Привязка данных — это механизм в приложении Silverlight, который обеспечивает простой и легкий способ для приложений среды выполнения Windows, использующих частичные классы для отображения и взаимодействия с данными. Управление данными полностью отделено от способа отображения данных в этом механизме. Привязка данных обеспечивает поток данных между элементами пользовательского интерфейса и объектом данных в пользовательском интерфейсе. Когда привязка установлена и данные или ваша бизнес-модель изменяются, она будет автоматически отражать обновления элементов пользовательского интерфейса и наоборот. Также возможно связать не со стандартным источником данных, а с другим элементом на странице.
Привязка данных имеет следующие два типа —
- Односторонняя привязка данных
- Двусторонняя привязка данных
Одностороннее связывание данных
При односторонней привязке данных данные привязываются от своего источника (то есть объекта, который содержит данные) к своей цели (то есть объекту, который отображает данные).
Давайте посмотрим на простой пример односторонней привязки данных.
Ниже приведен код XAML, в котором создаются две метки, два текстовых поля и одна кнопка с некоторыми свойствами.
<UserControl x:Class = "DataBinding.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <Grid.RowDefinitions> <RowDefinition Height = "Auto" /> <RowDefinition Height = "Auto" /> <RowDefinition Height = "*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width = "Auto" /> <ColumnDefinition Width = "200" /> </Grid.ColumnDefinitions> <TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock> <TextBox Name = "nameText" Grid.Column = "1" Margin = "2" Text = "{Binding Name, Mode=OneWay}"/> <TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock> <TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2" Text = "{Binding Age, Mode = OneWay}"/> <StackPanel Grid.Row = "2" Grid.ColumnSpan = "2"> <Button Content = "_Show..." Click = "Button_Click" /> </StackPanel> </Grid> </UserControl>
Мы наблюдаем следующие вещи —
-
Текстовые свойства обоих текстовых полей связываются с « Имя » и « Возраст », которые являются переменными класса класса Person, как показано ниже.
-
В классе Person у нас есть только две переменные Name и Age , и его объект инициализируется в классе MainPage .
-
В коде XAML мы связываемся со свойством Name и Age, но мы не выбрали, какое свойство принадлежит объекту.
-
Самый простой способ — назначить объект DataContext , свойства которого мы связываем в коде C # в конструкторе MainPage, как показано ниже.
Текстовые свойства обоих текстовых полей связываются с « Имя » и « Возраст », которые являются переменными класса класса Person, как показано ниже.
В классе Person у нас есть только две переменные Name и Age , и его объект инициализируется в классе MainPage .
В коде XAML мы связываемся со свойством Name и Age, но мы не выбрали, какое свойство принадлежит объекту.
Самый простой способ — назначить объект DataContext , свойства которого мы связываем в коде C # в конструкторе MainPage, как показано ниже.
using System.Windows; using System.Windows.Controls; namespace DataBinding { public partial class MainPage : UserControl { Person person = new Person { Name = "Salman", Age = 26 }; public MainPage() { InitializeComponent(); this.DataContext = person; } private void Button_Click(object sender, RoutedEventArgs e) { string message = person.Name + " is " + person.Age; MessageBox.Show(message); } } public class Person { private string nameValue; public string Name { get { return nameValue; } set { nameValue = value; } } private double ageValue; public double Age { get { return ageValue; } set { if (value != ageValue) { ageValue = value; } } } } }
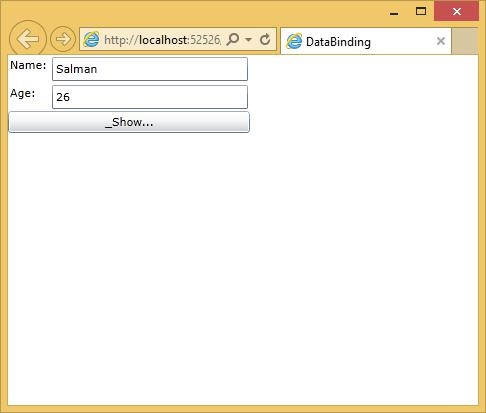
Позвольте нам запустить это приложение, и вы сразу увидите на своей веб-странице, что мы успешно связались с именем и возрастом этого объекта Person.
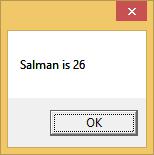
Когда вы нажимаете кнопку « Показать» , в окне сообщения отображаются имя и возраст.
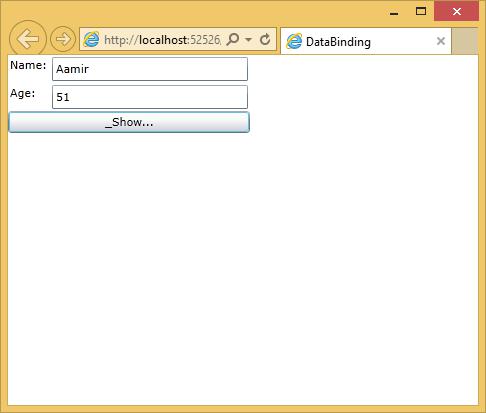
Давайте изменим Имя и Возраст в диалоговом окне выше.
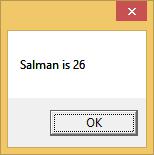
Теперь, если вы нажмете кнопку « Показать» , то снова появится то же сообщение.
Это связано с тем, что режим привязки данных установлен в одностороннем порядке в коде XAML. Чтобы показать обновленное сообщение, вам нужно понять двустороннюю привязку данных.
Двусторонняя привязка данных
При двусторонней привязке пользователь может изменять данные через пользовательский интерфейс и обновлять эти данные в источнике. Если источник изменяется, когда пользователь просматривает представление, вы хотите, чтобы представление было обновлено.
Давайте посмотрим на тот же пример, но изменим только режим привязки с одностороннего на двусторонний в коде XAML, как показано ниже.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>
Давайте снова запустим это приложение, и вы увидите тот же результат.
Давайте изменим Имя и Возраст в диалоговом окне выше.
Теперь, если вы нажмете кнопку « Показать» , отобразится обновленное сообщение.