В Angular JS очень просто отобразить значение свойств класса в форме HTML.
Давайте рассмотрим пример и разберемся с отображением данных. В нашем примере мы рассмотрим отображение значений различных свойств нашего класса на странице HTML.
Шаг 1 — Измените код файла app.component.ts следующим образом.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { TutorialName: string = 'Angular JS2'; appList: string[] = ["Binding", "Display", "Services"]; }
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Мы определяем массив с именем appList, который из строки типа.
-
Мы определяем 3 строковых элемента как часть массива, который является Binding, Display и Services.
-
Мы также определили свойство с именем TutorialName, которое имеет значение Angular 2.
Мы определяем массив с именем appList, который из строки типа.
Мы определяем 3 строковых элемента как часть массива, который является Binding, Display и Services.
Мы также определили свойство с именем TutorialName, которое имеет значение Angular 2.
Шаг 2. Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div> The name of this Tutorial is {{TutorialName}}<br> The first Topic is {{appList[0]}}<br> The second Topic is {{appList[1]}}<br> The third Topic is {{appList[2]}}<br> </div>
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Мы ссылаемся на свойство TutorialName, чтобы сказать «как называется учебник на нашей HTML-странице».
-
Мы используем значение индекса для массива, чтобы отобразить каждую из 3 тем в нашем массиве.
Мы ссылаемся на свойство TutorialName, чтобы сказать «как называется учебник на нашей HTML-странице».
Мы используем значение индекса для массива, чтобы отобразить каждую из 3 тем в нашем массиве.
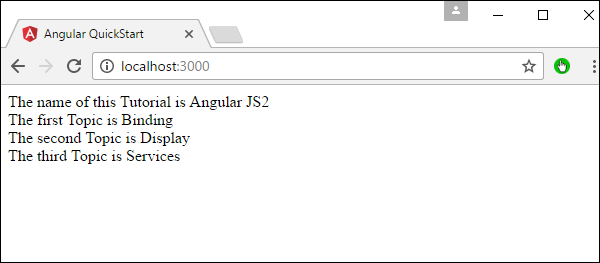
Шаг 3 — Сохраните все изменения кода и обновите браузер, вы получите следующий вывод. Из выходных данных вы можете четко видеть, что данные отображаются в соответствии со значениями свойств в классе.
Другим простым примером, который связывает на лету, является использование тега input html. Он просто отображает данные по мере того, как данные вводятся в тег html.
Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
[value] = ”username” — используется для привязки выражения username к свойству value элемента input.
-
(input) = ”expression” — это декларативный способ привязки выражения к событию input элемента input.
-
username = $ event.target.value — выражение, которое выполняется при возникновении входного события.
-
$ event — Выражение, представленное в привязках событий Angular, которое имеет значение полезной нагрузки события.
[value] = ”username” — используется для привязки выражения username к свойству value элемента input.
(input) = ”expression” — это декларативный способ привязки выражения к событию input элемента input.
username = $ event.target.value — выражение, которое выполняется при возникновении входного события.
$ event — Выражение, представленное в привязках событий Angular, которое имеет значение полезной нагрузки события.
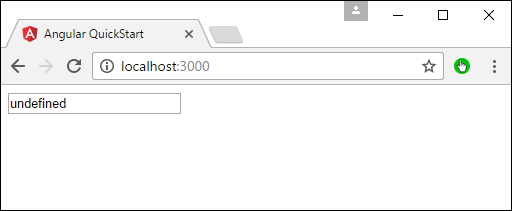
Когда вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Теперь введите что-нибудь в поле ввода, например, «Tutorialspoint». Выход изменится соответственно.