В этой главе мы увидим, как формы используются в Angular 7. Мы обсудим два способа работы с формами:
- Шаблон управляемой формы
- Модель управляемая форма
Управляемая шаблоном форма
С формой, управляемой шаблоном, большая часть работы выполняется в шаблоне. С формой, управляемой формой, большая часть работы выполняется в классе компонентов.
Давайте теперь рассмотрим работу с формой, управляемой шаблоном. Мы создадим простую форму входа в систему и добавим в форму идентификатор электронной почты, пароль и кнопку отправки. Для начала нам нужно импортировать в FormsModule из @ angular / core, что делается в app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { FormsModule } from '@angular/forms'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, FormsModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
Таким образом, в app.module.ts мы импортировали FormsModule, и то же самое было добавлено в массив импорта, как показано в выделенном коде.
Теперь давайте создадим нашу форму в файле app.component.html .
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)"> <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form>
Мы создали простую форму с тегами ввода, имеющими адрес электронной почты, пароль и кнопку отправки. Мы присвоили ему тип, имя и заполнитель.
В управляемых шаблонами формах нам нужно создать элементы управления формы модели, добавив директиву ngModel и атрибут name . Таким образом, везде, где мы хотим, чтобы Angular получал доступ к нашим данным из форм, добавьте ngModel к этому тегу, как показано выше. Теперь, если нам нужно прочитать emailid и passwd, нам нужно добавить ngModel.
Если вы видите, мы также добавили ngForm к #userlogin . Директива ngForm должна быть добавлена в созданный нами шаблон формы. Мы также добавили функцию onClickSubmit и присвоили ей значение userlogin.value .
Теперь давайте создадим функцию в app.component.ts и получим значения, введенные в форму.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}
В приведенном выше файле app.component.ts мы определили функцию onClickSubmit. Когда вы нажмете кнопку отправки формы, элемент управления перейдет к вышеуказанной функции.
CSS для формы входа добавляется в app.component.css —
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
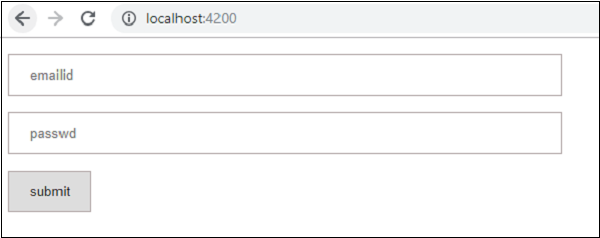
Вот как отображается браузер —
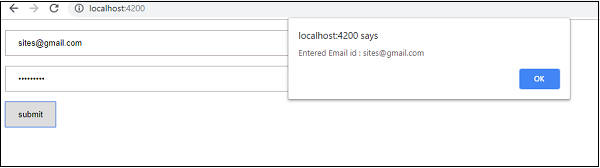
Форма выглядит так, как показано ниже. Давайте введем в него данные, и в функции отправки будет выдан предупреждающий идентификатор электронной почты, как показано ниже —
Модель управляемой формы
В форме, управляемой моделью, нам нужно импортировать ReactiveFormsModule из @ angular / forms и использовать то же самое в массиве import.
Есть изменение, которое идет в app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
В app.component.ts нам нужно импортировать несколько модулей для формы, управляемой моделью. Например, импортируйте {FormGroup, FormControl} из ‘ @ angular / forms ‘.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
Данные переменной формы инициализируются в начале класса, и то же самое инициализируется с FormGroup, как показано выше. Переменные emailid и passwd инициализируются значениями по умолчанию для отображения в форме. Вы можете оставить это поле пустым, если хотите.
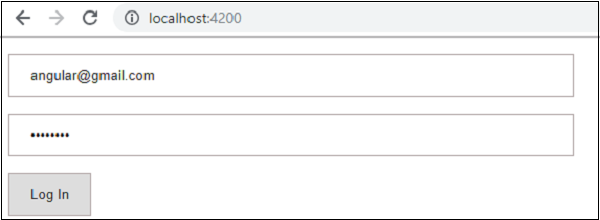
Это то, как значения будут отображаться в пользовательском интерфейсе формы.
Мы использовали formdata для инициализации значений формы; нам нужно использовать то же самое в виде пользовательского интерфейса app.component.html .
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>
В файле .html мы использовали formGroup в квадратных скобках для формы; например, [formGroup] = «formdata». При отправке функция вызывается onClickSubmit, для которой передается formdata.value .
Используется тег ввода formControlName . Ему присваивается значение, которое мы использовали в файле app.component.ts .
При нажатии кнопки « Отправить» элемент управления перейдет к функции onClickSubmit , которая определена в файле app.component.ts .
При нажатии входа в систему значение будет отображаться, как показано на скриншоте выше.
Проверка формы
Давайте теперь обсудим валидацию формы, используя управляемую моделью форму. Вы можете использовать встроенную форму проверки или также использовать пользовательский подход проверки. Мы будем использовать оба подхода в форме. Мы продолжим с тем же примером, который мы создали в одном из наших предыдущих разделов. В Angular 7 нам нужно импортировать валидаторы из @ angular / форм, как показано ниже —
import { FormGroup, FormControl, Validators} from '@angular/forms'
Angular имеет встроенные валидаторы, такие как обязательное поле , минимальная длина , максимальная длина и шаблон . Доступ к ним осуществляется с помощью модуля Validators.
Вы можете просто добавить валидаторы или массив валидаторов, необходимых, чтобы сообщить Angular, является ли конкретное поле обязательным. Давайте теперь попробуем то же самое на одном из входных текстовых полей, т. Е. На идентификатор электронной почты. Для идентификатора электронной почты мы добавили следующие параметры проверки:
- необходимые
- Сопоставление с образцом
Вот как код проходит проверку в app.component.ts .
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
В Validators.compose вы можете добавить список вещей, которые вы хотите проверить в поле ввода. Прямо сейчас мы добавили обязательные параметры и параметры сопоставления с образцом, чтобы принимать только действительные сообщения электронной почты.
В app.component.html кнопка отправки отключена, если какой-либо из вводимых данных формы недопустим. Это делается следующим образом —
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>
Для кнопки отправки мы добавили отключенную в квадратную скобку, которой присваивается следующее значение.
!formdata.valid.
Таким образом, если formdata.valid недействителен, кнопка останется отключенной, и пользователь не сможет ее отправить.
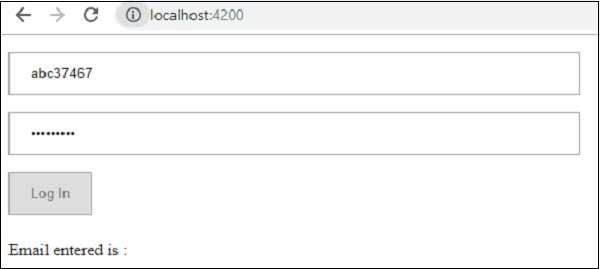
Давайте посмотрим, как это работает в браузере —
В приведенном выше случае введенный идентификатор электронной почты недействителен, поэтому кнопка входа в систему отключена. Давайте теперь попробуем ввести действительный идентификатор электронной почты и увидеть разницу.
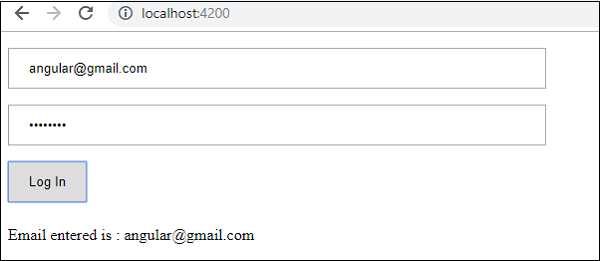
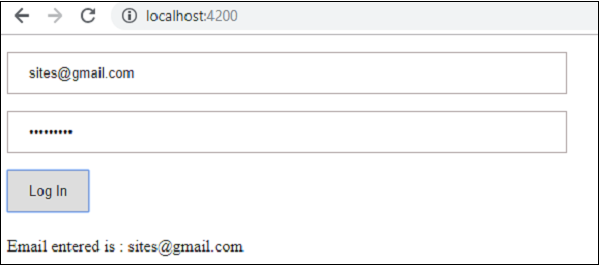
Теперь введенный идентификатор электронной почты действителен. Таким образом, мы видим, что кнопка входа в систему включена, и пользователь сможет отправить ее. При этом введенный идентификатор электронной почты отображается внизу.
Давайте теперь попробуем пользовательскую проверку с той же формой. Для пользовательской проверки мы можем определить нашу собственную пользовательскую функцию и добавить необходимые детали в нее. Теперь мы увидим приведенный ниже пример для того же.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
В приведенном выше примере мы создали функцию проверки пароля, которая используется в предыдущем разделе в форме formcontrol — passwd: new FormControl («», this.passwordvalidation) .
В созданной нами функции мы проверим, подходит ли длина введенных символов. Если символов меньше пяти, он вернется с паролем true, как показано выше — return {«passwd»: true} ;. Если символов больше пяти, он будет считаться действительным и логин будет включен.
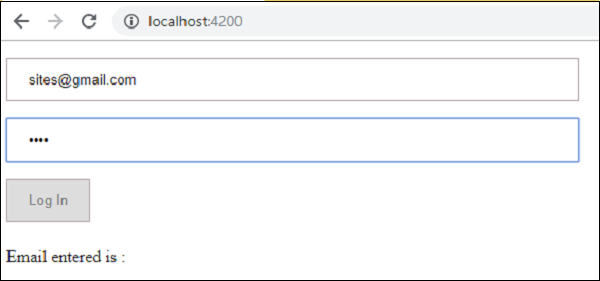
Давайте теперь посмотрим, как это отображается в браузере —
Мы ввели только три символа в пароле и логин отключен. Чтобы включить логин, нам нужно более пяти символов. Давайте теперь введем правильную длину символов и проверим.
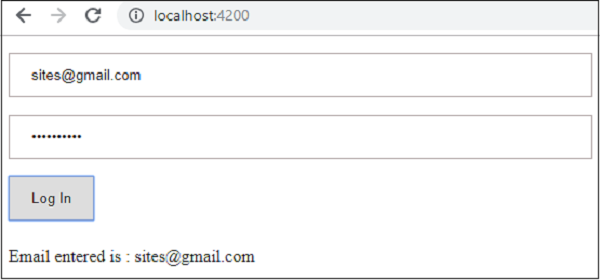
Логин включен, так как действительны и адрес электронной почты, и пароль. Адрес электронной почты отображается внизу при входе в систему.