В этой главе мы рассмотрим рабочий пример Silverlight. Нам нужны две вещи —
-
Во-первых, нам нужна веб-страница. Silverlight предназначен для полнофункциональных интернет-приложений. Он предназначен для работы внутри веб-браузера как часть веб-страницы. На странице должен быть подходящий тег для загрузки подключаемого модуля Silverlight. Он также может включать логику для определения, установлен ли Silverlight, и может предоставлять некоторый запасной пользовательский интерфейс, если он отсутствует.
-
Второе, что нам нужно, это сам контент Silverlight. В этом руководстве основное внимание будет уделено модели программирования .NET для Silverlight. Мы создадим скомпилированное приложение Silverlight, содержащее смесь XAML, языка макетов, который мы используем для определения пользовательских интерфейсов Silverlight, и кода .NET, написанного на C #.
Во-первых, нам нужна веб-страница. Silverlight предназначен для полнофункциональных интернет-приложений. Он предназначен для работы внутри веб-браузера как часть веб-страницы. На странице должен быть подходящий тег для загрузки подключаемого модуля Silverlight. Он также может включать логику для определения, установлен ли Silverlight, и может предоставлять некоторый запасной пользовательский интерфейс, если он отсутствует.
Второе, что нам нужно, это сам контент Silverlight. В этом руководстве основное внимание будет уделено модели программирования .NET для Silverlight. Мы создадим скомпилированное приложение Silverlight, содержащее смесь XAML, языка макетов, который мы используем для определения пользовательских интерфейсов Silverlight, и кода .NET, написанного на C #.
Создать веб-страницу
Самый простой способ начать использовать Silverlight — это создать обычный веб-сайт с HTML-страницами и без кода на стороне сервера. Давайте посмотрим на очень простой пример.
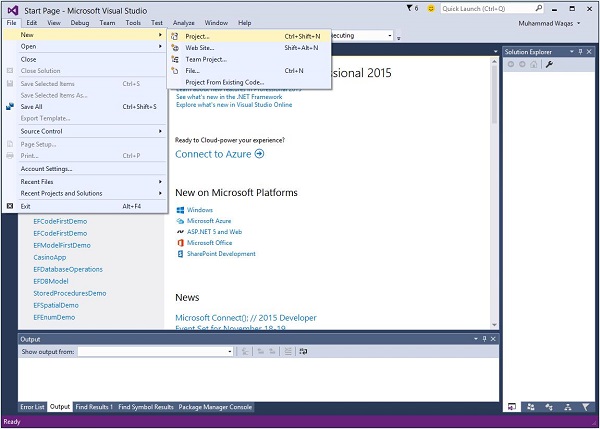
Шаг 1 — Откройте Visual Studio . Откройте меню « Файл», выберите « Новый», а затем нажмите « Проект» .
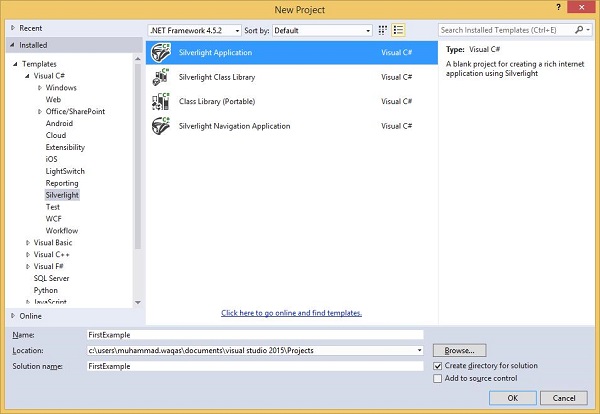
Шаг 2 — Откроется диалоговое окно New Project . В разделе « Шаблоны» выберите Visual C # и нажмите «Silverlight» . На правой панели выберите Приложение Silverlight.
Введите имя проекта и местоположение на жестком диске, чтобы сохранить проект, а затем нажмите OK, чтобы создать проект.
Сам проект Silverlight только собирается создать контент Silverlight, и этот контент — всего лишь один из множества активов, которые собираются составить целое веб-приложение.
Нажмите ОК .
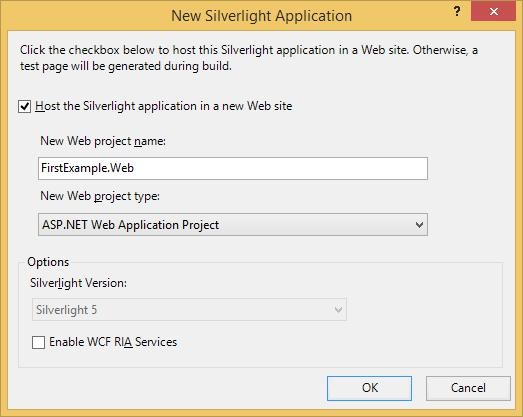
Шаг 3 — Установите флажок Хост приложение Silverlight . По умолчанию используется проект веб-приложения ASP.NET.
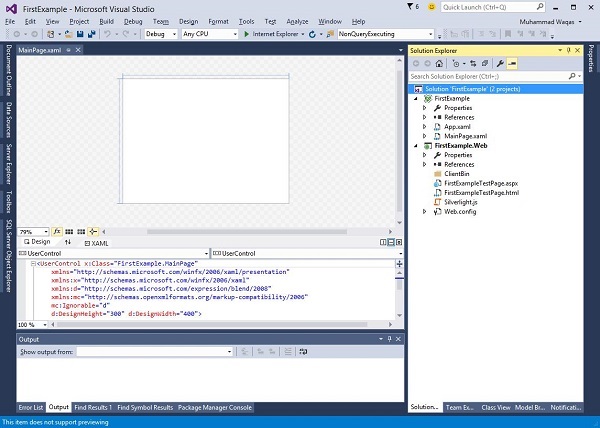
Шаг 4 — MS-Visual Studio создала два проекта: проект Silverlight и веб-приложение ASP.NET. Теперь нам нужно веб-приложение ASP.NET. Вы можете увидеть это в окне обозревателя решений, как показано ниже.
Все, что может обслуживать контент через HTTP, подойдет, но это Visual Studio , и она понимает веб-технологию ASP.NET, и именно это она нам дает.
Чтобы продемонстрировать, что Silverlight не зависит от какой-либо конкретной серверной технологии, давайте удалим этот файл .aspx , оставив только обычный статический HTML-файл.
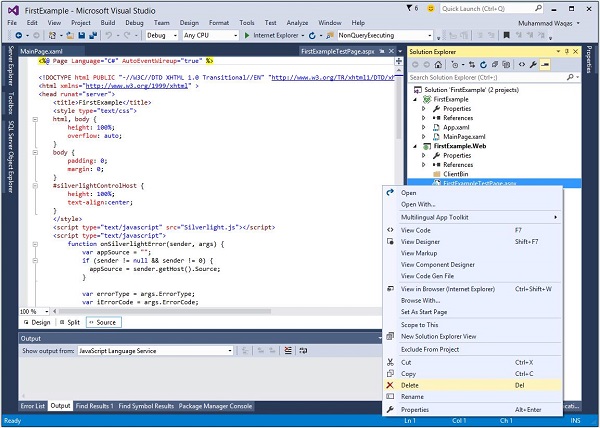
Шаг 5 — Щелкните правой кнопкой мыши FirstExampleTestpage.aspx. В списке параметров нажмите « Удалить» .
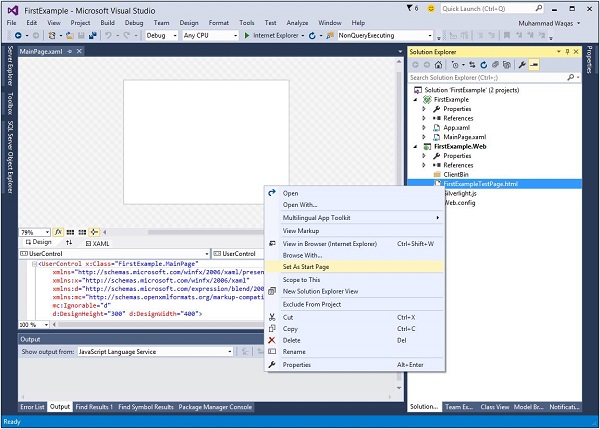
Шаг 6 — Установите FirstExampleTestPage.html в качестве начальной страницы.
Файл MainPage.xaml определяет пользовательский интерфейс для содержимого Silverlight. Либо вы можете написать код XAML напрямую, либо вы также можете использовать Toolbox для перетаскивания различных элементов пользовательского интерфейса.
Шаг 7. Ниже приведен простой код в MainPage.xaml, в котором внутри StackPanel определены кнопка и текстовый блок .
<UserControl x:Class = "FirstExample.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <StackPanel> <TextBlock x:Name = "TextMessage" Text = "Hello World!" Margin = "5"> </TextBlock> <Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click Me!" Margin = "5"> </Button> </StackPanel> </Grid> </UserControl>
Шаг 8. В этом примере предполагается, что вы создали метод обработки событий с именем ClickMe_Click . Вот как это выглядит в файле MainPage.xaml.cs .
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
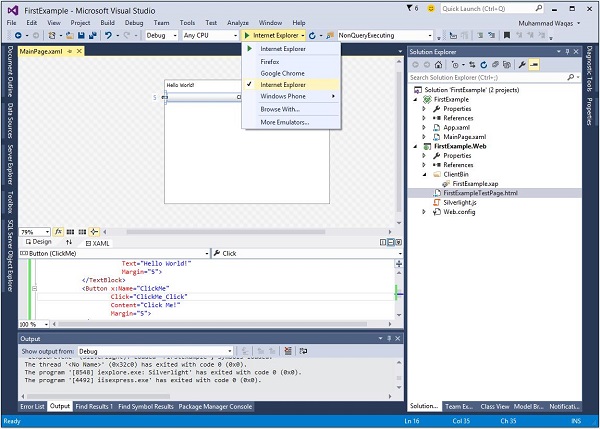
Шаг 9 — Приложение Silverlight можно запускать в любых установленных браузерах.
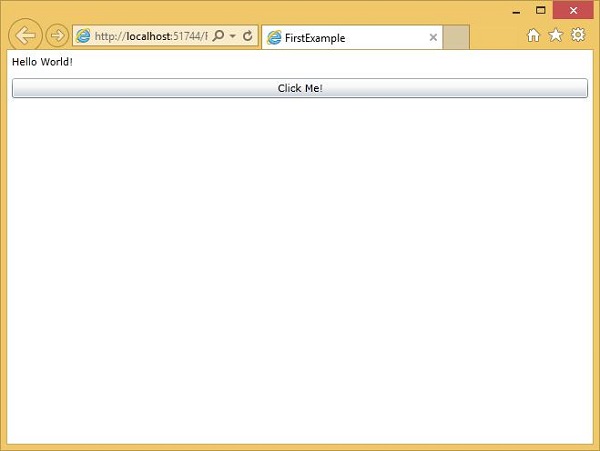
Шаг 10 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу.
Шаг 11 — Теперь, когда вы нажмете кнопку Click Me , он обновит текст в TextBlock, как показано ниже.
Мы рекомендуем выполнить приведенный выше пример, добавив еще несколько элементов пользовательского интерфейса.