Поскольку содержимое Silverlight всегда выполняется внутри веб-страницы, тег объекта подчиняется обычным правилам макета CSS. Плагин не может отправить предпочтительный размер обратно в браузер, поэтому независимо от того, каким может быть размер содержимого Silverlight, его размер и положение будут полностью зависеть от содержащейся веб-страницы.
-
Шаблон проекта Silverlight по умолчанию помещает CSS в веб-страницу, которая предоставляет тег объекта всему окну браузера.
-
По умолчанию XAML имеет фиксированный размер, но если вы присмотритесь, вы увидите, что шаблон задает ширину дизайна и свойства высоты дизайна.
-
Они сообщают Visual Studio или Blend, насколько большим должен выглядеть пользовательский интерфейс в конструкторе, но позволяют изменять его размер во время выполнения.
Шаблон проекта Silverlight по умолчанию помещает CSS в веб-страницу, которая предоставляет тег объекта всему окну браузера.
По умолчанию XAML имеет фиксированный размер, но если вы присмотритесь, вы увидите, что шаблон задает ширину дизайна и свойства высоты дизайна.
Они сообщают Visual Studio или Blend, насколько большим должен выглядеть пользовательский интерфейс в конструкторе, но позволяют изменять его размер во время выполнения.
В обозревателе решений вы увидите файл {имя проекта} TestPage.html , который представляет собой HTML- код по умолчанию, который вы получаете при создании нового проекта Silverlight в Visual Studio, как показано ниже.
CSS вверху устанавливает HTML и стиль тела на 100%, что может показаться немного странным.
Вот полный HTML-файл, который содержит различные настройки.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml" > <head> <title>FirstExample</title> <style type = "text/css"> html, body { height: 100%; overflow: auto; } body { padding: 0; margin: 0; } #silverlightControlHost { height: 100%; text-align:center; } </style> <script type = "text/javascript" src = "Silverlight.js"></script> <script type = "text/javascript"> function onSilverlightError(sender, args) { var appSource = ""; if (sender != null && sender != 0) { appSource = sender.getHost().Source; } var errorType = args.ErrorType; var iErrorCode = args.ErrorCode; if (errorType == "ImageError" || errorType == "MediaError") { return; } var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ; errMsg += "Code: "+ iErrorCode + " \n"; errMsg += "Category: " + errorType + " \n"; errMsg += "Message: " + args.ErrorMessage + " \n"; if (errorType == "ParserError") { errMsg += "File: " + args.xamlFile + " \n"; errMsg += "Line: " + args.lineNumber + " \n"; errMsg += "Position: " + args.charPosition + " \n"; } else if (errorType == "RuntimeError") { if (args.lineNumber != 0) { errMsg += "Line: " + args.lineNumber + " \n"; errMsg += "Position: " + args.charPosition + " \n"; } errMsg += "MethodName: " + args.methodName + " \n"; } throw new Error(errMsg); } </script> </head> <body> <form id = "form1" runat = "server" style = "height:100%"> <div id = "silverlightControlHost"> <object data = "data:application/x-silverlight-2," type = "application/xsilverlight-2" width = "100%" height = "100%"> <param name = "source" value = "ClientBin/FirstExample.xap"/> <param name = "onError" value = "onSilverlightError" /> <param name = "background" value = "white" /> <param name = "minRuntimeVersion" value = "5.0.61118.0" /> <param name = "autoUpgrade" value = "true" /> <a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0" style = "textdecoration:none"> <img src = "http://go.microsoft.com/fwlink/?LinkId=161376" alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a> </object> <iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px; width:0px;border:0px"></iframe> </div> </form> </body> </html>
Глядя на silverlightControlHost , мы должны убедиться, что он помечается звездой с фиксированной высотой, скажем, 300 пикселей и шириной 400 пикселей, которая соответствует ширине и высоте дизайна по умолчанию в XAML. Вы также можете изменить эти настройки в соответствии с требованиями вашего приложения.
Перекрывающийся контент
По умолчанию содержимое Silverlight и HTML не может занимать одно и то же место на экране. Если вы делаете контент из обоих, так что они занимают одно и то же пространство, тогда будет виден только контент Silverlight.
Это связано с тем, что по умолчанию Silverlight запрашивает у браузера собственное частное окно, в котором отображается весь контент. Это дочернее окно в браузере, поэтому оно выглядит как часть веб-страницы, но предотвращает перекрытие содержимого.
Основной причиной этого является производительность. Получая свою личную область на экране, Silverlight не нужно координировать свой рендеринг с веб-браузером.
Однако иногда полезно иметь перекрывающийся контент. За исполнение приходится платить. Вы можете обнаружить, что анимации не работают так гладко, когда Silverlight и HTML совместно используют пространство на экране, но дополнительная гибкость компоновки может стоить своей цены. Чтобы использовать перекрывающийся контент, вам нужно включить режим без окон.
-
В режиме без окон плагин Silverlight обрабатывает тот же целевой обработчик окон, что и браузер, позволяя смешивать содержимое.
-
Индекс Zed, или индекс Z, имеет значение, когда содержимое перекрывается. Что касается HTML, то контент Silverlight представляет собой отдельный элемент HTML, поэтому он отображается в одном месте в порядке HTML Z.
-
Это влияет на работу с мышью. Если плагин Silverlight находится в верхней части Z-последовательности HMTL, любая активность мыши в любом месте в пределах его ограничительной рамки будет доставлена плагину.
-
Даже если некоторые области плагина прозрачны, и вы видите HTML-код, вы не сможете щелкнуть по нему.
-
Однако если вы сделаете так, чтобы Z-индекс с некоторым HTML-содержимым был сверху, он будет продолжать оставаться интерактивным, даже если он перекрывается с содержимым Silverlight.
В режиме без окон плагин Silverlight обрабатывает тот же целевой обработчик окон, что и браузер, позволяя смешивать содержимое.
Индекс Zed, или индекс Z, имеет значение, когда содержимое перекрывается. Что касается HTML, то контент Silverlight представляет собой отдельный элемент HTML, поэтому он отображается в одном месте в порядке HTML Z.
Это влияет на работу с мышью. Если плагин Silverlight находится в верхней части Z-последовательности HMTL, любая активность мыши в любом месте в пределах его ограничительной рамки будет доставлена плагину.
Даже если некоторые области плагина прозрачны, и вы видите HTML-код, вы не сможете щелкнуть по нему.
Однако если вы сделаете так, чтобы Z-индекс с некоторым HTML-содержимым был сверху, он будет продолжать оставаться интерактивным, даже если он перекрывается с содержимым Silverlight.
пример
Взгляните на простой пример, приведенный ниже, в котором у нас есть макет с контейнером, в котором все три элемента div расположены так, что они перекрываются внутри этого содержащего элемента div.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml" > <head> <title>HtmlOverlap</title> <style type = "text/css"> #container { position: relative; height: 300px; font-size: small; text-align:justify; } #silverlightControlHost { position: absolute; width: 400px; height: 300px; } #underSilverlight { position: absolute; left: 4px; width: 196px; } #overSilverlight { position: relative; left: 204px; width: 196px; } </style> <script type = "text/javascript" src = "Silverlight.js"></script> <script type = "text/javascript"> function onSilverlightError(sender, args) { var appSource = ""; if (sender != null && sender != 0) { appSource = sender.getHost().Source; } var errorType = args.ErrorType; var iErrorCode = args.ErrorCode; if (errorType == "ImageError" || errorType == "MediaError") { return; } var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ; errMsg += "Code: "+ iErrorCode + " \n"; errMsg += "Category: " + errorType + " \n"; errMsg += "Message: " + args.ErrorMessage + " \n"; if (errorType == "ParserError") { errMsg += "File: " + args.xamlFile + " \n"; errMsg += "Line: " + args.lineNumber + " \n"; errMsg += "Position: " + args.charPosition + " \n"; } else if (errorType == "RuntimeError") { if (args.lineNumber != 0) { errMsg += "Line: " + args.lineNumber + " \n"; errMsg += "Position: " + args.charPosition + " \n"; } errMsg += "MethodName: " + args.methodName + " \n"; } throw new Error(errMsg); } </script> </head> <body> <form id = "form1" runat = "server" style = "height:100%"> <div id = 'container'> <div id = 'underSilverlight'> This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. This is below. </div> <div id = "silverlightControlHost"> <object data = "data:application/x-silverlight-2," type = "application/xsilverlight-2" width = "100%" height = "100%"> <param name = "source" value = "ClientBin/HtmlOverlap.xap"/> <param name = "onError" value = "onSilverlightError" /> <param name = "background" value = "transparent" /> <param name = "windowless" value = "true" /> <param name = "minRuntimeVersion" value = "4.0.50401.0" /> <param name = "autoUpgrade" value = "true" /> <a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0" style = "text-decoration:none"> <img src = "http://go.microsoft.com/fwlink/?LinkId=161376" alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a> </object> <iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px; width:0px; border:0px"> </iframe> </div> <div id = 'overSilverlight'> This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. This is on top. </div> </div> </form> </body> </html>
-
Этот div переходит влево, и он будет в конце Z-последовательности, потому что он идет первым.
-
Затем в середине у нас есть содержимое Silverlight, которое будет заполнять всю ширину.
-
Кроме того, справа есть div с текстом, который находится сверху .
Этот div переходит влево, и он будет в конце Z-последовательности, потому что он идет первым.
Затем в середине у нас есть содержимое Silverlight, которое будет заполнять всю ширину.
Кроме того, справа есть div с текстом, который находится сверху .
Ниже приведен XAML-файл, в который добавлен один прямоугольник с некоторыми свойствами.
<UserControl x:Class = "HtmlOverlap.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot"> <Rectangle Margin = "0,120" Fill = "Aquamarine" /> </Grid> </UserControl>
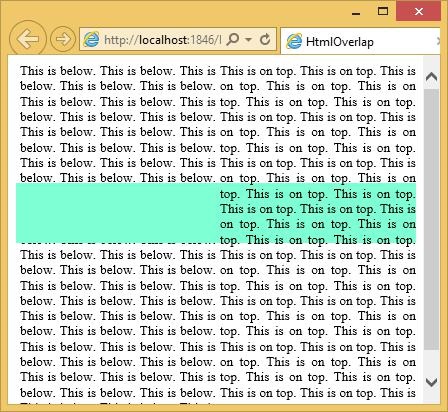
Когда вы запустите это приложение, вы увидите две колонки, одна из которых будет слева внизу, а справа сверху. Плагин Silverlight находится в той же области, что и оба, и в порядке Z содержимое Silverlight находится посередине этих двух.
Вы можете видеть, что полупрозрачная зеленая заливка здесь слегка окрашивала текст слева, потому что он сверху, но он не окрашивал текст справа, потому что он находится позади этого текста.
Вы можете выбрать текст справа. Если вы попробуете это с этим текстом слева, ничего не произойдет, и это потому, что для браузера все это пространство занято элементом управления Silverlight. Так как он находится над текстом в Z-порядке, элемент управления Silverlight, который обрабатывает ввод.