В этой главе будут обсуждаться следующие темы —
- Для тестирования проекта Angular 7
- Построить проект Angular 7
Тестирование Angular 7 Project
Во время настройки проекта необходимые пакеты для тестирования уже установлены. Существует файл .spec.ts, созданный для каждого нового компонента, службы, директивы и т. Д. Мы будем использовать jasmine для написания наших тестовых случаев.
Для любых изменений, добавленных в ваш компонент, службы, директивы или любые другие созданные файлы, вы можете включить свои тестовые случаи в соответствующие файлы .spec.ts. Таким образом, большая часть модульного тестирования может быть покрыта в самом начале.
Для запуска тестовых случаев используется следующая команда:
ng test
Ниже приведен файл app.component.spec.ts для app.component.ts —
import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('angular7-app'); }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }) });
app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; }
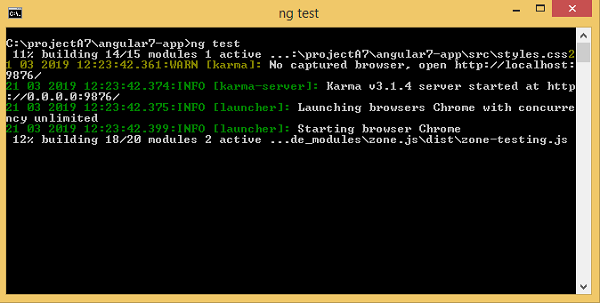
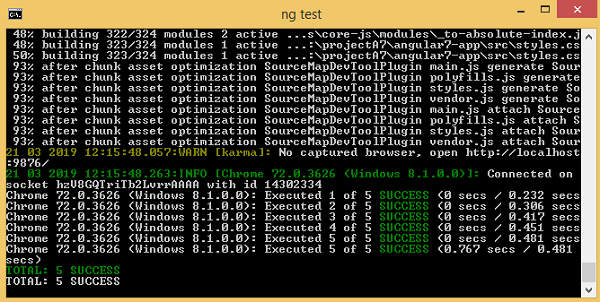
Теперь давайте запустим команду, чтобы увидеть запущенные тесты.

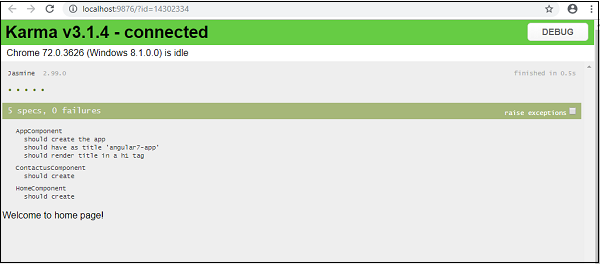
Статус тестовых случаев отображается в командной строке, как показано выше, а также открывается в браузере, как показано ниже —
В случае любого отказа, он покажет детали следующим образом —
Чтобы сделать это, давайте изменим app.component.spec.ts следующим образом:
import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('Angular 7'); // change the title from angular7-app to Angular 7 }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }); });
В приведенном выше файле тестовые примеры проверяют заголовок Angular 7 . Но в app.component.ts у нас есть заголовок angular7-app, как показано ниже —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; }
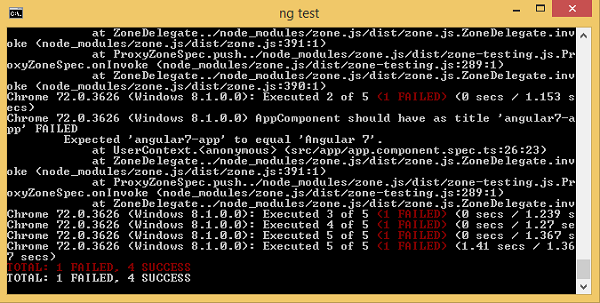
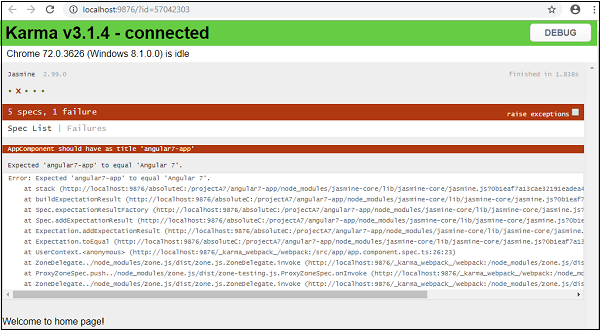
Здесь контрольный пример не пройден, и ниже приведены данные, отображаемые в командной строке и браузере.
В командной строке
Следующий экран отображается в командной строке —
В браузере
Следующий экран отображается в браузере —
Все неудачные тестовые примеры для вашего проекта будут отображаться, как показано выше, в командной строке и браузере.
Точно так же вы можете написать контрольные примеры для ваших служб, директив и новых компонентов, которые будут добавлены в ваш проект.
Проект здания Angular 7
Как только вы закончите с проектом на Angular, нам нужно построить его так, чтобы его можно было использовать в производстве или в отчете.
Конфигурация для сборки, т. Е. Производство, подготовка, разработка, тестирование, должна быть определена в вашей среде src / .
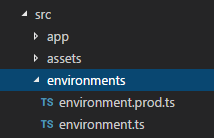
В настоящее время у нас есть следующие среды, определенные в src / environment —
Вы можете добавлять файлы, основанные на вашей сборке, в src / environment, т.е. environment.staging.ts, enviornment.testing.ts и т. Д.
В настоящее время мы постараемся построить для производственной среды. Файл environment.ts содержит параметры среды по умолчанию и подробную информацию о файле следующим образом:
export const environment = {
production: false
};
Чтобы создать файл для производства, нам нужно сделать производство: true в environment.ts следующим образом —
export const environment = {
production: true
};
Файл среды по умолчанию должен быть импортирован внутри компонентов следующим образом:
app.component.ts
import { Component } from '@angular/core'; import { environment } from './../environments/environment'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; }
Замена окружения по умолчанию на производственную, которую мы пытаемся сделать, определяется в разделе angular.json fileReplacements следующим образом:
"production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], }
Когда запускается команда для сборки, файл заменяется на src / environment / environment.prod.ts . Дополнительная конфигурация, такая как постановка или тестирование, может быть добавлена здесь, как показано в примере ниже —
"configurations": { "production": { ... }, "staging": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.staging.ts" } ] } }
Таким образом, команда для запуска сборки выглядит следующим образом:
ng build --configuration = production // for production environmnet ng build --configuration = staging // for stating enviroment
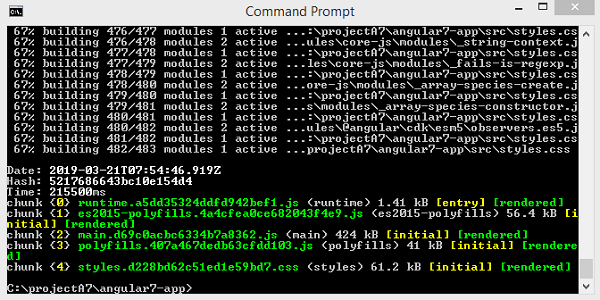
Теперь давайте запустим команду сборки для производства, команда создаст папку dist внутри нашего проекта, которая будет иметь окончательные файлы после сборки.

Окончательные файлы создаются в папке dist /, которую можно разместить на производственном сервере с вашей стороны.