Кнопки предлагают форму содержимого для содержимого модели. Модели часто появляются в элементах управления. Идея проста. Он будет принимать любой контент, а не только текст. Если вы хотите создать действительно экзотическую кнопку, вы можете даже поместить другие элементы управления содержимым, такие как текстовые поля и кнопки внутри (и вложить в них неподвижные элементы). Сомнительно, чтобы такой интерфейс имел много смысла, но это возможно.
Давайте посмотрим на простой пример с кнопкой, внутри кнопки другие элементы управления контентом.
<UserControl x:Class = "ContentModel.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <Button Margin = "3" Height = "70" Width = "215"> <Grid Margin = "5"> <Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" /> <Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/> </Grid> </Button> </Grid> </UserControl>
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую кнопку.
RangeControl
Полосы прокрутки и ползунка тесно связаны. Они оба позволяют пользователю выбирать входное значение из определенного диапазона. Условно эти элементы управления означают разные вещи. Полосы прокрутки обычно используются для установки положения в области мошонки, тогда как ползунок используется для указания некоторого значения или параметра. Это просто соглашения; элементы управления имеют похожее поведение и API.
Регуляторы диапазона просты в использовании. Вы указываете минимальное и максимальное значения, чтобы указать диапазон значений, которые вы хотите, чтобы ползунок представлял. Свойство Value будет меняться в зависимости от использования перетаскивания.
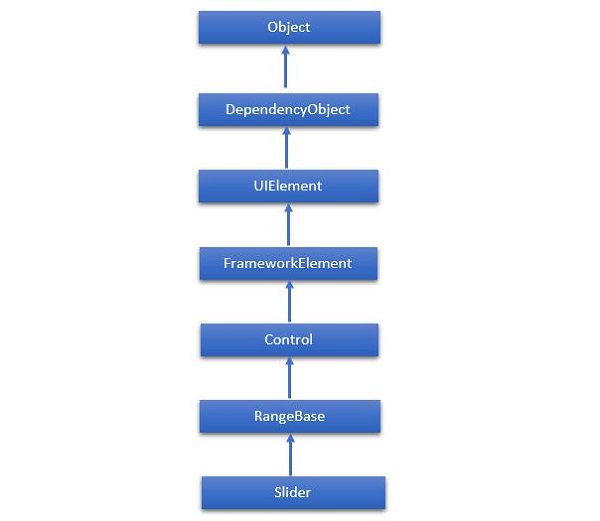
Иерархическое наследование класса Slider выглядит следующим образом:
Ниже приведены наиболее часто используемые свойства Slider .
| Старший | Описание недвижимости |
|---|---|
| 1 |
заголовок Получает или задает содержимое для заголовка элемента управления. |
| 2 |
HeaderProperty Идентифицирует свойство зависимости Header. |
| 3 |
HeaderTemplate Получает или задает шаблон данных, используемый для отображения содержимого заголовка элемента управления. |
| 4 |
HeaderTemplateProperty Определяет свойство зависимостей HeaderTemplate. |
| 5 |
IntermediateValue Получает или задает значение ползунка, пока пользователь взаимодействует с ним, до того, как значение будет привязано к значению тика или шага. Свойство SnapsTo указывает значение ползунка. |
| 6 |
IntermediateValueProperty Определяет свойство зависимостей IntermediateValue. |
| 7 |
IsDirectionReversed Получает или задает значение, указывающее направление увеличения значения. |
| 8 |
IsDirectionReversedProperty Определяет свойство зависимости IsDirectionReversed. |
| 9 |
IsThumbToolTipEnabled Получает или задает значение, определяющее, отображается ли значение ползунка во всплывающей подсказке для компонента Thumb ползунка. |
| 10 |
IsThumbToolTipEnabledProperty Идентифицирует свойство зависимостей IsThumbToolTipEnabled. |
| 11 |
ориентация Получает или задает ориентацию ползунка. |
| 12 |
OrientationProperty Определяет свойство зависимости Orientation. |
| 13 |
StepFrequency Получает или задает часть значения диапазона значений, для которого должны быть созданы шаги. |
| 14 |
StepFrequencyProperty Определяет свойство зависимости StepFrequency. |
| 15 |
ThumbToolTipValueConverter Получает или задает логику преобразователя, которая преобразует значение диапазона ползунка в содержимое всплывающей подсказки. |
| 16 |
ThumbToolTipValueConverterProperty Идентифицирует свойство зависимостей ThumbToolTipValueConverter. |
| 17 |
TickFrequency Получает или задает приращение диапазона значений, для которого должны быть созданы тики. |
| 18 |
TickFrequencyProperty Определяет свойство зависимости TickFrequency. |
| 19 |
TickPlacement Получает или задает значение, указывающее, где рисовать отметки относительно дорожки. |
| 20 |
TickPlacementProperty Определяет свойство зависимости TickPlacement. |
заголовок
Получает или задает содержимое для заголовка элемента управления.
HeaderProperty
Идентифицирует свойство зависимости Header.
HeaderTemplate
Получает или задает шаблон данных, используемый для отображения содержимого заголовка элемента управления.
HeaderTemplateProperty
Определяет свойство зависимостей HeaderTemplate.
IntermediateValue
Получает или задает значение ползунка, пока пользователь взаимодействует с ним, до того, как значение будет привязано к значению тика или шага. Свойство SnapsTo указывает значение ползунка.
IntermediateValueProperty
Определяет свойство зависимостей IntermediateValue.
IsDirectionReversed
Получает или задает значение, указывающее направление увеличения значения.
IsDirectionReversedProperty
Определяет свойство зависимости IsDirectionReversed.
IsThumbToolTipEnabled
Получает или задает значение, определяющее, отображается ли значение ползунка во всплывающей подсказке для компонента Thumb ползунка.
IsThumbToolTipEnabledProperty
Идентифицирует свойство зависимостей IsThumbToolTipEnabled.
ориентация
Получает или задает ориентацию ползунка.
OrientationProperty
Определяет свойство зависимости Orientation.
StepFrequency
Получает или задает часть значения диапазона значений, для которого должны быть созданы шаги.
StepFrequencyProperty
Определяет свойство зависимости StepFrequency.
ThumbToolTipValueConverter
Получает или задает логику преобразователя, которая преобразует значение диапазона ползунка в содержимое всплывающей подсказки.
ThumbToolTipValueConverterProperty
Идентифицирует свойство зависимостей ThumbToolTipValueConverter.
TickFrequency
Получает или задает приращение диапазона значений, для которого должны быть созданы тики.
TickFrequencyProperty
Определяет свойство зависимости TickFrequency.
TickPlacement
Получает или задает значение, указывающее, где рисовать отметки относительно дорожки.
TickPlacementProperty
Определяет свойство зависимости TickPlacement.
Ниже приведены наиболее часто используемые события в классе Slider .
| Старший | Описание события |
|---|---|
| 1 |
ManipulationCompleted Происходит после завершения манипуляции с элементом UIElement. (Унаследовано от UIElement) |
| 2 |
ManipulationDelta Происходит, когда устройство ввода меняет положение во время манипуляции. (Унаследовано от UIElement) |
| 3 |
ManipulationInertiaStarting Происходит, когда устройство ввода теряет контакт с объектом UIElement во время манипуляции и начинается инерция. (Унаследовано от UIElement) |
| 4 |
ManipulationStarted Происходит, когда устройство ввода начинает манипулирование элементом UIElement. (Унаследовано от UIElement) |
| 5 |
ManipulationStarting Происходит при первом создании процессора манипуляции. (Унаследовано от UIElement) |
| 6 |
ValueChanged Происходит при изменении значения диапазона. (Унаследовано от RangeBase) |
ManipulationCompleted
Происходит после завершения манипуляции с элементом UIElement. (Унаследовано от UIElement)
ManipulationDelta
Происходит, когда устройство ввода меняет положение во время манипуляции. (Унаследовано от UIElement)
ManipulationInertiaStarting
Происходит, когда устройство ввода теряет контакт с объектом UIElement во время манипуляции и начинается инерция. (Унаследовано от UIElement)
ManipulationStarted
Происходит, когда устройство ввода начинает манипулирование элементом UIElement. (Унаследовано от UIElement)
ManipulationStarting
Происходит при первом создании процессора манипуляции. (Унаследовано от UIElement)
ValueChanged
Происходит при изменении значения диапазона. (Унаследовано от RangeBase)
Ниже приведены наиболее часто используемые методы в классе Slider.
| Старший | Метод и описание |
|---|---|
| 1 |
OnManipulationCompleted Вызывается до наступления события ManipulationCompleted. (Унаследовано от контроля) |
| 2 |
OnManipulationDelta Вызывается до наступления события ManipulationDelta. (Унаследовано от контроля) |
| 3 |
OnManipulationInertiaStarting Вызывается до наступления события ManipulationInertiaStarting. (Унаследовано от контроля) |
| 4 |
OnManipulationStarted Вызывается до наступления события ManipulationStarted. (Унаследовано от контроля) |
| 5 |
OnManipulationStarting Вызывается до наступления события ManipulationStarting. (Унаследовано от контроля) |
| 6 |
OnMaximumChanged Вызывается при изменении свойства Maximum. (Унаследовано от RangeBase) |
| 7 |
OnMinimumChanged Вызывается при изменении свойства Minimum. (Унаследовано от RangeBase) |
| 8 |
OnValueChanged Запускает перенаправленное событие ValueChanged. (Унаследовано от RangeBase) |
| 9 |
SetBinding Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement) |
| 10 |
SetValue Устанавливает локальное значение свойства зависимостей для DependencyObject. (Унаследовано от DependencyObject) |
OnManipulationCompleted
Вызывается до наступления события ManipulationCompleted. (Унаследовано от контроля)
OnManipulationDelta
Вызывается до наступления события ManipulationDelta. (Унаследовано от контроля)
OnManipulationInertiaStarting
Вызывается до наступления события ManipulationInertiaStarting. (Унаследовано от контроля)
OnManipulationStarted
Вызывается до наступления события ManipulationStarted. (Унаследовано от контроля)
OnManipulationStarting
Вызывается до наступления события ManipulationStarting. (Унаследовано от контроля)
OnMaximumChanged
Вызывается при изменении свойства Maximum. (Унаследовано от RangeBase)
OnMinimumChanged
Вызывается при изменении свойства Minimum. (Унаследовано от RangeBase)
OnValueChanged
Запускает перенаправленное событие ValueChanged. (Унаследовано от RangeBase)
SetBinding
Присоединяет привязку к FrameworkElement, используя предоставленный объект привязки. (Унаследовано от FrameworkElement)
SetValue
Устанавливает локальное значение свойства зависимостей для DependencyObject. (Унаследовано от DependencyObject)
пример
Давайте посмотрим на простой пример, в котором добавляются ползунок и эллипс, а ползунок контролирует ширину эллипса.
<UserControl x:Class = "SliderExample.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = " http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480"> <Grid x:Name = "LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height = "Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Slider Minimum = "1" Maximum = "400" Value = "1" ValueChanged = "Slider_ValueChanged" /> <Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" /> </Grid> </UserControl>
Ниже приведено значение измененной реализации события C #.
using System.Windows; using System.Windows.Controls; namespace SliderExample { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } private void Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { if (myEllipse != null) { myEllipse.Width = e.NewValue; } } } }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. Как вы можете видеть, когда вы перемещаете ползунок слева направо, ширина эллипса увеличивается.