Существуют различные способы начать работу с вашим первым приложением Angular JS.
-
Один из способов — сделать все с нуля, что является самым сложным, а не предпочтительным способом. Из-за множества зависимостей становится трудно получить эту настройку.
-
Другой способ — использовать быстрый старт в Angular Github. Это содержит необходимый код, чтобы начать. Обычно это то, что выбирают все разработчики, и это то, что мы покажем для приложения Hello World.
-
Последний способ — использовать Angular CLI. Мы обсудим это подробно в отдельной главе.
Один из способов — сделать все с нуля, что является самым сложным, а не предпочтительным способом. Из-за множества зависимостей становится трудно получить эту настройку.
Другой способ — использовать быстрый старт в Angular Github. Это содержит необходимый код, чтобы начать. Обычно это то, что выбирают все разработчики, и это то, что мы покажем для приложения Hello World.
Последний способ — использовать Angular CLI. Мы обсудим это подробно в отдельной главе.
Ниже приведены шаги по установке и запуску примера приложения через github.
Шаг 1 — перейдите по ссылке github — https://github.com/angular/quickstart
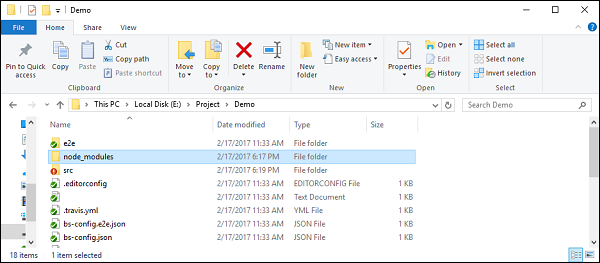
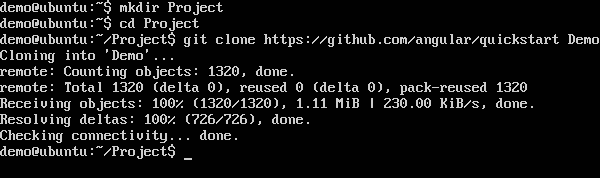
Шаг 2 — Перейдите в командную строку, создайте каталог проекта. Это может быть пустой каталог. В нашем примере мы создали каталог с именем Project.
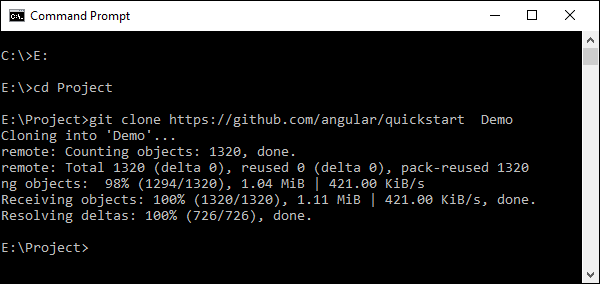
Шаг 3 — Затем в командной строке перейдите в этот каталог и введите следующую команду, чтобы клонировать репозиторий github в вашей локальной системе. Вы можете сделать это, введя следующую команду —
git clone https://github.com/angular/quickstart Demo

Это создаст образец приложения Angular JS на вашем локальном компьютере.
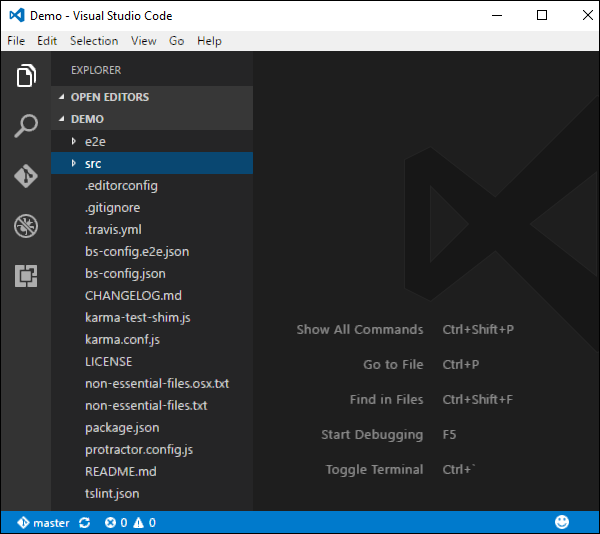
Шаг 4 — Откройте код в коде Visual Studio.
Шаг 5 — Перейдите в командную строку и снова в папку вашего проекта и введите следующую команду —
npm install
Это установит все необходимые пакеты, необходимые для работы приложения Angular JS.
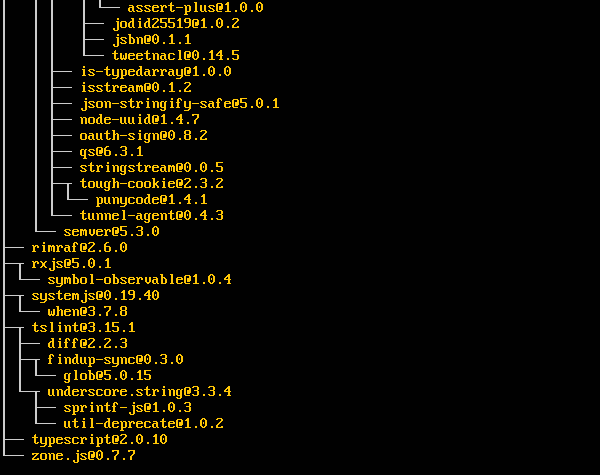
После этого вы должны увидеть древовидную структуру со всеми установленными зависимостями.
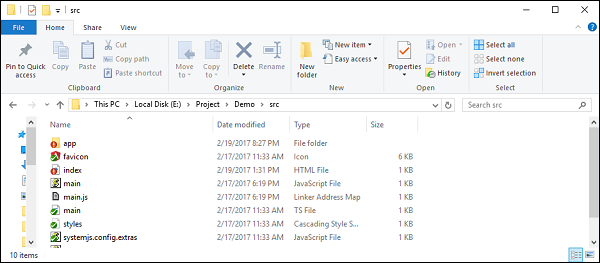
Шаг 6 — Перейдите в папку Demo → src → app → app.component.ts. Найдите следующие строки кода —
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: `<h1>Hello {{name}}</h1>`, }) export class AppComponent { name = 'Angular'; }
И замените ключевое слово Angular на World, как показано ниже —
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: `<h1>Hello {{name}}</h1>`, }) export class AppComponent { name = 'World'; }
Существуют и другие файлы, которые создаются в рамках создания проекта для приложения Angular 2. На данный момент вам не нужно беспокоиться о других файлах кода, потому что все они включены в ваше приложение Angular 2 и не нуждаются в изменении для приложения Hello World.
Мы будем обсуждать эти файлы в последующих главах подробно.
Примечание. Visual Studio Code автоматически скомпилирует все ваши файлы и создаст файлы JavaScript для всех ваших машинописных файлов.
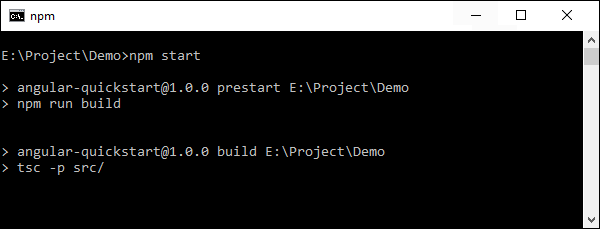
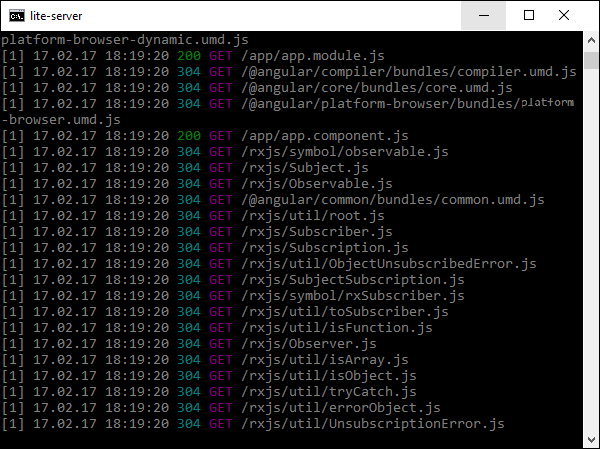
Шаг 7 — Теперь перейдите в командную строку и введите команду npm start. Это заставит менеджер пакетов Node запустить облегченный веб-сервер и запустить ваше приложение Angular.

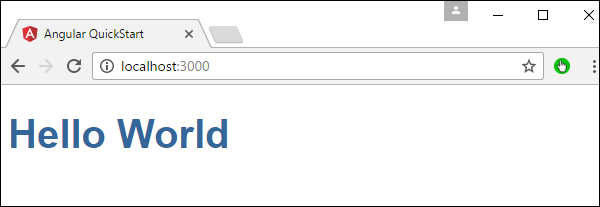
Приложение Angular JS теперь запустится в браузере, и вы увидите «Hello World» в браузере, как показано на следующем снимке экрана.
развертывание
Этот раздел посвящен развертыванию вышеуказанного приложения Hello world. Поскольку это Angular JS-приложение, оно может быть развернуто на любой платформе. Ваша разработка может быть на любой платформе.
В этом случае это будет в Windows с использованием кода Visual Studio. Теперь давайте посмотрим на два варианта развертывания.
Развертывание на серверах NGNIX в Windows
Обратите внимание, что вы можете использовать любой веб-сервер на любой платформе для размещения приложений Angular JS. В этом случае мы возьмем пример NGNIX, который является популярным веб-сервером.
Шаг 1 — Загрузите веб-сервер NGNIX со следующего URL http://nginx.org/en/download.html
Шаг 2 — После извлечения загруженного zip-файла запустите компонент nginx exe, который заставит веб-сервер работать в фоновом режиме. После этого вы сможете перейти на домашнюю страницу в URL — http: // localhost
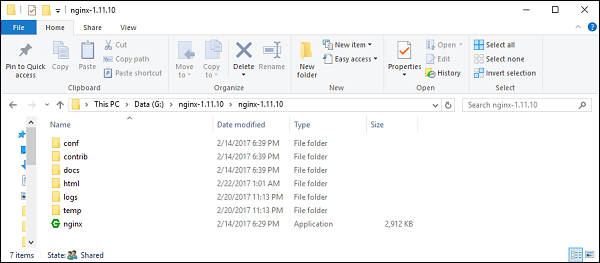
Шаг 3 — Перейдите в папку проекта Angular JS в проводнике Windows.
Шаг 4 — Скопируйте проект → Демонстрация → папка node-modules.
Шаг 5 — Скопируйте все содержимое из папки Project → Demo → src.
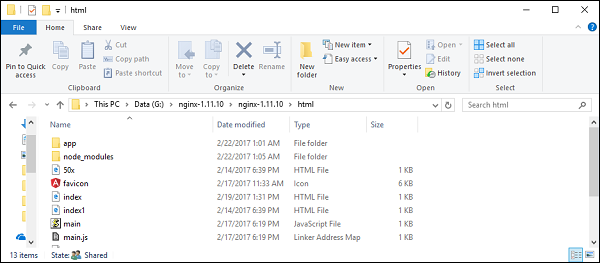
Шаг 6 — Скопируйте все содержимое в папку nginx / html.
Теперь перейдите по URL — http: // localhost , вы увидите приложение hello world, как показано на следующем снимке экрана.
Настройка в Ubuntu
Теперь давайте посмотрим, как разместить такое же приложение hello world на сервере Ubuntu.
Шаг 1 — Выполните следующие команды на вашем сервере Ubuntu для установки nginx.
apt-get update
Приведенная выше команда обеспечит актуальность всех пакетов в системе.
После этого система должна быть обновлена.
Шаг 2 — Теперь установите GIT на сервере Ubuntu, введя следующую команду.
sudo apt-get install git

После этого GIT будет установлен в системе.
Шаг 3 — Чтобы проверить версию git , введите следующую команду.
sudo git –version

Шаг 4 — Установите npm, который является менеджером пакетов узлов в Ubuntu. Для этого выполните следующую команду.
sudo apt-get install npm

После этого в системе будет установлен npm .
Шаг 5 — Чтобы проверить версию npm , введите следующую команду.
sudo npm -version

Шаг 6 — Затем установите nodejs . Это можно сделать с помощью следующей команды.
sudo npm install nodejs

Шаг 7 — Чтобы увидеть версию Node.js, просто введите следующую команду.
sudo nodejs –version

Шаг 8 — Создайте папку проекта и загрузите стартовый проект github с помощью следующей команды git.
git clone https://github.com/angular/quickstart Demo

Это загрузит все файлы в локальной системе.
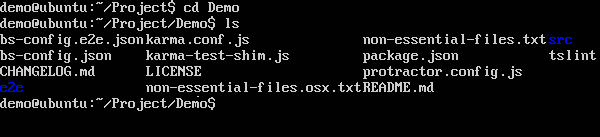
Вы можете перемещаться по папке, чтобы увидеть, что файлы были успешно загружены с GitHub.
Шаг 9 — Далее введите следующую команду для npm.
npm install
Это установит все необходимые пакеты, необходимые для работы приложения Angular JS.
После этого вы увидите все зависимости, установленные в системе.
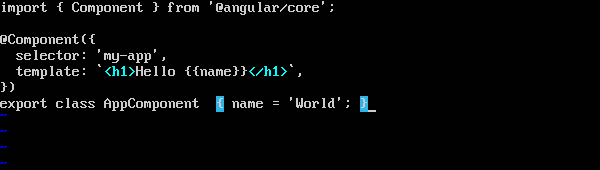
Шаг 10 — Перейдите в папку Demo → src → app → app.component.ts. При необходимости используйте редактор vim. Найдите следующие строки кода —
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<h1>Hello {{name}}</h1>'; }) export class AppComponent { name = 'Angular'; }
И замените ключевое слово Angular на World, как показано в следующем коде.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<h1>Hello {{name}}</h1>'; }) export class AppComponent { name = 'World'; }
Существуют и другие файлы, которые создаются в рамках создания проекта для приложения Angular 2. На данный момент вам не нужно беспокоиться о других файлах кода, потому что они включены в ваше приложение Angular 2 и не нуждаются в изменении для приложения Hello World.
Мы будем обсуждать эти файлы в последующих главах подробно.
Шаг 11 — Затем установите облегченный сервер, который можно использовать для запуска приложения Angular 2. Вы можете сделать это, выполнив следующую команду —
sudo npm install –save-dev lite-server

Когда вы закончите, вы увидите статус завершения. Вам не нужно беспокоиться о предупреждениях.
Шаг 12 — Создайте символическую ссылку на папку узла с помощью следующей команды. Это помогает гарантировать, что менеджер пакетов узла может найти установку nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node

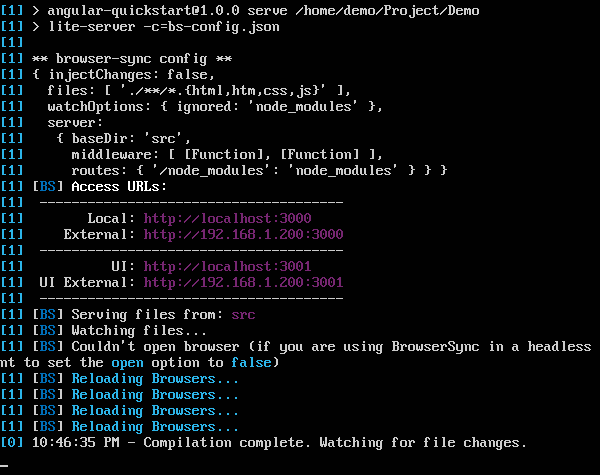
Шаг 13 — Теперь пришло время запустить приложение Angular 2 с помощью команды запуска npm. Сначала будут собраны файлы, а затем запущено приложение Angular на сервере lite, который был установлен на предыдущем шаге.
Введите следующую команду —
sudo npm start

Когда вы закончите, вам будет представлен URL.
Если вы перейдете по URL-адресу, то увидите, что приложение Angular 2 загружает браузер.
Развертывание nginx в Ubuntu
Примечание. Для размещения приложений Angular JS можно использовать любой веб-сервер на любой платформе. В этом случае мы возьмем пример NGNIX, который является популярным веб-сервером.
Шаг 1 — Введите следующую команду на вашем сервере Ubuntu, чтобы установить nginx в качестве веб-сервера.
sudo apt-get update
Эта команда обеспечит актуальность всех пакетов в системе.
После этого система должна быть обновлена.
Шаг 2 — Теперь введите следующую команду для установки nginx .
apt-get install nginx

После этого nginx будет работать в фоновом режиме.
Шаг 3 — Запустите следующую команду, чтобы убедиться, что службы nginx работают.
ps –ef | grep nginx

Теперь по умолчанию файлы для nginx хранятся в папке / var / www / html. Следовательно, дайте необходимые разрешения для копирования файлов Hello World в это место.
Шаг 4 — Введите следующую команду.
sudo chmod 777 /var/www/html

Шаг 5 — Скопируйте файлы любым способом, чтобы скопировать файлы проекта в папку / var / www / html.
Теперь, если вы перейдете по URL-адресу — http://192.168.1.200/index.html, вы найдете приложение Hello world Angular JS.