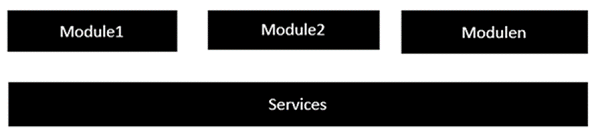
Служба используется, когда необходимо предоставить общую функциональность различным модулям. Например, мы могли бы иметь функциональность базы данных, которую можно было бы повторно использовать в различных модулях. И, следовательно, вы можете создать сервис, который может иметь функциональность базы данных.
Следующие ключевые шаги должны быть выполнены при создании службы.
Шаг 1 — Создайте отдельный класс с декоратором для инъекций. Инъецируемый декоратор позволяет вводить функциональные возможности этого класса и использовать их в любом модуле Angular JS.
@Injectable()
export class classname {
}
Шаг 2 — Затем в вашем модуле appComponent или в модуле, в котором вы хотите использовать сервис, вам нужно определить его в качестве провайдера в декораторе @Component.
@Component ({
providers : [classname]
})
Давайте рассмотрим пример того, как этого добиться. Ниже приведены необходимые шаги.
Шаг 1 — Создайте ts- файл для сервиса app.service.ts.
Шаг 2 — Поместите следующий код в файл, созданный выше.
import { Injectable } from '@angular/core'; @Injectable() export class appService { getApp(): string { return "Hello world"; } }
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Инъекционный декоратор импортируется из углового / основного модуля.
-
Мы создаем класс appService, украшенный декоратором Injectable.
-
Мы создаем простую функцию с именем getApp, которая возвращает простую строку с именем «Hello world».
Инъекционный декоратор импортируется из углового / основного модуля.
Мы создаем класс appService, украшенный декоратором Injectable.
Мы создаем простую функцию с именем getApp, которая возвращает простую строку с именем «Hello world».
Шаг 3 — В файле app.component.ts поместите следующий код.
import { Component } from '@angular/core'; import { appService } from './app.service'; @Component ({ selector: 'demo-app', template: '<div>{{value}}</div>', providers: [appService] }) export class AppComponent { value: string = ""; constructor(private _appService: appService) { } ngOnInit(): void { this.value = this._appService.getApp(); } }
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Сначала мы импортируем наш модуль appService в модуль appComponent.
-
Затем мы регистрируем сервис в качестве поставщика в этом модуле.
-
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
-
Например, в жизненном цикле ngOnInit мы вызвали функцию getApp службы и присвоили выходные данные свойству value класса AppComponent.
Сначала мы импортируем наш модуль appService в модуль appComponent.
Затем мы регистрируем сервис в качестве поставщика в этом модуле.
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
Например, в жизненном цикле ngOnInit мы вызвали функцию getApp службы и присвоили выходные данные свойству value класса AppComponent.
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.