Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления с ним связан шаблон по умолчанию, который создает видимость этого элемента управления.
В приложении WPF вы можете легко создавать свои собственные шаблоны, когда вы хотите настроить визуальное поведение и внешний вид элемента управления.
Некоторые важные особенности —
-
Все элементы пользовательского интерфейса имеют внешний вид и поведение, например, Button имеет внешний вид и поведение.
-
Событие щелчка или событие наведения мыши — это поведение, которое запускается в ответ на щелчок и наведение мыши, и по умолчанию используется внешний вид кнопки, который можно изменить с помощью шаблона элемента управления .
Все элементы пользовательского интерфейса имеют внешний вид и поведение, например, Button имеет внешний вид и поведение.
Событие щелчка или событие наведения мыши — это поведение, которое запускается в ответ на щелчок и наведение мыши, и по умолчанию используется внешний вид кнопки, который можно изменить с помощью шаблона элемента управления .
Давайте снова посмотрим на простой пример, в котором кнопка определяется с помощью шаблона.
<UserControl x:Class = "ButtonTemplate.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480"> <Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center" VerticalAlignment = "Center"> <Button Height = "100" Width = "100" Content = "Click!" HorizontalContentAlignment = "Left" Click = "button_Click"> <Button.Template> <ControlTemplate TargetType = "Button"> <Grid> <Ellipse Fill = "Gray" Stroke = "Black" StrokeThickness = "3" Margin = "-64,0,0,0" /> <ContentPresenter HorizontalAlignment = "{TemplateBinding HorizontalContentAlignment}" VerticalAlignment = "Center" Content = "{TemplateBinding Content}" /> </Grid> </ControlTemplate> </Button.Template> </Button> </Grid> </UserControl>
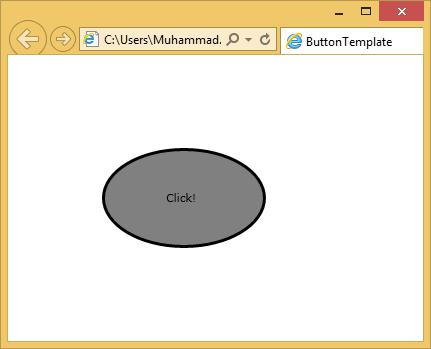
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Подключение шаблона
Все элементы управления, которые мы хотим шаблонировать, имеют привязки к шаблону. Некоторые аспекты немного сложнее. Например, в любой момент, когда у вас есть форма модели содержимого, одной только привязки к шаблону недостаточно для того, что вы видели на кнопке. Мы также должны использовать предъявителя контента, как показано в примере выше.