ниже приведен код XAML.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>
Шаг 1. Чтобы включить выполнение вне браузера, перейдите в свойства проекта и перейдите на вкладку Silverlight. Все, что нам нужно сделать, — установить флажок Включить запущенное приложение из браузера .
Если вы запустите это приложение, вы заметите, что у вас вообще не будет веб-браузера.
Фактически, Visual Studio приняла решение от вашего имени. Когда вы включили выполнение вне браузера , оно несправедливо изменило ваши настройки отладки.
Шаг 2. Итак, в обозревателе решений обратите внимание, что проект Silverlight выделен жирным шрифтом, что указывает на то, что это проект запуска.
Это было не так раньше. Это был веб-проект. Прямо сейчас мы не хотим этого, потому что мы хотим показать, как этот флажок меняет вещи для конечного пользователя.
Шаг 3 — Мы вернем веб-проект к запуску.
Шаг 4 — Запустите приложение еще раз, и вы увидите, что приложение теперь снова в браузере.
Шаг 5 — Щелкните правой кнопкой мыши веб-страницу. Вы заметите обычную запись Silverlight в контекстном меню и дополнительный элемент для установки.
Шаг 6 — Когда вы выбираете второй вариант, появляется диалоговое окно Install application, как показано ниже.
Обратите внимание, что он показывает корневой URL веб-сайта, с которого пришло приложение. Мы используем локальный отладочный веб-сервер, предоставляемый Visual Studio, поэтому он говорит localhost.
Шаг 7 — Нажмите OK , и приложение запустится в собственном окне, отдельном от браузера.
Вполне естественно думать, что это окно каким-то образом принадлежит браузеру или подключено к нему, но это не так. Вы можете закрыть браузер, и это окно остается вокруг. Что еще более важно, вы можете закрыть это окно, а затем повторно запустить приложение, не используя браузер вообще.
Шаг 8. Если вы откроете диалоговое окно « Поиск » в меню « Пуск» и начнете вводить имя приложения, оно отобразится так же, как и любое другое обычное приложение Windows.
Шаг 9 — Вы можете запустить его так, чтобы браузер нигде не был виден.
Чтобы удалить приложение
Контекстное меню по умолчанию в приложении обеспечивает простой способ сделать это. Пользователь может разумно ожидать удалить его так же, как и любое другое приложение.
Вы также можете удалить, щелкнув правой кнопкой мыши на веб-странице и выбрав Удалить это приложение… .
Настройки OOB
Хотя нам нужно было изменить только одну настройку, чтобы включить работу вне браузера, на практике вы обычно захотите сделать немного больше. Файл AppManifest.xaml может содержать несколько параметров, связанных с работой вне браузера , которые мы обычно настраиваем через Visual Studio.
Как вы, возможно, заметили, когда вы установили флажок, чтобы включить запуск вне браузера , Visual Studio включил кнопку с надписью «Настройки вне браузера» .
Давайте посмотрим на это, нажав на кнопку. Это создаст следующее диалоговое окно.
-
Первое, что мы можем настроить, это текст, который появляется как заголовок окна .
-
У нас также есть возможность фиксировать размеры и расположение окон, но мы пока оставим их включенными автоматически.
-
Это имя ярлыка появляется в меню « Пуск» и на рабочем столе появляется ссылка на приложение после его установки.
-
Это также текст, который появляется в контекстном меню и диалоговом окне установки приложения.
-
Это описание приложения появляется во всплывающей подсказке, когда я наводю курсор мыши на ярлыки.
-
Мы можем предоставить иконки разных размеров. Они должны быть встроены в ваш проект.
Первое, что мы можем настроить, это текст, который появляется как заголовок окна .
У нас также есть возможность фиксировать размеры и расположение окон, но мы пока оставим их включенными автоматически.
Это имя ярлыка появляется в меню « Пуск» и на рабочем столе появляется ссылка на приложение после его установки.
Это также текст, который появляется в контекстном меню и диалоговом окне установки приложения.
Это описание приложения появляется во всплывающей подсказке, когда я наводю курсор мыши на ярлыки.
Мы можем предоставить иконки разных размеров. Они должны быть встроены в ваш проект.
Приложения, ресурсы и развертывание
В этой главе мы рассмотрим общие проблемы, связанные с созданием и развертыванием приложений, а также необходимые им ресурсы.
Загрузка плагина
Минимальные требования для запуска приложения Silverlight — это размещение веб-страницы, содержащей тег объекта для загрузки подключаемого модуля Silverlight, и самого скомпилированного содержимого Silverlight.
Как вы видели, мы использовали теги param в теге object для указания на содержимое.
-
HTML тег <Object>
HTML тег <Object>
Существуют и другие параметры, которые мы можем передать для управления такими функциями, как пользовательский интерфейс, который будет отображаться во время загрузки контента, код JavaScript для запуска в случае ошибки и резервный контент, который будет отображаться, если Silverlight не установлен.
<Объект> в HTML
Вот пример тега объекта, который загружает некоторый контент Silverlight. Вы видели это раньше, но мы рассмотрим несколько вещей более подробно, начиная с атрибутов самого тега объекта.
Тип атрибута
Атрибут type содержит тип MIME, идентифицирующий его как элемент Silverlight. Так браузер узнает, какой тип встроенного контента мы используем. Тег объекта удивительно гибок. Это не только для плагинов. Вы можете использовать его для размещения встроенных изображений или HTML, а также содержимого на основе плагинов, такого как Silverlight или Flash.
Если установлен плагин Silverlight, он будет загружен. Если нет, то стандартное поведение формата заключается в том, что браузер отображает любое содержимое HTML внутри тега объекта, как если бы теги объекта и параметра отсутствовали.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
Атрибут данных
Следующий атрибут, данные, немного менее очевиден. Запятая в конце должна быть там. Некоторые важные особенности —
-
Этот атрибут не является технически необходимым, но Microsoft рекомендует добавить его, поскольку некоторые веб-браузеры ведут себя довольно неожиданно при загрузке плагинов.
-
Тег объекта предназначен для размещения встроенного содержимого, поэтому браузеры ожидают, что будет задействована двоичная строка, файл растрового изображения, или видео, или аудиопоток, или что-то еще.
-
Обычно вы ожидаете добавить URL-адрес в атрибут данных, а браузер — загрузить эти данные и передать их плагину.
-
Атрибут data принимает URI, и обычно он будет указывать на некоторые данные, такие как файл JPEG, но здесь мы используем немного необычную схему URI.
Этот атрибут не является технически необходимым, но Microsoft рекомендует добавить его, поскольку некоторые веб-браузеры ведут себя довольно неожиданно при загрузке плагинов.
Тег объекта предназначен для размещения встроенного содержимого, поэтому браузеры ожидают, что будет задействована двоичная строка, файл растрового изображения, или видео, или аудиопоток, или что-то еще.
Обычно вы ожидаете добавить URL-адрес в атрибут данных, а браузер — загрузить эти данные и передать их плагину.
Атрибут data принимает URI, и обычно он будет указывать на некоторые данные, такие как файл JPEG, но здесь мы используем немного необычную схему URI.
Теги <param>
У нас есть различные теги параметров внутри объекта, начиная с исходного параметра .
<param name = "source" value = "ClientBin/DataBinding.xap"/>
Он предоставляет плагин, откуда загружать контент Silverlight.
Вы должны предоставить обработчик ошибок JavaScript. Это будет вызвано в случае сбоя процесса загрузки. Он также будет вызываться при возникновении необработанного исключения после запуска и запуска кода Silverlight.
<param name = "onError" value = "onSilverlightError" />
Так что это не только для сбоев нагрузки. Вы также должны указать минимальную версию Silverlight, требуемую вашим кодом.
Microsoft рекомендует пользователям всегда быть в курсе событий, поэтому после установки подключаемого модуля Silverlight новые версии будут предлагаться через обновление Windows, но всегда возможно, что пользователь будет использовать более старую версию, чем та, которая вам требуется. ,
<param name = "minRuntimeVersion" value = "5.0.61118.0" /> <param name = "autoUpgrade" value = "true" />
Этот параметр minRuntimeVersion позволяет указать , какая версия вам нужна. Если установленная версия старше, будет вызван обработчик onError.
Silverlight передает числовые коды ошибок в функцию обработки ошибок JavaScript, и существует отдельный код ошибки, « 8001 », который указывает, что плагин устарел.
Вы можете написать код JavaScript для решения проблемы или просто попросить плагин попытаться выполнить обновление для вас.
Здесь для параметра autoUpgrade установлено значение « True », что означает, что если установленный плагин устарел, Silverlight автоматически отобразит сообщение о том, что требуется более новая версия, и предложит установить его для них.
Резервный HTML-контент
После тегов param добавляется резервный контент HTML, который будет использоваться, если Silverlight не установлен.
Стандартное поведение браузера для тегов объектов, чей тип MIME неизвестен, заключается в том, чтобы действовать так, как будто тегов объекта и параметров не было вообще. Таким образом, этот тег и его содержимое будут отображаться в системах, в которых нет подключаемого модуля Silverlight.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
Обратите внимание на два URL-адреса сайта go.microsoft.com , гиперссылку и изображение.
Ссылка на изображение преобразуется в растровое изображение с некоторым фирменным знаком Silverlight и некоторым текстом, предлагающим установить Silverlight. Конечная точка для гиперссылки умеренно умная. Сервер проверяет пользовательский агент, чтобы решить, куда перенаправить.
Он может обслуживать исполняемый файл Silverlight Install или, если пользователь находится на неподдерживаемой платформе, он направит браузер на страницу, содержащую информацию о Silverlight.
Silverlight.js
Существует альтернатива тегу объекта HTML для загрузки содержимого Silverlight. Microsoft предоставляет файл JavaScript с именем Silverlight.js, который позволяет управлять процессом загрузки из скрипта браузера.
Visual Studio добавляет копию при создании веб-проекта для размещения вновь созданного проекта Silverlight. Silverlight SDK также содержит копию этого файла.
Основным преимуществом Silverlight.js является то, что он обеспечивает большую гибкость, когда Silverlight не установлен.
Ресурсы XAML
Silverlight также предлагает механизм создания объектных ресурсов в XAML. Существуют определенные виды объектов, которые обычно исправляются с помощью XAML, и вы можете захотеть использовать их в разных местах приложения. Очень часто хочется использовать шаблоны в нескольких местах.
Если вы определили пользовательский внешний вид кнопки, вы можете применить ее к нескольким кнопкам или даже ко всем кнопкам в вашем приложении. Система ресурсов XAML предоставляет способ сделать это. Вы можете определить именованный ресурс , а затем использовать его в другом месте XAML.
Помимо шаблонов, также часто требуется сделать это для графических ресурсов, таких как кисти и формы. Если в вашем приложении используется конкретная цветовая схема, вы можете определить цвета и кисти для этой схемы в качестве ресурсов.
Вот простое приложение для ресурса SolidColorBrush .
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>
В приведенном выше коде XAML вы можете видеть, что оба прямоугольника имеют StaticResource . Цвет brushResource — AliceBlue .
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
App.xaml
Все приложения Silverlight имеют файл App.xaml . Он содержит информацию для всего приложения. Например, он имеет свойство Resources, как и элементы пользовательского интерфейса.
Ресурсы, которые вы определили в файле App.xaml , доступны во всех файлах XAML в проекте. Поэтому вместо того, чтобы загромождать мой MainPage.xaml этими видами ресурсов, мы можем переместить их в область применения.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>
Класс приложения
Как и большинство файлов XAML, файл App.xaml и соответствующий код файла определяют класс. Этот класс Application является точкой входа в приложение Silverlight. App.xaml обычно имеет дело с ресурсами области приложения; его код позади файла содержит код обработки запуска и завершения работы.
-
Вскоре после создания экземпляра вашего класса Application Silverlight вызывает событие Application.Startup .
-
Здесь мы создаем пользовательский интерфейс. Ожидается, что мы создадим элемент пользовательского интерфейса и назначим его для свойства приложения RootVisual в событии Startup , и он станет интерфейсом пользователя, отображаемым плагином Silverlight.
Вскоре после создания экземпляра вашего класса Application Silverlight вызывает событие Application.Startup .
Здесь мы создаем пользовательский интерфейс. Ожидается, что мы создадим элемент пользовательского интерфейса и назначим его для свойства приложения RootVisual в событии Startup , и он станет интерфейсом пользователя, отображаемым плагином Silverlight.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}
Указывает на заметку
Обратите внимание, что вы не можете изменить RootVisual . Вы должны установить его ровно один раз. Если вы хотите изменить пользовательский интерфейс во время работы вашего приложения, вы должны сделать это, изменив содержимое главной страницы , а не пытаться заменить основную страницу другой.
Другими событиями приложения являются выход , который является вашей последней возможностью запустить код завершения работы, когда пользовательский интерфейс собирается исчезнуть, и исключение UnhandledException , которое возникает, если ваш код вызывает необработанное исключение.
Если вы не предоставите обработчик для события UnhandledException или этот обработчик не пометит событие как обрабатываемое, UnhandledExceptions фактически закроет ваше приложение Silverlight.
Область подключаемых модулей на экране станет пустой, и в браузере появится сообщение об ошибке сценария.
Silverlight — Доступ к файлам
В этой главе мы увидим, как приложения Silverlight могут обращаться к файлам на компьютере конечного пользователя. Существует три основных способа доступа к файлам в Silverlight. Выбор будет зависеть от причины, по которой вам нужно использовать файлы, и от того, пишете ли вы доверенное приложение.
-
Наиболее гибким вариантом является использование файловых классов диалога . С помощью диалоговых окон Открыть и Сохранить файл вы можете получить доступ к любому файлу, который выберет конечный пользователь, при условии, что у пользователя есть соответствующие разрешения. Согласие пользователя является центральным для этого подхода. Пользователь должен выбрать, какой файл читать, или при сохранении он выбирает файл для перезаписи или выбирает местоположение и имя файла для вас.
-
Второй вариант — использовать различные классы в пространстве имен System.IO . Silverlight предлагает классы, такие как FileStream, StreamWriter, FileInfo, Directory и DirectoryInfo , которые позволяют писать код, который открывает и получает доступ к файлам без необходимости вовлечения пользователя. Это может быть более удобным для разработчика, но, конечно, большинство пользователей не хотели бы, чтобы какой-либо старый код, загруженный как часть веб-страницы, мог искать в своих файлах.
-
Третий вариант — это изолированное хранилище , о котором мы поговорим позже.
Наиболее гибким вариантом является использование файловых классов диалога . С помощью диалоговых окон Открыть и Сохранить файл вы можете получить доступ к любому файлу, который выберет конечный пользователь, при условии, что у пользователя есть соответствующие разрешения. Согласие пользователя является центральным для этого подхода. Пользователь должен выбрать, какой файл читать, или при сохранении он выбирает файл для перезаписи или выбирает местоположение и имя файла для вас.
Второй вариант — использовать различные классы в пространстве имен System.IO . Silverlight предлагает классы, такие как FileStream, StreamWriter, FileInfo, Directory и DirectoryInfo , которые позволяют писать код, который открывает и получает доступ к файлам без необходимости вовлечения пользователя. Это может быть более удобным для разработчика, но, конечно, большинство пользователей не хотели бы, чтобы какой-либо старый код, загруженный как часть веб-страницы, мог искать в своих файлах.
Третий вариант — это изолированное хранилище , о котором мы поговорим позже.
Диалоги открытия и сохранения файлов
SaveFileDialog
Класс SaveFileDialog показывает стандартный пользовательский интерфейс, предоставленный операционной системой, для выбора места сохранения файла.
Некоторые важные особенности —
-
Чтобы использовать его, мы создаем экземпляр класса SaveFileDialog .
-
Вызов ShowDialog вызывает его появление, а код возврата сообщает нам, выбрал ли пользователь место для сохранения файла или отменил диалог.
-
Возможно, вас интересует избыточное сравнение с True . Если ShowDialog возвращает значение True , это означает, что пользователь выбрал файл. Итак, мы можем продолжить вызывать метод OpenFile , который возвращает нам Stream .
-
Если мы хотим, мы можем найти имя, выбранное пользователем. Диалог предоставляет свойство с именем SafeFileName , но оно не включает путь. В любом случае, единственный способ записать данные — использовать поток, возвращаемый диалогом. С точки зрения разработчика, это обычный поток .NET , поэтому мы можем обернуть его в StreamWriter , чтобы записать в него текст.
Чтобы использовать его, мы создаем экземпляр класса SaveFileDialog .
Вызов ShowDialog вызывает его появление, а код возврата сообщает нам, выбрал ли пользователь место для сохранения файла или отменил диалог.
Возможно, вас интересует избыточное сравнение с True . Если ShowDialog возвращает значение True , это означает, что пользователь выбрал файл. Итак, мы можем продолжить вызывать метод OpenFile , который возвращает нам Stream .
Если мы хотим, мы можем найти имя, выбранное пользователем. Диалог предоставляет свойство с именем SafeFileName , но оно не включает путь. В любом случае, единственный способ записать данные — использовать поток, возвращаемый диалогом. С точки зрения разработчика, это обычный поток .NET , поэтому мы можем обернуть его в StreamWriter , чтобы записать в него текст.
OpenFileDialog
OpenFileDialog аналогичен в использовании SaveFileDialog . Очевидно, что вы всегда выбираете существующий файл, а не новый, но есть еще одно важное отличие.
-
Он предлагает свойство MultiSelect . Если вы установите значение True , пользователь может выбрать несколько файлов. Это означает, что диалог требует немного более сложного API.
-
SaveFileDialog имеет дело только с одним файлом за один раз, но OpenFileDialog может справиться с большим количеством, поэтому он не предлагает метод OpenFile . Нам нужно расширить код. В зависимости от того, находится ли диалоговое окно в режиме одного файла или в режиме MultiSelect , вы можете использовать его свойство File или Files .
-
Здесь, в приведенном ниже примере, мы находимся в режиме одного файла. Следовательно, мы используем File и вызываем OpenRead для возвращаемого объекта FileInfo .
-
В режиме множественного выбора мы бы использовали файлы вместо этого, который возвращает коллекцию объектов FileInfo .
Он предлагает свойство MultiSelect . Если вы установите значение True , пользователь может выбрать несколько файлов. Это означает, что диалог требует немного более сложного API.
SaveFileDialog имеет дело только с одним файлом за один раз, но OpenFileDialog может справиться с большим количеством, поэтому он не предлагает метод OpenFile . Нам нужно расширить код. В зависимости от того, находится ли диалоговое окно в режиме одного файла или в режиме MultiSelect , вы можете использовать его свойство File или Files .
Здесь, в приведенном ниже примере, мы находимся в режиме одного файла. Следовательно, мы используем File и вызываем OpenRead для возвращаемого объекта FileInfo .
В режиме множественного выбора мы бы использовали файлы вместо этого, который возвращает коллекцию объектов FileInfo .
FileStream
Второй подход к доступу к файлу, как упомянуто выше, заключается в непосредственном использовании класса FileStream или связанных типов в пространстве имен System.IO . Об этом особо нечего сказать, потому что по большей части это похоже на доступ к файлам в полной версии .NET Framework .
Тем не менее, есть несколько специфических особенностей Silverlight.
-
Во-первых, этот подход позволяет получать доступ к файлам в любое время без вмешательства пользователя, и без какого-либо явного видимого указания на файловую активность, только доверенные приложения могут использовать эту технику. Помните, что вам нужно запустить браузер, чтобы получить повышенное доверие.
-
Вторая проблема заключается в том, что доступны только файлы в определенных папках. Вы можете читать и записывать только те файлы, которые находятся под документами пользователя, музыкой, изображениями или видеофайлами . Одна из причин этого заключается в том, что Silverlight работает на нескольких платформах, а структура файловой системы, скажем, для Apple Mac, сильно отличается от структуры Windows. Следовательно, межплатформенный доступ к файлам должен работать в условиях ограниченного набора папок, которые доступны во всех системах, поддерживаемых Silverlight.
-
Поскольку эти папки будут находиться в разных местах в разных операционных системах, и их расположение, как правило, будет варьироваться от одного пользователя к другому, необходимо использовать метод Environment.GetFolderPath, чтобы обнаружить фактическое местоположение во время выполнения.
-
Вы можете проверить структуру каталогов под начальными точками. Классы Directory и DirectoryInfo в пространстве имен System.IO позволяют перечислять файлы и каталоги.
Во-первых, этот подход позволяет получать доступ к файлам в любое время без вмешательства пользователя, и без какого-либо явного видимого указания на файловую активность, только доверенные приложения могут использовать эту технику. Помните, что вам нужно запустить браузер, чтобы получить повышенное доверие.
Вторая проблема заключается в том, что доступны только файлы в определенных папках. Вы можете читать и записывать только те файлы, которые находятся под документами пользователя, музыкой, изображениями или видеофайлами . Одна из причин этого заключается в том, что Silverlight работает на нескольких платформах, а структура файловой системы, скажем, для Apple Mac, сильно отличается от структуры Windows. Следовательно, межплатформенный доступ к файлам должен работать в условиях ограниченного набора папок, которые доступны во всех системах, поддерживаемых Silverlight.
Поскольку эти папки будут находиться в разных местах в разных операционных системах, и их расположение, как правило, будет варьироваться от одного пользователя к другому, необходимо использовать метод Environment.GetFolderPath, чтобы обнаружить фактическое местоположение во время выполнения.
Вы можете проверить структуру каталогов под начальными точками. Классы Directory и DirectoryInfo в пространстве имен System.IO позволяют перечислять файлы и каталоги.
Рассмотрим простой пример, в котором файл можно открыть с помощью OpenFileDialog и сохранить некоторый текст в файл с помощью SaveFileDialog .
Ниже приведен код XAML, в котором созданы две кнопки и текстовое поле .
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>
Ниже приведен код C # для реализации событий щелчка, в котором файл открывается и сохраняется.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу, которая содержит две кнопки.
Нажмите кнопку Открыть , чтобы открыть OpenFileDialog, чтобы выбрать текстовый файл.
Выберите текстовый файл и нажмите Открыть , вы увидите текст в текстовом поле.
Чтобы сохранить текст в файл, обновите текст.
Нажмите кнопку Сохранить , чтобы сохранить изменения в новом текстовом или существующем файле.
Чтобы сохранить изменения в существующем текстовом файле, выберите текстовый файл в SaveFileDialog , но если вы хотите сохранить изменения в новом файле, напишите имя файла и нажмите кнопку « Сохранить» .
Silverlight — Посмотреть модель
В этой главе мы рассмотрим важную технику разработки программного обеспечения Silverlight — использование View Models .
-
Модель представления является ключевой частью, которая вводит технику, называемую разделенным представлением, сохраняя представление отдельно от модели.
-
Модели представлений предлагают один из способов достижения отдельного представления, и мы увидим, как они используют привязку данных Silverlight для уменьшения объема кода, необходимого в вашем пользовательском интерфейсе.
Модель представления является ключевой частью, которая вводит технику, называемую разделенным представлением, сохраняя представление отдельно от модели.
Модели представлений предлагают один из способов достижения отдельного представления, и мы увидим, как они используют привязку данных Silverlight для уменьшения объема кода, необходимого в вашем пользовательском интерфейсе.
Проблемы разработки пользовательского интерфейса
Модели View предназначены для решения определенных проблем, которые часто возникают при разработке программного обеспечения пользовательского интерфейса. Возможно, наиболее важным из них является то, что код пользовательского интерфейса часто сложно неразрывно протестировать, особенно с помощью автоматических модульных тестов. Есть также проблемы с качеством кода, которые могут повлиять на постоянную гибкость и ремонтопригодность вашего кода.
-
Если вы пойдете по пути наименьшего сопротивления, к которому вас привели инструменты проектирования Visual Studio, вы можете в итоге поместить слишком много кода в код позади.
-
Очень часто можно увидеть большое количество функциональности приложения, добавленной в код.
-
Мало кто из разработчиков на самом деле планировал бы поместить бизнес-логику в класс пользовательского интерфейса, но поскольку именно туда Visual Studio помещает ваши обработчики событий, это становится слишком удобным местом для выполнения задач.
-
Широко признано, что программное обеспечение легче разрабатывать и поддерживать, если классы имеют четко определенные и достаточно узкие обязанности.
-
Задача кода заключается в непосредственном взаимодействии с объектами, составляющими пользовательский интерфейс, где это необходимо.
-
Как только вы начинаете размещать код, который принимает решения о том, как ваше приложение ведет себя там, что может привести к проблемам.
-
Мало того, что логика приложения может перетекать в код, который должен быть связан с пользовательским интерфейсом, некоторые разработчики начинают полагаться на элементы управления и другие объекты пользовательского интерфейса для поддержания важного состояния приложения.
-
Модель просто содержит данные, представление просто содержит отформатированную дату, а контроллер (ViewModel) выступает в качестве связующего звена между ними. Контроллер может принимать входные данные из вида и размещать их на модели и наоборот.
Если вы пойдете по пути наименьшего сопротивления, к которому вас привели инструменты проектирования Visual Studio, вы можете в итоге поместить слишком много кода в код позади.
Очень часто можно увидеть большое количество функциональности приложения, добавленной в код.
Мало кто из разработчиков на самом деле планировал бы поместить бизнес-логику в класс пользовательского интерфейса, но поскольку именно туда Visual Studio помещает ваши обработчики событий, это становится слишком удобным местом для выполнения задач.
Широко признано, что программное обеспечение легче разрабатывать и поддерживать, если классы имеют четко определенные и достаточно узкие обязанности.
Задача кода заключается в непосредственном взаимодействии с объектами, составляющими пользовательский интерфейс, где это необходимо.
Как только вы начинаете размещать код, который принимает решения о том, как ваше приложение ведет себя там, что может привести к проблемам.
Мало того, что логика приложения может перетекать в код, который должен быть связан с пользовательским интерфейсом, некоторые разработчики начинают полагаться на элементы управления и другие объекты пользовательского интерфейса для поддержания важного состояния приложения.
Модель просто содержит данные, представление просто содержит отформатированную дату, а контроллер (ViewModel) выступает в качестве связующего звена между ними. Контроллер может принимать входные данные из вида и размещать их на модели и наоборот.
Отдельная презентация
Чтобы избежать проблем, вызванных размещением логики приложения в коде или XAML, лучше всего использовать технику, известную как разделенное представление . Имея XAML и код с минимальными затратами, необходимыми для непосредственной работы с объектами пользовательского интерфейса, классы пользовательского интерфейса также содержат код для сложных поведений взаимодействия, логику приложения и все остальное, как показано ниже на левой стороне.
Важные особенности отдельной презентации —
-
С раздельным представлением класс пользовательского интерфейса намного проще. Конечно, в нем есть XAML, но код, стоящий за ним, делает настолько мало, насколько это практически возможно.
-
Логика приложения принадлежит к отдельному классу, который часто называют моделью .
-
Многие разработчики пытаются использовать привязку данных для непосредственного подключения элементов в XAML к свойствам в модели.
-
Проблема в том, что модель целиком связана с тем, что делает приложение, а не с тем, как пользователь взаимодействует с приложением.
-
Большинство пользовательских интерфейсов имеют некоторое состояние, которое не относится к модели приложения. Например, если ваш пользовательский интерфейс использует перетаскивание, необходимо что-то отслеживать, например, где находится перетаскиваемый элемент, как должен изменяться его внешний вид при перемещении по возможным объектам перетаскивания, и как эти объекты могут также изменить, как элемент перетаскивается на них.
-
Такое состояние может быть на удивление сложным и нуждается в тщательном тестировании.
-
На практике вы обычно хотите, чтобы какой-то другой класс находился между пользовательским интерфейсом и моделью. Это имеет две важные роли.
-
Во-первых, он адаптирует модель вашего приложения для конкретного представления пользовательского интерфейса.
-
Во-вторых, именно там живет любая нетривиальная логика взаимодействия, и под этим я подразумеваю код, необходимый для того, чтобы ваш пользовательский интерфейс работал так, как вы хотите.
-
С раздельным представлением класс пользовательского интерфейса намного проще. Конечно, в нем есть XAML, но код, стоящий за ним, делает настолько мало, насколько это практически возможно.
Логика приложения принадлежит к отдельному классу, который часто называют моделью .
Многие разработчики пытаются использовать привязку данных для непосредственного подключения элементов в XAML к свойствам в модели.
Проблема в том, что модель целиком связана с тем, что делает приложение, а не с тем, как пользователь взаимодействует с приложением.
Большинство пользовательских интерфейсов имеют некоторое состояние, которое не относится к модели приложения. Например, если ваш пользовательский интерфейс использует перетаскивание, необходимо что-то отслеживать, например, где находится перетаскиваемый элемент, как должен изменяться его внешний вид при перемещении по возможным объектам перетаскивания, и как эти объекты могут также изменить, как элемент перетаскивается на них.
Такое состояние может быть на удивление сложным и нуждается в тщательном тестировании.
На практике вы обычно хотите, чтобы какой-то другой класс находился между пользовательским интерфейсом и моделью. Это имеет две важные роли.
Во-первых, он адаптирует модель вашего приложения для конкретного представления пользовательского интерфейса.
Во-вторых, именно там живет любая нетривиальная логика взаимодействия, и под этим я подразумеваю код, необходимый для того, чтобы ваш пользовательский интерфейс работал так, как вы хотите.
Модель / Вид / ВидМодель
Модель представления — это пример подхода с разделенной презентацией, но давайте будем четко понимать, что именно мы имеем на каждом уровне. Есть три слоя —
- модель
- Посмотреть
- ViewModel
модель
Это классическая объектная модель, состоящая из обычных классов C #, которая не имеет прямой связи с пользовательским интерфейсом.
Обычно вы ожидаете, что ваши коды моделей смогут компилироваться без ссылок на какие-либо библиотеки пользовательского интерфейса. Фактически, вы, вероятно, сможете взять точно такой же исходный код и скомпилировать его в приложение Silverlight, обычное консольное приложение .NET или даже веб-код на стороне сервера.
Типы в Модели должны представлять концепции, с которыми работает ваше приложение.
Посмотреть
Представление — это обычно UserControl, это может быть ваша главная страница или просто часть вашей страницы.
В большинстве приложений Silverlight рекомендуется разделить пользовательский интерфейс на маленькие части, определяющие UserControl или View для каждой части.
Приложения Silverlight не уникальны в этом отношении. Кое-что, очевидно, является специфическим для Silverlight, это View. Чем более детализирован ваш пользовательский интерфейс, тем лучше. Мало того, что у вас меньше шансов запутаться над другими разработчиками, работающими над одними и теми же файлами, что делает их небольшими и простыми, естественно, препятствует использованию ярлыков, которые приводят к спагетти-подобному коду.
Например, очень часто определяют представление для представления отдельного элемента в списке.
ViewModel
Наконец, для каждого View вы пишете ViewModel . Итак, это одна из важных функций класса ViewModel .
Он существует, чтобы служить определенному мнению. ViewModel специализируется на конкретном способе представления вещей, таких как конкретный элемент данных, как он отображается в списках.
Вот почему он называется ViewModel ; он адаптирует базовую модель специально для конкретного представления. Как и модель, ViewModel также является обычным классом C #. Это не должно происходить от какого-либо конкретного типа.
Как это бывает, некоторые разработчики считают удобным помещать некоторые общие функциональные возможности в базовый класс ViewModel, но шаблон этого не требует. В частности, ваша ViewModel не является производной от какого-либо определенного типа Silverlight. Однако, в отличие от модели, он может использовать типы Silverlight в своих свойствах.
Например, ваша ViewModel может решить сделать определенные части вашего пользовательского интерфейса видимыми только при определенных условиях, поэтому вы можете предоставить свойство типа System.Windows.Visibility, которое является типом элементов Silverlight, используемых для их свойства Visibility. Это позволяет связать видимость элемента, такого как панель, непосредственно с ViewModel.
пример
Давайте рассмотрим простой пример, в котором мы будем использовать подход Model-View-ViewModel (MVVM) .
Шаг 1 — Создайте новый проект приложения Silverlight SilverlightMVVMDemo .
Шаг 2 — Добавьте три папки (Model, ViewModel и Views) в ваш проект, как показано ниже.
Шаг 3 — Добавьте класс StudentModel в папку Model и вставьте приведенный ниже код в этот класс.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}
Шаг 4 — Добавьте другой класс StudentViewModel в папку ViewModel и вставьте следующий код.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}
Шаг 5. Добавьте пользовательский элемент управления Silverlight , щелкнув правой кнопкой мыши папку « Виды » и выберите « Добавить новый элемент…» .
Шаг 6 — Нажмите Добавить. Теперь вы увидите файл XAML. Добавьте следующий код в файл StudentView.xaml , который содержит различные элементы пользовательского интерфейса.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>
Шаг 7 — Теперь добавьте StudentView в файл MainPage.xaml, как показано ниже.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>
Шаг 8 — Вот реализация события Loaded в файле MainPage.xaml.cs , который обновит View из ViewModel .
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}
Шаг 9 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод на своей веб-странице.
Пользовательский интерфейс против ViewModel
Одна из самых сложных частей подхода MVVM — определить, где должна проходить разделительная линия. Не всегда очевидно, какие вещи принадлежат где.
-
В частности, некоторые элементы пользовательского интерфейса обеспечивают функциональность, которая, согласно строгому представлению, вероятно, должна принадлежать ViewModel.
-
В общем, не все варианты поведения, реализованные в View , настолько удобны для ViewModel .
-
Одной из причин этого является то, что не существует какого-либо стандартного способа упаковки поведения ViewModel для повторного использования, особенно если вы не хотите использовать среду разработки, такую как Visual Studio или Blend.
В частности, некоторые элементы пользовательского интерфейса обеспечивают функциональность, которая, согласно строгому представлению, вероятно, должна принадлежать ViewModel.
В общем, не все варианты поведения, реализованные в View , настолько удобны для ViewModel .
Одной из причин этого является то, что не существует какого-либо стандартного способа упаковки поведения ViewModel для повторного использования, особенно если вы не хотите использовать среду разработки, такую как Visual Studio или Blend.
Преимущества МВВМ
MVVM предлагает следующие преимущества —
-
Разделение проблем презентации (View, ViewModel, Model)
-
Чистый тестируемый и управляемый код. Может включать логику уровня представления в модульном тестировании.
-
За кодом нет кода, поэтому уровень представления и логика слабо связаны.
-
Лучший способ привязки данных.
Разделение проблем презентации (View, ViewModel, Model)
Чистый тестируемый и управляемый код. Может включать логику уровня представления в модульном тестировании.
За кодом нет кода, поэтому уровень представления и логика слабо связаны.
Лучший способ привязки данных.
Недостатки MVVM
Для простых пользовательских интерфейсов MVVM может быть излишним. Отладка будет немного сложнее, когда у нас сложные привязки данных.
Silverlight — обработка ввода
В этой главе мы узнаем, как обрабатывать пользовательский ввод в приложениях Silverlight. Silverlight предоставляет мощный API, с помощью которого приложение может получать ввод с различных устройств, таких как мышь, клавиатура, сенсорный экран и т. Д.
Типы ввода
Существует несколько разных способов, которыми пользователь может взаимодействовать с вашим приложением. Самый очевидный способ — с помощью мыши. Silverlight предлагает события для отслеживания —
- Движения мыши
- Нажатие кнопки и
- Колесо деятельности
Конечно, есть и клавиатура, а Silverlight также поддерживает сенсорный ввод. Если вы знакомы с поддержкой касания в Windows, вы знаете, что сенсорный ввод может быть представлен либо как события низкого уровня, предоставляющие подробную информацию, либо он может быть обобщен в события высокого уровня, называемые жестами.
События мыши
Давайте начнем с рассмотрения событий ввода мыши, предлагаемых Silverlight. Некоторые события связаны с движением указателя мыши.
-
Событие MouseMove возникает каждый раз, когда указатель перемещается, когда он находится над элементами, к которым вы прикрепили обработчик.
-
Вы также получаете события MouseEnter и MouseLeave, чтобы уведомить вас о том, когда мышь перемещается в элемент и выходит из него.
Событие MouseMove возникает каждый раз, когда указатель перемещается, когда он находится над элементами, к которым вы прикрепили обработчик.
Вы также получаете события MouseEnter и MouseLeave, чтобы уведомить вас о том, когда мышь перемещается в элемент и выходит из него.
Ниже приведен код XAML, в который добавлены эллипс и TextBlock.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>
Ниже приведена реализация различных событий ввода мыши .
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Когда мышь войдет в эллипс, вы увидите изменение цвета и координат.
Когда мышь покидает эллипс, она покажет сообщение « мышь уходит » и изменит цвет по умолчанию.
клавиатура
Самым простым способом ввода текстовых данных в приложение для пользователя является клавиатура, если она доступна. Помните, что не у всех мобильных устройств есть клавиатура, кроме ноутбуков и настольных компьютеров.
-
Silverlight предлагает два простых события для ввода с клавиатуры: KeyUp и KeyDown .
-
Оба они передают KeyEventArgs в обработчик, а свойство Key указывает, какая клавиша была нажата.
-
В приведенном ниже примере некоторые из ввода с клавиатуры обрабатываются.
-
В следующем примере определяется обработчик события Click и обработчик события KeyDown .
Silverlight предлагает два простых события для ввода с клавиатуры: KeyUp и KeyDown .
Оба они передают KeyEventArgs в обработчик, а свойство Key указывает, какая клавиша была нажата.
В приведенном ниже примере некоторые из ввода с клавиатуры обрабатываются.
В следующем примере определяется обработчик события Click и обработчик события KeyDown .
Ниже приведен код XAML, в который добавляются различные элементы пользовательского интерфейса.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>
Ниже приведен код C #, в котором обрабатываются различные события клавиатуры и нажатия.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее:
Если вы нажмете кнопку « Открыть» или щелкните в текстовом поле и нажмете « ОК» , то появится такое же сообщение.
Мы рекомендуем вам выполнить приведенный выше пример для лучшего понимания.
Silverlight — изолированное хранилище
Третий механизм доступа к файлам — это механизм изолированного хранилища , который обеспечивает хранилище, связанное с вошедшим в систему пользователем. API представляет данные через класс Stream из пространства имен .NET System.IO . Поэтому, как и в случае с другими механизмами, которые мы рассмотрели до сих пор, вы можете использовать другие типы в System.IO для работы с потоками, что позволяет вам хранить как текстовые, так и двоичные данные.
Некоторые важные особенности —
-
Этот механизм хранения называется изолированным хранилищем, поскольку хранилище разбито на разделы, а приложение Silverlight имеет доступ только к определенным частям.
-
Вы не можете получить доступ к любым старым сохраненным данным. Прежде всего, магазин разделен на пользователя. Приложение Silverlight не может получить доступ к хранилищу для пользователя, отличного от того, кто вошел в систему и запустил приложение.
-
Это не имеет никакого отношения к каким-либо механизмам идентификации, которые может использовать ваше веб-приложение. Это важный момент, который нужно помнить, потому что некоторые люди, которые совместно используют компьютеры, не беспокоятся об отдельных учетных записях Windows и привыкли просто входить и выходить из веб-сайтов, которые они используют.
Этот механизм хранения называется изолированным хранилищем, поскольку хранилище разбито на разделы, а приложение Silverlight имеет доступ только к определенным частям.
Вы не можете получить доступ к любым старым сохраненным данным. Прежде всего, магазин разделен на пользователя. Приложение Silverlight не может получить доступ к хранилищу для пользователя, отличного от того, кто вошел в систему и запустил приложение.
Это не имеет никакого отношения к каким-либо механизмам идентификации, которые может использовать ваше веб-приложение. Это важный момент, который нужно помнить, потому что некоторые люди, которые совместно используют компьютеры, не беспокоятся об отдельных учетных записях Windows и привыкли просто входить и выходить из веб-сайтов, которые они используют.
Использование изолированного хранилища
Изолированное хранилище не является уникальным для Silverlight. API был изначально представлен для Windows Forms, чтобы позволить приложениям, запущенным из Интернета, хранить данные локально в сценариях частичного доверия. Реализация отличается, и нет никакого доступа к полному изолированному хранилищу .NET Framework от Silverlight или наоборот.
Однако, если вы использовали его, шаги здесь будут выглядеть очень знакомыми.
-
Вы начинаете с запроса конкретного магазина пользователя. В этом случае мы просим один для приложения. Если бы мы хотели, чтобы хранилище для каждого сайта использовалось всеми XAP на сайте, мы бы вместо этого вызвали GetUserStoreForSite .
-
Любой метод возвращает объект IsolatedStorageFile , который является довольно бесполезным именем, поскольку представляет каталог, а не файл.
-
Чтобы получить доступ к файлу, вам нужно запросить у потока IsolatedStorageFile .
-
Мы используем класс IsolatedStorageFileStream , и его конструктор требует, чтобы вы передавали объект IsolatedStorageFile в качестве аргумента.
-
Итак, мы создаем новый файл в магазине. Точное местоположение файла на диске неизвестно.
-
Содержащая директория имеет рандомизированные элементы, чтобы сделать невозможным угадывание имени файла.
-
Без этого вредоносные веб-сайты могут разместить файл на компьютере пользователя, а затем создать URL-адрес файла, чтобы открыть его, в надежде обмануть пользователя, щелкнув по ссылке, которая выполняет программу локально.
-
В Windows встроены различные другие средства защиты, которые пытаются предотвратить это, но это еще один уровень защиты на случай, если другие будут каким-то образом отключены или обойдены.
-
Файл будет храниться где-то внутри профиля пользователя, но это все, что вы можете о нем знать. Ваш IsolatedStorageFileStream не будет сообщать свое истинное местоположение.
Вы начинаете с запроса конкретного магазина пользователя. В этом случае мы просим один для приложения. Если бы мы хотели, чтобы хранилище для каждого сайта использовалось всеми XAP на сайте, мы бы вместо этого вызвали GetUserStoreForSite .
Любой метод возвращает объект IsolatedStorageFile , который является довольно бесполезным именем, поскольку представляет каталог, а не файл.
Чтобы получить доступ к файлу, вам нужно запросить у потока IsolatedStorageFile .
Мы используем класс IsolatedStorageFileStream , и его конструктор требует, чтобы вы передавали объект IsolatedStorageFile в качестве аргумента.
Итак, мы создаем новый файл в магазине. Точное местоположение файла на диске неизвестно.
Содержащая директория имеет рандомизированные элементы, чтобы сделать невозможным угадывание имени файла.
Без этого вредоносные веб-сайты могут разместить файл на компьютере пользователя, а затем создать URL-адрес файла, чтобы открыть его, в надежде обмануть пользователя, щелкнув по ссылке, которая выполняет программу локально.
В Windows встроены различные другие средства защиты, которые пытаются предотвратить это, но это еще один уровень защиты на случай, если другие будут каким-то образом отключены или обойдены.
Файл будет храниться где-то внутри профиля пользователя, но это все, что вы можете о нем знать. Ваш IsolatedStorageFileStream не будет сообщать свое истинное местоположение.
Давайте посмотрим на простой пример, который отслеживает, сколько раз приложение запускалось. Ниже приведен код XAML.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>
Вот код C #, в котором используется изолированное хранилище .
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу, которая покажет вам, сколько раз вы запускали это приложение.
Увеличение вашей квоты
Приложения могут запросить больше места, если начальная сумма недостаточна по какой-либо причине. Нет никаких гарантий, что запрос будет успешным. Silverlight спросит пользователя, готовы ли они предоставить приложению больше места.
Кстати, вам разрешено запрашивать дополнительное хранилище только в ответ на пользовательский ввод, такой как щелчок . Если вы попытаетесь задать его в другой раз, например, при загрузке плагина, или в обработчике таймера, Silverlight автоматически отклонит запрос, даже не предложив пользователю. Дополнительная квота доступна только для приложений, с которыми взаимодействует пользователь.
Объект IsolatedStorageFile предоставляет три члена для управления квотой:
- AvailableFreeSpace
- IncreaseQuotaTo
- квота
AvailableFreeSpace
Свойство AvailableFreeSpace сообщает, какая часть вашей квоты остается свободной.
Обратите внимание, что даже пустой подкаталог потребляет часть вашей квоты, поскольку операционной системе необходимо выделить место на диске для представления каталога. Таким образом, доступное пространство может быть меньше общей квоты минус общий размер всех ваших файлов.
IncreaseQuotaTo
Если у вас недостаточно места для продолжения, вы запрашиваете больше, вызывая метод IncreaseQuotaTo .
квота
Здесь мы используем третье свойство, « Квота» , чтобы определить текущий размер квоты, а затем добавляем дополнительную сумму, необходимую для получения нашей новой запрошенной квоты.
Метод возвращает значение « Истина» или « Ложь», чтобы указать, получили ли мы то, о чем мы просили. Обратите внимание, что Silverlight может решить выделить больше места, чем вы просили.
Вот простой пример увеличения квоты при нажатии кнопки. Ниже приведен код XAML.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>
Вот реализация события click, при котором квота увеличивается.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Когда вы нажимаете кнопку увеличения , появляется запрос. Он просит увеличить квоту на 10 КБ больше, чем она есть.
Когда вы нажимаете « Да» , он выводит количество доступной квоты.
Мы рекомендуем вам выполнить приведенные выше примеры для лучшего понимания.
Silverlight — Текст
В этой главе мы рассмотрим, что Silverlight предлагает для отображения текста. Текстовый блок используется для всей визуализации текста и Silverlight. Другие важные особенности —
- Он может быть использован для простого простого текста или вы можете применять смесь стилей форматирования.
- Silverlight поддерживает стандартный набор встроенных шрифтов.
- Вы также можете загружать пользовательские шрифты, когда визуальный стиль ваших приложений требует чего-то менее обычного.
TextBlock
Для отображения текста мы используем элемент учебника Silverlight, который представляет собой облегченный элемент управления для отображения небольших объемов текста только для чтения. На самом деле, мы уже видели это довольно много, поскольку его базовое использование не требует особого объяснения. Вы просто устанавливаете свойство text, и он отображает этот текст для вас.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>
Иерархическое наследование класса TextBlock выглядит следующим образом:
Ниже приведены наиболее часто используемые свойства класса TextBlock .
| Старший | Описание недвижимости |
|---|---|
| 1 |
ContentEnd Получает объект TextPointer для конца текстового содержимого в TextBlock. |
| 2 |
ContentStart Получает объект TextPointer для начала текстового содержимого в TextBlock. |
| 3 |
IsTextSelectionEnabled Получает или задает значение, указывающее, включено ли выделение текста в TextBlock, либо с помощью действий пользователя, либо с помощью API, связанного с выбором. |
| 4 |
IsTextSelectionEnabledProperty Идентифицирует свойство зависимостей IsTextSelectionEnabled. |
| 5 |
Высота линии Получает или задает высоту каждой строки содержимого. |
| 6 |
MaxLines Получает или задает максимальное количество строк текста, отображаемых в TextBlock. |
| 7 |
SelectedText Получает текстовый диапазон выделенного текста. |
| 8 |
SelectionEnd Получает конечную позицию текста, выбранного в TextBlock. |
| 9 |
SelectionHighlightColor Получает или задает кисть, используемую для выделения выделенного текста. |
| 10 |
SelectionStart Получает начальную позицию текста, выделенного в TextBlock. |
| 11 |
Текст Получает или задает текстовое содержимое TextBlock. |
| 12 |
TextAlignment Получает или задает значение, указывающее горизонтальное выравнивание текстового содержимого. |
| 13 |
TextTrimming Получает или задает поведение обрезки текста, которое используется при переполнении содержимого области содержимого. |
| 14 |
TextWrapping Получает или задает, как TextBlock переносит текст. |
ContentEnd
Получает объект TextPointer для конца текстового содержимого в TextBlock.
ContentStart
Получает объект TextPointer для начала текстового содержимого в TextBlock.
IsTextSelectionEnabled
Получает или задает значение, указывающее, включено ли выделение текста в TextBlock, либо с помощью действий пользователя, либо с помощью API, связанного с выбором.
IsTextSelectionEnabledProperty
Идентифицирует свойство зависимостей IsTextSelectionEnabled.
Высота линии
Получает или задает высоту каждой строки содержимого.
MaxLines
Получает или задает максимальное количество строк текста, отображаемых в TextBlock.
SelectedText
Получает текстовый диапазон выделенного текста.
SelectionEnd
Получает конечную позицию текста, выбранного в TextBlock.
SelectionHighlightColor
Получает или задает кисть, используемую для выделения выделенного текста.
SelectionStart
Получает начальную позицию текста, выделенного в TextBlock.
Текст
Получает или задает текстовое содержимое TextBlock.
TextAlignment
Получает или задает значение, указывающее горизонтальное выравнивание текстового содержимого.
TextTrimming
Получает или задает поведение обрезки текста, которое используется при переполнении содержимого области содержимого.
TextWrapping
Получает или задает, как TextBlock переносит текст.
Ниже приведены наиболее часто используемые события класса TextBlock .
| Старший | Описание события |
|---|---|
| 1 |
ContextMenuOpening Происходит, когда система обрабатывает взаимодействие, которое отображает контекстное меню. |
| 2 |
SelectionChanged Происходит, когда выделение текста изменилось. |
ContextMenuOpening
Происходит, когда система обрабатывает взаимодействие, которое отображает контекстное меню.
SelectionChanged
Происходит, когда выделение текста изменилось.
Ниже приведены наиболее часто используемые методы в классе TextBlock .
| Старший | Метод и описание |
|---|---|
| 1 |
фокус Фокусирует TextBlock, как если бы это был обычный элемент управления с фокусировкой. |
| 2 |
Выбрать Выбирает диапазон текста в TextBlock. |
| 3 |
Выбрать все Выбирает все содержимое в TextBlock. |
фокус
Фокусирует TextBlock, как если бы это был обычный элемент управления с фокусировкой.
Выбрать
Выбирает диапазон текста в TextBlock.
Выбрать все
Выбирает все содержимое в TextBlock.
Бежать
Иногда вам нужен детальный контроль над форматированием и установка одного стиля для всего текстового блока. Иногда полезно отформатировать отдельные слова или даже буквы, и если вы хотите это, то вместо использования свойства Text вы помещаете текст внутри TextBlock в качестве содержимого. Если вы используете код, это соответствует добавлению элементов к встроенному свойству TextBlock .
Используя этот подход, вы можете добавить ряд элементов прогона. Каждый прогон поддерживает одно и то же семейство шрифтов, передний вес, передний план и другие свойства для управления стилем текста. Хотя Run — это отдельный элемент, это не нарушает поток.
Давайте посмотрим на простой пример, который содержит несколько элементов Run внутри TextBlock . Ниже приведен код XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Как видите, этот текстовый блок имеет разные стили форматирования с помощью элемента Run .
Кстати, вам не нужно оборачивать каждый бит текста в серии. Вы можете оставить большую часть содержимого текстового блока в виде простого текста и просто применить прогон к частям, которые требуют различного форматирования, как показано ниже.
<TextBlock> Hello, <Run FontWeight = "Bold" Text =" world!"/> </TextBlock>
Разрыв строки
Silverlight обычно игнорирует разрывы строк в XAML. Предполагается, что большинство пробелов существуют для того, чтобы их было легче читать, потому что вы действительно хотите, чтобы это пространство появилось.
Давайте посмотрим на этот код XAML, в котором есть три отдельных строки текста.
<TextBlock> This is not the end. It is not even the beginning of the end. But it is, perhaps, the end of the beginning </TextBlock>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Как видите, он проигнорировал разрывы строк и выполнил весь текст вместе.
-
Если вы включите перенос текста , он вставит разрывы строк там, где он должен быть, чтобы привести текст в соответствие, но он проигнорирует разрывы строк в вашем примере.
-
Если вы просто хотите добавить явные разрывы строк, вам нужно добавить тег разрыва строки внутри вашего текстового блока. Текст следует за ним начнется с новой строки.
Если вы включите перенос текста , он вставит разрывы строк там, где он должен быть, чтобы привести текст в соответствие, но он проигнорирует разрывы строк в вашем примере.
Если вы просто хотите добавить явные разрывы строк, вам нужно добавить тег разрыва строки внутри вашего текстового блока. Текст следует за ним начнется с новой строки.
Давайте еще раз посмотрим на тот же пример, добавив тег LineBreak .
<TextBlock FontSize = "16"> This is not the end. <LineBreak/> It is not even the beginning of the end. <LineBreak/> But it is, perhaps, the end of the beginning </TextBlock>
Когда приведенный выше код будет выполнен, вы увидите, что он теперь выглядит так, как указано в XAML.
Встроенные шрифты
Silverlight имеет фиксированный набор встроенных семейств шрифтов. Шрифты на самом деле имеют разные фамилии по историческим причинам. Семейство по умолчанию технически отличается в Mac OS и Windows, например, в Mac OS это Lucida Grande, в то время как в Windows оно практически идентично, но называется Lucida Sans Unicode.
Некоторые из наиболее часто используемых шрифтов приведены ниже.
| шрифты |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Новый Курьер |
| Грузия |
| Lucida Grande (Mac) или Lucida Sans Unicode (Windows) |
| Times New Roman |
| Требушет М.С. |
| Verdana |
Silverlight — анимация
Анимация позволяет создавать действительно динамические пользовательские интерфейсы. Он часто используется для применения эффектов, например значков, которые растут при наведении на них, вращающихся логотипов, прокручиваемого текста и так далее.
Иногда эти эффекты кажутся чрезмерным блеском. При правильном использовании анимация может улучшить приложение несколькими способами. Они могут сделать приложение более отзывчивым, естественным и интуитивно понятным.
Например, кнопка, которая скользит при нажатии, выглядит как настоящая физическая кнопка, а не просто еще один серый прямоугольник. Анимации также могут привлечь внимание к важным элементам и помочь пользователю переходить к новому контенту.
Подход Silverlight к анимации является декларативным, а не фокусируется на последовательности кадров анимации.
Определение анимации
Анимации обычно определяются в разделах ресурсов. На самом деле они обычно заключены в элемент раскадровки, который мы вскоре рассмотрим подробнее.
-
Он предоставляет метод Begin (), поэтому анимация может быть вызвана из кода.
-
Анимации также могут быть размещены внутри элементов визуального состояния в шаблоне элемента управления.
Он предоставляет метод Begin (), поэтому анимация может быть вызвана из кода.
Анимации также могут быть размещены внутри элементов визуального состояния в шаблоне элемента управления.
Декларативная анимация
Анимации в Silverlight являются декларативными. Они описывают то, что хотелось бы, чтобы произошло. Оставьте это Silverlight, чтобы решить, как это сделать. Таким образом, анимации обычно следуют шаблону, который мы сообщаем Silverlight о том, что мы хотели бы изменить.
Это всегда некоторое свойство некоторых именованных элементов, например, TargetName и TargetProperty .
<DoubleAnimation Storyboard.TargetName = "myRectangle" Storyboard.TargetProperty = "Opacity" From = "0" To = "1" Duration = "0:0:5" />
-
Мы говорим, как мы хотели бы, чтобы это свойство изменялось, в этом случае мы изменяем непрозрачность со значения ноль до значения один. Другими словами, нам нравится, когда целевые элементы переходят от непрозрачного к прозрачному.
-
Наконец, мы говорим, как долго мы хотели бы, чтобы это заняло, в этом случае это займет пять секунд.
-
Значение double в этой двойной анимации состоит в том, что он нацелен на свойство, имеющее тип double, то есть значение с плавающей запятой.
-
Если вы хотите анимировать свойство, представляющее цвет, вместо этого вы используете цветную анимацию.
Мы говорим, как мы хотели бы, чтобы это свойство изменялось, в этом случае мы изменяем непрозрачность со значения ноль до значения один. Другими словами, нам нравится, когда целевые элементы переходят от непрозрачного к прозрачному.
Наконец, мы говорим, как долго мы хотели бы, чтобы это заняло, в этом случае это займет пять секунд.
Значение double в этой двойной анимации состоит в том, что он нацелен на свойство, имеющее тип double, то есть значение с плавающей запятой.
Если вы хотите анимировать свойство, представляющее цвет, вместо этого вы используете цветную анимацию.
Давайте посмотрим на простой пример двойной анимации. Ниже приведен код XAML, в который добавлены две кнопки, один прямоугольник и две раскадровки.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>
Вот реализация для различных событий в C #.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Повторение и обращение
Анимации предлагают некоторые свойства для автоматического повторения и все обратные анимации.
-
Если вы установите свойство повтора поведения для временного спама, анимация будет повторяться до тех пор, пока не истечет заданный промежуток времени, или вы можете просто сказать, сколько раз вы хотели бы повторить.
-
Это поддерживает десятичные точки, поэтому вы можете повторить четыре с половиной раза.
-
Вы можете повторять вечно, а также можете сказать анимации, что, как только она достигнет конца, она должна вернуться обратно к началу.
Если вы установите свойство повтора поведения для временного спама, анимация будет повторяться до тех пор, пока не истечет заданный промежуток времени, или вы можете просто сказать, сколько раз вы хотели бы повторить.
Это поддерживает десятичные точки, поэтому вы можете повторить четыре с половиной раза.
Вы можете повторять вечно, а также можете сказать анимации, что, как только она достигнет конца, она должна вернуться обратно к началу.
Анимация ключевых кадров
Часто простая анимация от А до Б бывает слишком простой. Например, вы хотите анимировать отскакивающий от земли мяч. Это не простая точка-точка движения. Мяч падает, постепенно ускоряется и затем меняет свое направление, когда ударяет по дну. Замедление снова, когда оно возвращается к вершине своего путешествия.
Давайте посмотрим на простой пример анимации ключевых кадров .
Ниже приведен код XAML, который содержит эллипс и двойную анимацию с ключевыми кадрами.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>
Вот реализация события нажатия левой кнопки мыши , которое начинает анимацию, когда пользователь нажимает левую кнопку мыши на веб-странице.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
При нажатии на веб-страницу вы увидите, что мяч начинает двигаться.
Silverlight — видео и аудио
В этой главе мы увидим, как средства Silverlight воспроизводят видео и аудио. MediaElement — это сердце всего видео и аудио в Silverlight. Это позволяет вам интегрировать аудио и видео в ваше приложение. Класс MediaElement работает аналогично классу Image . Вы просто указываете на медиа, и он воспроизводит аудио и видео.
Основное отличие состоит в том, что это будет движущееся изображение, но если вы укажете его на файл, который содержит только аудио и не содержит видео, например, MP3, он будет воспроизводиться, не показывая ничего на экране.
MediaElement как элемент пользовательского интерфейса
MediaElement является производным от элемента framework, который является базовым классом всех элементов пользовательского интерфейса Silverlight. Это означает, что он предлагает все стандартные свойства, поэтому вы можете изменить его непрозрачность, установить клип или трансформировать его и так далее.
Давайте посмотрим на простой пример MediaElement .
Откройте Microsoft Blend для Visual Studio и создайте новый проект приложения Silverlight.
Теперь перетащите и видео или аудио файл в область дизайна Blend.
Он добавит MediaElement на поверхность, а также добавит копию видеофайла в ваш проект. Вы можете увидеть это в Solution Explorer.
Вы можете перемещать его, изменять его размер, делать такие вещи, как вращение и т. Д.
Теперь он сгенерирует для вас связанный XAML в файле MainPage.xaml, как показано ниже.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>
Когда вышеупомянутое приложение скомпилировано и выполнено, вы увидите, что видео воспроизводится на вашей веб-странице.
управление
MediaElement просто представляет СМИ. Он не предлагает никаких стандартных элементов управления плеером. Он начинает играть автоматически и останавливается, когда достигает конца, и пользователь ничего не может сделать, чтобы приостановить или иным образом контролировать его. Таким образом, на практике большинство приложений захотят предоставить пользователю немного больше контроля, чем это.
Вы можете отключить автоматическое воспроизведение, установив AutoPlay на False . Это означает, что медиаплеер не будет ничего воспроизводить, пока вы не попросите об этом.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4" AutoPlay = "False" Margin = "51,49,53,53" Source = "/Microsoft Silverlight DEMO.mp4" Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
Поэтому, когда вы хотите воспроизвести видео, вы можете просто вызвать метод MediaElement Play () . Он также предлагает методы остановки и паузы.
Давайте еще раз посмотрим на тот же пример и немного изменим его, чтобы немного контролировать. Присоедините обработчик MouseLeftButtonDown в MediaElement, как показано в коде XAML ниже.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>
Вот реализация обработчика события MouseLeftButtonDown, в которой он будет проверять, что если текущее состояние медиа-элемента покрывается металлом, то он приостанавливает видео, в противном случае он начнет воспроизведение видео.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите пустую веб-страницу, потому что мы установили для свойства AutoPlay значение False . Когда вы нажимаете на веб-страницу, начинается видео.
При повторном нажатии на веб-страницу видео будет приостановлено.
Silverlight — Печать
Печать является важной возможностью для определенных видов приложений. В этой главе мы рассмотрим соответствующие возможности в Silverlight.
-
API печати и основные шаги, которые должны выполнять все приложения Silverlight, если они хотят печатать. Различные варианты выбора водной печати.
-
Самое простое — это распечатать копию элементов пользовательского интерфейса, которые уже находятся на экране.
-
Большинство приложений захотят стать немного более продвинутыми и генерировать контент, адаптированный специально для печати, а в некоторых случаях будет необходимо разделить контент на несколько страниц.
API печати и основные шаги, которые должны выполнять все приложения Silverlight, если они хотят печатать. Различные варианты выбора водной печати.
Самое простое — это распечатать копию элементов пользовательского интерфейса, которые уже находятся на экране.
Большинство приложений захотят стать немного более продвинутыми и генерировать контент, адаптированный специально для печати, а в некоторых случаях будет необходимо разделить контент на несколько страниц.
Шаги для печати
Независимо от того, печатаете ли вы снимок или что-то уже на экране, или собираетесь полностью настраивать многостраничный вывод на печать, необходимы одни и те же основные шаги.
-
В основе API печати лежит класс PrintDocument.
-
Вы начинаете с создания одного из них, и когда вы вызываете его метод Print, он показывает стандартный пользовательский интерфейс для запуска задания печати.
В основе API печати лежит класс PrintDocument.
Вы начинаете с создания одного из них, и когда вы вызываете его метод Print, он показывает стандартный пользовательский интерфейс для запуска задания печати.
-
Пользователь может выбрать принтер и настроить параметры как обычно. Если пользователь затем решит продолжить, нажав кнопку « Печать» , PrintDocument немедленно вызовет событие PrintPage , и ваш обработчик этого события предоставит содержимое для печати.
-
Аргумент события предлагает свойство PageVisual для этой цели.
-
Вы можете установить для него любой элемент пользовательского интерфейса Silverlight, либо уже видимый на экране, либо новый, созданный вами специально для печати.
Пользователь может выбрать принтер и настроить параметры как обычно. Если пользователь затем решит продолжить, нажав кнопку « Печать» , PrintDocument немедленно вызовет событие PrintPage , и ваш обработчик этого события предоставит содержимое для печати.
Аргумент события предлагает свойство PageVisual для этой цели.
Вы можете установить для него любой элемент пользовательского интерфейса Silverlight, либо уже видимый на экране, либо новый, созданный вами специально для печати.
Печать существующих элементов
Элементы Самый простой вариант — это напечатать содержимое, которое уже есть на экране в приложении Silverlight. Поскольку аргумент события PrintPage PageVisual принимает любые элементы пользовательского интерфейса, вы можете выбрать что-нибудь в своем пользовательском интерфейсе и распечатать его.
-
Это всего лишь небольшой шаг от использования клавиши PrintScreen, чтобы получить скриншот. Это несколько лучше, потому что пользователю не нужно вручную вставлять скриншот в какую-то другую программу, чтобы обрезать его и распечатать. Это все еще только небольшое улучшение.
-
Печать содержимого, которое уже находится на экране, проблематично.
-
Прежде всего, нет никакой гарантии, что макет, который работает на экране, будет хорошо работать для бумаги.
Это всего лишь небольшой шаг от использования клавиши PrintScreen, чтобы получить скриншот. Это несколько лучше, потому что пользователю не нужно вручную вставлять скриншот в какую-то другую программу, чтобы обрезать его и распечатать. Это все еще только небольшое улучшение.
Печать содержимого, которое уже находится на экране, проблематично.
Прежде всего, нет никакой гарантии, что макет, который работает на экране, будет хорошо работать для бумаги.
Давайте посмотрим на простой пример, в котором ScrollViewer содержит некоторые элементы пользовательского интерфейса и его макет, адаптированный для экрана. Он изменяет размер в зависимости от размера окна браузера и предлагает полосы прокрутки, чтобы гарантировать, что все доступно, даже если оно не помещается.
Ниже приведен код XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>
Вот реализация события нажатия кнопки «Печать» , которая распечатает ScrollViewer и его видимые данные.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}
-
Как вы можете видеть, в событии нажатия кнопки Print, когда создается объект PrintDocument , мы прикрепляем обработчик к его событию PrintPage.
-
Вы можете установить свойство PageVisual для ссылки на ScrollViewer .
-
Затем вызывается метод Print . Это займет строку, которая будет отображаться как имя задания в очереди печати.
Как вы можете видеть, в событии нажатия кнопки Print, когда создается объект PrintDocument , мы прикрепляем обработчик к его событию PrintPage.
Вы можете установить свойство PageVisual для ссылки на ScrollViewer .
Затем вызывается метод Print . Это займет строку, которая будет отображаться как имя задания в очереди печати.
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Когда вы нажмете кнопку « Печать» , вы увидите стандартный диалог печати.
Теперь выберите принтер по умолчанию. Для демонстрации, давайте выберем OneNote и нажмите кнопку « Печать» . Вы увидите, что ScrollViewer напечатан.
Обратите внимание, что полосы прокрутки все еще видны в ScrollViewer .
Дерево пользовательского интерфейса
Вместо того, чтобы печатать контент, который уже отображается на экране, обычно имеет смысл создавать дерево элементов пользовательского интерфейса специально для печати. Таким образом, вы можете убедиться, что вы используете только неинтерактивные элементы на бумаге, и вы можете создать специализированный макет, который лучше соответствует форме и размеру бумаги. Вы можете создать UserControl только для печати.
Давайте рассмотрим простой пример, создав проект Silverlight и добавив UserControl с именем PrintLayout .
Установите ширину и высоту расчетного времени примерно в форме бумаги. Ниже приведен код XAML файла PrintLayout.xaml .
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>
Ниже приведен код в файле MainPage.xaml , который содержит только кнопку « Печать» .
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>
Вот реализация события Click для кнопки печати.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод на веб-странице.
Нажмите « Печать» и выберите OneNote, чтобы распечатать макет. Вы увидите, что макет напечатан.
Вы можете видеть, что он заполнил доступное пространство. Мы рекомендуем вам выполнить приведенные выше примеры для лучшего понимания.