Angular 7 принадлежит Google, и стабильная версия была выпущена 18 октября 2018 года. Это последняя версия Angular.
Ниже приведен список версий Angular, выпущенных до настоящего времени —
| Версия | Дата выхода |
|---|---|
| Угловой JS | Октябрь 2010 |
| Angular 2.0 | Сентябрь 2016 |
| Angular 4.0 | Март 2017 |
| Angular 5.0 | Ноябрь 2017 |
| Угловой 6.0 | Май 2018 |
| Угловой 7.0 | Октябрь 2018 |
Даты выпуска следующих двух основных предстоящих версий Angular приведены ниже —
| Версия | Дата выхода |
|---|---|
| Угловой 8.0 | Март / апрель 2019 |
| Угловой 9.0 | Сентябрь / октябрь 2019 |
Google планирует выпускать основную версию Angular каждые 6 месяцев. Выпущенная к настоящему времени версия имеет обратную совместимость и может быть легко обновлена до более новой.
Давайте обсудим новые возможности, добавленные в Angular 7.
Угловое обновление до V7
Angular 7 является основным выпуском, где в угловой структуре ядра, Angular CLI, Angular Materials обновляются. Если вы используете Angular 5 или 6 и хотите обновить до Angular 7, ниже приведена команда, которая обновит ваше приложение до последней версии Angular —
ng update @angular/cli @angular/core
Угловой CLI
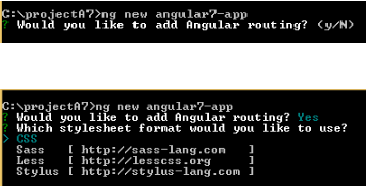
Выполняя настройку проекта с использованием углового интерфейса командной строки, он запрашивает о доступных встроенных функциях, т. Е. Поддержке маршрутизации и таблиц стилей, как показано ниже —
Производительность приложения
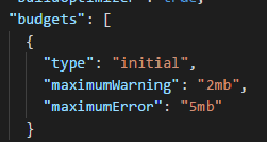
В Angular 7 в angular.json добавлен бюджет комплекта, как показано ниже —
Бюджеты — это функция, добавленная в Angular CLI, которая позволяет вам устанавливать лимит внутри вашей конфигурации, чтобы убедиться, что размер вашего приложения находится в пределах установленного лимита. Вы можете установить размер, чтобы приложение могло предупреждаться при превышении лимита.
Угловой Материал и CDK
Версия Angular Material / CDK обновлена в Angular 7. Также в CDK добавлены 2 функции — виртуальная прокрутка и перетаскивание .
Виртуальная прокрутка
Функция виртуальной прокрутки показывает пользователю видимые элементы dom, при прокрутке пользователя отображается следующий список. Это ускоряет работу, поскольку полный список загружается не сразу, а только в соответствии с видимостью на экране.
Перетащить
Вы можете перетаскивать элементы из списка и размещать их в любом месте в списке. Новая функция очень плавная и быстрая.