Angular7 — Обзор
Angular 7 принадлежит Google, и стабильная версия была выпущена 18 октября 2018 года. Это последняя версия Angular.
Ниже приведен список версий Angular, выпущенных до настоящего времени —
| Версия | Дата выхода |
|---|---|
| Угловой JS | Октябрь 2010 |
| Angular 2.0 | Сентябрь 2016 |
| Angular 4.0 | Март 2017 |
| Angular 5.0 | Ноябрь 2017 |
| Угловой 6.0 | Май 2018 |
| Угловой 7.0 | Октябрь 2018 |
Даты выпуска следующих двух основных предстоящих версий Angular приведены ниже —
| Версия | Дата выхода |
|---|---|
| Угловой 8.0 | Март / апрель 2019 |
| Угловой 9.0 | Сентябрь / октябрь 2019 |
Google планирует выпускать основную версию Angular каждые 6 месяцев. Выпущенная к настоящему времени версия имеет обратную совместимость и может быть легко обновлена до более новой.
Давайте обсудим новые возможности, добавленные в Angular 7.
Угловое обновление до V7
Angular 7 является основным выпуском, где в угловой структуре ядра, Angular CLI, Angular Materials обновляются. Если вы используете Angular 5 или 6 и хотите обновить до Angular 7, ниже приведена команда, которая обновит ваше приложение до последней версии Angular —
ng update @angular/cli @angular/core
Угловой CLI
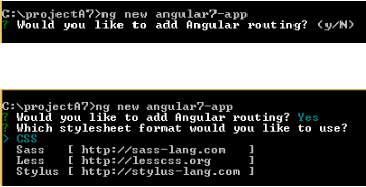
Выполняя настройку проекта с использованием углового интерфейса командной строки, он запрашивает о доступных встроенных функциях, т. Е. Поддержке маршрутизации и таблиц стилей, как показано ниже —
Производительность приложения
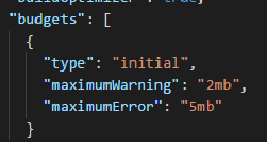
В Angular 7 в angular.json добавлен бюджет комплекта, как показано ниже —
Бюджеты — это функция, добавленная в Angular CLI, которая позволяет вам устанавливать лимит внутри вашей конфигурации, чтобы убедиться, что размер вашего приложения находится в пределах установленного лимита. Вы можете установить размер, чтобы приложение могло предупреждаться при превышении лимита.
Угловой Материал и CDK
Версия Angular Material / CDK обновлена в Angular 7. Также в CDK добавлены 2 функции — виртуальная прокрутка и перетаскивание .
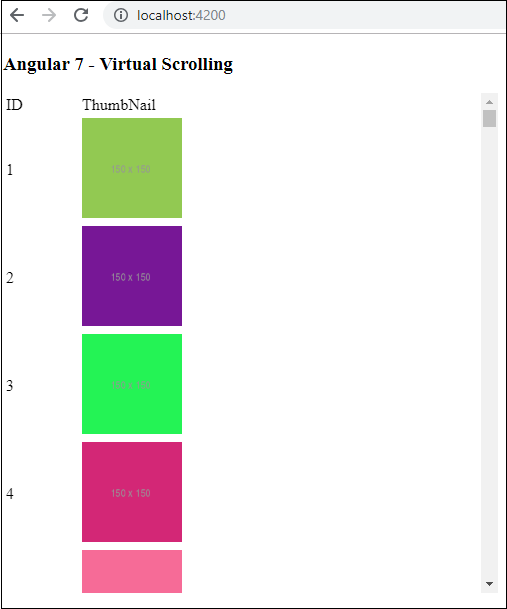
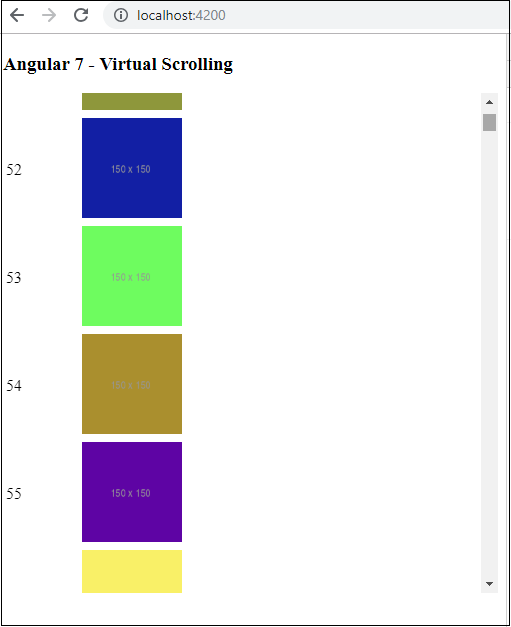
Виртуальная прокрутка
Функция виртуальной прокрутки показывает пользователю видимые элементы dom, при прокрутке пользователя отображается следующий список. Это ускоряет работу, поскольку полный список загружается не сразу, а только в соответствии с видимостью на экране.
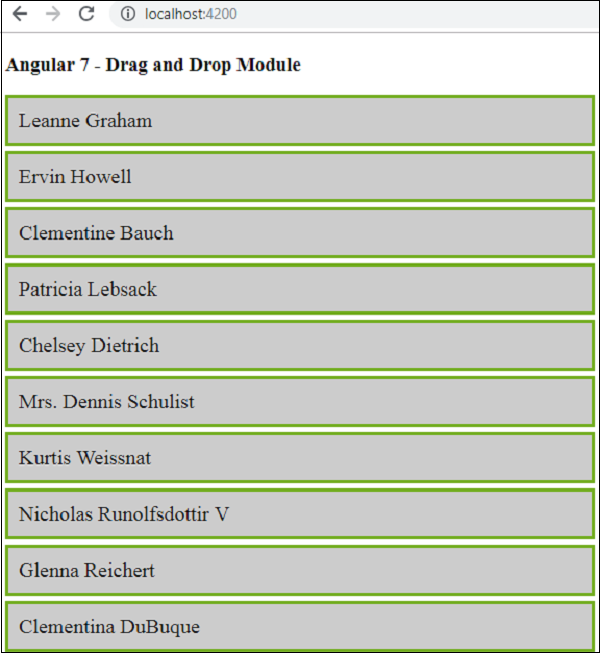
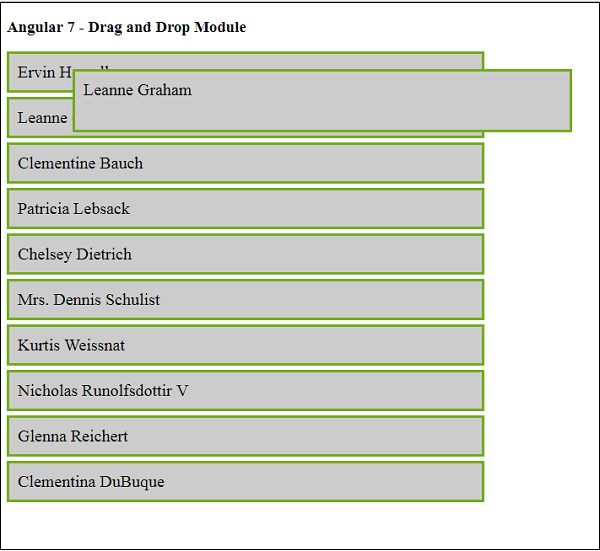
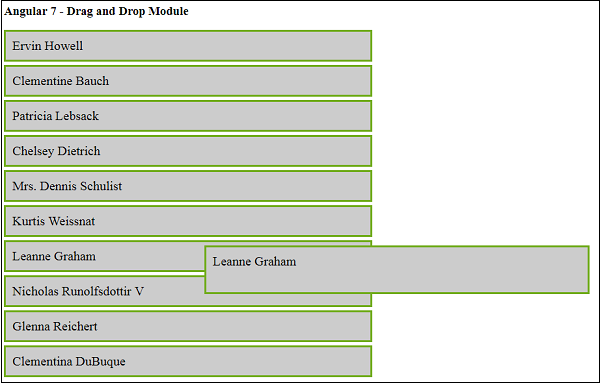
Перетащить
Вы можете перетаскивать элементы из списка и размещать их в любом месте в списке. Новая функция очень плавная и быстрая.
Angular7 — Настройка среды
В этой главе мы обсудим настройку среды, необходимую для Angular 7. Чтобы установить Angular 7, нам потребуется следующее:
- Nodejs
- НПМ
- Угловой CLI
- IDE для написания вашего кода
Nodejs
Чтобы проверить, установлен ли nodejs в вашей системе, введите в терминале node -v . Это поможет вам увидеть версию nodejs, установленную в вашей системе.
Nodejs должен быть больше, чем 8.x или 10.x, а npm должно быть больше, чем 5.6 или 6.4.
C:\>node –v v10.15.1
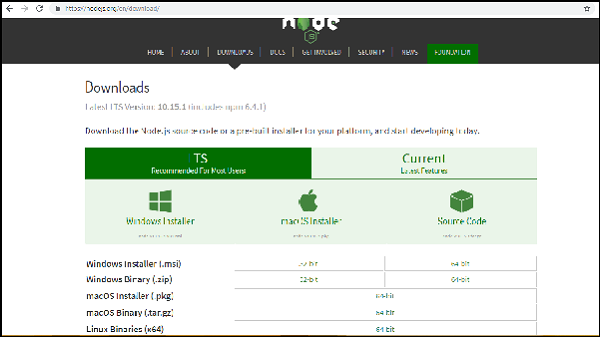
Если он ничего не печатает, установите nodejs в своей системе. Чтобы установить nodejs, перейдите на домашнюю страницу https://nodejs.org/en/download/ of nodejs и установите пакет на основе вашей ОС.
Домашняя страница nodejs выглядит следующим образом —
В зависимости от вашей ОС, установите необходимый пакет. Как только nodejs установлен, npm также будет установлен вместе с ним. Чтобы проверить, установлен npm или нет, введите в терминале npm –v, как указано ниже. Будет отображена версия npm.
C:\>npm –v 6.4.1
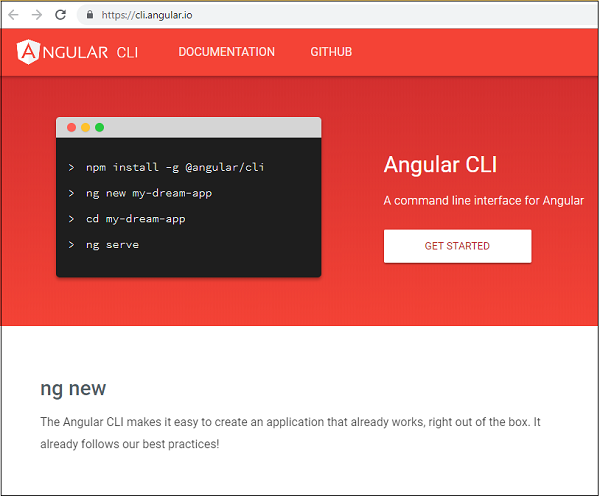
Установка Angular 7 очень проста с помощью углового CLI. Посетите домашнюю страницу https://cli.angular.io/ angular, чтобы получить ссылку на команду.
Введите npm install –g @ angular / cli в командной строке, чтобы установить angular cli в вашей системе. Установка займет некоторое время, и когда вы закончите, вы можете проверить версию, используя следующую команду —
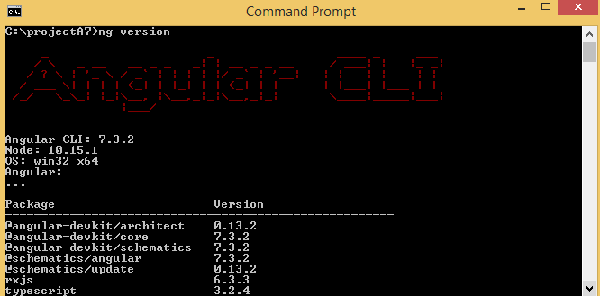
ng version
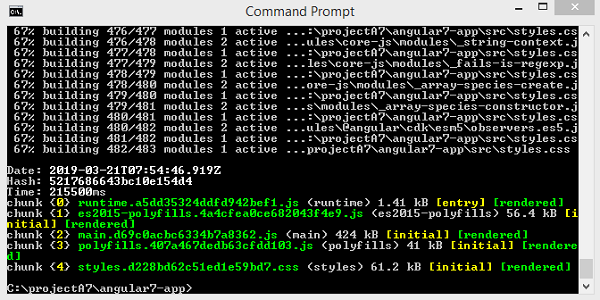
Он будет отображать детали версии angular — cli, а также версии других пакетов, как показано ниже —
Мы закончили установку Angular 7. Вы можете использовать любую IDE по вашему выбору, например, WebStorm, Atom, Visual Studio Code, чтобы начать работу с Angular 7.
Детали настройки проекта описаны в следующей главе.
Angular7 — Настройка проекта
В этой главе мы обсудим настройку проекта в Angular 7.
Чтобы начать настройку проекта, убедитесь, что у вас установлен nodejs. Вы можете проверить версию узла в командной строке, используя команду, узел -v , как показано ниже —
Если вы не получили версию, установите nodejs с их официального сайта — https://nodejs.org/en/.
После того, как вы установили nodejs, npm также будет установлен вместе с ним. Чтобы проверить версию npm, запустите npm -v в командной строке, как показано ниже —
Итак, у нас есть версия узла 10 и версия 6.4.1 npm.
Чтобы установить Angular 7, перейдите на сайт https://cli.angular.io для установки Angular CLI.
Вы увидите следующие команды на веб-странице —
npm install -g @angular/cli //command to install angular 7 ng new my-dream-app // name of the project cd my-dream-app ng serve
Приведенные выше команды помогают настроить проект в Angular 7.
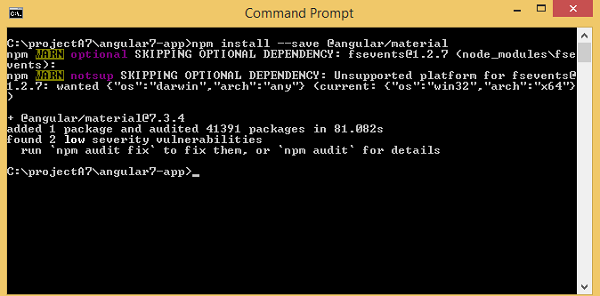
Мы создадим папку с именем projectA7 и установим angular / cli, как показано ниже —
После завершения установки проверьте информацию об установленных пакетах с помощью команды ng version, как показано ниже:
Он предоставляет версию для Angular CLI, версию для машинописного текста и другие пакеты, доступные для Angular 7.
Мы закончили установку Angular 7, теперь мы начнем с настройки проекта.
Чтобы создать проект в Angular 7, мы будем использовать следующую команду —
ng new projectname
Вы можете использовать имя проекта по вашему выбору. Давайте теперь запустим указанную выше команду в командной строке.
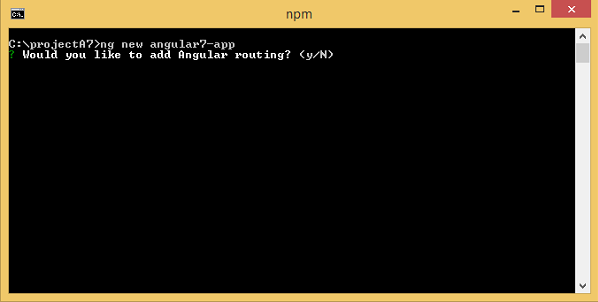
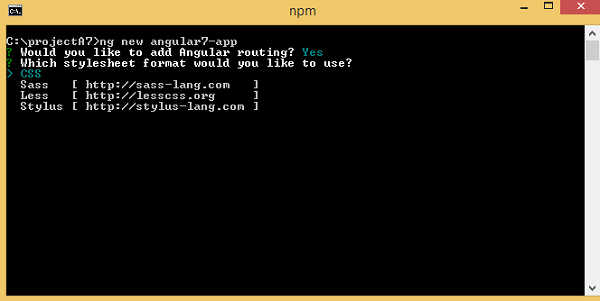
Здесь мы используем имя проекта в качестве angular7-app . После запуска команды она спросит вас о маршрутизации, как показано ниже —
Введите y, чтобы добавить маршрутизацию в настройку проекта.
Следующий вопрос о таблице стилей —
Доступны следующие варианты: CSS, Sass, Less и Stylus. На скриншоте выше стрелка находится на CSS. Чтобы изменить, вы можете использовать клавиши со стрелками, чтобы выбрать тот, который требуется для настройки вашего проекта. В настоящее время мы обсудим CSS для нашего проекта.
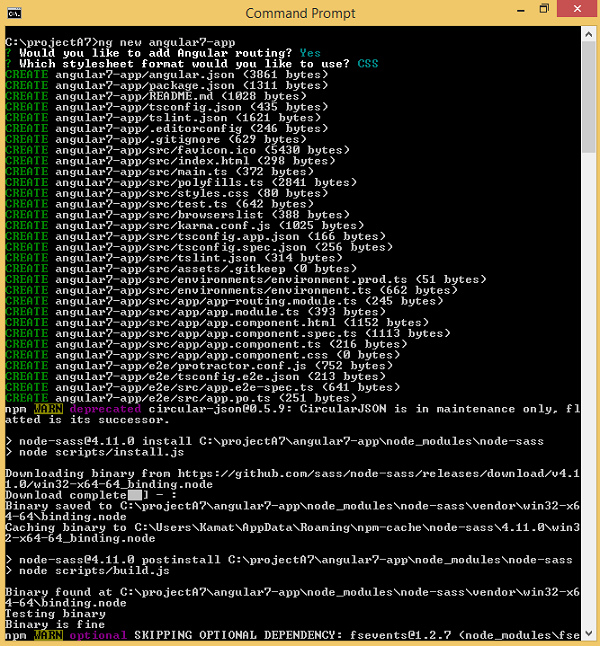
Проект angular7-app создан успешно. Он устанавливает все необходимые пакеты, необходимые для запуска нашего проекта в Angular7. Теперь перейдем к созданному проекту, который находится в каталоге angular7-app .
Измените каталог в командной строке, используя данную строку кода —
cd angular7-app
Мы будем использовать Visual Studio Code IDE для работы с Angular 7, вы можете использовать любую IDE, например, Atom, WebStorm и т. Д.
Чтобы загрузить код Visual Studio, перейдите по адресу https://code.visualstudio.com/ и нажмите «Загрузить для Windows».
Нажмите Download for Windows для установки IDE и запустите программу установки, чтобы начать использовать IDE.
Ниже приводится редактор —
Мы не начали никакого проекта в этом. Давайте теперь возьмем проект, который мы создали с помощью angular-cli.
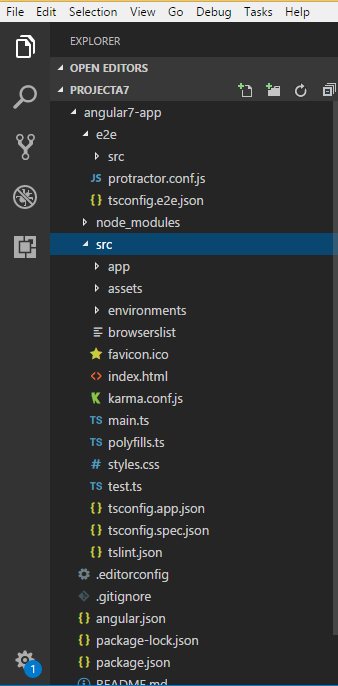
Мы рассмотрим проект angular7-app . Давайте откроем приложение angular7 и посмотрим, как выглядит структура папок.
Теперь, когда у нас есть файловая структура для нашего проекта, давайте скомпилируем наш проект с помощью следующей команды:
ng serve
Команда ng serve создает приложение и запускает веб-сервер.
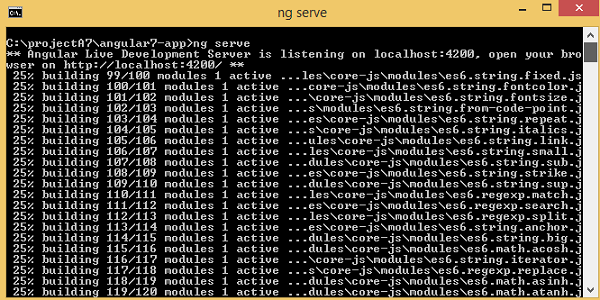
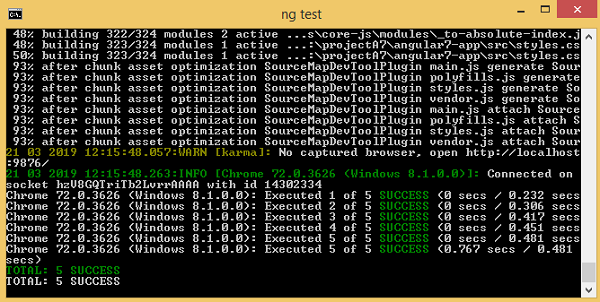
Когда вы начнете выполнять команду, вы увидите следующее:
Веб-сервер запускается через порт 4200. Введите URL-адрес «http: // localhost: 4200 /» в браузере и просмотрите выходные данные. Как только проект скомпилирован, вы получите следующий вывод —
Как только вы запустите в браузере URL, http: // localhost: 4200 / , вы будете перенаправлены на следующий экран —
Давайте теперь внесем некоторые изменения, чтобы отобразить следующий контент —
«Добро пожаловать в Angular 7!»
Мы внесли изменения в файлы — app.component.html и app.component.ts . Мы поговорим об этом подробнее в наших последующих главах.
Давайте завершим настройку проекта. Если вы видите, что мы использовали порт 4200, который является портом по умолчанию, который используется angular-cli при компиляции. Вы можете изменить порт, если хотите, используя следующую команду —
ng serve --host 0.0.0.0 –port 4205
Папка angular7-app / имеет следующую структуру папок —
-
e2e / — конец в конец тестовой папки. В основном e2e используется для интеграционного тестирования и помогает обеспечить нормальную работу приложения.
-
node_modules / — установленный пакет npm является node_modules. Вы можете открыть папку и просмотреть доступные пакеты.
-
src / — в этой папке мы будем работать над проектом, используя Angular 7. Внутри src / вы создадите приложение / папку, созданную во время настройки проекта, и в ней будут храниться все необходимые файлы, необходимые для проекта.
e2e / — конец в конец тестовой папки. В основном e2e используется для интеграционного тестирования и помогает обеспечить нормальную работу приложения.
node_modules / — установленный пакет npm является node_modules. Вы можете открыть папку и просмотреть доступные пакеты.
src / — в этой папке мы будем работать над проектом, используя Angular 7. Внутри src / вы создадите приложение / папку, созданную во время настройки проекта, и в ней будут храниться все необходимые файлы, необходимые для проекта.
Папка angular7-app / имеет следующую файловую структуру —
-
angular.json — в основном содержит имя проекта, версию cli и т. д.
-
.editorconfig — это конфигурационный файл для редактора.
-
.gitignore — файл .gitignore должен быть зафиксирован в хранилище, чтобы делиться правилами игнорирования с любыми другими пользователями, которые клонируют хранилище.
-
package.json — файл package.json сообщает, какие библиотеки будут установлены в node_modules, когда вы запустите npm install.
angular.json — в основном содержит имя проекта, версию cli и т. д.
.editorconfig — это конфигурационный файл для редактора.
.gitignore — файл .gitignore должен быть зафиксирован в хранилище, чтобы делиться правилами игнорирования с любыми другими пользователями, которые клонируют хранилище.
package.json — файл package.json сообщает, какие библиотеки будут установлены в node_modules, когда вы запустите npm install.
В настоящее время, если вы откроете файл package.json в редакторе, вы добавите в него следующие модули:
"@angular/animations": "~7.2.0", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26"
Если вам нужно добавить больше библиотек, вы можете добавить их сюда и запустить команду npm install.
-
tsconfig.json — в основном содержит параметры компилятора, необходимые во время компиляции.
-
tslint.json — это файл конфигурации с правилами, которые необходимо учитывать при компиляции.
tsconfig.json — в основном содержит параметры компилятора, необходимые во время компиляции.
tslint.json — это файл конфигурации с правилами, которые необходимо учитывать при компиляции.
Папка src / является основной папкой, которая внутри имеет другую файловую структуру.
приложение
Он содержит файлы, описанные ниже. Эти файлы устанавливаются по умолчанию angular-cli.
app.module.ts
Если вы откроете файл, вы увидите, что в коде есть ссылки на разные библиотеки, которые импортируются. Angular-cli использовал эти библиотеки по умолчанию для импорта: angular / core, platform-browser.
Сами имена объясняют использование библиотек. Они импортируются и сохраняются в переменные, такие как объявления, импорт, поставщики и начальная загрузка.
Мы видим, что app-routing.module также добавлен. Это потому, что мы выбрали маршрутизацию в начале установки. Модуль добавлен @ angular / cli.
Ниже приведена структура файла —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
@NgModule импортируется из @ angular / core и имеет объект со следующими свойствами:
Объявления — в объявлениях хранится ссылка на компоненты. Компонент App является компонентом по умолчанию, который создается при каждом запуске нового проекта. Мы узнаем о создании новых компонентов в другом разделе.
Импорт — это будет иметь импортированные модули, как показано выше. В настоящее время BrowserModule является частью импорта, который импортируется из @ angular / platform-browser. Также есть добавленный модуль маршрутизации AppRoutingModule.
Поставщики — это будет иметь ссылку на созданные услуги. Услуга будет обсуждаться в следующей главе.
Bootstrap — ссылка на созданный компонент по умолчанию, т.е. AppComponent.
app.component.css — Вы можете написать свой CSS здесь. Прямо сейчас мы добавили цвет фона в div, как показано ниже.
Структура файла выглядит следующим образом —
.divdetails {
background-color: #ccc;
}
app.component.html
HTML-код будет доступен в этом файле.
Структура файла выглядит следующим образом —
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1>Welcome to {{ title }}!</h1> <img width = "300" alt = "Angular Logo" src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA 2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2 wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I DQwLjl6IiAvPgogIDwvc3ZnPg=="7> </div> <h2>Here are some links to help you start:</h2> <ul> <li> <h2><a target = "_blank" rel = "noopener" href = "https://angular.io/tutorial">Tour of Heroes</a> </h2> </li> <li> <h2><a target = "_blank" rel = "noopener" href = https://angular.io/cli">CLI Documentation</> </h2> </li> <li> <h2><a target = "_blank" rel = "noopener" href = "https://blog.angular.io/">Angular blog</a> </h2> </li> </ul> <router-outlet></router-outlet>
Это HTML-код по умолчанию, доступный в настоящее время при создании проекта.
app.component.spec.ts
Это автоматически генерируемые файлы, которые содержат модульные тесты для исходного компонента.
app.component.ts
Класс для компонента определен здесь. Вы можете выполнить обработку html-структуры в файле .ts. Обработка будет включать такие действия, как подключение к базе данных, взаимодействие с другими компонентами, маршрутизация, службы и т. Д.
Структура файла выглядит следующим образом —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; }
приложение-routing.module.ts
Этот файл будет иметь дело с маршрутизацией, необходимой для вашего проекта. Это связано с основным модулем, т.е. app.module.ts.
Структура файла выглядит следующим образом —
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = []; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
активы
Вы можете сохранить свои изображения, файлы JS в этой папке.
Среда
В этой папке содержатся сведения о производственной среде или среде разработки. Папка содержит два файла.
- environment.prod.ts
- environment.ts
Оба файла содержат подробную информацию о том, должен ли окончательный файл быть скомпилирован в производственной среде или среде разработки.
Дополнительная файловая структура папки angular7-app / включает в себя следующее:
favicon.ico
Этот файл обычно находится в корневом каталоге веб-сайта.
index.html
Это файл, который отображается в браузере.
<html lang = "en"> <head> <meta charset = "utf-8"7gt; <title>Angular7App</title> <base href = "/"> <meta name = "viewport" content = "width=device-width, initial-scale=1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
В теле есть <app-root> </ app-root> . Это селектор, который используется в файле app.component.ts и будет отображать детали из файла app.component.html .
main.ts
main.ts — это файл, с которого мы начинаем разработку нашего проекта. Он начинается с импорта базового модуля, который нам нужен. Прямо сейчас, если вы видите angular / core, angular / platform-browser-dynamic, app.module и окружение импортируются по умолчанию во время установки angular-cli и настройки проекта.
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
PlatformBrowserDynamic (). BootstrapModule (AppModule) имеет ссылку на родительский модуль AppModule. Следовательно, когда он выполняется в браузере, файл называется index.html. Index.html внутренне ссылается на main.ts, который вызывает родительский модуль, т. Е. AppModule, когда выполняется следующий код:
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
Когда вызывается AppModule, он вызывает app.module.ts, который дополнительно вызывает AppComponent на основе начальной загрузки следующим образом:
bootstrap: [AppComponent]
В app.component.ts есть селектор: app-root, который используется в файле index.html. Это отобразит содержимое, присутствующее в app.component.html .
В браузере будет отображаться следующее:
polyfill.ts
Это в основном используется для обратной совместимости.
styles.css
Это файл стиля, необходимый для проекта.
test.ts
Здесь будут рассмотрены примеры модульных тестов для тестирования проекта.
tsconfig.app.json
Это используется во время компиляции, у него есть детали конфигурации, которые необходимо использовать для запуска приложения.
tsconfig.spec.json
Это помогает поддерживать детали для тестирования.
typings.d.ts
Он используется для управления определением Typescript.
Окончательная структура файла будет выглядеть следующим образом:
Angular7 — Компоненты
Большая часть разработки с Angular 7 делается в компонентах. Компоненты — это, в основном, классы, которые взаимодействуют с файлом .html компонента, который отображается в браузере. Мы видели структуру файла в одной из наших предыдущих глав.
Файловая структура имеет компонент приложения и состоит из следующих файлов:
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
И если вы выбрали угловую маршрутизацию во время настройки проекта, файлы, связанные с маршрутизацией, также будут добавлены, и файлы будут следующими:
- приложение-routing.module.ts
Указанные выше файлы создаются по умолчанию, когда мы создаем новый проект с помощью команды angular-cli.
Если вы откроете файл app.module.ts , он будет содержать несколько импортируемых библиотек, а также декларативный компонент, которому назначается компонент приложения следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Объявления включают переменную AppComponent, которую мы уже импортировали. Это становится родительским компонентом.
Теперь у angular-cli есть команда для создания собственного компонента. Однако компонент приложения, созданный по умолчанию, всегда будет оставаться родительским, а следующие созданные компоненты будут формировать дочерние компоненты.
Теперь давайте запустим команду для создания компонента с приведенной ниже строкой кода:
ng g component new-cmp
Когда вы запустите указанную выше команду в командной строке, вы получите следующий вывод:
C:\projectA7\angular7-app>ng g component new-cmp CREATE src/app/new-cmp/new-cmp.component.html (26 bytes) CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes) CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes) CREATE src/app/new-cmp/new-cmp.component.css (0 bytes) UPDATE src/app/app.module.ts (477 bytes)
Теперь, если мы пойдем и проверим структуру файла, мы получим новую папку new-cmp, созданную в папке src / app .
Следующие файлы создаются в папке new-cmp —
- new-cmp.component.css — файл css для нового компонента создан.
- new-cmp.component.html — HTML-файл создан.
- new-cmp.component.spec.ts — это можно использовать для модульного тестирования.
- new-cmp.component.ts — здесь мы можем определить модуль, свойства и т. д.
Изменения добавляются в файл app.module .ts следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; // includes the new-cmp component we created @NgModule({ declarations: [ AppComponent, NewCmpComponent // here it is added in declarations and will behave as a child component ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given. }) export class AppModule { }
Файл new-cmp.component.ts генерируется следующим образом -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported. @Component({ // this is a declarator which starts with @ sign. // The component word marked in bold needs to be the same. selector: 'app-new-cmp', // selector to be used inside .html file. templateUrl: './new-cmp.component.html', // reference to the html file created in the new component. styleUrls: ['./new-cmp.component.css'] // reference to the style file. }) export class NewCmpComponent implements OnInit { constructor() { } ngOnInit() { } }
Если вы видите вышеупомянутый файл new-cmp.component.ts, он создает новый класс с именем NewCmpComponent , который реализует OnInit, в котором есть конструктор и метод с именем ngOnInit (). ngOnInit вызывается по умолчанию, когда класс выполняется.
Давайте проверим, как работает поток. Теперь компонент приложения, который создается по умолчанию, становится родительским компонентом. Любой компонент, добавленный позже, становится дочерним компонентом.
Когда мы нажимаем URL в браузере «http: // localhost: 4200 /» , он сначала выполняет файл index.html, который показан ниже —
<html lang = "en"> <head> <meta charset = "utf-8"> <title>Angular7App</title> <base href = "/"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
Выше приведен обычный HTML-файл, и мы не видим ничего, что печатается в браузере. Мы посмотрим на тег в разделе тела.
<app-root></app-root>
Это корневой тег, созданный Angular по умолчанию. Этот тег имеет ссылку в файле main.ts.
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
AppModule импортируется из приложения основного родительского модуля, и то же самое дается модулю начальной загрузки, который загружает модуль appmodule.
Давайте теперь посмотрим файл app.module.ts —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; @NgModule({ declarations: [ AppComponent, NewCmpComponent ], imports: [ BrowserModule, AppRoutingModule ' ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Здесь AppComponent — это имя, то есть переменная для хранения ссылки на app.component.ts, и то же самое дается для начальной загрузки. Давайте теперь посмотрим файл app.component.ts .
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; }
Угловое ядро импортируется и называется Компонентом, а в Деклараторе используется то же самое, что и —
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] })
В деклараторе даны ссылки на селектор, templateUrl и styleUrl. Селектор здесь — это не что иное, как тег, который помещен в файл index.html, который мы видели выше.
Класс AppComponent имеет переменную title, которая отображается в браузере. @Component использует templateUrl с именем app.component.html, который выглядит следующим образом:
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{ title }}! </h1> </div>
Он содержит только HTML-код и заголовок переменной в фигурных скобках. Он заменяется значением, которое присутствует в файле app.component.ts . Это называется обязательным. Мы обсудим концепцию связывания в следующей главе.
Теперь, когда мы создали новый компонент с именем new-cmp. То же самое включается в файл app.module.ts , когда запускается команда для создания нового компонента.
В app.module.ts есть ссылка на созданный новый компонент.
Давайте теперь проверим новые файлы, созданные в new-cmp.
новый-cmp.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { constructor() { } ngOnInit() { } }
Здесь мы должны импортировать ядро тоже. Ссылка на компонент используется в деклараторе.
Декларатор имеет селектор app-new-cmp и templateUrl и styleUrl.
HTML-файл с именем new-cmp.component.html выглядит следующим образом:
<p> new-cmp works! </p>
Как видно выше, у нас есть html-код, т. Е. Тег p. Файл стиля пуст, так как в настоящее время нам не нужны никакие стили. Но когда мы запускаем проект, мы не видим ничего, связанного с отображением нового компонента в браузере.
Браузер отображает следующий экран —
Мы не видим ничего, связанного с отображением нового компонента. Новый созданный компонент имеет файл .html со следующими подробностями —
<p> new-cmp works! <p>
Но мы не получаем то же самое в браузере. Давайте теперь посмотрим на изменения, необходимые для отображения содержимого новых компонентов в браузере.
Селектор ‘ app-new-cmp ‘ создается для нового компонента из new-cmp.component.ts, как показано ниже —
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { constructor() { } ngOnInit() { } }
Селектор, т.е. app-new-cmp, должен быть добавлен в app.component.html, т. Е. Основной родительский элемент создан по умолчанию следующим образом:
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{ title }}! </h1> </div> <app-new-cmp7gt;</app-new-cmp>
При добавлении тега <app-new-cmp> </ app-new-cmp> все, что присутствует в файле .html, т. Е. New-cmp.component.html нового созданного компонента, будет отображаться на браузер вместе с данными родительского компонента.
Давайте добавим еще некоторые детали к новому созданному компоненту и увидим отображение в браузере.
новый-cmp.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { newcomponent = "Entered in new component created"; constructor() { } ngOnInit() { } }
В классе мы добавили одну переменную с именем newcomponent, и значение « Введено в новый созданный компонент».
Вышеуказанная переменная добавляется в файл new-cmp.component.html следующим образом:
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
Теперь, так как мы включили селектор <app-new-cmp> </ app-new-cmp> в app.component.html, который является .html родительского компонента, содержимое присутствует в new-cmp.component. HTML- файл отображается в браузере. Мы также добавим некоторые CSS для нового компонента в файл new-cmp.component.css следующим образом:
p {
color: blue;
font-size: 25px;
}
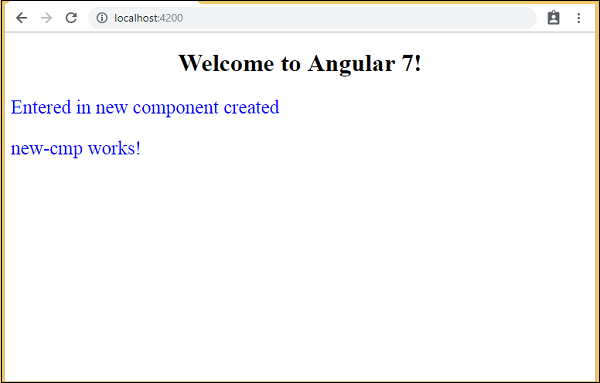
Поэтому мы добавили синий цвет и размер шрифта в 25 пикселей для тегов p.
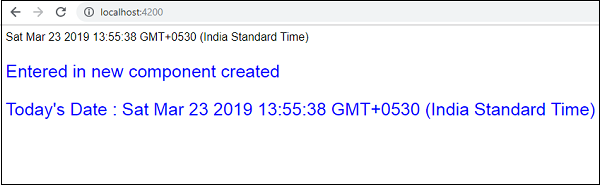
Следующий экран будет отображаться в браузере —
Точно так же мы можем создавать компоненты и связывать их с помощью селектора в файле app.component.html в соответствии с нашими требованиями.
Angular7 — Модули
Модуль в Angular относится к месту, где вы можете сгруппировать компоненты, директивы, каналы и сервисы, которые связаны с приложением.
Если вы разрабатываете веб-сайт, верхний и нижний колонтитулы, левый, центральный и правый разделы становятся частью модуля.
Чтобы определить модуль, мы можем использовать NgModule. Когда вы создаете новый проект с помощью команды Angular –cli, ngmodule создается в файле app.module.ts по умолчанию и выглядит следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; @NgModule({ declarations: [ AppComponent, NewCmpComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
NgModule необходимо импортировать следующим образом:
import { NgModule } from '@angular/core';
Структура модуля ngmodule показана ниже:
@NgModule({ declarations: [ AppComponent, NewCmpComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] })
Он начинается с @NgModule и содержит объект, который имеет объявления, импорт, поставщиков и загрузчик.
декларация
Это массив созданных компонентов. Если какой-либо новый компонент будет создан, он будет импортирован первым, а ссылка будет включена в объявления, как показано ниже —
declarations: [ AppComponent, NewCmpComponent ]
Импортировать
Это массив модулей, которые необходимо использовать в приложении. Он также может использоваться компонентами в массиве объявлений. Например, прямо сейчас в @NgModule мы видим импортированный модуль браузера. Если вашему приложению нужны формы, вы можете включить модуль с приведенным ниже кодом —
import { FormsModule } from '@angular/forms';
Импорт в @NgModule будет выглядеть следующим образом:
imports: [ BrowserModule, FormsModule ]
Провайдеры
Это будет включать созданные сервисы.
начальная загрузка
Это включает в себя основной компонент приложения для запуска выполнения.
Angular7 — привязка данных
Привязка данных доступна прямо от AngularJS, а все версии Angular выпущены позже. Мы используем фигурные скобки для привязки данных — {{}}; этот процесс называется интерполяцией. Мы уже видели в наших предыдущих примерах, как мы объявили значение переменной title, и то же самое напечатано в браузере.
Переменная в файле app.component.html называется {{title}}, а значение title инициализируется в файле app.component.ts , а в app.component.html это значение отображается.
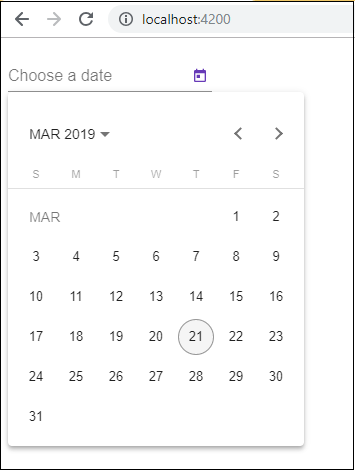
Давайте теперь создадим выпадающий список месяцев в браузере. Для этого мы создали массив месяцев в app.component.ts следующим образом:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; }
Массив месяца, показанный выше, должен отображаться в раскрывающемся списке в браузере.
Мы создали обычный тег select с параметром. В варианте мы использовали цикл for . Цикл for используется для перебора массива месяцев, который, в свою очередь, создаст тег option со значением, присутствующим в месяцах.
Синтаксис для в Angular следующий:
*ngFor = “let I of months”
и чтобы получить значение месяцев, мы показываем его в —
{{i}}
Две фигурные скобки помогают с привязкой данных. Вы объявляете переменные в своем файле app.component.ts, и они будут заменены фигурными скобками.
Ниже приводится вывод массива за месяц в браузере:
Переменная, установленная в app.component.ts, может быть связана внутри app.component.html с помощью фигурных скобок. Например: {{}}.
Давайте теперь отображать данные в браузере на основе условия. Здесь мы добавили переменную и присвоили значение как true . Используя оператор if, мы можем скрыть / показать содержимое для отображения.
пример
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true }
app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable">Condition is valid.</span> //over here based on if condition the text condition is valid is displayed. //If the value of isavailable is set to false it will not display the text. </div>
Выход
Давайте объясним приведенный выше пример, используя условие IF THEN ELSE .
пример
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "Feburary", "March", "April", "May","June", "July", "August", "September", "October", "November", "December"]; isavailable = false; //variable is set to true }
В этом случае мы сделали переменную isavailable равной false. Чтобы напечатать условие else , нам нужно будет создать ng-шаблон следующим образом:
<ng-template #condition1>Condition is invalid</ng-template>
Полный код приведен ниже —
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition1">Condition is valid.</span> <ng-template #condition1>Condition is invalid</ng-template> </div>
Если используется с условием else, а используемой переменной является условие1 . То же самое назначается в качестве идентификатора для ng-шаблона , и когда для доступной переменной задано значение false, отображается текст Условие недействительно .
Следующий скриншот показывает отображение в браузере —
Давайте теперь воспользуемся условием if then else .
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true }
Теперь мы сделаем переменную доступной как true. В html условие записывается следующим образом —
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor="let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div>
Если переменная истинна, то условие1 , иначе условие2 . Теперь два шаблона создаются с id # condition1 и # condition2 .
Отображение в браузере выглядит следующим образом —
Angular7 — привязка событий
В этой главе мы обсудим, как привязка событий работает в Angular 7. Когда пользователь взаимодействует с приложением в форме движения клавиатуры, щелчка мыши или наведения мыши, он генерирует событие. Эти события должны быть обработаны, чтобы выполнить какое-то действие. Это где привязка событий входит в картину.
Давайте рассмотрим пример, чтобы понять это лучше.
app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1>Welcome to {{title}}.</h1> </div> <div> Months : <select> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <button (click) = "myClickFunction($event)"> Click Me </button>
В файле app.component.html мы определили кнопку и добавили в нее функцию, используя событие click.
Ниже приведен синтаксис для определения кнопки и добавления к ней функции.
(click) = "myClickFunction($event)"
Функция определена в: app.component.ts
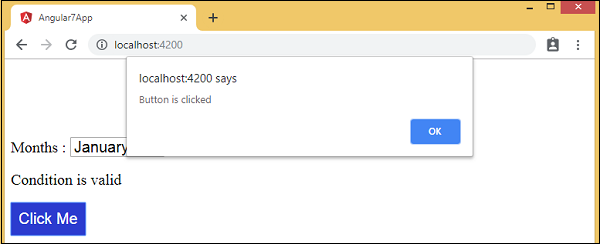
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May","June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } }
После нажатия кнопки элемент управления перейдет к функции myClickFunction и появится диалоговое окно, в котором будет отображаться нажатие кнопки, как показано на следующем снимке экрана.
Стиль для кнопки добавлен в add.component.css —
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}
Давайте теперь добавим событие onchange в выпадающий список.
Следующая строка кода поможет вам добавить событие изменения в выпадающий список —
app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1>Welcome to {{title}}.</h1> </div> <div> Months : <select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)"> Click Me </button>
Функция объявлена в файле app.component.ts —
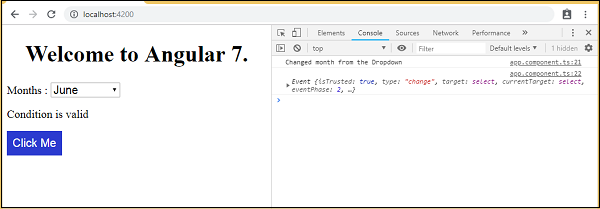
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "Feburary", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } changemonths(event) { console.log("Changed month from the Dropdown"); console.log(event); } }
Выберите месяц из раскрывающегося списка, и вы увидите сообщение консоли « Измененный месяц из раскрывающегося списка», отображаемое в консоли вместе с событием.
Давайте добавим предупреждающее сообщение в app.component.ts, когда значение из раскрывающегося списка изменится, как показано ниже —
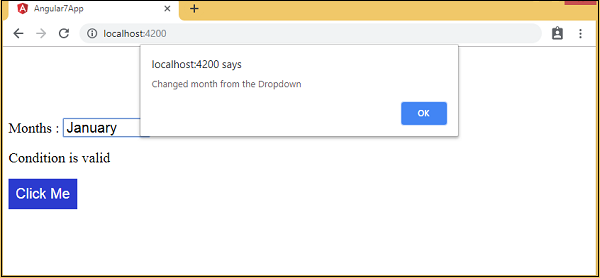
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } changemonths(event) { alert("Changed month from the Dropdown"); } }
Когда значение в раскрывающемся списке изменяется, появляется диалоговое окно и отображается следующее сообщение:
«Изменен месяц с выпадающего».
Angular7 — Шаблоны
Angular 7 использует <ng-template> в качестве тега вместо <template>, который используется в Angular2. <ng-template> используется с момента выпуска Angular 4, а более ранняя версия, то есть Angular 2, использует <template> для той же цели. Причина, по которой он начал использовать <ng-template> вместо <template> начиная с Angular 4, заключается в том, что существует конфликт имен между тегом <template> и стандартным тегом html <template>. Это будет полностью устаревать. Это было одно из основных изменений, внесенных в версию Angular 4.
Давайте теперь использовать шаблон вместе с условием if else и посмотрим на результат.
app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1>Welcome to {{title}}.</h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>
Для тега Span мы добавили оператор if с условием else и будем вызывать шаблон условие1, иначе условие2.
Шаблоны должны называться следующим образом —
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
Если условие истинно, то вызывается шаблон condition1 , в противном случае condition2 .
app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; // variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } changemonths(event) { alert("Changed month from the Dropdown"); } }
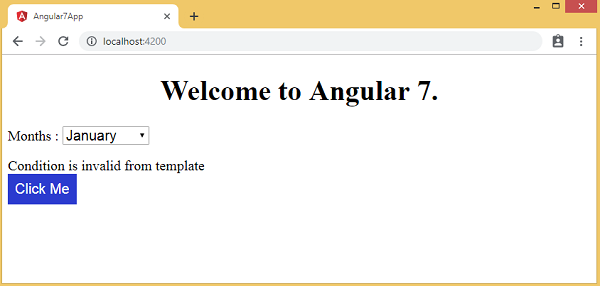
Вывод в браузере выглядит следующим образом —
Переменная isavailable имеет значение false, поэтому печатается шаблон condition2. Если вы нажмете кнопку, будет вызван соответствующий шаблон.
app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "Feburary", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; //variable is set to true myClickFunction(event) { this.isavailable = !this.isavailable; // variable is toggled onclick of the button } changemonths(event) { alert("Changed month from the Dropdown"); } }
Переменная isavailable переключается при нажатии кнопки, как показано ниже —
myClickFunction(event) { this.isavailable = !this.isavailable; }
Когда вы нажимаете на кнопку, основываясь на значении переменной isavailable, соответствующий шаблон будет отображаться —
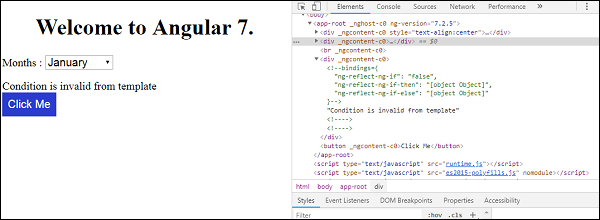
Если вы проверите браузер, вы увидите, что вы никогда не получите тег span в DOM. Следующий пример поможет вам понять то же самое.
Хотя в app.component.html мы добавили тег span и <ng-template> для условия, как показано ниже —
<span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
Мы не видим тег span, а также <ng-template> в структуре dom, когда проверяем их в браузере.
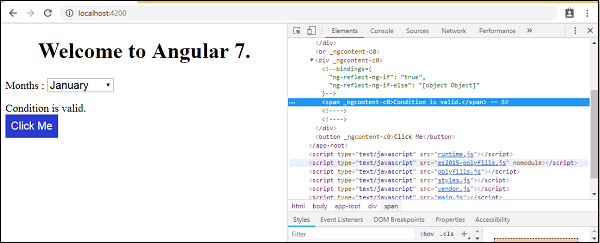
Следующая строка кода в html поможет нам получить тег span в dom —
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>
Если мы удалим условие then , мы получим сообщение «Условие действительно» в браузере, а тег span также доступен в DOM. Например, в app.component.ts мы сделали переменную isavailable равной true.
Angular7 — Директивы
Директивы в Angular — это класс js, который объявлен как @directive. У нас есть 3 директивы в Angular. Директивы перечислены ниже —
Директивы по компонентам
Они формируют основной класс, имеющий детали того, как компонент должен обрабатываться, создаваться и использоваться во время выполнения.
Структурные директивы
Структурная директива в основном касается манипулирования элементами dom. Структурные директивы имеют знак * перед директивой. Например, * ngIf и * ngFor .
Директивы атрибутов
Директивы атрибутов имеют дело с изменением внешнего вида и поведения элемента dom. Вы можете создавать свои собственные директивы, как описано в следующем разделе.
Как создать пользовательские директивы?
В этом разделе мы обсудим пользовательские директивы, которые будут использоваться в компонентах. Пользовательские директивы созданы нами и не являются стандартными.
Давайте посмотрим, как создать пользовательскую директиву. Мы создадим директиву, используя командную строку. Команда для создания директивы с использованием командной строки выглядит следующим образом:
ng g directive nameofthedirective e.g ng g directive changeText
Он появляется в командной строке, как показано в приведенном ниже коде —
C:\projectA7\angular7-app>ng g directive changeText CREATE src/app/change-text.directive.spec.ts (241 bytes) CREATE src/app/change-text.directive.ts (149 bytes) UPDATE src/app/app.module.ts (565 bytes)
Приведенные выше файлы, т. Е. Change-text.directive.spec.ts и change-text.directive.ts, будут созданы, а файл app.module.ts обновлен.
app.module.ts
import { BrowserModule } from'@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from'./new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; @NgModule({ declarations: [ AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Класс ChangeTextDirective включен в объявления в приведенном выше файле. Класс также импортируется из файла, приведенного ниже —
переключающий text.directive
import { Directive } from '@angular/core'; @Directive({ selector: '[changeText]' }) export class ChangeTextDirective { constructor() { } }
Приведенный выше файл имеет директиву и свойство селектора. Что бы мы ни определяли в селекторе, то же самое должно совпадать в представлении, где мы назначаем пользовательскую директиву.
В представлении app.component.html добавим директиву следующим образом:
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div style = "text-align:center"> <span changeText >Welcome to {{title}}.</span> </div>
Мы запишем изменения в файле change-text.directive.ts следующим образом:
Сменный text.directive.ts
import { Directive, ElementRef} from '@angular/core'; @Directive({ selector: '[changeText]' }) export class ChangeTextDirective { constructor(Element: ElementRef) { console.log(Element); Element.nativeElement.innerText = "Text is changed by changeText Directive."; } }
В приведенном выше файле есть класс ChangeTextDirective и конструктор, который принимает элемент типа ElementRef , который является обязательным. Элемент содержит все детали, к которым применяется директива Change Text .
Мы добавили элемент console.log. Вывод же можно увидеть в консоли браузера. Текст элемента также изменяется, как показано выше.
Теперь браузер покажет следующее —
Подробная информация об элементе, на котором указатель директивы указан в консоли. Поскольку мы добавили директиву changeText в тег span, отображаются подробности элемента span.
Angular7 — Трубы
В этой главе мы обсудим трубы в Angular 7. Трубы ранее назывались фильтрами в Angular1 и назывались трубами от Angular2 и далее.
| символ используется для преобразования данных. Ниже приводится синтаксис для того же —
{{ Welcome to Angular 7 | lowercase}}
Он принимает целые числа, строки, массивы и дату в качестве входных данных, разделенных | необходимо преобразовать в нужный формат и отобразить в браузере.
Давайте рассмотрим несколько примеров использования труб. Здесь мы хотим отобразить текст в верхнем регистре. Это можно сделать с помощью трубок следующим образом:
В файле app.component.ts мы определили переменную title следующим образом:
app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; }
Следующая строка кода входит в файл app.component.html —
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>
Браузер выглядит так, как показано на следующем снимке экрана —
Вот некоторые встроенные трубы, доступные с угловыми
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Мы уже видели строчные и прописные трубы. Давайте теперь посмотрим, как работают другие трубы. Следующая строка кода поможет нам определить необходимые переменные в файле app.component.ts —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate = new Date(); jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}}; months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug", "Sept", "Oct", "Nov", "Dec"]; }
Мы будем использовать каналы в файле app.component.html, как показано ниже —
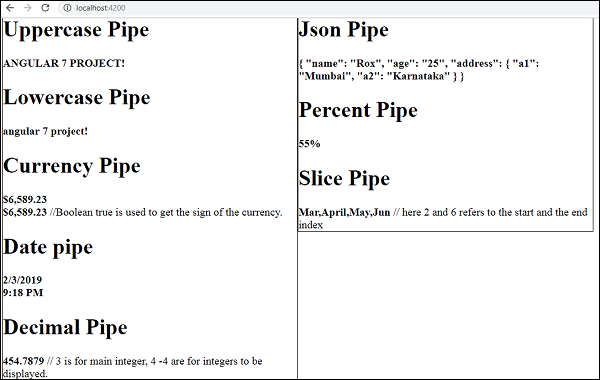
<!--The content below is only a placeholder and can be replaced.--> <div style = "width:100%;"> <div style = "width:40%;float:left;border:solid 1px black;"> <h1>Uppercase Pipe</h1> <b>{{title | uppercase}}</b> <br/> <h1>Lowercase Pipe</h1> <b>{{title | lowercase}}</b> <h1>Currency Pipe</h1> <b>{{6589.23 | currency:"USD"}}</b> <br/> <b>{{6589.23 | currency:"USD":true}}</b> // Boolean true is used to get the sign of the currency. <h1>Date pipe</h1> <b>{{todaydate | date:'d/M/y'}}</b> <br/> <b>{{todaydate | date:'shortTime'}}</b> <h1>Decimal Pipe</h1> <b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed. </div> <div style = "width:40%;float:left;border:solid 1px black;"< <h1<Json Pipe</h1> <b>{{ jsonval | json }}</b> <h1>Percent Pipe</h1> <b>{{00.54565 | percent}}</b> <h1>Slice Pipe</h1> <b>{{months | slice:2:6}}</b> // here 2 and 6 refers to the start and the end index </div> </div>
Следующие скриншоты показывают вывод для каждой трубы —
Как создать собственную трубу?
Чтобы создать пользовательский канал, мы создали новый файл TS. Здесь мы хотим создать пользовательский канал sqrt. Мы дали файлу одно и то же имя, и оно выглядит следующим образом:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core'; @Pipe ({ name : 'sqrt' }) export class SqrtPipe implements PipeTransform { transform(val : number) : number { return Math.sqrt(val); } }
Чтобы создать собственную трубу, мы должны импортировать Pipe и Pipe Transform из Angular / Core. В директиве @Pipe мы должны дать имя нашему каналу, который будет использоваться в нашем файле .html. Поскольку мы создаем канал sqrt, назовем его sqrt.
По мере продолжения мы должны создать класс, имя которого — SqrtPipe. Этот класс будет реализовывать PipeTransform.
Метод преобразования, определенный в классе, примет аргумент в качестве числа и вернет число после получения квадратного корня.
Поскольку мы создали новый файл, нам нужно добавить его в app.module.ts . Это делается следующим образом —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Мы создали класс app.sqrt.ts. Мы должны импортировать то же самое в app.module.ts и указать путь к файлу. Он также должен быть включен в декларации, как показано выше.
Давайте теперь посмотрим на вызов канала sqrt в файле app.component.html .
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
Следующий вывод —
Angular7 — Маршрутизация
Маршрутизация в основном означает перемещение между страницами. Вы видели много сайтов со ссылками, которые направляют вас на новую страницу. Это может быть достигнуто с помощью маршрутизации. Здесь страницы, на которые мы ссылаемся, будут иметь форму компонентов. Мы уже видели, как создать компонент. Давайте теперь создадим компонент и посмотрим, как использовать с ним маршрутизацию.
Во время настройки проекта мы уже включили модуль маршрутизации, и он доступен в app.module.ts, как показано ниже —
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
AppRoutingModule добавлен, как показано выше, и включен в массив импорта.
Подробности файла app-routing.module приведены ниже —
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = []; @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [RouterModule] }) export class AppRoutingModule { }
Здесь мы должны отметить, что этот файл генерируется по умолчанию при добавлении маршрутизации во время настройки проекта. Если не добавлено, вышеуказанные файлы должны быть добавлены вручную.
Итак, в приведенном выше файле мы импортировали Routes и RouterModule из @ angular / router.
Определены константные маршруты типа Маршруты. Это массив, который содержит все маршруты, которые нам нужны в нашем проекте.
Константные маршруты передаются в RouterModule, как показано в @NgModule. Чтобы отобразить детали маршрутизации для пользователя, нам нужно добавить директиву <router-outlet>, где мы хотим, чтобы представление отображалось.
То же самое добавляется в app.component.html, как показано ниже.
<h1>Angular 7 Routing Demo</h1> <router-outlet></router-outlet>
Теперь давайте создадим 2 компонента, которые называются Home и Contact Us и будут перемещаться между ними с помощью маршрутизации.
Компонент Главная
Сначала поговорим о доме. Ниже приведен синтаксис компонента Home —
ng g component home
C:\projectA7\angular7-app>ng g component home CREATE src/app/home/home.component.html (23 bytes) CREATE src/app/home/home.component.spec.ts (614 bytes) CREATE src/app/home/home.component.ts (261 bytes) CREATE src/app/home/home.component.css (0 bytes) UPDATE src/app/app.module.ts (692 bytes)
Компонент Свяжитесь с нами
Ниже приводится синтаксис для компонента Свяжитесь с нами —
ng g component contactus
C:\projectA7\angular7-app>ng g component contactus CREATE src/app/contactus/contactus.component.html (28 bytes) CREATE src/app/contactus/contactus.component.spec.ts (649 bytes) CREATE src/app/contactus/contactus.component.ts (281 bytes) CREATE src/app/contactus/contactus.component.css (0 bytes) UPDATE src/app/app.module.ts (786 bytes)
Мы закончили с созданием компонентов дома и связались с нами. Ниже приведена подробная информация о компонентах в app.module.ts —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, HomeComponent, ContactusComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Теперь давайте добавим детали маршрутов в app-routing.module .ts, как показано ниже —
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; const routes: Routes = [ {path:"home", component:HomeComponent}, {path:"contactus", component:ContactusComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
Массив маршрутов содержит детали компонента с путем и компонентом. Требуемый компонент импортируется, как показано выше.
Здесь мы должны заметить, что компоненты, которые нам нужны для маршрутизации, импортируются в app.module.ts, а также в app-routing.module.ts. Давайте импортируем их в одном месте, т.е. в app-routing.module.ts.
Поэтому мы создадим массив компонентов, которые будут использоваться для маршрутизации, и экспортируем массив в app-routing.module.ts и снова импортируем его в app.module.ts. Таким образом, у нас есть все компоненты, которые будут использоваться для маршрутизации в app-routing.module.ts.
Вот как мы это сделали app-routing.module.ts —
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home/home.component'; import { ContactusComponent } from './contactus/contactus.component'; const routes: Routes = [ {path:"home", component:HomeComponent}, {path:"contactus", component:ContactusComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } export const RoutingComponent = [HomeComponent,ContactusComponent];
Массив компонентов, т. Е. RoutingComponent, импортируется в app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Итак, теперь мы закончили с определением маршрутов. Нам нужно отобразить то же самое для пользователя, поэтому давайте добавим две кнопки, «Домой» и «Свяжитесь с нами» в app.component.html, и при нажатии соответствующих кнопок будет отображен вид компонента внутри директивы <router-outlet>, которую мы добавили в add.component.html.
Создайте кнопку внутри app.component.html и укажите путь к созданным маршрутам.
app.component.html
<h1>Angular 7 Routing Demo</h1> <nav> <a routerLink = "/home">Home</a> <a routerLink = "/contactus">Contact Us </a> </nav> <router-outlet></router-outlet>
В .html мы добавили якорные ссылки Home и Contact us и использовали routerLink, чтобы указать путь к маршрутам, которые мы создали в app-routing.module.ts.
Давайте теперь протестируем то же самое в браузере —
Вот как мы получаем это в браузере. Давайте добавим немного стиля, чтобы ссылки выглядели хорошо.
Мы добавили следующие CSS в app.component.css —
a:link, a:visited { background-color: #848686; color: white; padding: 10px 25px; text-align: center; text-decoration: none; display: inline-block; } a:hover, a:active { background-color: #BD9696; }
Это отображение ссылок в браузере —
Нажмите на ссылку Домой, чтобы увидеть детали дома, как показано ниже —
Нажмите на Свяжитесь с нами, чтобы увидеть детали его компонентов, как указано ниже —
При переходе по ссылке вы также увидите изменение страницы в адресной строке. Он добавляет детали пути в конец страницы, как показано на скриншоте, показанном выше.
Angular7 — Услуги
Мы можем столкнуться с ситуацией, когда нам нужен код, который будет использоваться везде на странице. Например, это может быть для соединения данных, которое должно быть разделено между компонентами. Это достигается с помощью Сервисов. С помощью сервисов мы можем получить доступ к методам и свойствам других компонентов всего проекта.
Чтобы создать сервис, нам нужно использовать командную строку, как указано ниже —
ng g service myservice
C:\projectA7\angular7-app>ng g service myservice CREATE src/app/myservice.service.spec.ts (348 bytes) CREATE src/app/myservice.service.ts (138 bytes)
Файлы, созданные в папке приложения, выглядят следующим образом:
Ниже приведены созданные файлы, которые показаны внизу — myservice.service.specs.ts и myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { constructor() { } }
Здесь инъекционный модуль импортируется из @ angular / core. Он содержит метод @Injectable и класс MyserviceService. Мы создадим нашу сервисную функцию в этом классе.
Перед созданием нового сервиса нам нужно включить сервис, созданный в основном родительском app.module.ts .
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
Мы импортировали Сервис с именем класса, и тот же класс используется в провайдерах. Давайте теперь переключимся обратно на класс обслуживания и создадим функцию обслуживания.
В классе обслуживания мы создадим функцию, которая будет отображать сегодняшнюю дату. Мы можем использовать ту же функцию в главном родительском компоненте app.component.ts, а также в новом компоненте new-cmp.component.ts, который мы создали в предыдущей главе.
Давайте теперь посмотрим, как функция выглядит в сервисе и как ее использовать в компонентах.
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } }
В приведенном выше сервисном файле мы создали функцию showTodayDate . Теперь мы вернем новую дату (). Давайте посмотрим, как мы можем получить доступ к этой функции в классе компонентов.
app.component.ts
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } }
Функция ngOnInit вызывается по умолчанию в любом созданном компоненте. Дата извлекается из службы, как показано выше. Чтобы получить более подробную информацию о сервисе, нам нужно сначала включить сервис в файл компонента ts.
Мы будем отображать дату в файле .html, как показано ниже —
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>
Давайте теперь посмотрим, как использовать сервис в новом созданном компоненте.
новый-cmp.component.ts
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { newcomponent = "Entered in new component created"; todaydate; constructor(private myservice: MyserviceService) { } ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } }
В новом созданном нами компоненте нам нужно сначала импортировать нужный нам сервис и получить доступ к его методам и свойствам. Проверьте выделенный код. todaydate отображается в html компонента следующим образом:
новый cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>
Селектор нового компонента используется в файле app.component.html. Содержимое вышеуказанного HTML-файла будет отображаться в браузере, как показано ниже —
Если вы измените свойство службы в любом компоненте, то же самое изменится и в других компонентах. Давайте теперь посмотрим, как это работает.
Мы определим одну переменную в службе и будем использовать ее в родительском и новом компоненте. Мы снова изменим свойство в родительском компоненте и увидим, изменилось ли то же самое в новом компоненте или нет.
В myservice.service.ts мы создали свойство и использовали то же самое в другом родительском и новом компоненте.
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { serviceproperty = "Service Created"; constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } }
Давайте теперь используем переменную serviceproperty в других компонентах. В app.component.ts мы обращаемся к переменной следующим образом:
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate; componentproperty; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); console.log(this.myservice.serviceproperty); this.myservice.serviceproperty = "component created"; // value is changed. this.componentproperty = this.myservice.serviceproperty; } }
Теперь мы извлечем переменную и будем работать с console.log. В следующей строке мы изменим значение переменной на «компонент создан». Мы сделаем то же самое в new-cmp.component.ts.
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { todaydate; newcomponentproperty; newcomponent = "Entered in newcomponent"; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); this.newcomponentproperty = this.myservice.serviceproperty; } }
В вышеупомянутом компоненте мы ничего не меняем, а непосредственно назначаем свойство свойству компонента.
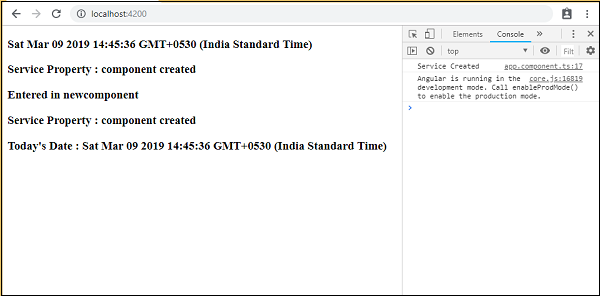
Теперь, когда вы выполняете его в браузере, свойство сервиса будет изменено, поскольку его значение изменяется в app.component.ts, и то же самое будет отображаться для new-cmp.component.ts.
Также проверьте значение в консоли, прежде чем оно будет изменено.
Вот файлы app.component.html и new-cmp.component.html —
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>
новый cmp.component.html
<h3>{{newcomponent}} </h3> <h3> Service Property : {{newcomponentproperty}} </h3> <h3> Today's Date : {{todaydate}} </h3>
Angular7 — Http-клиент
HttpClient поможет нам извлекать внешние данные, публиковать их и т. Д. Нам необходимо импортировать модуль http, чтобы использовать службу http. Давайте рассмотрим пример, чтобы понять, как использовать сервис http.
Чтобы начать использовать сервис http, нам нужно импортировать модуль в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
Если вы видите выделенный код, мы импортировали HttpClientModule из @ angular / common / http, и то же самое также добавляется в массив импорта.
Мы будем получать данные с сервера с помощью модуля httpclient, заявленного выше. Мы сделаем это внутри сервиса, который мы создали в предыдущей главе, и будем использовать данные внутри тех компонентов, которые нам нужны.
myservice.service.ts
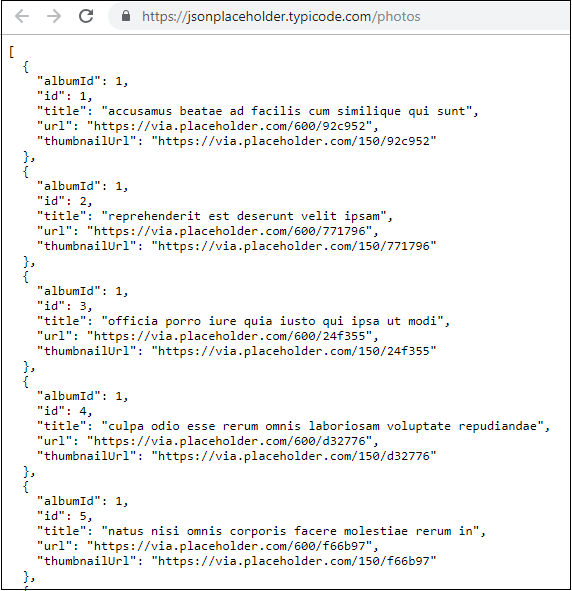
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata = []; private apiurl = "http://jsonplaceholder.typicode.com/users"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } }
Добавлен метод с именем getData, который возвращает данные, извлеченные для данного URL.
Метод getData вызывается из app.component.ts следующим образом:
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public persondata = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.persondata = Array.from(Object.keys(data), k=>data[k]); console.log(this.persondata); }); } }
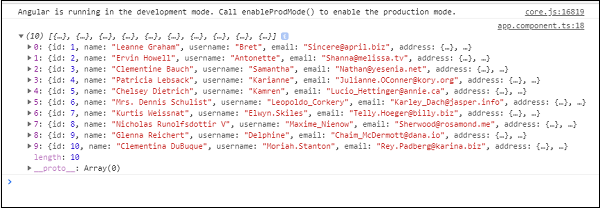
Мы вызываем метод getData, который возвращает данные наблюдаемого типа. Используется метод подписки, который имеет функцию стрелки с данными, которые нам нужны.
Когда мы проверяем в браузере, консоль отображает данные, как показано ниже —
Давайте использовать данные в app.component.html следующим образом:
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>
Выход
Angular7 — CLI Prompts
Angular CLI позволяет легко начать с любого проекта Angular. Angular CLI поставляется с командами, которые помогают нам очень быстро создавать и запускать наш проект. Давайте теперь рассмотрим доступные команды для создания проекта, компонента и служб, изменения порта и т. Д.
Для работы с Angular CLI нам необходимо установить его в нашей системе. Давайте использовать следующую команду для того же —
npm install -g @angular/cli
Чтобы создать новый проект, мы можем запустить следующую команду в командной строке, и проект будет создан.
ng new PROJECT-NAME cd PROJECT-NAME ng serve //
ng serve // будет скомпилирован, и вы сможете увидеть результаты вашего проекта в браузере —
http://localhost:4200/
4200 — порт по умолчанию, используемый при создании нового проекта. Вы можете изменить порт с помощью следующей команды —
ng serve --host 0.0.0.0 --port 4201
Команда для углового обновления
Если вы хотите обновить приложение и его зависимости, вы можете использовать следующую команду:
ng update @angular/cli @angular/core
Он обновит базовую платформу до последней версии, то есть Angular 7, а также angular-cli. Вы можете использовать вышеуказанную команду со следующими параметрами —
Угловой список важных команд
В следующей таблице перечислены несколько важных команд, необходимых для работы с проектами Angular 7:
| Sr.No | Команды и описание |
|---|---|
| 1 |
Составная часть нг г компонент новый компонент |
| 2 |
директива нг г директива новая директива |
| 3 |
труба нг г труба новая труба |
| 4 |
обслуживание нг сервис новый сервис |
| 5 |
модуль нг г модуль мой-модуль |
| 6 |
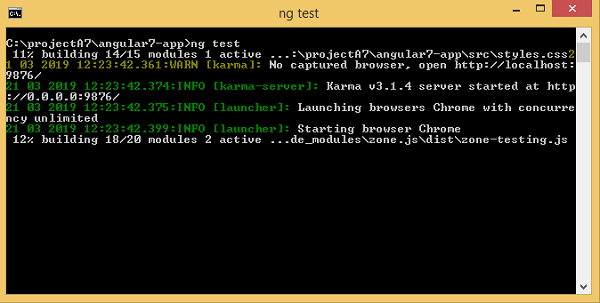
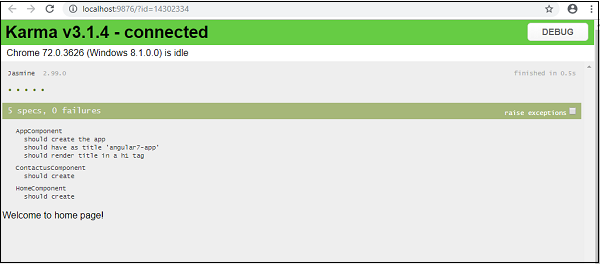
Тестовое задание нг тест |
| 7 |
строить ng build —configuration = production // для производственной среды ng build —configuration = staging // для определения среды |
Составная часть
нг г компонент новый компонент
директива
нг г директива новая директива
труба
нг г труба новая труба
обслуживание
нг сервис новый сервис
модуль
нг г модуль мой-модуль
Тестовое задание
нг тест
строить
ng build —configuration = production // для производственной среды
ng build —configuration = staging // для определения среды
Каждый раз, когда создается новый модуль, компонент или служба, его ссылка обновляется в родительском модуле app.module.ts .
Angular7 — Формы
В этой главе мы увидим, как формы используются в Angular 7. Мы обсудим два способа работы с формами:
- Шаблон управляемой формы
- Модель управляемая форма
Управляемая шаблоном форма
С формой, управляемой шаблоном, большая часть работы выполняется в шаблоне. С формой, управляемой формой, большая часть работы выполняется в классе компонентов.
Давайте теперь рассмотрим работу с формой, управляемой шаблоном. Мы создадим простую форму входа в систему и добавим в форму идентификатор электронной почты, пароль и кнопку отправки. Для начала нам нужно импортировать в FormsModule из @ angular / core, что делается в app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { FormsModule } from '@angular/forms'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, FormsModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
Таким образом, в app.module.ts мы импортировали FormsModule, и то же самое было добавлено в массив импорта, как показано в выделенном коде.
Теперь давайте создадим нашу форму в файле app.component.html .
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)"> <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form>
Мы создали простую форму с тегами ввода, имеющими адрес электронной почты, пароль и кнопку отправки. Мы присвоили ему тип, имя и заполнитель.
В управляемых шаблонами формах нам нужно создать элементы управления формы модели, добавив директиву ngModel и атрибут name . Таким образом, везде, где мы хотим, чтобы Angular получал доступ к нашим данным из форм, добавьте ngModel к этому тегу, как показано выше. Теперь, если нам нужно прочитать emailid и passwd, нам нужно добавить ngModel.
Если вы видите, мы также добавили ngForm к #userlogin . Директива ngForm должна быть добавлена в созданный нами шаблон формы. Мы также добавили функцию onClickSubmit и присвоили ей значение userlogin.value .
Теперь давайте создадим функцию в app.component.ts и получим значения, введенные в форму.
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; constructor(private myservice: MyserviceService) { } ngOnInit() { } onClickSubmit(data) { alert("Entered Email id : " + data.emailid); } }
В приведенном выше файле app.component.ts мы определили функцию onClickSubmit. Когда вы нажмете кнопку отправки формы, элемент управления перейдет к вышеуказанной функции.
CSS для формы входа добавляется в app.component.css —
input[type = text], input[type = password] { width: 40%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #B3A9A9; box-sizing: border-box; } input[type = submit] { padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #B3A9A9; box-sizing: border-box; }
Вот как отображается браузер —
Форма выглядит так, как показано ниже. Давайте введем в него данные, и в функции отправки будет выдан предупреждающий идентификатор электронной почты, как показано ниже —
Модель управляемой формы
В форме, управляемой моделью, нам нужно импортировать ReactiveFormsModule из @ angular / forms и использовать то же самое в массиве import.
Есть изменение, которое идет в app.module.ts .
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
В app.component.ts нам нужно импортировать несколько модулей для формы, управляемой моделью. Например, импортируйте {FormGroup, FormControl} из ‘ @ angular / forms ‘.
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; import { FormGroup, FormControl } from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; emailid; formdata; constructor(private myservice: MyserviceService) { } ngOnInit() { this.formdata = new FormGroup({ emailid: new FormControl("angular@gmail.com"), passwd: new FormControl("abcd1234") }); } onClickSubmit(data) {this.emailid = data.emailid;} }
Данные переменной формы инициализируются в начале класса, и то же самое инициализируется с FormGroup, как показано выше. Переменные emailid и passwd инициализируются значениями по умолчанию для отображения в форме. Вы можете оставить это поле пустым, если хотите.
Это то, как значения будут отображаться в пользовательском интерфейсе формы.
Мы использовали formdata для инициализации значений формы; нам нужно использовать то же самое в виде пользовательского интерфейса app.component.html .
<div> <form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" > <input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid" formControlName = "emailid"> <br/> <input type = "password" class = "fortextbox" name = "passwd" placeholder = "passwd" formControlName = "passwd"> <br/> <input type = "submit" class = "forsubmit" value = "Log In"> </form> </div> <p> Email entered is : {{emailid}} </p>
В файле .html мы использовали formGroup в квадратных скобках для формы; например, [formGroup] = «formdata». При отправке функция вызывается onClickSubmit, для которой передается formdata.value .
Используется тег ввода formControlName . Ему присваивается значение, которое мы использовали в файле app.component.ts .
При нажатии кнопки « Отправить» элемент управления перейдет к функции onClickSubmit , которая определена в файле app.component.ts .
При нажатии входа в систему значение будет отображаться, как показано на скриншоте выше.
Проверка формы
Давайте теперь обсудим валидацию формы, используя управляемую моделью форму. Вы можете использовать встроенную форму проверки или также использовать пользовательский подход проверки. Мы будем использовать оба подхода в форме. Мы продолжим с тем же примером, который мы создали в одном из наших предыдущих разделов. В Angular 7 нам нужно импортировать валидаторы из @ angular / форм, как показано ниже —
import { FormGroup, FormControl, Validators} from '@angular/forms'
Angular имеет встроенные валидаторы, такие как обязательное поле , минимальная длина , максимальная длина и шаблон . Доступ к ним осуществляется с помощью модуля Validators.
Вы можете просто добавить валидаторы или массив валидаторов, необходимых, чтобы сообщить Angular, является ли конкретное поле обязательным. Давайте теперь попробуем то же самое на одном из входных текстовых полей, т. Е. На идентификатор электронной почты. Для идентификатора электронной почты мы добавили следующие параметры проверки:
- необходимые
- Сопоставление с образцом
Вот как код проходит проверку в app.component.ts .
import { Component } from '@angular/core'; import { FormGroup, FormControl, Validators} from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; todaydate; componentproperty; emailid; formdata; ngOnInit() { this.formdata = new FormGroup({ emailid: new FormControl("", Validators.compose([ Validators.required, Validators.pattern("[^ @]*@[^ @]*") ])), passwd: new FormControl("") }); } onClickSubmit(data) {this.emailid = data.emailid;} }
В Validators.compose вы можете добавить список вещей, которые вы хотите проверить в поле ввода. Прямо сейчас мы добавили обязательные параметры и параметры сопоставления с образцом, чтобы принимать только действительные сообщения электронной почты.
В app.component.html кнопка отправки отключена, если какой-либо из вводимых данных формы недопустим. Это делается следующим образом —
<div> <form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)"> <input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid" formControlName = "emailid"> <br/> <input type = "password" class = "fortextbox" name = "passwd" placeholder = "passwd" formControlName = "passwd"> <br/> <input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit" value = "Log In"> </form> </div> <p> Email entered is : {{emailid}} </p>
Для кнопки отправки мы добавили отключенную в квадратную скобку, которой присваивается следующее значение.
!formdata.valid.
Таким образом, если formdata.valid недействителен, кнопка останется отключенной, и пользователь не сможет ее отправить.
Давайте посмотрим, как это работает в браузере —
В приведенном выше случае введенный идентификатор электронной почты недействителен, поэтому кнопка входа в систему отключена. Давайте теперь попробуем ввести действительный идентификатор электронной почты и увидеть разницу.
Теперь введенный идентификатор электронной почты действителен. Таким образом, мы видим, что кнопка входа в систему включена, и пользователь сможет отправить ее. При этом введенный идентификатор электронной почты отображается внизу.
Давайте теперь попробуем пользовательскую проверку с той же формой. Для пользовательской проверки мы можем определить нашу собственную пользовательскую функцию и добавить необходимые детали в нее. Теперь мы увидим приведенный ниже пример для того же.
import { Component } from '@angular/core'; import { FormGroup, FormControl, Validators} from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate; componentproperty; emailid; formdata; ngOnInit() { this.formdata = new FormGroup({ emailid: new FormControl("", Validators.compose([ Validators.required, Validators.pattern("[^ @]*@[^ @]*") ])), passwd: new FormControl("", this.passwordvalidation) }); } passwordvalidation(formcontrol) { if (formcontrol.value.length < 5) { return {"passwd" : true}; } } onClickSubmit(data) {this.emailid = data.emailid;} }
В приведенном выше примере мы создали функцию проверки пароля, которая используется в предыдущем разделе в форме formcontrol — passwd: new FormControl («», this.passwordvalidation) .
В созданной нами функции мы проверим, подходит ли длина введенных символов. Если символов меньше пяти, он вернется с паролем true, как показано выше — return {«passwd»: true} ;. Если символов больше пяти, он будет считаться действительным и логин будет включен.
Давайте теперь посмотрим, как это отображается в браузере —
Мы ввели только три символа в пароле и логин отключен. Чтобы включить логин, нам нужно более пяти символов. Давайте теперь введем правильную длину символов и проверим.
Логин включен, так как действительны и адрес электронной почты, и пароль. Адрес электронной почты отображается внизу при входе в систему.
Angular7 — Материалы / CDK-Виртуальная прокрутка
Это одна из новых функций, добавленных в Angular 7, называемая виртуальной прокруткой. Эта функция добавлена в CDK (компонентный комплект разработки). Виртуальная прокрутка показывает пользователю видимые элементы dom, а пользователь прокручивает следующий список. Это ускоряет работу, поскольку полный список загружается не сразу, а только в соответствии с видимостью на экране.
Зачем нам нужен модуль виртуальной прокрутки?
Предположим, у вас есть пользовательский интерфейс с большим списком, в котором загрузка всех данных может иметь проблемы с производительностью. Новая функция Angular 7 Virtual Scrolling обеспечивает загрузку элементов, которые видны пользователю. Когда пользователь прокручивает, отображается следующий список элементов dom, видимых для пользователя. Это дает более быстрый опыт, и прокрутка также очень плавная.
Давайте добавим зависимость к нашему проекту —
npm install @angular/cdk –save
Мы закончили с установкой зависимости для виртуального модуля прокрутки.
Мы будем работать над примером, чтобы лучше понять, как мы можем использовать модуль виртуальной прокрутки в нашем проекте.
Сначала мы добавим модуль виртуальной прокрутки в app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
В app.module.ts мы импортировали ScrollDispatchModule, и то же самое добавляется в массив импорта, как показано в коде выше.
Следующим шагом является получение данных для отображения на экране. Мы будем продолжать использовать сервис, который мы создали в предыдущей главе.
Мы будем получать данные с URL-адреса https://jsonplaceholder.typicode.com/photos, в котором хранится около 5000 изображений. Мы получим данные и отобразим их пользователю с помощью модуля виртуальной прокрутки.
Подробности в URL, https://jsonplaceholder.typicode.com/photos, приведены ниже.
Это данные JSON, которые имеют URL-адрес изображения и URL-адрес миниатюры. Мы покажем URL-адрес эскиза для пользователей.
Ниже приводится служба, которая будет получать данные —
myservice.service.ts
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata = []; private apiurl = "https://jsonplaceholder.typicode.com/photos"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } }
Мы позвоним в сервис из app.component.ts следующим образом:
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public albumdetails = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.albumdetails = Array.from(Object.keys(data), k=>data[k]); console.log(this.albumdetails); }); } }
Теперь переменная albumdetails содержит все данные из API, и общее количество составляет 5000.
Теперь, когда у нас есть данные, готовые для отображения, давайте поработаем внутри app.component.html, чтобы отобразить данные.
Нам нужно добавить тег <cdk-virtual-scroll-viewport> </ cdk-virtual-scroll-viewport> для работы с модулем виртуальной прокрутки. Тег нужно добавить в файл .html, где мы хотим, чтобы данные отображались.
Вот работа <cdk-virtual-scroll-viewport> в app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3> <cdk-virtual-scroll-viewport [itemSize] = "20"> <table> <thead> <tr> <td>ID</td> <td>ThumbNail</td> </tr> </thead> <tbody> <tr *cdkVirtualFor = "let album of albumdetails"> <td>{{album.id}}</td> <td> <img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/> </td> </tr> </tbody> </table> </cdk-virtual-scroll-viewport>
Мы отображаем идентификатор и URL-адрес эскиза для пользователя на экране. До сих пор мы в основном использовали * ngFor, но внутри <cdk-virtual-scroll-viewport> мы должны использовать * cdkVirtualFor для циклического прохождения данных.
Мы перебираем переменную albumdetails, которая заполняется в app.component.html. Виртуальному тегу назначен размер [itemSize] = «20», который будет отображать количество элементов в зависимости от высоты модуля виртуальной прокрутки.
CSS, связанный с модулем виртуальной прокрутки, выглядит следующим образом:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}
Высота, данная виртуальному свитку, составляет 500 пикселей. Изображения, которые вписываются в эту высоту, будут отображаться пользователю. Мы закончили с добавлением необходимого кода для просмотра нашего виртуального модуля прокрутки.
Вывод Virtual Scroll Module в браузере выглядит следующим образом:
Мы видим первые 4 изображения, которые отображаются для пользователя. Мы указали высоту 500 пикселей. Для таблицы отображается прокрутка, так как пользователь прокручивает изображения, которые будут соответствовать этой высоте, будут отображаться, как показано ниже —
Требуемые изображения загружаются при прокрутке пользователя. Эта функция очень полезна с точки зрения производительности. При первом запуске он не загружает все 5000 изображений, вместо этого при прокрутке пользователя вызываются и отображаются URL-адреса.
Angular7 — Материалы / CDK-Drag and Drop
Новая функция перетаскивания, добавленная в Angular 7 CDK, помогает перетаскивать элементы из списка. Мы разберем работу модуля перетаскивания с помощью примера. Функция добавлена в cdk. Нам нужно сначала скачать зависимость, как показано ниже —
npm install @angular/cdk --save
После того, как вышеуказанный шаг сделан. Давайте импортируем модуль перетаскивания в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
DragDropModule импортируется из ‘@ angular / cdk / drag-drop’, а модуль добавляется в массив импорта, как показано выше.
Мы будем использовать информацию из API (http://jsonplaceholder.typicode.com/users) для отображения на экране. У нас есть сервис, который будет получать данные из API, как показано ниже —
myservice.service.ts
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata = []; private apiurl = "http://jsonplaceholder.typicode.com/users"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } }
После этого позвоните в службу app.component.ts, как показано ниже —
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public personaldetails = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.personaldetails = Array.from(Object.keys(data), k=>data[k]); console.log(this.personaldetails); }); } }
У нас есть необходимые данные, доступные в переменной personaldetails. Теперь давайте использовать то же самое для отображения пользователю, как показано ниже —
<h3>Angular 7 - Drag and Drop Module</h3> <div> <div *ngFor="let item of personaldetails; let i = index" class="divlayout”> {{item.name}} </div > </div>
Мы добавили class = ”divlayout”, и подробности о классе находятся в app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}
Следующий экран будет отображаться в браузере —
Он ничего не будет перетаскивать, нам нужно добавить свойства cdk dragdrop в app.component.html, как показано ниже —
<h3>Angular 7 - Drag and Drop Module</h3> <div cdkDropList #personList = "cdkDropList" [cdkDropListData] = "personaldetails" [cdkDropListConnectedTo] = "[userlist]" class = "example-list" (cdkDropListDropped) = "onDrop($event)" > <div *ngFor = "let item of personaldetails; let i = index" class = "divlayout" cdkDrag> {{item.name}} </div > </div&t;
Выделенные — это все свойства, необходимые для перетаскивания. Когда вы проверяете в браузере, это позволяет вам перетащить элемент. Он не будет сбрасывать его в списке и останется таким, каким он был, когда вы оставите указатель мыши.
Здесь он позволяет перетаскивать элемент из списка, но как только вы оставите указатель мыши, он пойдет и установится в том же месте. Чтобы добавить функцию удаления, нам нужно добавить событие onDrop в app.component.ts, как показано ниже —
Сначала мы должны импортировать модули dragdrap cdk, как показано ниже —
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';
Вот полный код в app.component.ts —
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public personaldetails = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.personaldetails = Array.from(Object.keys(data), k=>data[k]); console.log(this.personaldetails); }); } onDrop(event: CdkDragDrop<string[]>) { if (event.previousContainer === event.container) { moveItemInArray(event.container.data, event.previousIndex, event.currentIndex); } else { transferArrayItem(event.previousContainer.data, event.container.data, event.previousIndex, event.currentIndex); } } }
Функция onDrop заботится о том, чтобы перетащить элемент, перетащенный в требуемое положение.
Он использует MoveItemInArray и TransferArrayItem, которые мы импортировали из модуля cdk dragdrop.
Теперь давайте снова посмотрим демо в браузере —
Теперь он позволяет перетаскивать элемент в требуемое положение, как показано выше. Эта функция работает очень плавно, без каких-либо проблем с мерцанием, и может использоваться в вашем приложении, где бы она ни возникала.
Angular7 — Анимации
Анимации добавляют много взаимодействия между элементами HTML. Анимация была доступна в Angular 2, начиная с Angular 4 и далее, анимация больше не является частью библиотеки @ angular / core, а представляет собой отдельный пакет, который необходимо импортировать в app.module.ts.
Для начала нам нужно импортировать библиотеку с приведенной ниже строкой кода —
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
BrowserAnimationsModule необходимо добавить в массив импорта в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
В app.component.html мы добавили элементы html, которые нужно анимировать.
<div> <button (click) = "animate()">Click Me</button> <div [@myanimation] = "state" class = "rotate"> <img src = "assets/images/img.png" width = "100" height = "100"> </div> </div>
Для основного div мы добавили кнопку и div с изображением. Есть событие click, для которого вызывается функция animate. И для div, директива @myanimation добавляется и получает значение как состояние.
Давайте теперь посмотрим app.component.ts, где определена анимация.
import { Component } from '@angular/core'; import { FormGroup, FormControl, Validators} from '@angular/forms'; import { trigger, state, style, transition, animate } from '@angular/animations'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], styles:[` div { margin: 0 auto; text-align: center; width:200px; } .rotate { width:100px; height:100px; border:solid 1px red; } `], animations: [ trigger('myanimation',[ state('smaller',style({ transform : 'translateY(100px)' })), state('larger',style({ transform : 'translateY(0px)' })), transition('smaller <=> larger',animate('300ms ease-in')) ]) ] }) export class AppComponent { state: string = "smaller"; animate() { this.state= this.state == 'larger' ? 'smaller' : 'larger'; } }
Мы должны импортировать функцию анимации, которая будет использоваться в файле .ts, как показано выше.
import { trigger, state, style, transition, animate } from '@angular/animations';
Здесь мы импортировали триггер, состояние, стиль, переход и анимацию из @ angular / animations.
Теперь мы добавим свойство animations в декоратор @Component () —
animations: [ trigger('myanimation',[ state('smaller',style({ transform : 'translateY(100px)' })), state('larger',style({ transform : 'translateY(0px)' })), transition('smaller <=> larger',animate('300ms ease-in')) ]) ]
Триггер определяет начало анимации. Первым параметром для него является имя анимации, которая будет дана тегу html, к которому необходимо применить анимацию. Второй параметр — это импортированные нами функции — состояние, переход и т. Д.
Функция состояния включает этапы анимации, между которыми будет переходить элемент. Прямо сейчас мы определили два состояния, меньшее и большее. Для меньшего состояния мы дали преобразование стиля : translateY (100px) и transform: translateY (100px) .
Функция перехода добавляет анимацию к элементу html. Первый аргумент принимает начальное и конечное состояния, второй аргумент принимает функцию animate. Функция animate позволяет определить длину, задержку и простоту перехода.
Давайте теперь посмотрим файл .html, чтобы увидеть, как работает функция перехода.
<div> <button (click) = "animate()">Click Me</button> <div [@myanimation] = "state" class = "rotate"> <img src = "assets/images/img.png" width = "100" height = "100"> </div> </div>
В директиву @component добавлено свойство style, которое выравнивает div по центру. Давайте рассмотрим следующий пример, чтобы понять то же самое —
styles:[` div{ margin: 0 auto; text-align: center; width:200px; } .rotate{ width:100px; height:100px; border:solid 1px red; } `],
Здесь специальный символ [«] используется для добавления стилей в элемент html, если таковые имеются. Для div мы дали имя анимации, определенное в файле app.component.ts .
При нажатии кнопки она вызывает функцию animate , которая определяется в файле app.component.ts следующим образом:
export class AppComponent { state: string = "smaller"; animate() { this.state = this.state == ‘larger’? 'smaller' : 'larger'; } }
Переменная состояния определяется и получает значение по умолчанию как меньшее. Функция анимации изменяет состояние при нажатии. Если состояние больше, оно преобразуется в меньшее; и если меньше, он будет преобразован в больший.
Вот так будет выглядеть вывод в браузере (http: // localhost: 4200 /) —
После нажатия кнопки Click Me положение изображения изменяется, как показано на следующем снимке экрана.
Функция преобразования применяется в направлении y, которое изменяется от 0 до 100 пикселей, когда мы нажимаем кнопку Click Me. Изображение хранится в папке assets / images .
Angular7 — Материалы
Материалы предлагают множество встроенных модулей для вашего проекта. Такие функции, как автозаполнение, средство выбора даты, ползунок, меню, сетки и панель инструментов, доступны для использования с материалами в Angular 7.
Чтобы использовать материалы, нам нужно импортировать посылку. Angular 2 также имеет все вышеперечисленные функции, но они доступны как часть модуля @ angular / core . Начиная с версии Angular 4, модуль Материалы доступен с отдельным модулем @ angular / materials. Это помогает пользователю импортировать только необходимые материалы в свой проект.
Чтобы начать использовать материалы, вам нужно установить два пакета: материалы и CDK . Компоненты материала зависят от модуля анимации для расширенных функций. Следовательно, вам нужен пакет анимации для того же @ angular / animations . Пакет уже был обновлен в предыдущей главе. В предыдущих главах мы уже установили пакеты @ angular / cdk для виртуального модуля и модуля перетаскивания.
Ниже приведена команда для добавления материалов в ваш проект —
npm install --save @angular/material
Давайте теперь посмотрим на package.json. @ angular / material и @ angular / cdk установлены.
{ "name": "angular7-app", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "~7.2.0", "@angular/cdk": "^7.3.4", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/material": "^7.3.4", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26" }, "devDependencies": { "@angular-devkit/build-angular": "~0.13.0", "@angular/cli": "~7.3.2", "@angular/compiler-cli": "~7.2.0", "@angular/language-service": "~7.2.0", "@types/node": "~8.9.4", "@types/jasmine": "~2.8.8", "@types/jasminewd2": "~2.0.3", "codelyzer": "~4.5.0", "jasmine-core": "~2.99.1", "jasmine-spec-reporter": "~4.2.1", "karma": "~3.1.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.1", "karma-jasmine": "~1.1.2", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.4.0", "ts-node": "~7.0.0", "tslint": "~5.11.0", "typescript": "~3.2.2" } }
Мы выделили пакеты, которые установлены для работы с материалами.
Теперь мы импортируем модули в родительский модуль — app.module.ts, как показано ниже.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, MatSidenavModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
В приведенном выше файле мы импортировали следующие модули из @ angular / materials .
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
И то же самое используется в массиве импорта, как показано ниже —
imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, MatSidenavModule ],
App.component.ts как показано ниже —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor() {} }
Давайте теперь добавим поддержку material-css в styles.css .
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
Давайте теперь добавим материалы в app.component.html
Меню
Для добавления меню используется <mat-menu> </ mat-menu> . Файл и пункты « Сохранить как» добавляются к кнопке под mat-menu. Есть главная кнопка добавленного меню . Ссылка на то же самое дается <mat-menu> с помощью [matMenuTriggerFor] = «menu» и с помощью меню с # в <mat-menu> .
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button> <mat-menu #menu = "matMenu"> <button mat-menu-item> File </button> <button mat-menu-item> Save As </button> </mat-menu>
Ниже изображение отображается в браузере —
При нажатии на меню отобразятся элементы внутри него —
SideNav
Чтобы добавить sidenav, нам нужен <mat-sidenav-container> </ mat-sidenav-container> . <mat-sidenav> </ mat-sidenav> добавляется в качестве дочернего для контейнера. Добавлен еще один div, который запускает sidenav с помощью (click) = «sidenav.open ()» .
app.component.html
<mat-sidenav-container class="example-container" fullscreen> <mat-sidenav #sidenav class = "example-sidenav"> Angular 7 </mat-sidenav> <div class = "example-sidenav-content"> <button type = "button" mat-button (click) = "sidenav.open()"> Open sidenav </button> </div> </mat-sidenav-container>
app.component.css
.example-container { width: 500px; height: 300px; border: 1px solid rgba(0, 0, 0, 0.5); } .example-sidenav { padding: 20px; width: 150px; font-size: 20px; border: 1px solid rgba(0, 0, 0, 0.5); background-color: #ccc; color:white; }
Далее следует отображение меню и сиденав в браузере —
Следующая панель откроется слева, если мы нажмем Открыть Sidenav —
Datepicker
Давайте теперь добавим DatePicker с использованием материалов. Чтобы добавить средство выбора даты, нам нужно импортировать модули, необходимые для отображения средства выбора даты.
В app.module.ts мы импортировали следующий модуль, как показано ниже для datepicker —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatDatepickerModule, MatInputModule, MatNativeDateModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
Здесь мы импортировали такие модули, как MatDatepickerModule, MatInputModule и MatNativeDateModule.
Теперь app.component.ts как показано ниже —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', s tyleUrls: ['./app.component.css'] }) export class AppComponent { constructor() {} }
App.component.html как показано ниже —
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
Глобальный CSS добавлен в style.css —
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; body { font-family: Roboto, Arial, sans-serif; margin: 10; } .basic-container { padding: 30px; } .version-info { font-size: 8pt; float: right; }
DatePicker отображается в браузере, как показано ниже —
Тестирование и сборка Angular7 проектов
В этой главе будут обсуждаться следующие темы —
- Для тестирования проекта Angular 7
- Построить проект Angular 7
Тестирование Angular 7 Project
Во время настройки проекта необходимые пакеты для тестирования уже установлены. Существует файл .spec.ts, созданный для каждого нового компонента, службы, директивы и т. Д. Мы будем использовать jasmine для написания наших тестовых случаев.
Для любых изменений, добавленных в ваш компонент, службы, директивы или любые другие созданные файлы, вы можете включить свои тестовые случаи в соответствующие файлы .spec.ts. Таким образом, большая часть модульного тестирования может быть покрыта в самом начале.
Для запуска тестовых случаев используется следующая команда:
ng test
Ниже приведен файл app.component.spec.ts для app.component.ts —
import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('angular7-app'); }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }) });
app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; }
Теперь давайте запустим команду, чтобы увидеть запущенные тесты.

Статус тестовых случаев отображается в командной строке, как показано выше, а также открывается в браузере, как показано ниже —
В случае любого отказа, он покажет детали следующим образом —
Чтобы сделать это, давайте изменим app.component.spec.ts следующим образом:
import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('Angular 7'); // change the title from angular7-app to Angular 7 }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }); });
В приведенном выше файле тестовые примеры проверяют заголовок Angular 7 . Но в app.component.ts у нас есть заголовок angular7-app, как показано ниже —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; }
Здесь контрольный пример не пройден, и ниже приведены данные, отображаемые в командной строке и браузере.
В командной строке
Следующий экран отображается в командной строке —
В браузере
Следующий экран отображается в браузере —
Все неудачные тестовые примеры для вашего проекта будут отображаться, как показано выше, в командной строке и браузере.
Точно так же вы можете написать контрольные примеры для ваших служб, директив и новых компонентов, которые будут добавлены в ваш проект.
Проект здания Angular 7
Как только вы закончите с проектом на Angular, нам нужно построить его так, чтобы его можно было использовать в производстве или в отчете.
Конфигурация для сборки, т. Е. Производство, подготовка, разработка, тестирование, должна быть определена в вашей среде src / .
В настоящее время у нас есть следующие среды, определенные в src / environment —
Вы можете добавлять файлы, основанные на вашей сборке, в src / environment, т.е. environment.staging.ts, enviornment.testing.ts и т. Д.
В настоящее время мы постараемся построить для производственной среды. Файл environment.ts содержит параметры среды по умолчанию и подробную информацию о файле следующим образом:
export const environment = {
production: false
};
Чтобы создать файл для производства, нам нужно сделать производство: true в environment.ts следующим образом —
export const environment = {
production: true
};
Файл среды по умолчанию должен быть импортирован внутри компонентов следующим образом:
app.component.ts
import { Component } from '@angular/core'; import { environment } from './../environments/environment'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; }
Замена окружения по умолчанию на производственную, которую мы пытаемся сделать, определяется в разделе angular.json fileReplacements следующим образом:
"production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], }
Когда запускается команда для сборки, файл заменяется на src / environment / environment.prod.ts . Дополнительная конфигурация, такая как постановка или тестирование, может быть добавлена здесь, как показано в примере ниже —
"configurations": { "production": { ... }, "staging": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.staging.ts" } ] } }
Таким образом, команда для запуска сборки выглядит следующим образом:
ng build --configuration = production // for production environmnet ng build --configuration = staging // for stating enviroment
Теперь давайте запустим команду сборки для производства, команда создаст папку dist внутри нашего проекта, которая будет иметь окончательные файлы после сборки.

Окончательные файлы создаются в папке dist /, которую можно разместить на производственном сервере с вашей стороны.