Компоненты представляют собой логический кусок кода для приложения Angular JS. Компонент состоит из следующего —
-
Шаблон — используется для визуализации представления приложения. Он содержит HTML-код, который необходимо отобразить в приложении. Эта часть также включает в себя обязательные и директивы.
-
Класс — это как класс, определенный на любом языке, например C. Он содержит свойства и методы. Здесь есть код, который используется для поддержки представления. Это определено в TypeScript.
-
Метаданные — это дополнительные данные, определенные для класса Angular. Это определяется декоратором.
Шаблон — используется для визуализации представления приложения. Он содержит HTML-код, который необходимо отобразить в приложении. Эта часть также включает в себя обязательные и директивы.
Класс — это как класс, определенный на любом языке, например C. Он содержит свойства и методы. Здесь есть код, который используется для поддержки представления. Это определено в TypeScript.
Метаданные — это дополнительные данные, определенные для класса Angular. Это определяется декоратором.
Теперь перейдем к файлу app.component.ts и создадим наш первый угловой компонент.
Давайте добавим следующий код в файл и рассмотрим каждый аспект подробнее.
Учебный класс
Класс декоратор. Класс определен в TypeScript. Класс обычно имеет следующий синтаксис в TypeScript.
Синтаксис
class classname {
Propertyname: PropertyType = Value
}
параметры
-
Имя класса — это имя, которое будет присвоено классу.
-
Имя свойства — это имя, которое будет присвоено свойству.
-
PropertyType — Так как TypeScript строго типизирован, вам нужно указать тип для свойства.
-
Значение — это значение, которое присваивается свойству.
Имя класса — это имя, которое будет присвоено классу.
Имя свойства — это имя, которое будет присвоено свойству.
PropertyType — Так как TypeScript строго типизирован, вам нужно указать тип для свойства.
Значение — это значение, которое присваивается свойству.
пример
export class AppComponent { appTitle: string = 'Welcome'; }
В этом примере необходимо отметить следующие вещи:
-
Мы определяем класс с именем AppComponent.
-
Ключевое слово export используется для того, чтобы компонент мог использоваться в других модулях в приложении Angular JS.
-
appTitle — это имя свойства.
-
Свойству присваивается тип строки.
-
Свойству присваивается значение «Добро пожаловать».
Мы определяем класс с именем AppComponent.
Ключевое слово export используется для того, чтобы компонент мог использоваться в других модулях в приложении Angular JS.
appTitle — это имя свойства.
Свойству присваивается тип строки.
Свойству присваивается значение «Добро пожаловать».
шаблон
Это представление, которое необходимо отобразить в приложении.
Синтаксис
Template: ' <HTML code> class properties '
параметры
-
HTML-код — это HTML-код, который необходимо отобразить в приложении.
-
Свойства класса — это свойства класса, на которые можно ссылаться в шаблоне.
HTML-код — это HTML-код, который необходимо отобразить в приложении.
Свойства класса — это свойства класса, на которые можно ссылаться в шаблоне.
пример
template: ' <div> <h1>{{appTitle}}</h1> <div>To Tutorials Point</div> </div> '
В этом примере необходимо отметить следующие вещи:
-
Мы определяем HTML-код, который будет отображаться в нашем приложении.
-
Мы также ссылаемся на свойство appTitle из нашего класса.
Мы определяем HTML-код, который будет отображаться в нашем приложении.
Мы также ссылаемся на свойство appTitle из нашего класса.
Метаданные
Это используется для украшения класса Angular JS с дополнительной информацией.
Давайте посмотрим на законченный код с нашим классом, шаблоном и метаданными.
пример
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: ` <div> <h1>{{appTitle}}</h1> <div>To Tutorials Point</div> </div> `, }) export class AppComponent { appTitle: string = 'Welcome'; }
В приведенном выше примере необходимо отметить следующее:
-
Мы используем ключевое слово import для импорта декоратора «Component» из модуля angular / core.
-
Затем мы используем декоратор для определения компонента.
-
Компонент имеет селектор под названием «мое приложение». Это не что иное, как наш собственный HTML-тег, который можно использовать на нашей главной HTML-странице.
Мы используем ключевое слово import для импорта декоратора «Component» из модуля angular / core.
Затем мы используем декоратор для определения компонента.
Компонент имеет селектор под названием «мое приложение». Это не что иное, как наш собственный HTML-тег, который можно использовать на нашей главной HTML-странице.
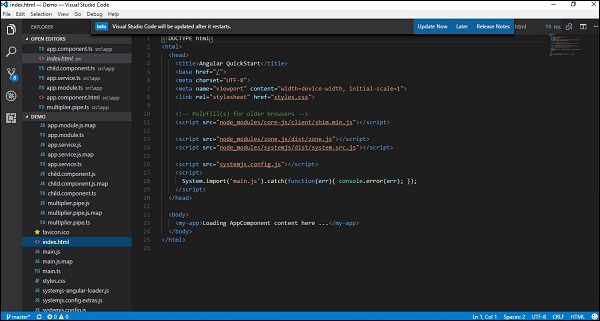
Теперь давайте перейдем к нашему файлу index.html в нашем коде.
Давайте удостоверимся, что тег body теперь содержит ссылку на наш пользовательский тег в компоненте. Таким образом, в приведенном выше случае нам нужно убедиться, что тег body содержит следующий код:
<body> <my-app></my-app> </body>
Выход
Теперь, если мы пойдем в браузер и увидим вывод, то увидим, что вывод отображается так, как он есть в компоненте.