Новая функция перетаскивания, добавленная в Angular 7 CDK, помогает перетаскивать элементы из списка. Мы разберем работу модуля перетаскивания с помощью примера. Функция добавлена в cdk. Нам нужно сначала скачать зависимость, как показано ниже —
npm install @angular/cdk --save
После того, как вышеуказанный шаг сделан. Давайте импортируем модуль перетаскивания в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
DragDropModule импортируется из ‘@ angular / cdk / drag-drop’, а модуль добавляется в массив импорта, как показано выше.
Мы будем использовать информацию из API (http://jsonplaceholder.typicode.com/users) для отображения на экране. У нас есть сервис, который будет получать данные из API, как показано ниже —
myservice.service.ts
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata = []; private apiurl = "http://jsonplaceholder.typicode.com/users"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } }
После этого позвоните в службу app.component.ts, как показано ниже —
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public personaldetails = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.personaldetails = Array.from(Object.keys(data), k=>data[k]); console.log(this.personaldetails); }); } }
У нас есть необходимые данные, доступные в переменной personaldetails. Теперь давайте использовать то же самое для отображения пользователю, как показано ниже —
<h3>Angular 7 - Drag and Drop Module</h3> <div> <div *ngFor="let item of personaldetails; let i = index" class="divlayout”> {{item.name}} </div > </div>
Мы добавили class = ”divlayout”, и подробности о классе находятся в app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}
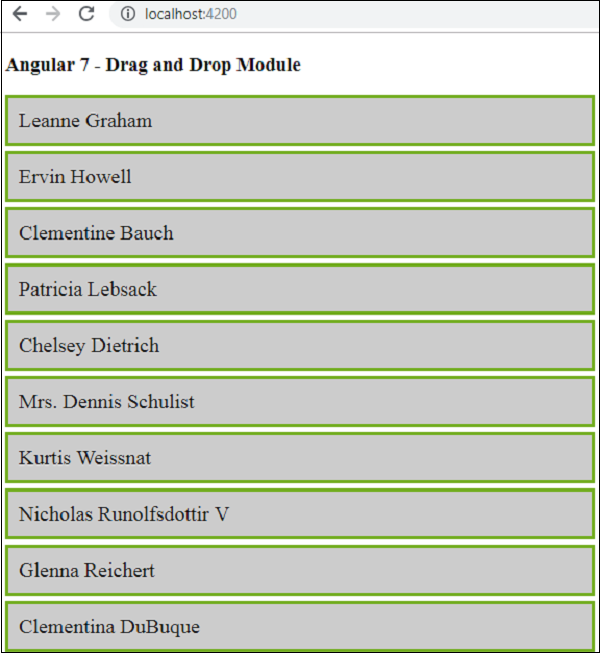
Следующий экран будет отображаться в браузере —
Он ничего не будет перетаскивать, нам нужно добавить свойства cdk dragdrop в app.component.html, как показано ниже —
<h3>Angular 7 - Drag and Drop Module</h3> <div cdkDropList #personList = "cdkDropList" [cdkDropListData] = "personaldetails" [cdkDropListConnectedTo] = "[userlist]" class = "example-list" (cdkDropListDropped) = "onDrop($event)" > <div *ngFor = "let item of personaldetails; let i = index" class = "divlayout" cdkDrag> {{item.name}} </div > </div&t;
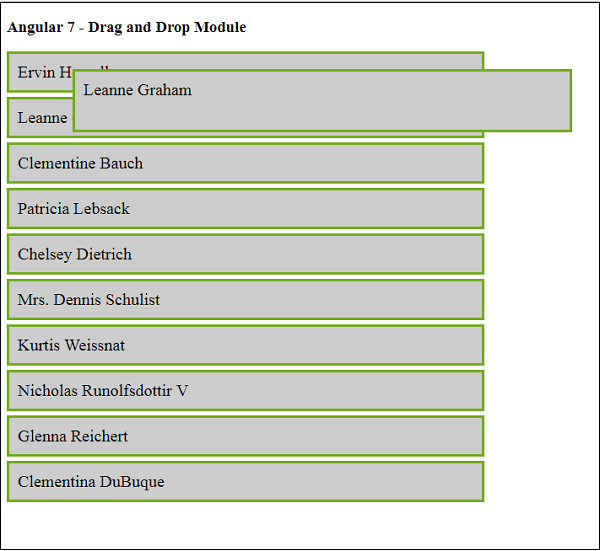
Выделенные — это все свойства, необходимые для перетаскивания. Когда вы проверяете в браузере, это позволяет вам перетащить элемент. Он не будет сбрасывать его в списке и останется таким, каким он был, когда вы оставите указатель мыши.
Здесь он позволяет перетаскивать элемент из списка, но как только вы оставите указатель мыши, он пойдет и установится в том же месте. Чтобы добавить функцию удаления, нам нужно добавить событие onDrop в app.component.ts, как показано ниже —
Сначала мы должны импортировать модули dragdrap cdk, как показано ниже —
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';
Вот полный код в app.component.ts —
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}
Функция onDrop заботится о том, чтобы перетащить элемент, перетащенный в требуемое положение.
Он использует MoveItemInArray и TransferArrayItem, которые мы импортировали из модуля cdk dragdrop.
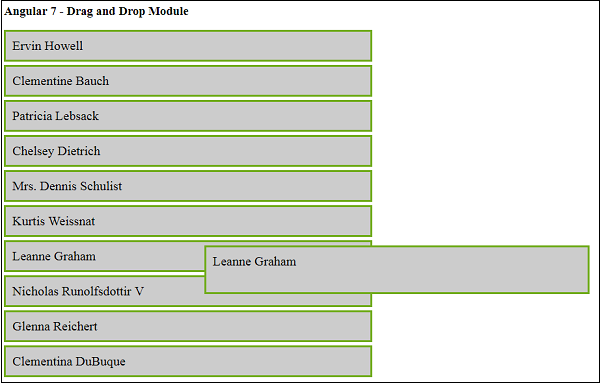
Теперь давайте снова посмотрим демо в браузере —
Теперь он позволяет перетаскивать элемент в требуемое положение, как показано выше. Эта функция работает очень плавно, без каких-либо проблем с мерцанием, и может использоваться в вашем приложении, где бы она ни возникала.