Теперь мы собираемся изучить поддержку Silverlight для приложений, которые могут быть установлены на компьютере конечного пользователя для запуска вне веб-браузера, как обычное приложение Windows. Существует три основные причины, по которым вы можете захотеть, чтобы ваше приложение могло работать вне браузера:
- взаимодействие
- Не в сети
- Повышенное доверие
взаимодействие
Это может обеспечить лучший дизайн взаимодействия. Навигационная модель Интернета не очень подходит для некоторых приложений. Например, адресная строка и кнопка «Назад» могут быть пустой тратой и бесполезны.
Важность Silverlight здесь, как указано ниже —
-
Веб-приложения могут использовать клиентские технологии, такие как Silverlight, Flash или AJAX, для обеспечения непрерывного обновления одной страницы, что устраняет необходимость перехода на другие страницы.
-
В некоторых приложениях пользователь может тратить много минут или даже часов на то, что браузер считает одной страницей.
-
Для такого рода приложений кнопка « Назад» может привести к довольно неожиданному выходу из приложения, поскольку она вернет вас обратно на любую страницу, на которой вы были до входа в приложение.
-
Определенно, приложения, не являющиеся веб-приложениями, обычно лучше обслуживаются из-за отсутствия браузера, поскольку это избавляет браузер от Chrome. Как правило, удобство использования — не единственная причина отсутствия браузера.
Веб-приложения могут использовать клиентские технологии, такие как Silverlight, Flash или AJAX, для обеспечения непрерывного обновления одной страницы, что устраняет необходимость перехода на другие страницы.
В некоторых приложениях пользователь может тратить много минут или даже часов на то, что браузер считает одной страницей.
Для такого рода приложений кнопка « Назад» может привести к довольно неожиданному выходу из приложения, поскольку она вернет вас обратно на любую страницу, на которой вы были до входа в приложение.
Определенно, приложения, не являющиеся веб-приложениями, обычно лучше обслуживаются из-за отсутствия браузера, поскольку это избавляет браузер от Chrome. Как правило, удобство использования — не единственная причина отсутствия браузера.
Не в сети
Другой причиной использования этой функции является включение автономного выполнения. Когда приложение Silverlight установлено для работы вне браузера, оно копируется в репозиторий для каждого пользователя на локальном компьютере и становится доступным через обычные механизмы операционной системы для запуска приложений, например, меню «Пуск» в Windows.
-
Приложение будет доступно, даже если у пользователя нет подключения к Интернету.
-
Очевидно, что это полезно только для приложений, которые не зависят полностью от информации на стороне сервера.
-
Например, приложение автоматического отслеживания для службы доставки посылок было бы бесполезным без подключения к сети.
-
Для некоторых приложений возможность продолжать работу при случайных сбоях подключения очень полезна.
Приложение будет доступно, даже если у пользователя нет подключения к Интернету.
Очевидно, что это полезно только для приложений, которые не зависят полностью от информации на стороне сервера.
Например, приложение автоматического отслеживания для службы доставки посылок было бы бесполезным без подключения к сети.
Для некоторых приложений возможность продолжать работу при случайных сбоях подключения очень полезна.
Повышенное доверие
В Silverlight версии 4 добавлена поддержка доверенных приложений. Песочница безопасности Silverlight обычно блокирует определенные привилегированные операции, такие как доступ к файлам пользователя.
Однако приложение вне браузера может запрашивать повышение прав. Если пользователь удовлетворяет этот запрос, приложение может выполнять больше работы, которую может выполнять любое обычное приложение Windows, например, использование COM Automation или настройка границы окна.
Приложениям, которые запускаются внутри браузера, никогда не доверяют, поэтому вы должны написать приложение вне браузера, если вы хотите использовать эти функции.
Включение OOB
Как мы пишем приложение вне браузера? Это очень просто. Мы должны изменить один параметр в свойствах проекта Silverlight, и он просто добавляет подходящий параметр в AppManifest.xaml .
Давайте посмотрим, как это работает.
-
Когда ваш манифест указывает, что выполнение вне браузера поддерживается, это не имеет никакого начального эффекта. Приложение будет работать в браузере как обычно.
-
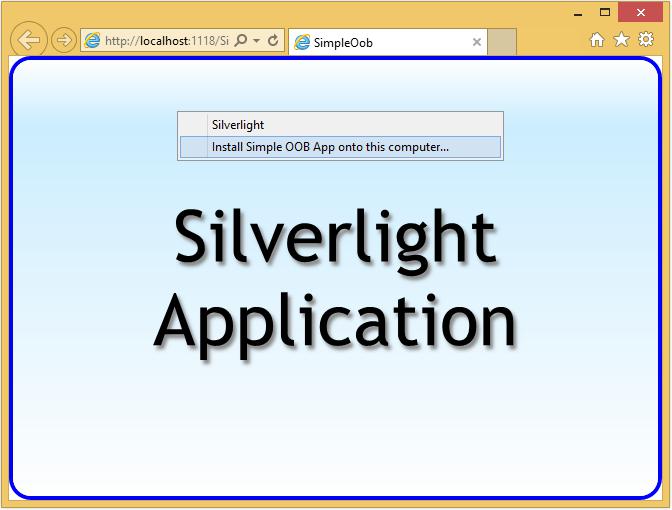
Однако, если пользователь щелкнет правой кнопкой мыши, стандартное Silverlight ContextMenu предлагает дополнительный элемент для установки приложения на компьютер.
Когда ваш манифест указывает, что выполнение вне браузера поддерживается, это не имеет никакого начального эффекта. Приложение будет работать в браузере как обычно.
Однако, если пользователь щелкнет правой кнопкой мыши, стандартное Silverlight ContextMenu предлагает дополнительный элемент для установки приложения на компьютер.
-
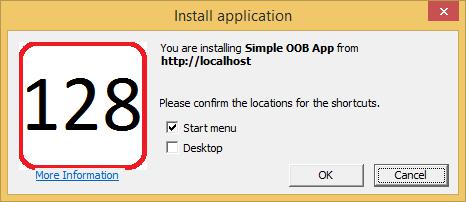
Если пользователь выбирает этот элемент, появляется диалоговое окно с запросом подтверждения. Он также спрашивает, должно ли приложение быть доступным из меню «Пуск», с рабочего стола или из обоих.
Если пользователь выбирает этот элемент, появляется диалоговое окно с запросом подтверждения. Он также спрашивает, должно ли приложение быть доступным из меню «Пуск», с рабочего стола или из обоих.
-
Вам не нужно полагаться на контекстное меню. Вы также можете предложить кнопку, которую пользователь может щелкнуть, чтобы установить приложение, потому что есть API, который можно вызвать, чтобы начать установку.
-
Когда вы запускаете установку программно, пользователь все равно видит диалоговое окно. Вы не можете установить свое приложение без согласия пользователя.
Вам не нужно полагаться на контекстное меню. Вы также можете предложить кнопку, которую пользователь может щелкнуть, чтобы установить приложение, потому что есть API, который можно вызвать, чтобы начать установку.
Когда вы запускаете установку программно, пользователь все равно видит диалоговое окно. Вы не можете установить свое приложение без согласия пользователя.
Приложение Silverlight
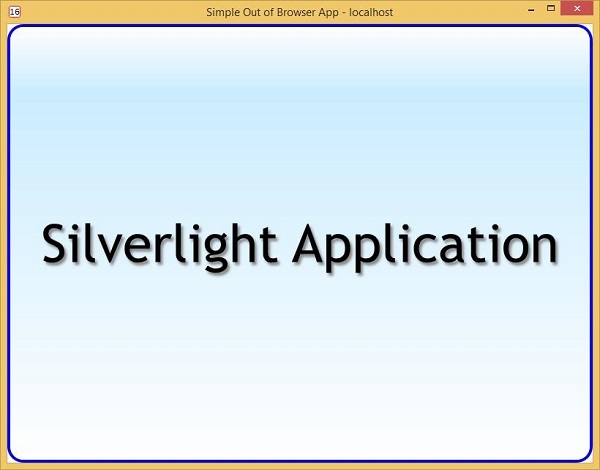
Вот очень простое приложение Silverlight. Ниже приведен код XAML.
<UserControl x:Class = "SimpleOob.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" > <Border.Background> <LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1"> <GradientStop Offset = "0.0" Color = "White" /> <GradientStop Offset = "0.15" Color = "#cef" /> <GradientStop Offset = "1.0" Color = "White" /> </LinearGradientBrush> </Border.Background> <TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center" Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated" TextAlignment = "Center" TextWrapping = "Wrap" FontSize = "72" FontFamily = "Trebuchet MS" > <TextBlock.Effect> <DropShadowEffect Color = "#888" /> </TextBlock.Effect> </TextBlock> </Border> </Grid> </UserControl>
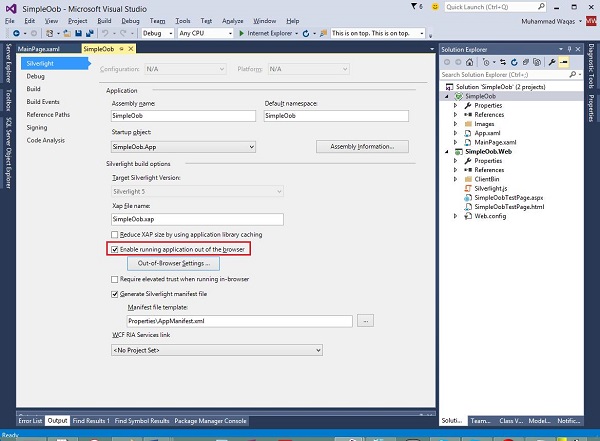
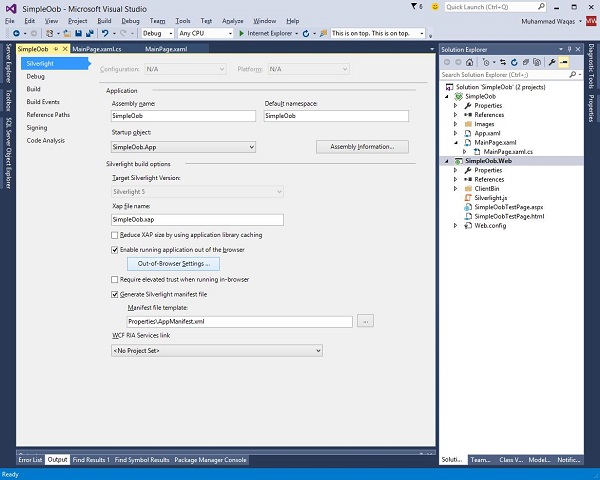
Шаг 1. Чтобы включить выполнение вне браузера, перейдите в свойства проекта и перейдите на вкладку Silverlight. Все, что нам нужно сделать, — установить флажок Включить запущенное приложение из браузера .
Если вы запустите это приложение, вы заметите, что у вас вообще не будет веб-браузера.
Фактически, Visual Studio приняла решение от вашего имени. Когда вы включили выполнение вне браузера , оно несправедливо изменило ваши настройки отладки.
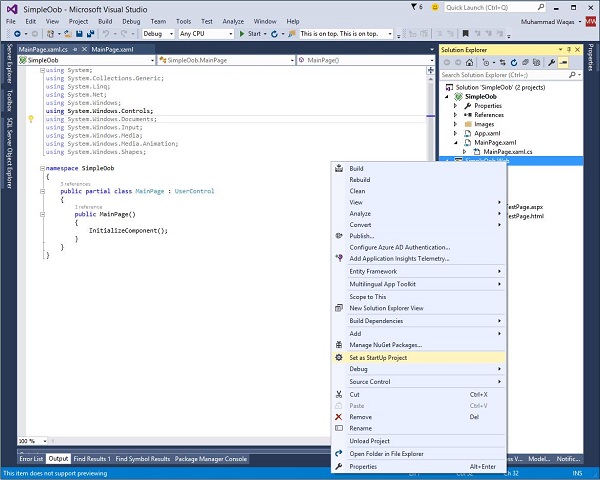
Шаг 2. Итак, в обозревателе решений обратите внимание, что проект Silverlight выделен жирным шрифтом, что указывает на то, что это проект запуска.
Это было не так раньше. Это был веб-проект. Прямо сейчас мы не хотим этого, потому что мы хотим показать, как этот флажок меняет вещи для конечного пользователя.
Шаг 3 — Мы вернем веб-проект к запуску.
Шаг 4 — Запустите приложение еще раз, и вы увидите, что приложение теперь снова в браузере.
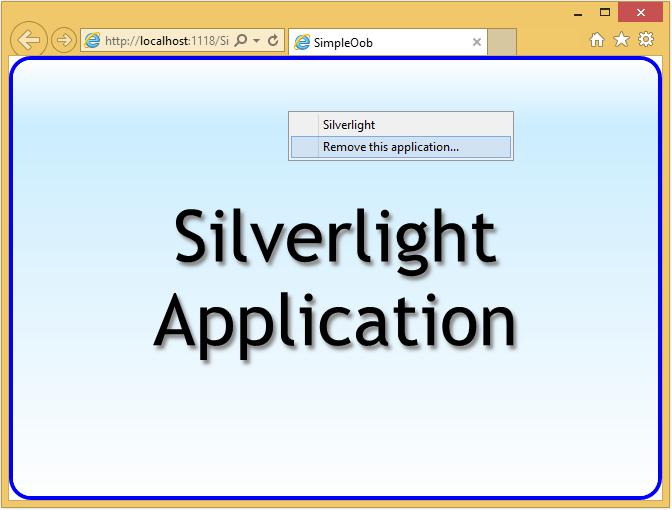
Шаг 5 — Щелкните правой кнопкой мыши веб-страницу. Вы заметите обычную запись Silverlight в контекстном меню и дополнительный элемент для установки.
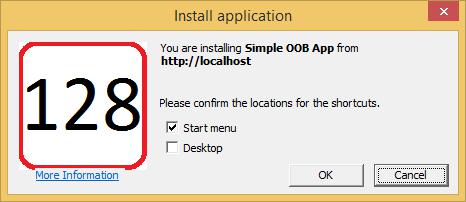
Шаг 6 — Когда вы выбираете второй вариант, появляется диалоговое окно Install application, как показано ниже.
Обратите внимание, что он показывает корневой URL веб-сайта, с которого пришло приложение. Мы используем локальный отладочный веб-сервер, предоставляемый Visual Studio, поэтому он говорит localhost.
Шаг 7 — Нажмите OK , и приложение запустится в собственном окне, отдельном от браузера.
Вполне естественно думать, что это окно каким-то образом принадлежит браузеру или подключено к нему, но это не так. Вы можете закрыть браузер, и это окно остается вокруг. Что еще более важно, вы можете закрыть это окно, а затем повторно запустить приложение, не используя браузер вообще.
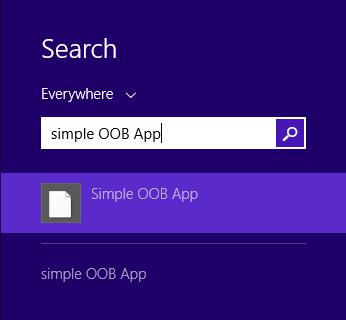
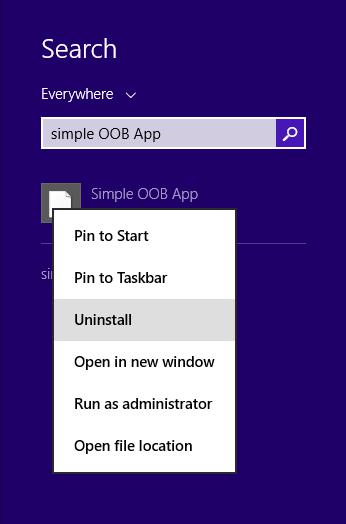
Шаг 8. Если вы откроете диалоговое окно « Поиск » в меню « Пуск» и начнете вводить имя приложения, оно отобразится так же, как и любое другое обычное приложение Windows.
Шаг 9 — Вы можете запустить его так, чтобы браузер нигде не был виден.
Чтобы удалить приложение
Контекстное меню по умолчанию в приложении обеспечивает простой способ сделать это. Пользователь может разумно ожидать удалить его так же, как и любое другое приложение.
Вы также можете удалить, щелкнув правой кнопкой мыши на веб-странице и выбрав Удалить это приложение… .
Настройки OOB
Хотя нам нужно было изменить только одну настройку, чтобы включить работу вне браузера, на практике вы обычно захотите сделать немного больше. Файл AppManifest.xaml может содержать несколько параметров, связанных с работой вне браузера , которые мы обычно настраиваем через Visual Studio.
Как вы, возможно, заметили, когда вы установили флажок, чтобы включить запуск вне браузера , Visual Studio включил кнопку с надписью «Настройки вне браузера» .
Давайте посмотрим на это, нажав на кнопку. Это создаст следующее диалоговое окно.
Первое, что мы можем настроить, это текст, который появляется как заголовок окна .
У нас также есть возможность фиксировать размеры и расположение окон, но мы пока оставим их включенными автоматически.
Это имя ярлыка появляется в меню « Пуск» и на рабочем столе появляется ссылка на приложение после его установки.
Это также текст, который появляется в контекстном меню и диалоговом окне установки приложения.
Это описание приложения появляется во всплывающей подсказке, когда я наводю курсор мыши на ярлыки.
Мы можем предоставить иконки разных размеров. Они должны быть встроены в ваш проект.