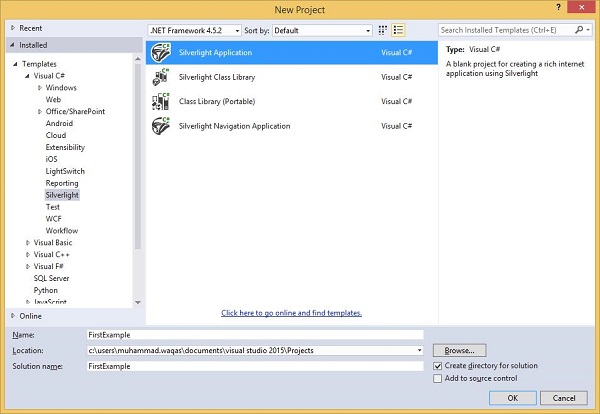
Если вы создадите новый проект в Visual Studio, вы увидите четыре типа проектов на правой панели диалогового окна. Они —
- Приложение Silverlight
- Библиотека классов Silverlight
- Библиотека классов (переносная)
- Приложение Silverlight для навигации
-
Первые два, приложение Silverlight и библиотека классов Silverlight , достаточно просты. Они аналогичны исполняемым файлам в DLL в мире классических приложений Windows. Обе библиотеки создают из-за того, как развертываются приложения Silverlight.
-
Концептуально проект приложения Silverlight создает программу, которую можно запустить, в то время как проект библиотеки классов создает библиотеку, предназначенную для включения в другие приложения.
-
Вы можете создать библиотеку классов, если вы планируете создавать несколько приложений и хотите повторно использовать общий код. Если вы планируете продавать элементы управления, которые другие люди будут использовать в своих приложениях, опять-таки стоит создать библиотеку.
-
Другие типы проектов немного менее очевидны, поэтому мы рассмотрим их подробнее в этой главе.
Первые два, приложение Silverlight и библиотека классов Silverlight , достаточно просты. Они аналогичны исполняемым файлам в DLL в мире классических приложений Windows. Обе библиотеки создают из-за того, как развертываются приложения Silverlight.
Концептуально проект приложения Silverlight создает программу, которую можно запустить, в то время как проект библиотеки классов создает библиотеку, предназначенную для включения в другие приложения.
Вы можете создать библиотеку классов, если вы планируете создавать несколько приложений и хотите повторно использовать общий код. Если вы планируете продавать элементы управления, которые другие люди будут использовать в своих приложениях, опять-таки стоит создать библиотеку.
Другие типы проектов немного менее очевидны, поэтому мы рассмотрим их подробнее в этой главе.
Веб-приложения Silverlight
Приложения Silverlight загружаются из Интернета, поэтому у вас обычно есть веб-проект, связанный с проектом Silverlight. В Visual Studio есть несколько функций, предназначенных для управления отношениями между этими проектами.
Давайте снова посмотрим на простой пример проекта приложения Silverlight.
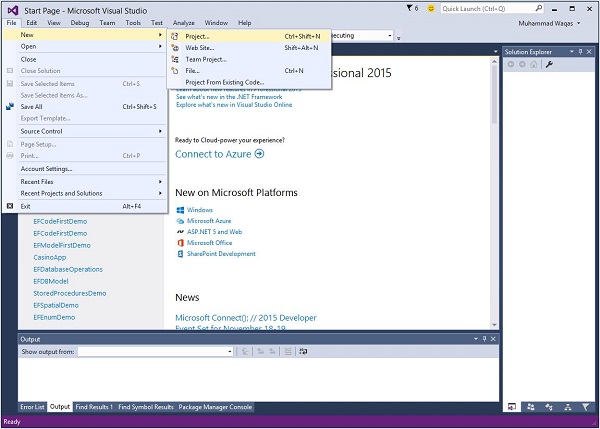
Шаг 1 — Откройте Visual Studio . Откройте меню « Файл», выберите « Новый», а затем нажмите « Проект» .
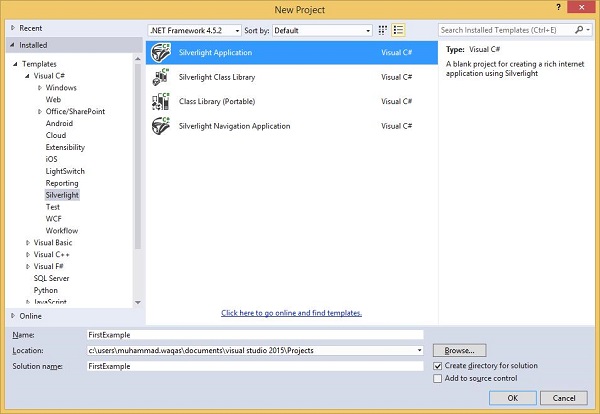
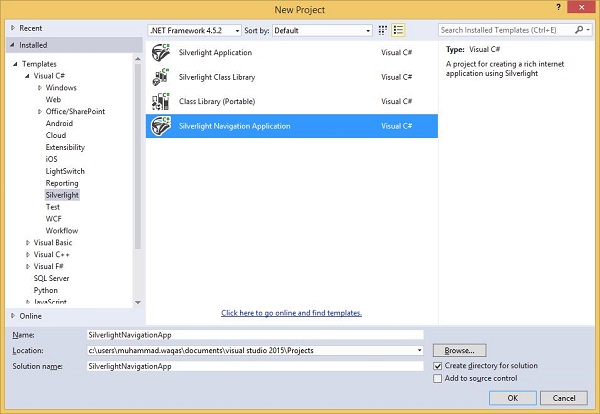
Шаг 2 — Откроется диалоговое окно New Project . В разделе « Шаблоны» выберите Visual C # и нажмите «Silverlight» . На правой панели выберите Приложение Silverlight.
Введите название проекта и место на жестком диске, чтобы сохранить проект.
Сам проект Silverlight только собирается создать контент Silverlight, и этот контент — всего лишь один из множества активов, которые собираются составить целое веб-приложение.
Нажмите ОК .
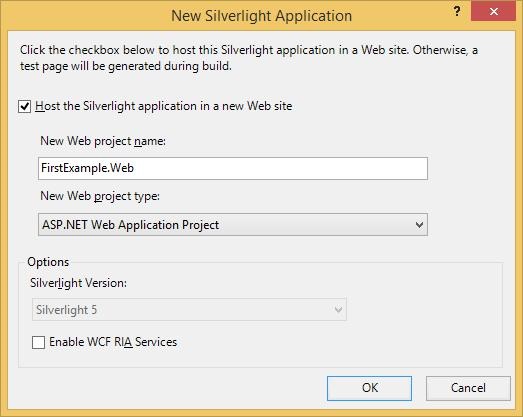
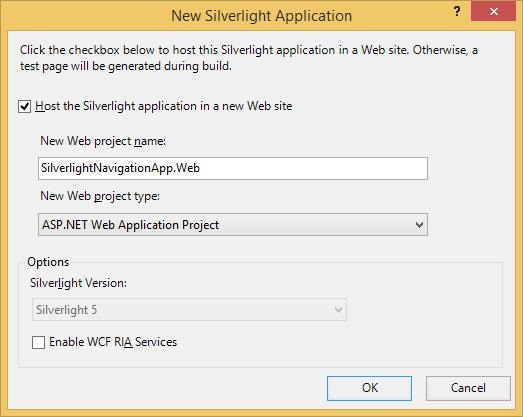
Шаг 3 — Установите флажок Хост приложение Silverlight . По умолчанию используется проект веб-приложения ASP.NET.
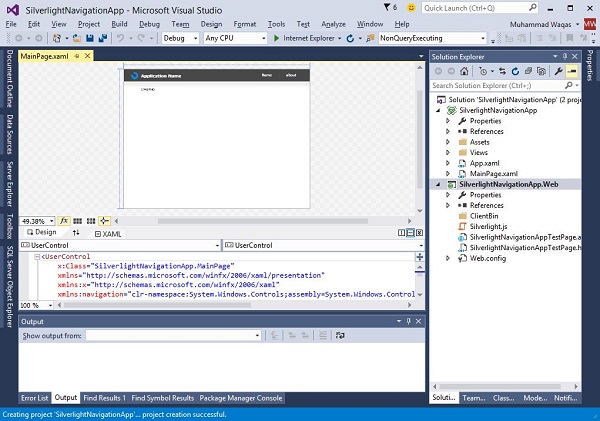
Шаг 4 — MS-Visual Studio создала два проекта: проект Silverlight и веб-приложение ASP.NET. Теперь нам нужно веб-приложение ASP.NET. Вы можете увидеть это в окне обозревателя решений, как показано ниже.
Все, что может обслуживать контент через HTTP, подойдет, но это Visual Studio , и она понимает веб-технологию ASP.NET, и именно это она нам дает.
Чтобы продемонстрировать, что Silverlight не зависит от какой-либо конкретной серверной технологии, давайте удалим этот файл .aspx , оставив только обычный статический HTML-файл.
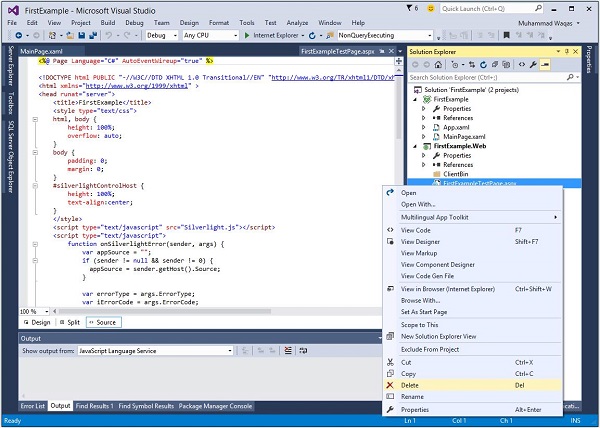
Шаг 5 — Щелкните правой кнопкой мыши FirstExampleTestpage.aspx. В списке параметров нажмите « Удалить» .
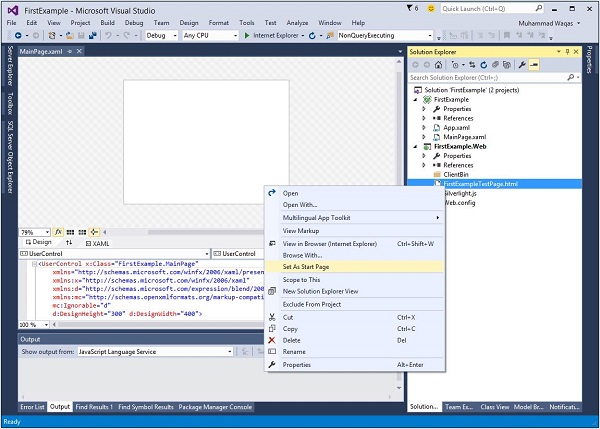
Шаг 6 — Установите FirstExampleTestPage.html в качестве начальной страницы.
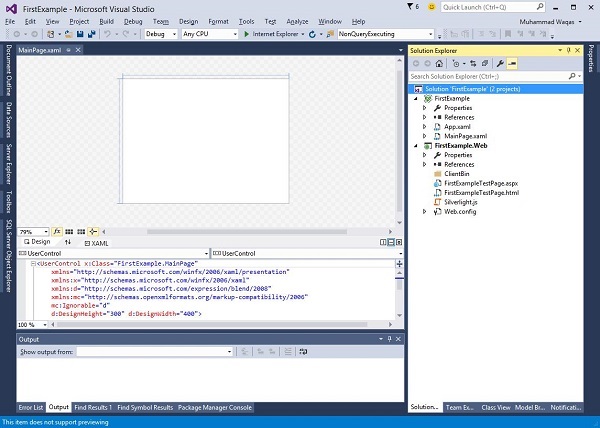
Файл MainPage.xaml определяет пользовательский интерфейс для содержимого Silverlight. Либо вы можете написать код XAML напрямую, либо вы также можете использовать Toolbox для перетаскивания различных элементов пользовательского интерфейса.
Шаг 7. Ниже приведен простой код в MainPage.xaml, в котором внутри StackPanel определены кнопка и текстовый блок .
<UserControl x:Class = "FirstExample.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "400"> <Grid x:Name = "LayoutRoot" Background = "White"> <StackPanel> <TextBlock x:Name = "TextMessage" Text = "Hello World!" Margin = "5"> </TextBlock> <Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click Me!" Margin = "5"> </Button> </StackPanel> </Grid> </UserControl>
Шаг 8. В этом примере предполагается, что вы создали метод обработки событий с именем ClickMe_Click . Вот как это выглядит в файле MainPage.xaml.cs .
using System.Windows; using System.Windows.Controls; namespace FirstExample { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } private void ClickMe_Click(object sender, RoutedEventArgs e) { TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin"; } } }
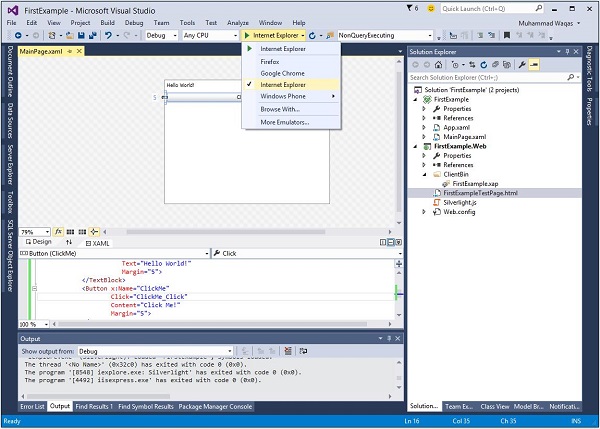
Шаг 9 — Приложение Silverlight можно запускать в любых установленных браузерах.
Шаг 10 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующую веб-страницу.
Приложение Silverlight для навигации
Шаблон приложения навигации Silverlight создает проект, аналогичный обычному приложению Silverlight. В этих двух типах проектов нет ничего принципиально отличного. Шаблон навигации содержит только дополнительный код, который вы можете легко добавить самостоятельно. Как следует из названия, он поддерживает веб-навигацию в приложении Silverlight.
Давайте создадим приложение для навигации.
Шаг 1 — Выберите приложение Silverlight Navigation на правой панели диалогового окна « Новый проект ».
Шаг 2 — Следуйте настройкам, как вы сделали для веб-приложения Silverlight.
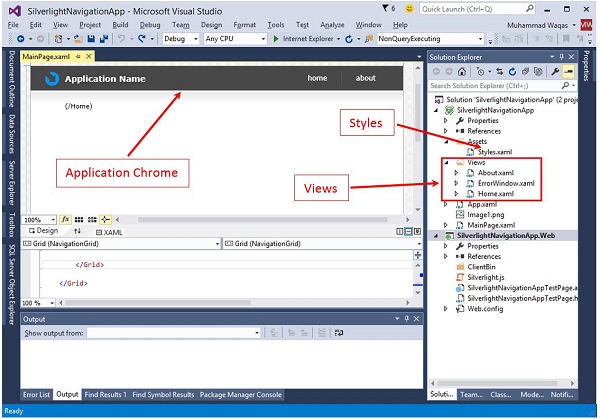
Шаг 3 — Нажмите кнопку ОК . Откроется окно, как показано ниже.
У них обычно есть связанный веб-проект, поэтому у нас будет один из них. Он создает два проекта, как описано выше, но, как вы можете видеть, пользовательский интерфейс по умолчанию выглядит немного менее пустым.
Шаг 4 — Предоставляет Application Chrome, включая панель навигации. Решение содержит несколько дополнительных файлов. Этот файл стилей определяет внешний вид панели навигации . В этой папке Views мы видим пару страниц, а также окно для отображения ошибок.
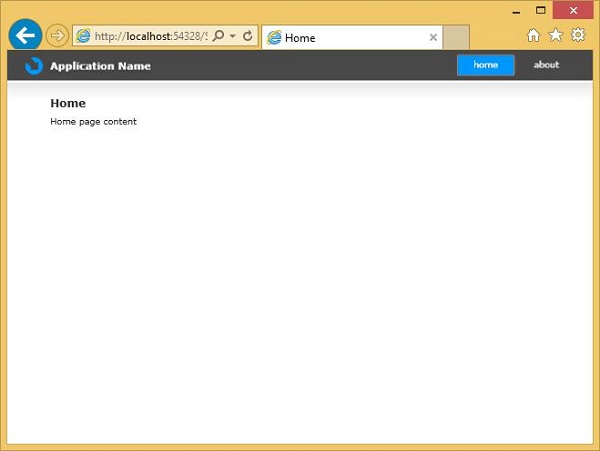
Как вы можете видеть, когда вы запускаете приложение, оно показывает домашнюю страницу с некоторым заполнителем.
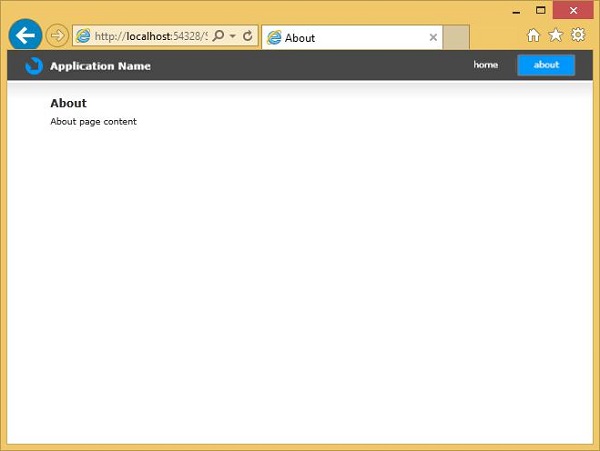
Шаг 5 — Когда вы нажмете кнопку « О программе» , она перейдет на страницу « О программе» .
Важной частью является то, что затем вы можете использовать кнопки браузера « Назад» и « Вперед» для повторения шагов.
Обычно, когда вы делаете это, веб-браузер переходит с одной веб-страницы на другую, но здесь это не так. Приложение Silverlight фактически не выгружается; он продолжает работать и просто показывает другой контент.
Поэтому, с точки зрения браузера, на самом деле это все на одной веб-странице. Silverlight разыгрывает некоторые приемы с помощью кнопок навигации, чтобы гарантировать, что веб-страница не выгружается во время навигации.