Это одна из новых функций, добавленных в Angular 7, называемая виртуальной прокруткой. Эта функция добавлена в CDK (компонентный комплект разработки). Виртуальная прокрутка показывает пользователю видимые элементы dom, а пользователь прокручивает следующий список. Это ускоряет работу, поскольку полный список загружается не сразу, а только в соответствии с видимостью на экране.
Зачем нам нужен модуль виртуальной прокрутки?
Предположим, у вас есть пользовательский интерфейс с большим списком, в котором загрузка всех данных может иметь проблемы с производительностью. Новая функция Angular 7 Virtual Scrolling обеспечивает загрузку элементов, которые видны пользователю. Когда пользователь прокручивает, отображается следующий список элементов dom, видимых для пользователя. Это дает более быстрый опыт, и прокрутка также очень плавная.
Давайте добавим зависимость к нашему проекту —
npm install @angular/cdk –save
Мы закончили с установкой зависимости для виртуального модуля прокрутки.
Мы будем работать над примером, чтобы лучше понять, как мы можем использовать модуль виртуальной прокрутки в нашем проекте.
Сначала мы добавим модуль виртуальной прокрутки в app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
В app.module.ts мы импортировали ScrollDispatchModule, и то же самое добавляется в массив импорта, как показано в коде выше.
Следующим шагом является получение данных для отображения на экране. Мы будем продолжать использовать сервис, который мы создали в предыдущей главе.
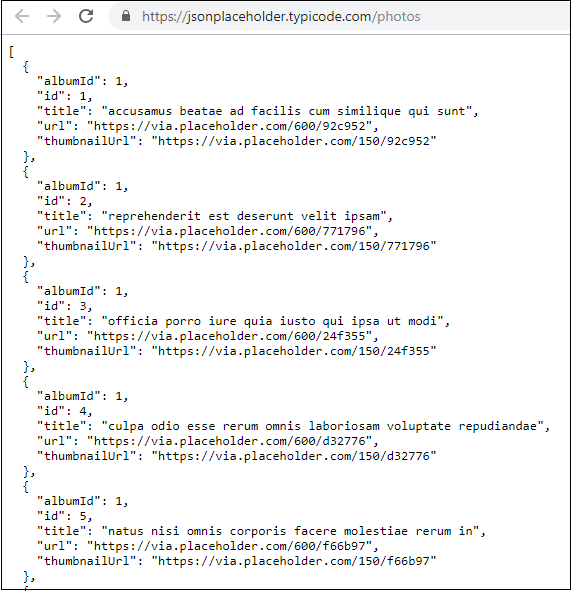
Мы будем получать данные с URL-адреса https://jsonplaceholder.typicode.com/photos, в котором хранится около 5000 изображений. Мы получим данные и отобразим их пользователю с помощью модуля виртуальной прокрутки.
Подробности в URL, https://jsonplaceholder.typicode.com/photos, приведены ниже.
Это данные JSON, которые имеют URL-адрес изображения и URL-адрес миниатюры. Мы покажем URL-адрес эскиза для пользователей.
Ниже приводится служба, которая будет получать данные —
myservice.service.ts
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata = []; private apiurl = "https://jsonplaceholder.typicode.com/photos"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } }
Мы позвоним в сервис из app.component.ts следующим образом:
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public albumdetails = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.albumdetails = Array.from(Object.keys(data), k=>data[k]); console.log(this.albumdetails); }); } }
Теперь переменная albumdetails содержит все данные из API, и общее количество составляет 5000.
Теперь, когда у нас есть данные, готовые для отображения, давайте поработаем внутри app.component.html, чтобы отобразить данные.
Нам нужно добавить тег <cdk-virtual-scroll-viewport> </ cdk-virtual-scroll-viewport> для работы с модулем виртуальной прокрутки. Тег нужно добавить в файл .html, где мы хотим, чтобы данные отображались.
Вот работа <cdk-virtual-scroll-viewport> в app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3> <cdk-virtual-scroll-viewport [itemSize] = "20"> <table> <thead> <tr> <td>ID</td> <td>ThumbNail</td> </tr> </thead> <tbody> <tr *cdkVirtualFor = "let album of albumdetails"> <td>{{album.id}}</td> <td> <img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/> </td> </tr> </tbody> </table> </cdk-virtual-scroll-viewport>
Мы отображаем идентификатор и URL-адрес эскиза для пользователя на экране. До сих пор мы в основном использовали * ngFor, но внутри <cdk-virtual-scroll-viewport> мы должны использовать * cdkVirtualFor для циклического прохождения данных.
Мы перебираем переменную albumdetails, которая заполняется в app.component.html. Виртуальному тегу назначен размер [itemSize] = «20», который будет отображать количество элементов в зависимости от высоты модуля виртуальной прокрутки.
CSS, связанный с модулем виртуальной прокрутки, выглядит следующим образом:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}
Высота, данная виртуальному свитку, составляет 500 пикселей. Изображения, которые вписываются в эту высоту, будут отображаться пользователю. Мы закончили с добавлением необходимого кода для просмотра нашего виртуального модуля прокрутки.
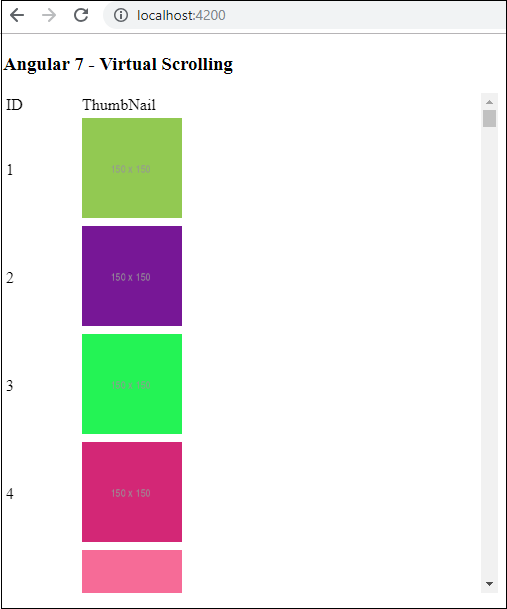
Вывод Virtual Scroll Module в браузере выглядит следующим образом:
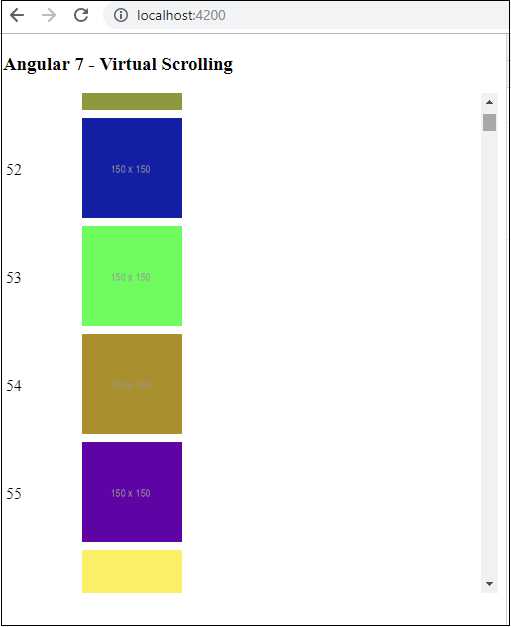
Мы видим первые 4 изображения, которые отображаются для пользователя. Мы указали высоту 500 пикселей. Для таблицы отображается прокрутка, так как пользователь прокручивает изображения, которые будут соответствовать этой высоте, будут отображаться, как показано ниже —
Требуемые изображения загружаются при прокрутке пользователя. Эта функция очень полезна с точки зрения производительности. При первом запуске он не загружает все 5000 изображений, вместо этого при прокрутке пользователя вызываются и отображаются URL-адреса.