В этой главе мы обсудим настройку проекта в Angular 7.
Чтобы начать настройку проекта, убедитесь, что у вас установлен nodejs. Вы можете проверить версию узла в командной строке, используя команду, узел -v , как показано ниже —
Если вы не получили версию, установите nodejs с их официального сайта — https://nodejs.org/en/.
После того, как вы установили nodejs, npm также будет установлен вместе с ним. Чтобы проверить версию npm, запустите npm -v в командной строке, как показано ниже —
Итак, у нас есть версия узла 10 и версия 6.4.1 npm.
Чтобы установить Angular 7, перейдите на сайт https://cli.angular.io для установки Angular CLI.
Вы увидите следующие команды на веб-странице —
npm install -g @angular/cli //command to install angular 7 ng new my-dream-app // name of the project cd my-dream-app ng serve
Приведенные выше команды помогают настроить проект в Angular 7.
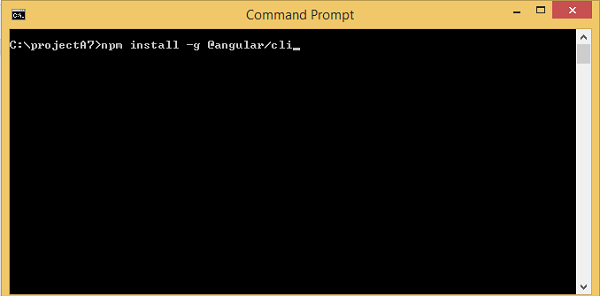
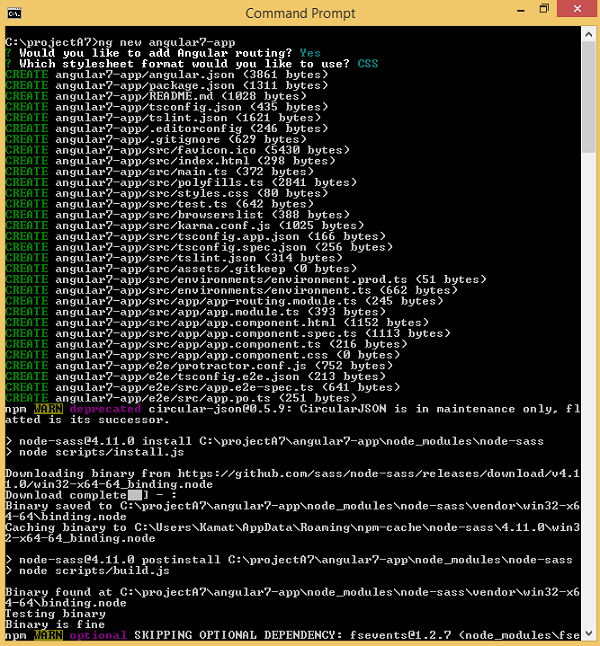
Мы создадим папку с именем projectA7 и установим angular / cli, как показано ниже —
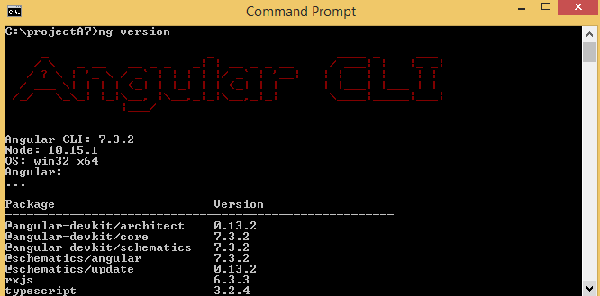
После завершения установки проверьте информацию об установленных пакетах с помощью команды ng version, как показано ниже:
Он предоставляет версию для Angular CLI, версию для машинописного текста и другие пакеты, доступные для Angular 7.
Мы закончили установку Angular 7, теперь мы начнем с настройки проекта.
Чтобы создать проект в Angular 7, мы будем использовать следующую команду —
ng new projectname
Вы можете использовать имя проекта по вашему выбору. Давайте теперь запустим указанную выше команду в командной строке.
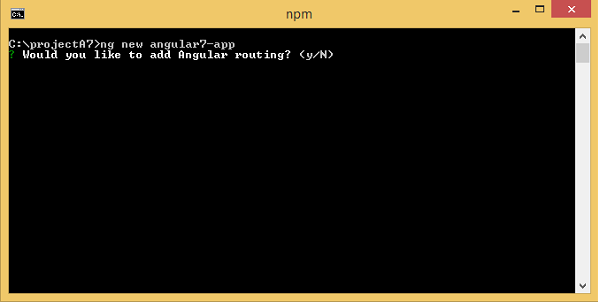
Здесь мы используем имя проекта в качестве angular7-app . После запуска команды она спросит вас о маршрутизации, как показано ниже —
Введите y, чтобы добавить маршрутизацию в настройку проекта.
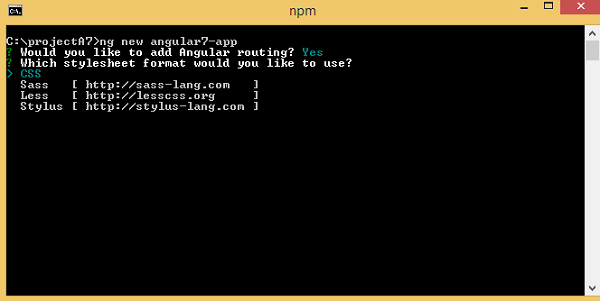
Следующий вопрос о таблице стилей —
Доступны следующие варианты: CSS, Sass, Less и Stylus. На скриншоте выше стрелка находится на CSS. Чтобы изменить, вы можете использовать клавиши со стрелками, чтобы выбрать тот, который требуется для настройки вашего проекта. В настоящее время мы обсудим CSS для нашего проекта.
Проект angular7-app создан успешно. Он устанавливает все необходимые пакеты, необходимые для запуска нашего проекта в Angular7. Теперь перейдем к созданному проекту, который находится в каталоге angular7-app .
Измените каталог в командной строке, используя данную строку кода —
cd angular7-app
Мы будем использовать Visual Studio Code IDE для работы с Angular 7, вы можете использовать любую IDE, например, Atom, WebStorm и т. Д.
Чтобы загрузить код Visual Studio, перейдите по адресу https://code.visualstudio.com/ и нажмите «Загрузить для Windows».
Нажмите Download for Windows для установки IDE и запустите программу установки, чтобы начать использовать IDE.
Ниже приводится редактор —
Мы не начали никакого проекта в этом. Давайте теперь возьмем проект, который мы создали с помощью angular-cli.
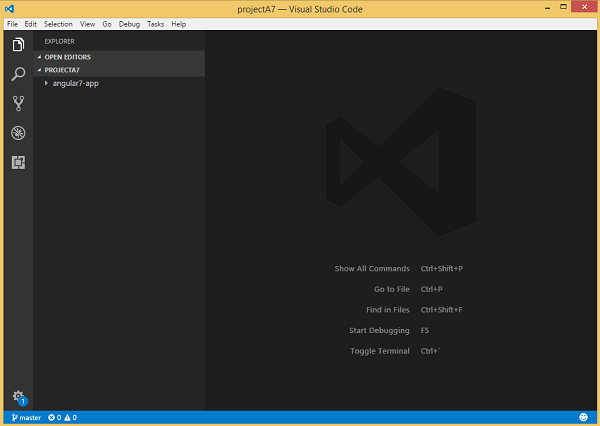
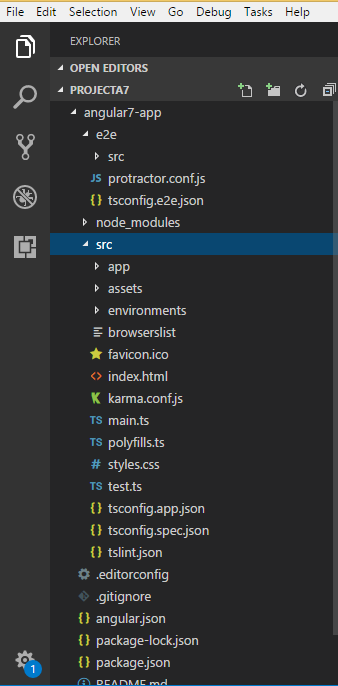
Мы рассмотрим проект angular7-app . Давайте откроем приложение angular7 и посмотрим, как выглядит структура папок.
Теперь, когда у нас есть файловая структура для нашего проекта, давайте скомпилируем наш проект с помощью следующей команды:
ng serve
Команда ng serve создает приложение и запускает веб-сервер.
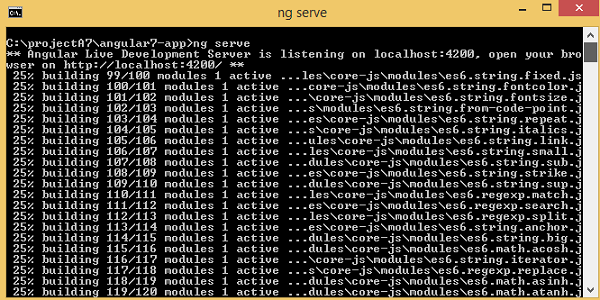
Когда вы начнете выполнять команду, вы увидите следующее:
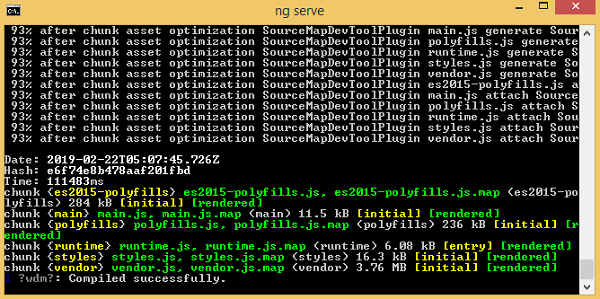
Веб-сервер запускается через порт 4200. Введите URL-адрес «http: // localhost: 4200 /» в браузере и просмотрите выходные данные. Как только проект скомпилирован, вы получите следующий вывод —
Как только вы запустите в браузере URL, http: // localhost: 4200 / , вы будете перенаправлены на следующий экран —
Давайте теперь внесем некоторые изменения, чтобы отобразить следующий контент —
«Добро пожаловать в Angular 7!»
Мы внесли изменения в файлы — app.component.html и app.component.ts . Мы поговорим об этом подробнее в наших последующих главах.
Давайте завершим настройку проекта. Если вы видите, что мы использовали порт 4200, который является портом по умолчанию, который используется angular-cli при компиляции. Вы можете изменить порт, если хотите, используя следующую команду —
ng serve --host 0.0.0.0 –port 4205
Папка angular7-app / имеет следующую структуру папок —
-
e2e / — конец в конец тестовой папки. В основном e2e используется для интеграционного тестирования и помогает обеспечить нормальную работу приложения.
-
node_modules / — установленный пакет npm является node_modules. Вы можете открыть папку и просмотреть доступные пакеты.
-
src / — в этой папке мы будем работать над проектом, используя Angular 7. Внутри src / вы создадите приложение / папку, созданную во время настройки проекта, и в ней будут храниться все необходимые файлы, необходимые для проекта.
e2e / — конец в конец тестовой папки. В основном e2e используется для интеграционного тестирования и помогает обеспечить нормальную работу приложения.
node_modules / — установленный пакет npm является node_modules. Вы можете открыть папку и просмотреть доступные пакеты.
src / — в этой папке мы будем работать над проектом, используя Angular 7. Внутри src / вы создадите приложение / папку, созданную во время настройки проекта, и в ней будут храниться все необходимые файлы, необходимые для проекта.
Папка angular7-app / имеет следующую файловую структуру —
-
angular.json — в основном содержит имя проекта, версию cli и т. д.
-
.editorconfig — это конфигурационный файл для редактора.
-
.gitignore — файл .gitignore должен быть зафиксирован в хранилище, чтобы делиться правилами игнорирования с любыми другими пользователями, которые клонируют хранилище.
-
package.json — файл package.json сообщает, какие библиотеки будут установлены в node_modules, когда вы запустите npm install.
angular.json — в основном содержит имя проекта, версию cli и т. д.
.editorconfig — это конфигурационный файл для редактора.
.gitignore — файл .gitignore должен быть зафиксирован в хранилище, чтобы делиться правилами игнорирования с любыми другими пользователями, которые клонируют хранилище.
package.json — файл package.json сообщает, какие библиотеки будут установлены в node_modules, когда вы запустите npm install.
В настоящее время, если вы откроете файл package.json в редакторе, вы добавите в него следующие модули:
"@angular/animations": "~7.2.0", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26"
Если вам нужно добавить больше библиотек, вы можете добавить их сюда и запустить команду npm install.
-
tsconfig.json — в основном содержит параметры компилятора, необходимые во время компиляции.
-
tslint.json — это файл конфигурации с правилами, которые необходимо учитывать при компиляции.
tsconfig.json — в основном содержит параметры компилятора, необходимые во время компиляции.
tslint.json — это файл конфигурации с правилами, которые необходимо учитывать при компиляции.
Папка src / является основной папкой, которая внутри имеет другую файловую структуру.
приложение
Он содержит файлы, описанные ниже. Эти файлы устанавливаются по умолчанию angular-cli.
app.module.ts
Если вы откроете файл, вы увидите, что в коде есть ссылки на разные библиотеки, которые импортируются. Angular-cli использовал эти библиотеки по умолчанию для импорта: angular / core, platform-browser.
Сами имена объясняют использование библиотек. Они импортируются и сохраняются в переменные, такие как объявления, импорт, поставщики и начальная загрузка.
Мы видим, что app-routing.module также добавлен. Это потому, что мы выбрали маршрутизацию в начале установки. Модуль добавлен @ angular / cli.
Ниже приведена структура файла —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
@NgModule импортируется из @ angular / core и имеет объект со следующими свойствами:
Объявления — в объявлениях хранится ссылка на компоненты. Компонент App является компонентом по умолчанию, который создается при каждом запуске нового проекта. Мы узнаем о создании новых компонентов в другом разделе.
Импорт — это будет иметь импортированные модули, как показано выше. В настоящее время BrowserModule является частью импорта, который импортируется из @ angular / platform-browser. Также есть добавленный модуль маршрутизации AppRoutingModule.
Поставщики — это будет иметь ссылку на созданные услуги. Услуга будет обсуждаться в следующей главе.
Bootstrap — ссылка на созданный компонент по умолчанию, т.е. AppComponent.
app.component.css — Вы можете написать свой CSS здесь. Прямо сейчас мы добавили цвет фона в div, как показано ниже.
Структура файла выглядит следующим образом —
.divdetails {
background-color: #ccc;
}
app.component.html
HTML-код будет доступен в этом файле.
Структура файла выглядит следующим образом —
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1>Welcome to {{ title }}!</h1> <img width = "300" alt = "Angular Logo" src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA 2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2 wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I DQwLjl6IiAvPgogIDwvc3ZnPg=="7> </div> <h2>Here are some links to help you start:</h2> <ul> <li> <h2><a target = "_blank" rel = "noopener" href = "https://angular.io/tutorial">Tour of Heroes</a> </h2> </li> <li> <h2><a target = "_blank" rel = "noopener" href = https://angular.io/cli">CLI Documentation</> </h2> </li> <li> <h2><a target = "_blank" rel = "noopener" href = "https://blog.angular.io/">Angular blog</a> </h2> </li> </ul> <router-outlet></router-outlet>
Это HTML-код по умолчанию, доступный в настоящее время при создании проекта.
app.component.spec.ts
Это автоматически генерируемые файлы, которые содержат модульные тесты для исходного компонента.
app.component.ts
Класс для компонента определен здесь. Вы можете выполнить обработку html-структуры в файле .ts. Обработка будет включать такие действия, как подключение к базе данных, взаимодействие с другими компонентами, маршрутизация, службы и т. Д.
Структура файла выглядит следующим образом —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}
приложение-routing.module.ts
Этот файл будет иметь дело с маршрутизацией, необходимой для вашего проекта. Это связано с основным модулем, т.е. app.module.ts.
Структура файла выглядит следующим образом —
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
активы
Вы можете сохранить свои изображения, файлы JS в этой папке.
Среда
В этой папке содержатся сведения о производственной среде или среде разработки. Папка содержит два файла.
- environment.prod.ts
- environment.ts
Оба файла содержат подробную информацию о том, должен ли окончательный файл быть скомпилирован в производственной среде или среде разработки.
Дополнительная файловая структура папки angular7-app / включает в себя следующее:
favicon.ico
Этот файл обычно находится в корневом каталоге веб-сайта.
index.html
Это файл, который отображается в браузере.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
В теле есть <app-root> </ app-root> . Это селектор, который используется в файле app.component.ts и будет отображать детали из файла app.component.html .
main.ts
main.ts — это файл, с которого мы начинаем разработку нашего проекта. Он начинается с импорта базового модуля, который нам нужен. Прямо сейчас, если вы видите angular / core, angular / platform-browser-dynamic, app.module и окружение импортируются по умолчанию во время установки angular-cli и настройки проекта.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
PlatformBrowserDynamic (). BootstrapModule (AppModule) имеет ссылку на родительский модуль AppModule. Следовательно, когда он выполняется в браузере, файл называется index.html. Index.html внутренне ссылается на main.ts, который вызывает родительский модуль, т. Е. AppModule, когда выполняется следующий код:
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
Когда вызывается AppModule, он вызывает app.module.ts, который дополнительно вызывает AppComponent на основе начальной загрузки следующим образом:
bootstrap: [AppComponent]
В app.component.ts есть селектор: app-root, который используется в файле index.html. Это отобразит содержимое, присутствующее в app.component.html .
В браузере будет отображаться следующее:
polyfill.ts
Это в основном используется для обратной совместимости.
styles.css
Это файл стиля, необходимый для проекта.
test.ts
Здесь будут рассмотрены примеры модульных тестов для тестирования проекта.
tsconfig.app.json
Это используется во время компиляции, у него есть детали конфигурации, которые необходимо использовать для запуска приложения.
tsconfig.spec.json
Это помогает поддерживать детали для тестирования.
typings.d.ts
Он используется для управления определением Typescript.
Окончательная структура файла будет выглядеть следующим образом: