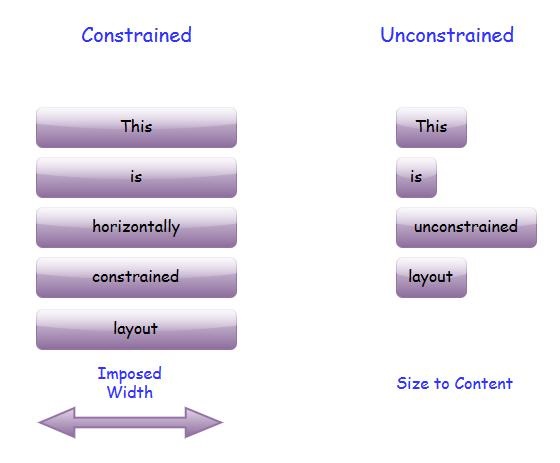
Компоновка в Silverlight всегда происходит в одном из двух режимов: Ограниченный или Безусловный. Ограниченный макет — это тот, где контейнер накладывает ширину или высоту. Например, веб-браузер, обычно с CSS, всегда определяет общие размеры подключаемых модулей Silverlight.
Некоторые важные особенности —
-
Расположение элементов верхнего уровня ограничено как по горизонтали, так и по вертикали. Какой бы макет он ни создавал, он всегда должен иметь результаты, размер которых определяется браузером.
-
Некоторые элементы заканчиваются безусловным макетом, что означает, что элементы могут выбирать свой собственный размер. Например, элементы внутри вертикальной StackPanel являются вертикально неограниченными.
-
StackPanel даст им столько высоты, сколько им требуется. Фактически, он сделает это, даже если не будет достаточно места. Он сообщит элементам, что у них есть нужная высота, а затем обрежет все, что не подходит.
-
Большинство пользовательских интерфейсов Silverlight содержат смесь этих двух стилей макета. Независимо от того, накладывает ли родительский элемент ограничения или нет, StackPanel всегда будет выполнять неограниченное размещение в направлении укладки. То же самое верно для строки или столбца таблицы, когда для высоты или ширины установлено значение Авто .
Расположение элементов верхнего уровня ограничено как по горизонтали, так и по вертикали. Какой бы макет он ни создавал, он всегда должен иметь результаты, размер которых определяется браузером.
Некоторые элементы заканчиваются безусловным макетом, что означает, что элементы могут выбирать свой собственный размер. Например, элементы внутри вертикальной StackPanel являются вертикально неограниченными.
StackPanel даст им столько высоты, сколько им требуется. Фактически, он сделает это, даже если не будет достаточно места. Он сообщит элементам, что у них есть нужная высота, а затем обрежет все, что не подходит.
Большинство пользовательских интерфейсов Silverlight содержат смесь этих двух стилей макета. Независимо от того, накладывает ли родительский элемент ограничения или нет, StackPanel всегда будет выполнять неограниченное размещение в направлении укладки. То же самое верно для строки или столбца таблицы, когда для высоты или ширины установлено значение Авто .
Предположим, у вас есть элемент, который находится внутри контейнера, который имеет фиксированную горизонтальную ширину. По умолчанию ваш элемент будет растянут, чтобы заполнить пространство. Если вы установите выравнивание влево, вправо или по центру, это снимет ограничение.
Элемент будет принимать только ту ширину, которая ему нужна. Конечно, вы можете ввести ограничение с фиксированной шириной или высотой.
-
Неограниченный макет иногда называют размером до содержимого , поскольку размер неограниченного элемента обычно определяется его содержимым.
-
Размер к содержанию является важной идеей в макете Silverlight. Это то, что позволяет макету адаптироваться к любой отображаемой информации.
Неограниченный макет иногда называют размером до содержимого , поскольку размер неограниченного элемента обычно определяется его содержимым.
Размер к содержанию является важной идеей в макете Silverlight. Это то, что позволяет макету адаптироваться к любой отображаемой информации.
| Старший | Управление и описание |
|---|---|
| 1 | GridSplitter
Ограничения могут исходить из браузера, содержащего или фиксированные размеры в вашем дизайне. Однако иногда полезно позволить пользователю накладывать ограничения. |
| 2 | ScrollViewer
Некоторым пользовательским интерфейсам приходится отображать больше информации, чем умещается в доступном пространстве. Одним из распространенных решений этого является предоставление прокручиваемой области. Silverlight делает это очень легко с ScrollViewer. |
| 3 | бордюр
Еще один полезный элемент, который следует учитывать при разметке пользовательского интерфейса, — это Border. |
Ограничения могут исходить из браузера, содержащего или фиксированные размеры в вашем дизайне. Однако иногда полезно позволить пользователю накладывать ограничения.
Некоторым пользовательским интерфейсам приходится отображать больше информации, чем умещается в доступном пространстве. Одним из распространенных решений этого является предоставление прокручиваемой области. Silverlight делает это очень легко с ScrollViewer.
Еще один полезный элемент, который следует учитывать при разметке пользовательского интерфейса, — это Border.
Полноэкранный режим
Плагин Silverlight может захватить весь экран. Существует свойство, которое вы можете установить в классе помощника для перехода в полноэкранный режим. Однако есть несколько ограничений в целях безопасности. Чтобы веб-сайт не мог захватить экран по своему усмотрению и совершать что-то плохое, например, выдавать подсказку с запросом пароля пользователя.
Чтобы войти в полноэкранный режим, вам нужно получить свойство Host.Content из объекта приложения и установить для его свойства IsFullScreen значение true.
Давайте посмотрим на простой пример, который переключает свойство, поэтому оно будет переключаться между полноэкранным и нормальным режимами.
<UserControl x:Class = "FullScreenExample.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20"> <Border.Background> <LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1"> <GradientStop Offset = "0" Color = "Wheat" /> <GradientStop Offset = "1" Color = "BurlyWood" /> </LinearGradientBrush> </Border.Background> <Grid x:Name = "LayoutRoot"> <Button x:Name = "fullScreenButton" HorizontalAlignment = "Center" VerticalAlignment = "Center" FontSize = "30" Width = "300" Height = "100" Content = "Go Full Screen" Click = "Button_Click" /> </Grid> </Border> </UserControl>
Вот код на C #, который инициирует возврат из полноэкранного режима в обычный. Вы можете узнать, когда это происходит, обработав событие FullScreenChanged объектов Host.Content .
using System; using System.Windows; using System.Windows.Controls; namespace FullScreenExample { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged; } void Content_FullScreenChanged(object sender, EventArgs e) { if (Application.Current.Host.Content.IsFullScreen) { fullScreenButton.Content = "Return to Normal"; } else { fullScreenButton.Content = "Go Full Screen"; } } private void Button_Click(object sender, RoutedEventArgs e) { var content = Application.Current.Host.Content; content.IsFullScreen = !content.IsFullScreen; } } }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Когда пользователь нажимает кнопку « Перейти в полноэкранный режим», он переключается в полноэкранный режим.
Обратите внимание, что текст кнопки изменился. Теперь написано « Возврат к нормальному» Если вы щелкнете по нему еще раз или нажмете Escape, он вернется в полноэкранный режим.