Материалы предлагают множество встроенных модулей для вашего проекта. Такие функции, как автозаполнение, средство выбора даты, ползунок, меню, сетки и панель инструментов, доступны для использования с материалами в Angular 7.
Чтобы использовать материалы, нам нужно импортировать посылку. Angular 2 также имеет все вышеперечисленные функции, но они доступны как часть модуля @ angular / core . Начиная с версии Angular 4, модуль Материалы доступен с отдельным модулем @ angular / materials. Это помогает пользователю импортировать только необходимые материалы в свой проект.
Чтобы начать использовать материалы, вам нужно установить два пакета: материалы и CDK . Компоненты материала зависят от модуля анимации для расширенных функций. Следовательно, вам нужен пакет анимации для того же @ angular / animations . Пакет уже был обновлен в предыдущей главе. В предыдущих главах мы уже установили пакеты @ angular / cdk для виртуального модуля и модуля перетаскивания.
Ниже приведена команда для добавления материалов в ваш проект —
npm install --save @angular/material
Давайте теперь посмотрим на package.json. @ angular / material и @ angular / cdk установлены.
{ "name": "angular7-app", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "~7.2.0", "@angular/cdk": "^7.3.4", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/material": "^7.3.4", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26" }, "devDependencies": { "@angular-devkit/build-angular": "~0.13.0", "@angular/cli": "~7.3.2", "@angular/compiler-cli": "~7.2.0", "@angular/language-service": "~7.2.0", "@types/node": "~8.9.4", "@types/jasmine": "~2.8.8", "@types/jasminewd2": "~2.0.3", "codelyzer": "~4.5.0", "jasmine-core": "~2.99.1", "jasmine-spec-reporter": "~4.2.1", "karma": "~3.1.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.1", "karma-jasmine": "~1.1.2", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.4.0", "ts-node": "~7.0.0", "tslint": "~5.11.0", "typescript": "~3.2.2" } }
Мы выделили пакеты, которые установлены для работы с материалами.
Теперь мы импортируем модули в родительский модуль — app.module.ts, как показано ниже.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, MatSidenavModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
В приведенном выше файле мы импортировали следующие модули из @ angular / materials .
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
И то же самое используется в массиве импорта, как показано ниже —
imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, MatSidenavModule ],
App.component.ts как показано ниже —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor() {} }
Давайте теперь добавим поддержку material-css в styles.css .
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
Давайте теперь добавим материалы в app.component.html
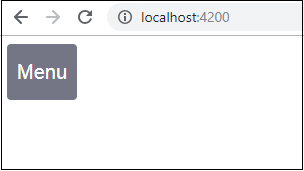
Меню
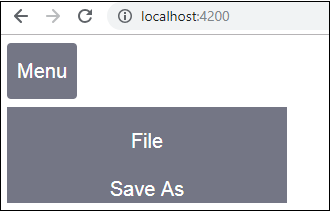
Для добавления меню используется <mat-menu> </ mat-menu> . Файл и пункты « Сохранить как» добавляются к кнопке под mat-menu. Есть главная кнопка добавленного меню . Ссылка на то же самое дается <mat-menu> с помощью [matMenuTriggerFor] = «menu» и с помощью меню с # в <mat-menu> .
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button> <mat-menu #menu = "matMenu"> <button mat-menu-item> File </button> <button mat-menu-item> Save As </button> </mat-menu>
Ниже изображение отображается в браузере —
При нажатии на меню отобразятся элементы внутри него —
SideNav
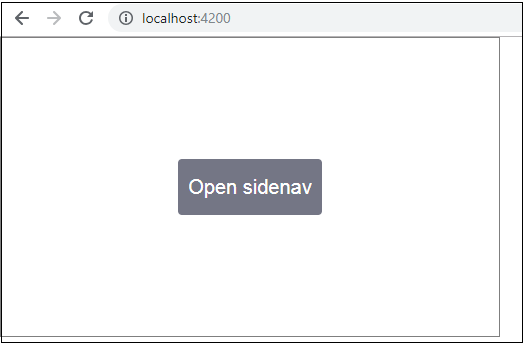
Чтобы добавить sidenav, нам нужен <mat-sidenav-container> </ mat-sidenav-container> . <mat-sidenav> </ mat-sidenav> добавляется в качестве дочернего для контейнера. Добавлен еще один div, который запускает sidenav с помощью (click) = «sidenav.open ()» .
app.component.html
<mat-sidenav-container class="example-container" fullscreen> <mat-sidenav #sidenav class = "example-sidenav"> Angular 7 </mat-sidenav> <div class = "example-sidenav-content"> <button type = "button" mat-button (click) = "sidenav.open()"> Open sidenav </button> </div> </mat-sidenav-container>
app.component.css
.example-container { width: 500px; height: 300px; border: 1px solid rgba(0, 0, 0, 0.5); } .example-sidenav { padding: 20px; width: 150px; font-size: 20px; border: 1px solid rgba(0, 0, 0, 0.5); background-color: #ccc; color:white; }
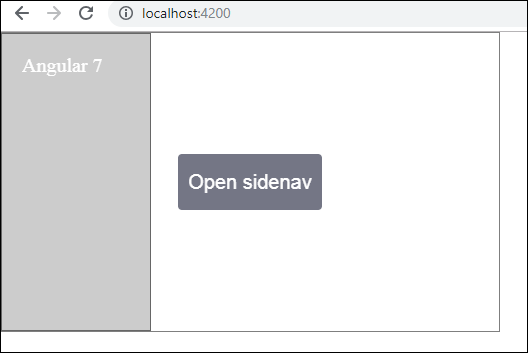
Далее следует отображение меню и сиденав в браузере —
Следующая панель откроется слева, если мы нажмем Открыть Sidenav —
Datepicker
Давайте теперь добавим DatePicker с использованием материалов. Чтобы добавить средство выбора даты, нам нужно импортировать модули, необходимые для отображения средства выбора даты.
В app.module.ts мы импортировали следующий модуль, как показано ниже для datepicker —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; import { DragDropModule } from '@angular/cdk/drag-drop'; import { ReactiveFormsModule } from '@angular/forms'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatDatepickerModule, MatInputModule, MatNativeDateModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
Здесь мы импортировали такие модули, как MatDatepickerModule, MatInputModule и MatNativeDateModule.
Теперь app.component.ts как показано ниже —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', s tyleUrls: ['./app.component.css'] }) export class AppComponent { constructor() {} }
App.component.html как показано ниже —
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
Глобальный CSS добавлен в style.css —
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; body { font-family: Roboto, Arial, sans-serif; margin: 10; } .basic-container { padding: 30px; } .version-info { font-size: 8pt; float: right; }
DatePicker отображается в браузере, как показано ниже —