Мы можем столкнуться с ситуацией, когда нам нужен код, который будет использоваться везде на странице. Например, это может быть для соединения данных, которое должно быть разделено между компонентами. Это достигается с помощью Сервисов. С помощью сервисов мы можем получить доступ к методам и свойствам других компонентов всего проекта.
Чтобы создать сервис, нам нужно использовать командную строку, как указано ниже —
ng g service myservice
C:\projectA7\angular7-app>ng g service myservice CREATE src/app/myservice.service.spec.ts (348 bytes) CREATE src/app/myservice.service.ts (138 bytes)
Файлы, созданные в папке приложения, выглядят следующим образом:
Ниже приведены созданные файлы, которые показаны внизу — myservice.service.specs.ts и myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { constructor() { } }
Здесь инъекционный модуль импортируется из @ angular / core. Он содержит метод @Injectable и класс MyserviceService. Мы создадим нашу сервисную функцию в этом классе.
Перед созданием нового сервиса нам нужно включить сервис, созданный в основном родительском app.module.ts .
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
Мы импортировали Сервис с именем класса, и тот же класс используется в провайдерах. Давайте теперь переключимся обратно на класс обслуживания и создадим функцию обслуживания.
В классе обслуживания мы создадим функцию, которая будет отображать сегодняшнюю дату. Мы можем использовать ту же функцию в главном родительском компоненте app.component.ts, а также в новом компоненте new-cmp.component.ts, который мы создали в предыдущей главе.
Давайте теперь посмотрим, как функция выглядит в сервисе и как ее использовать в компонентах.
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } }
В приведенном выше сервисном файле мы создали функцию showTodayDate . Теперь мы вернем новую дату (). Давайте посмотрим, как мы можем получить доступ к этой функции в классе компонентов.
app.component.ts
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } }
Функция ngOnInit вызывается по умолчанию в любом созданном компоненте. Дата извлекается из службы, как показано выше. Чтобы получить более подробную информацию о сервисе, нам нужно сначала включить сервис в файл компонента ts.
Мы будем отображать дату в файле .html, как показано ниже —
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>
Давайте теперь посмотрим, как использовать сервис в новом созданном компоненте.
новый-cmp.component.ts
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { newcomponent = "Entered in new component created"; todaydate; constructor(private myservice: MyserviceService) { } ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } }
В новом созданном нами компоненте нам нужно сначала импортировать нужный нам сервис и получить доступ к его методам и свойствам. Проверьте выделенный код. todaydate отображается в html компонента следующим образом:
новый cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>
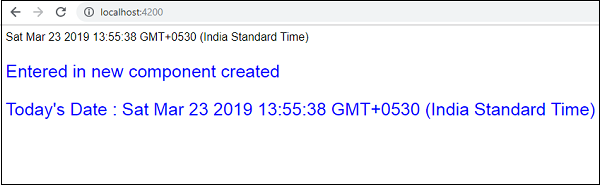
Селектор нового компонента используется в файле app.component.html. Содержимое вышеуказанного HTML-файла будет отображаться в браузере, как показано ниже —
Если вы измените свойство службы в любом компоненте, то же самое изменится и в других компонентах. Давайте теперь посмотрим, как это работает.
Мы определим одну переменную в службе и будем использовать ее в родительском и новом компоненте. Мы снова изменим свойство в родительском компоненте и увидим, изменилось ли то же самое в новом компоненте или нет.
В myservice.service.ts мы создали свойство и использовали то же самое в другом родительском и новом компоненте.
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { serviceproperty = "Service Created"; constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } }
Давайте теперь используем переменную serviceproperty в других компонентах. В app.component.ts мы обращаемся к переменной следующим образом:
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate; componentproperty; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); console.log(this.myservice.serviceproperty); this.myservice.serviceproperty = "component created"; // value is changed. this.componentproperty = this.myservice.serviceproperty; } }
Теперь мы извлечем переменную и будем работать с console.log. В следующей строке мы изменим значение переменной на «компонент создан». Мы сделаем то же самое в new-cmp.component.ts.
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { todaydate; newcomponentproperty; newcomponent = "Entered in newcomponent"; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); this.newcomponentproperty = this.myservice.serviceproperty; } }
В вышеупомянутом компоненте мы ничего не меняем, а непосредственно назначаем свойство свойству компонента.
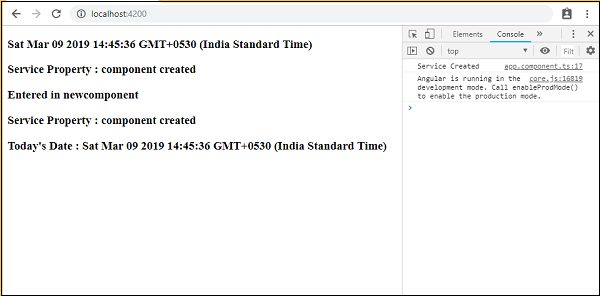
Теперь, когда вы выполняете его в браузере, свойство сервиса будет изменено, поскольку его значение изменяется в app.component.ts, и то же самое будет отображаться для new-cmp.component.ts.
Также проверьте значение в консоли, прежде чем оно будет изменено.
Вот файлы app.component.html и new-cmp.component.html —
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>
новый cmp.component.html