В этой главе мы обсудим трубы в Angular 7. Трубы ранее назывались фильтрами в Angular1 и назывались трубами от Angular2 и далее.
| символ используется для преобразования данных. Ниже приводится синтаксис для того же —
{{ Welcome to Angular 7 | lowercase}}
Он принимает целые числа, строки, массивы и дату в качестве входных данных, разделенных | необходимо преобразовать в нужный формат и отобразить в браузере.
Давайте рассмотрим несколько примеров использования труб. Здесь мы хотим отобразить текст в верхнем регистре. Это можно сделать с помощью трубок следующим образом:
В файле app.component.ts мы определили переменную title следующим образом:
app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; }
Следующая строка кода входит в файл app.component.html —
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>
Браузер выглядит так, как показано на следующем снимке экрана —
Вот некоторые встроенные трубы, доступные с угловыми
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Мы уже видели строчные и прописные трубы. Давайте теперь посмотрим, как работают другие трубы. Следующая строка кода поможет нам определить необходимые переменные в файле app.component.ts —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate = new Date(); jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}}; months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug", "Sept", "Oct", "Nov", "Dec"]; }
Мы будем использовать каналы в файле app.component.html, как показано ниже —
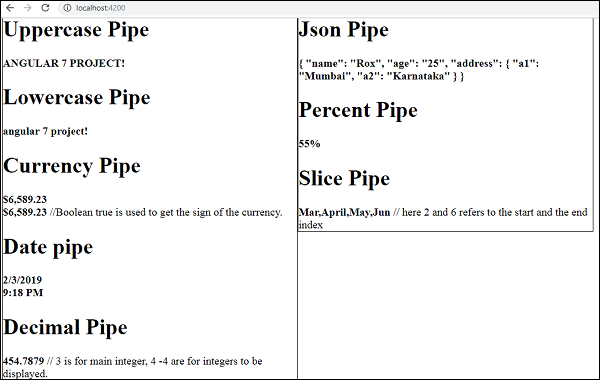
<!--The content below is only a placeholder and can be replaced.--> <div style = "width:100%;"> <div style = "width:40%;float:left;border:solid 1px black;"> <h1>Uppercase Pipe</h1> <b>{{title | uppercase}}</b> <br/> <h1>Lowercase Pipe</h1> <b>{{title | lowercase}}</b> <h1>Currency Pipe</h1> <b>{{6589.23 | currency:"USD"}}</b> <br/> <b>{{6589.23 | currency:"USD":true}}</b> // Boolean true is used to get the sign of the currency. <h1>Date pipe</h1> <b>{{todaydate | date:'d/M/y'}}</b> <br/> <b>{{todaydate | date:'shortTime'}}</b> <h1>Decimal Pipe</h1> <b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed. </div> <div style = "width:40%;float:left;border:solid 1px black;"< <h1<Json Pipe</h1> <b>{{ jsonval | json }}</b> <h1>Percent Pipe</h1> <b>{{00.54565 | percent}}</b> <h1>Slice Pipe</h1> <b>{{months | slice:2:6}}</b> // here 2 and 6 refers to the start and the end index </div> </div>
Следующие скриншоты показывают вывод для каждой трубы —
Как создать собственную трубу?
Чтобы создать пользовательский канал, мы создали новый файл TS. Здесь мы хотим создать пользовательский канал sqrt. Мы дали файлу одно и то же имя, и оно выглядит следующим образом:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core'; @Pipe ({ name : 'sqrt' }) export class SqrtPipe implements PipeTransform { transform(val : number) : number { return Math.sqrt(val); } }
Чтобы создать собственную трубу, мы должны импортировать Pipe и Pipe Transform из Angular / Core. В директиве @Pipe мы должны дать имя нашему каналу, который будет использоваться в нашем файле .html. Поскольку мы создаем канал sqrt, назовем его sqrt.
По мере продолжения мы должны создать класс, имя которого — SqrtPipe. Этот класс будет реализовывать PipeTransform.
Метод преобразования, определенный в классе, примет аргумент в качестве числа и вернет число после получения квадратного корня.
Поскольку мы создали новый файл, нам нужно добавить его в app.module.ts . Это делается следующим образом —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Мы создали класс app.sqrt.ts. Мы должны импортировать то же самое в app.module.ts и указать путь к файлу. Он также должен быть включен в декларации, как показано выше.
Давайте теперь посмотрим на вызов канала sqrt в файле app.component.html .
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
Следующий вывод —