Маршрутизация в основном означает перемещение между страницами. Вы видели много сайтов со ссылками, которые направляют вас на новую страницу. Это может быть достигнуто с помощью маршрутизации. Здесь страницы, на которые мы ссылаемся, будут иметь форму компонентов. Мы уже видели, как создать компонент. Давайте теперь создадим компонент и посмотрим, как использовать с ним маршрутизацию.
Во время настройки проекта мы уже включили модуль маршрутизации, и он доступен в app.module.ts, как показано ниже —
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
AppRoutingModule добавлен, как показано выше, и включен в массив импорта.
Подробности файла app-routing.module приведены ниже —
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = []; @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [RouterModule] }) export class AppRoutingModule { }
Здесь мы должны отметить, что этот файл генерируется по умолчанию при добавлении маршрутизации во время настройки проекта. Если не добавлено, вышеуказанные файлы должны быть добавлены вручную.
Итак, в приведенном выше файле мы импортировали Routes и RouterModule из @ angular / router.
Определены константные маршруты типа Маршруты. Это массив, который содержит все маршруты, которые нам нужны в нашем проекте.
Константные маршруты передаются в RouterModule, как показано в @NgModule. Чтобы отобразить детали маршрутизации для пользователя, нам нужно добавить директиву <router-outlet>, где мы хотим, чтобы представление отображалось.
То же самое добавляется в app.component.html, как показано ниже.
<h1>Angular 7 Routing Demo</h1> <router-outlet></router-outlet>
Теперь давайте создадим 2 компонента, которые называются Home и Contact Us и будут перемещаться между ними с помощью маршрутизации.
Компонент Главная
Сначала поговорим о доме. Ниже приведен синтаксис компонента Home —
ng g component home
C:\projectA7\angular7-app>ng g component home CREATE src/app/home/home.component.html (23 bytes) CREATE src/app/home/home.component.spec.ts (614 bytes) CREATE src/app/home/home.component.ts (261 bytes) CREATE src/app/home/home.component.css (0 bytes) UPDATE src/app/app.module.ts (692 bytes)
Компонент Свяжитесь с нами
Ниже приводится синтаксис для компонента Свяжитесь с нами —
ng g component contactus
C:\projectA7\angular7-app>ng g component contactus CREATE src/app/contactus/contactus.component.html (28 bytes) CREATE src/app/contactus/contactus.component.spec.ts (649 bytes) CREATE src/app/contactus/contactus.component.ts (281 bytes) CREATE src/app/contactus/contactus.component.css (0 bytes) UPDATE src/app/app.module.ts (786 bytes)
Мы закончили с созданием компонентов дома и связались с нами. Ниже приведена подробная информация о компонентах в app.module.ts —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, HomeComponent, ContactusComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Теперь давайте добавим детали маршрутов в app-routing.module .ts, как показано ниже —
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; const routes: Routes = [ {path:"home", component:HomeComponent}, {path:"contactus", component:ContactusComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
Массив маршрутов содержит детали компонента с путем и компонентом. Требуемый компонент импортируется, как показано выше.
Здесь мы должны заметить, что компоненты, которые нам нужны для маршрутизации, импортируются в app.module.ts, а также в app-routing.module.ts. Давайте импортируем их в одном месте, т.е. в app-routing.module.ts.
Поэтому мы создадим массив компонентов, которые будут использоваться для маршрутизации, и экспортируем массив в app-routing.module.ts и снова импортируем его в app.module.ts. Таким образом, у нас есть все компоненты, которые будут использоваться для маршрутизации в app-routing.module.ts.
Вот как мы это сделали app-routing.module.ts —
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; const routes: Routes = [ {path:"home", component:HomeComponent}, {path:"contactus", component:ContactusComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } export const RoutingComponent = [HomeComponent,ContactusComponent];
Массив компонентов, т. Е. RoutingComponent, импортируется в app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Итак, теперь мы закончили с определением маршрутов. Нам нужно отобразить то же самое для пользователя, поэтому давайте добавим две кнопки, «Домой» и «Свяжитесь с нами» в app.component.html, и при нажатии соответствующих кнопок будет отображен вид компонента внутри директивы <router-outlet>, которую мы добавили в add.component.html.
Создайте кнопку внутри app.component.html и укажите путь к созданным маршрутам.
app.component.html
<h1>Angular 7 Routing Demo</h1> <nav> <a routerLink = "/home">Home</a> <a routerLink = "/contactus">Contact Us </a> </nav> <router-outlet></router-outlet>
В .html мы добавили якорные ссылки Home и Contact us и использовали routerLink, чтобы указать путь к маршрутам, которые мы создали в app-routing.module.ts.
Давайте теперь протестируем то же самое в браузере —
Вот как мы получаем это в браузере. Давайте добавим немного стиля, чтобы ссылки выглядели хорошо.
Мы добавили следующие CSS в app.component.css —
a:link, a:visited { background-color: #848686; color: white; padding: 10px 25px; text-align: center; text-decoration: none; display: inline-block; } a:hover, a:active { background-color: #BD9696; }
Это отображение ссылок в браузере —
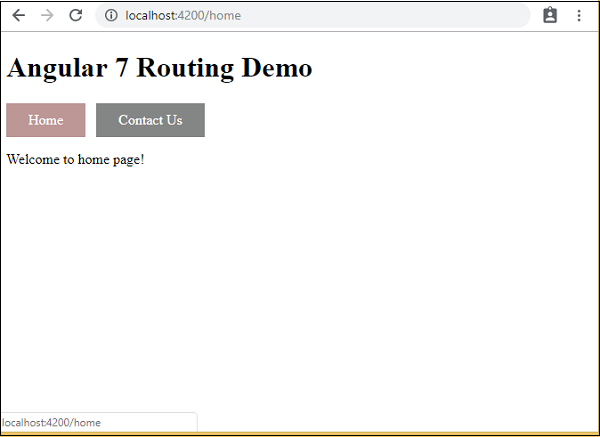
Нажмите на ссылку Домой, чтобы увидеть детали дома, как показано ниже —
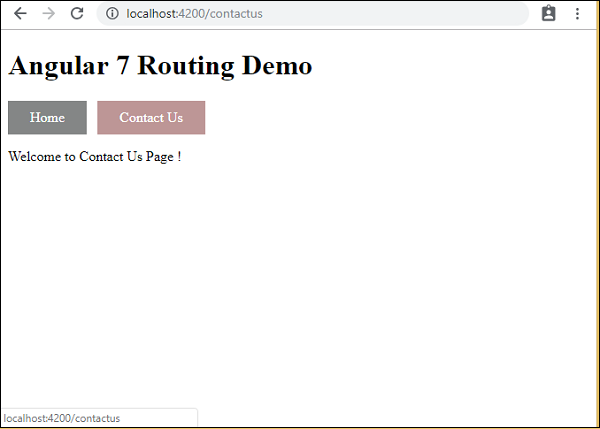
Нажмите на Свяжитесь с нами, чтобы увидеть детали его компонентов, как указано ниже —
При переходе по ссылке вы также увидите изменение страницы в адресной строке. Он добавляет детали пути в конец страницы, как показано на скриншоте, показанном выше.