Angular 2 — Обзор
Angular JS — это фреймворк с открытым исходным кодом, построенный на JavaScript. Он был построен разработчиками в Google. Эта структура была использована для преодоления препятствий, возникающих при работе с одностраничными приложениями. Кроме того, тестирование рассматривалось в качестве ключевого аспекта при построении структуры. Было гарантировано, что рамки могут быть легко протестированы. Первоначальный выпуск платформы был в октябре 2010 года.
Особенности Angular 2
Ниже приведены ключевые особенности Angular 2 —
-
Компоненты — более ранняя версия Angular фокусировалась на контроллерах, но теперь сменила фокус на использование компонентов над контроллерами. Компоненты помогают собирать приложения во множество модулей. Это помогает лучше поддерживать приложение в течение определенного периода времени.
-
TypeScript — более новая версия Angular основана на TypeScript. Это расширенный набор JavaScript, поддерживаемый Microsoft.
-
Службы. Службы — это набор кода, который может совместно использоваться различными компонентами приложения. Например, если у вас есть компонент данных, который выбирает данные из базы данных, вы можете использовать его как общую службу, которую можно использовать в нескольких приложениях.
Компоненты — более ранняя версия Angular фокусировалась на контроллерах, но теперь сменила фокус на использование компонентов над контроллерами. Компоненты помогают собирать приложения во множество модулей. Это помогает лучше поддерживать приложение в течение определенного периода времени.
TypeScript — более новая версия Angular основана на TypeScript. Это расширенный набор JavaScript, поддерживаемый Microsoft.
Службы. Службы — это набор кода, который может совместно использоваться различными компонентами приложения. Например, если у вас есть компонент данных, который выбирает данные из базы данных, вы можете использовать его как общую службу, которую можно использовать в нескольких приложениях.
Кроме того, Angular 2 обладает улучшенными возможностями обработки событий, мощными шаблонами и улучшенной поддержкой мобильных устройств.
Компоненты Angular 2
Angular 2 имеет следующие компоненты —
-
Модули — это используется для разбиения приложения на логические фрагменты кода. Каждый кусок кода или модуля предназначен для выполнения одной задачи.
-
Компонент — это можно использовать для объединения модулей.
-
Шаблоны — это используется для определения представлений приложения Angular JS.
-
Метаданные — это можно использовать для добавления дополнительных данных в класс Angular JS.
-
Служба — используется для создания компонентов, которые могут использоваться всеми приложениями.
Модули — это используется для разбиения приложения на логические фрагменты кода. Каждый кусок кода или модуля предназначен для выполнения одной задачи.
Компонент — это можно использовать для объединения модулей.
Шаблоны — это используется для определения представлений приложения Angular JS.
Метаданные — это можно использовать для добавления дополнительных данных в класс Angular JS.
Служба — используется для создания компонентов, которые могут использоваться всеми приложениями.
Мы обсудим все эти компоненты подробно в последующих главах этого урока.
Официальный сайт Angular — https://angular.io/. На сайте есть вся информация и документация по Angular 2.
Angular 2 — Окружающая среда
Чтобы начать работать с Angular 2, вам необходимо установить следующие ключевые компоненты.
-
Npm — это называется диспетчером пакетов узлов, который используется для работы с репозиториями с открытым исходным кодом. Angular JS как фреймворк имеет зависимости от других компонентов. Кроме того, npm можно использовать для загрузки этих зависимостей и прикрепления их к вашему проекту.
-
Git — это программное обеспечение с исходным кодом, которое можно использовать для получения примера приложения с сайта github angular.
-
Редактор. Существует множество редакторов, которые можно использовать для разработки Angular JS, таких как код Visual Studio и WebStorm. В нашем уроке мы будем использовать код Visual Studio, который бесплатно предоставляется Microsoft.
Npm — это называется диспетчером пакетов узлов, который используется для работы с репозиториями с открытым исходным кодом. Angular JS как фреймворк имеет зависимости от других компонентов. Кроме того, npm можно использовать для загрузки этих зависимостей и прикрепления их к вашему проекту.
Git — это программное обеспечение с исходным кодом, которое можно использовать для получения примера приложения с сайта github angular.
Редактор. Существует множество редакторов, которые можно использовать для разработки Angular JS, таких как код Visual Studio и WebStorm. В нашем уроке мы будем использовать код Visual Studio, который бесплатно предоставляется Microsoft.
Установка NPM
Давайте теперь посмотрим на шаги, чтобы установить npm. Официальный сайт для npm — https://www.npmjs.com/.
Шаг 1 — Перейдите в раздел «Начало работы с npm» на сайте.
Шаг 2 — На следующем экране выберите установщик для загрузки, в зависимости от операционной системы. Для этого упражнения загрузите 64-разрядную версию Windows.
Шаг 3 — Запустите установщик. На начальном экране нажмите кнопку «Далее».
Шаг 4 — На следующем экране примите лицензионное соглашение и нажмите кнопку «Далее».
Шаг 5 — На следующем экране выберите папку назначения для установки и нажмите кнопку Далее.
Шаг 6 — Выберите компоненты на следующем экране и нажмите кнопку Далее. Вы можете принять все компоненты для установки по умолчанию.
Шаг 7 — На следующем экране нажмите кнопку Установить.
Шаг 8 — После завершения установки нажмите кнопку Готово.
Шаг 9 — Чтобы подтвердить установку, в командной строке вы можете ввести команду npm version. Вы получите номер версии npm, как показано на следующем скриншоте.
Установка кода Visual Studio
Ниже приведены функции кода Visual Studio —
-
Легкий редактор по сравнению с актуальной версией Visual Studio.
-
Может использоваться для языков программирования, таких как Clojure, Java, Objective-C и многих других языков.
-
Встроенное расширение Git.
-
Встроенная функция IntelliSense.
-
Много других расширений для разработки.
Легкий редактор по сравнению с актуальной версией Visual Studio.
Может использоваться для языков программирования, таких как Clojure, Java, Objective-C и многих других языков.
Встроенное расширение Git.
Встроенная функция IntelliSense.
Много других расширений для разработки.
Официальный сайт для кода Visual Studio: https://code.visualstudio.com/
Шаг 1 — После завершения загрузки, пожалуйста, следуйте инструкциям по установке. На начальном экране нажмите кнопку «Далее».
Шаг 2 — На следующем экране примите лицензионное соглашение и нажмите кнопку Далее.
Шаг 3 — На следующем экране выберите место назначения для установки и нажмите кнопку «Далее».
Шаг 4 — Выберите название ярлыка программы и нажмите кнопку «Далее».
Шаг 5 — Примите настройки по умолчанию и нажмите кнопку Далее.
Шаг 6 — Нажмите кнопку Установить на следующем экране.
Шаг 7 — На последнем экране нажмите кнопку Готово, чтобы запустить код Visual Studio.
Установка Git
Некоторые из ключевых особенностей Git:
- Простое ветвление и слияние кода.
- Предоставление использовать много методов для потока кода в Git.
- Git очень быстр по сравнению с другими инструментами SCM.
- Предлагает лучшую гарантию данных.
- Бесплатный и открытый исходный код.
Официальный сайт для Git https://git-scm.com/
Шаг 1 — После завершения загрузки, пожалуйста, следуйте инструкциям по установке. На начальном экране нажмите кнопку «Далее».
Шаг 2 — Выберите компоненты, которые должны быть установлены. Вы можете принять компоненты по умолчанию.
Шаг 3 — На следующем шаге выберите имя ярлыка программы и нажмите кнопку «Далее».
Шаг 4 — Примите исполняемый файл SSH по умолчанию и нажмите кнопку Далее.
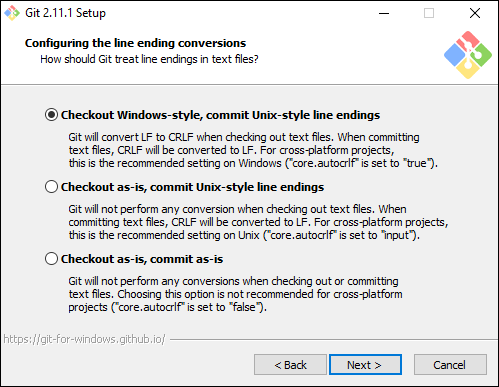
Шаг 5 — Примите настройку по умолчанию «Оформить заказ в стиле Windows, зафиксировать окончания стиля Unix» и нажать кнопку «Далее».
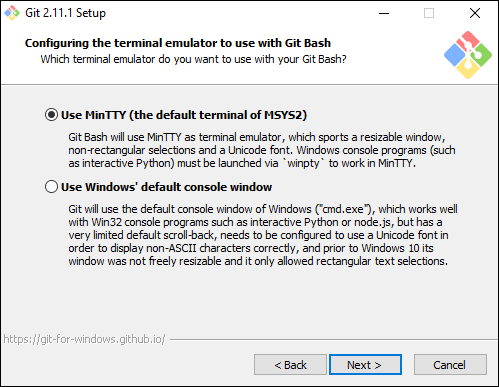
Шаг 6 — Теперь примите настройки по умолчанию эмулятора терминала и нажмите кнопку Далее.
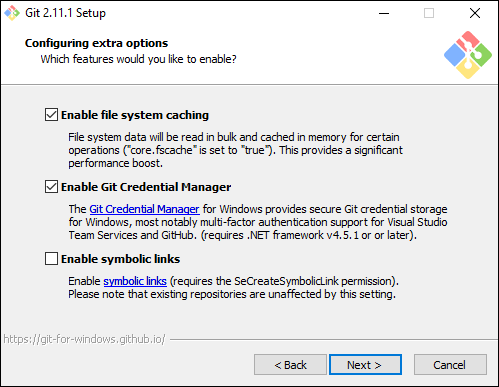
Шаг 7 — Примите настройки по умолчанию и нажмите кнопку Далее.
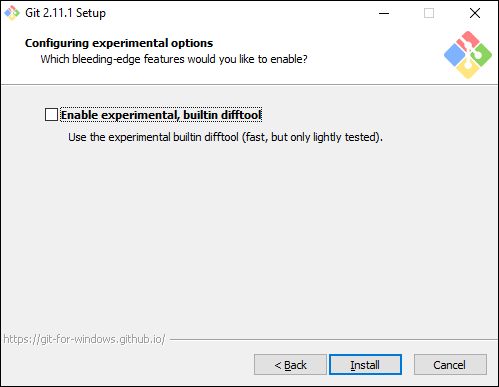
Шаг 8 — Вы можете пропустить экспериментальные параметры и нажать кнопку «Установить».
Шаг 9 — На последнем экране нажмите кнопку Готово, чтобы завершить установку.
Angular 2 — Hello World
Существуют различные способы начать работу с вашим первым приложением Angular JS.
-
Один из способов — сделать все с нуля, что является самым сложным, а не предпочтительным способом. Из-за множества зависимостей становится трудно получить эту настройку.
-
Другой способ — использовать быстрый старт в Angular Github. Это содержит необходимый код, чтобы начать. Обычно это то, что выбирают все разработчики, и это то, что мы покажем для приложения Hello World.
-
Последний способ — использовать Angular CLI. Мы обсудим это подробно в отдельной главе.
Один из способов — сделать все с нуля, что является самым сложным, а не предпочтительным способом. Из-за множества зависимостей становится трудно получить эту настройку.
Другой способ — использовать быстрый старт в Angular Github. Это содержит необходимый код, чтобы начать. Обычно это то, что выбирают все разработчики, и это то, что мы покажем для приложения Hello World.
Последний способ — использовать Angular CLI. Мы обсудим это подробно в отдельной главе.
Ниже приведены шаги по установке и запуску примера приложения через github.
Шаг 1 — перейдите по ссылке github — https://github.com/angular/quickstart
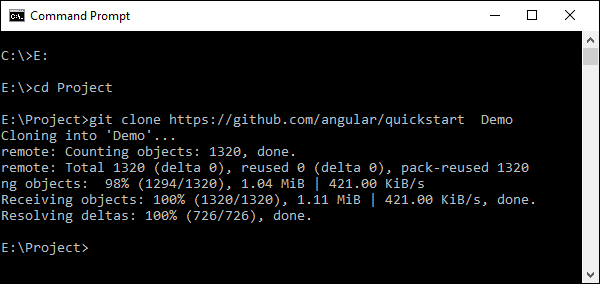
Шаг 2 — Перейдите в командную строку, создайте каталог проекта. Это может быть пустой каталог. В нашем примере мы создали каталог с именем Project.
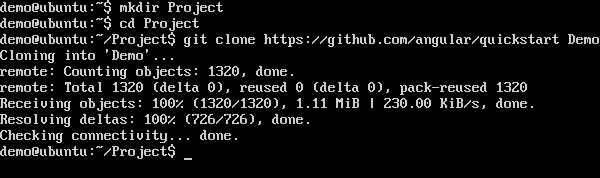
Шаг 3 — Затем в командной строке перейдите в этот каталог и введите следующую команду, чтобы клонировать репозиторий github в вашей локальной системе. Вы можете сделать это, выполнив следующую команду —
git clone https://github.com/angular/quickstart Demo

Это создаст образец приложения Angular JS на вашем локальном компьютере.
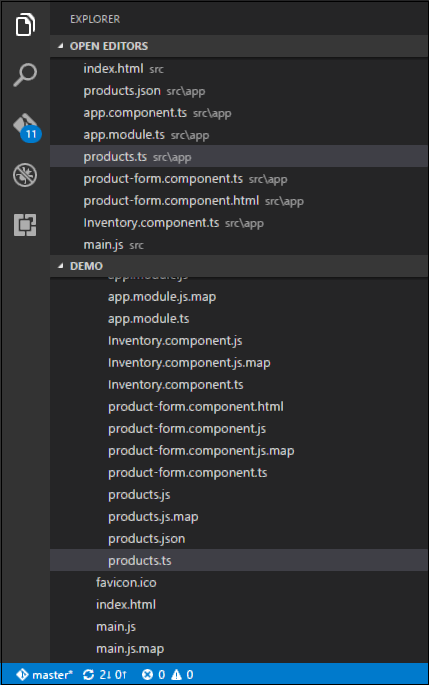
Шаг 4 — Откройте код в коде Visual Studio.
Шаг 5 — Перейдите в командную строку и снова в папку вашего проекта и введите следующую команду —
npm install
Это установит все необходимые пакеты, необходимые для работы приложения Angular JS.
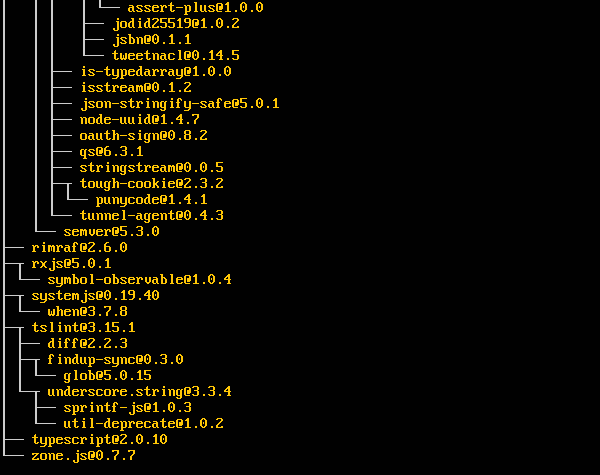
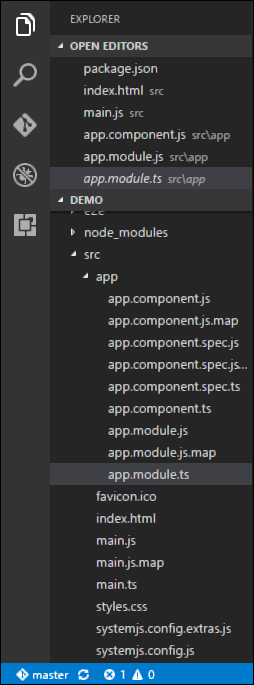
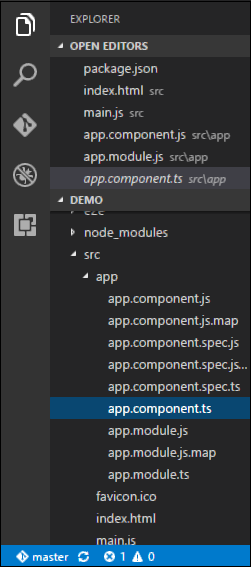
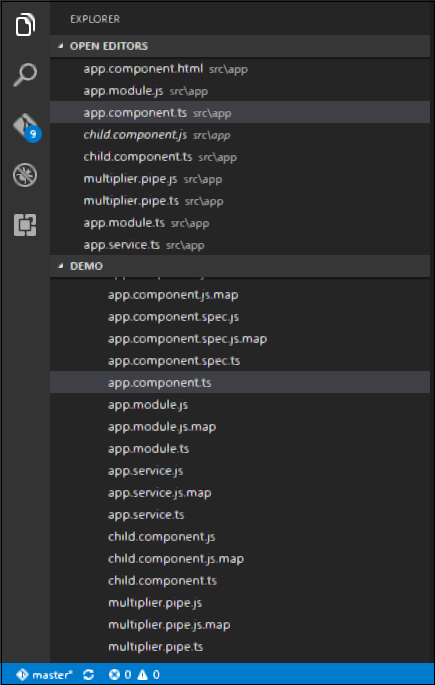
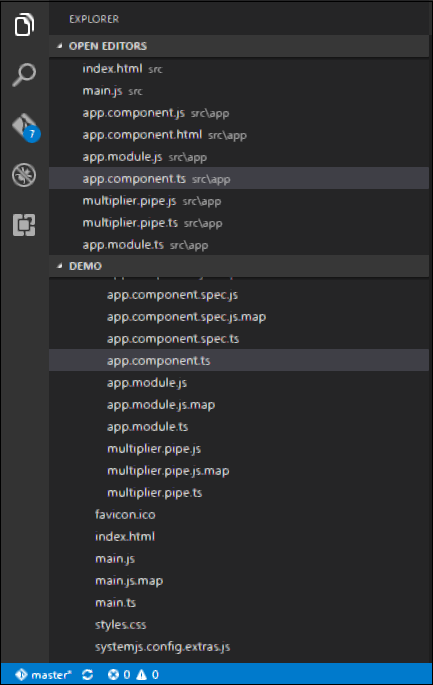
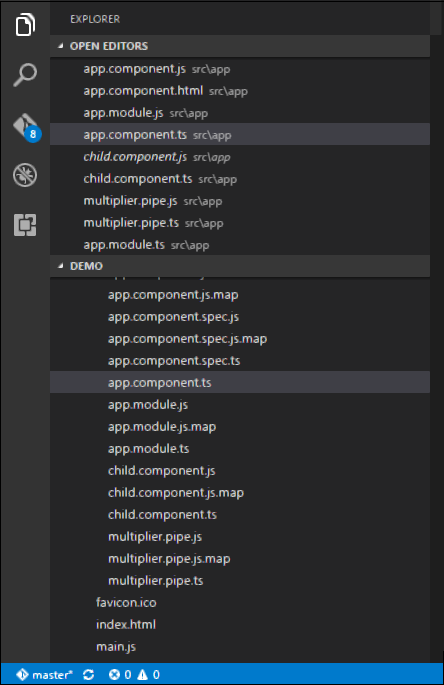
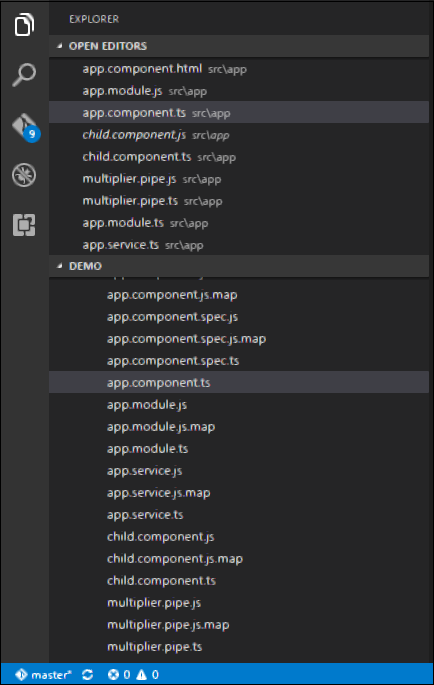
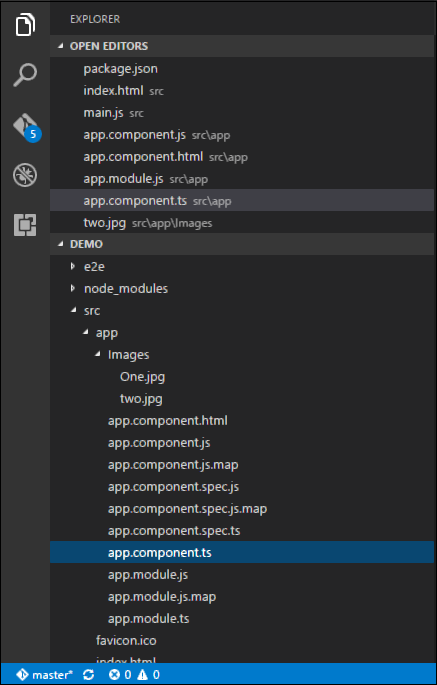
После этого вы должны увидеть древовидную структуру со всеми установленными зависимостями.
Шаг 6 — Перейдите в папку Demo → src → app → app.component.ts. Найдите следующие строки кода —
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: `<h1>Hello {{name}}</h1>`, }) export class AppComponent { name = 'Angular'; }
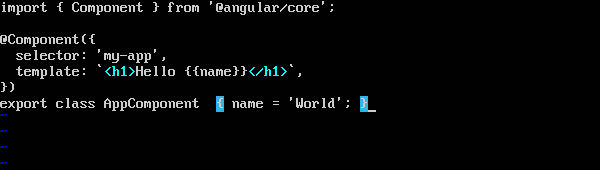
И замените ключевое слово Angular на World, как показано ниже —
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: `<h1>Hello {{name}}</h1>`, }) export class AppComponent { name = 'World'; }
Существуют и другие файлы, которые создаются в рамках создания проекта для приложения Angular 2. На данный момент вам не нужно беспокоиться о других файлах кода, потому что все они включены в ваше приложение Angular 2 и не нуждаются в изменении для приложения Hello World.
Мы будем обсуждать эти файлы в последующих главах подробно.
Примечание. Visual Studio Code автоматически скомпилирует все ваши файлы и создаст файлы JavaScript для всех ваших машинописных файлов.
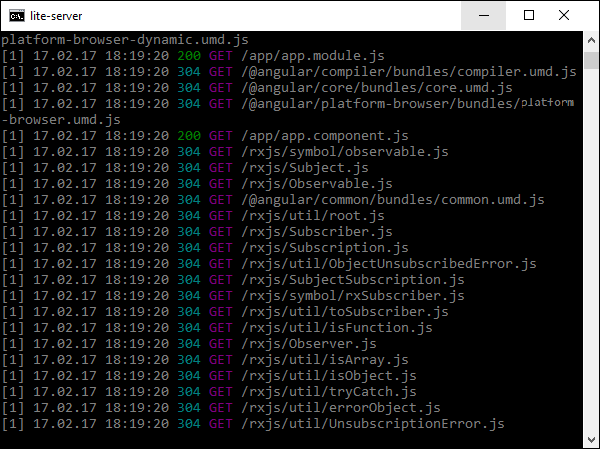
Шаг 7 — Теперь перейдите в командную строку и введите команду npm start. Это заставит менеджер пакетов Node запустить облегченный веб-сервер и запустить ваше приложение Angular.

Приложение Angular JS теперь запустится в браузере, и вы увидите «Hello World» в браузере, как показано на следующем снимке экрана.
развертывание
Этот раздел посвящен развертыванию вышеуказанного приложения Hello world. Поскольку это Angular JS-приложение, оно может быть развернуто на любой платформе. Ваша разработка может быть на любой платформе.
В этом случае это будет в Windows с использованием кода Visual Studio. Теперь давайте посмотрим на два варианта развертывания.
Развертывание на серверах NGNIX в Windows
Обратите внимание, что вы можете использовать любой веб-сервер на любой платформе для размещения приложений Angular JS. В этом случае мы возьмем пример NGNIX, который является популярным веб-сервером.
Шаг 1 — Загрузите веб-сервер NGNIX со следующего URL http://nginx.org/en/download.html
Шаг 2 — После извлечения загруженного zip-файла запустите компонент nginx exe, который заставит веб-сервер работать в фоновом режиме. После этого вы сможете перейти на домашнюю страницу в URL — http: // localhost
Шаг 3 — Перейдите в папку проекта Angular JS в проводнике Windows.
Шаг 4 — Скопируйте проект → Демонстрация → папка node-modules.
Шаг 5 — Скопируйте все содержимое из папки Project → Demo → src.
Шаг 6 — Скопируйте все содержимое в папку nginx / html.
Теперь перейдите по URL — http: // localhost , вы увидите приложение hello world, как показано на следующем снимке экрана.
Настройка в Ubuntu
Теперь давайте посмотрим, как разместить такое же приложение hello world на сервере Ubuntu.
Шаг 1 — Выполните следующие команды на вашем сервере Ubuntu для установки nginx.
apt-get update
Приведенная выше команда обеспечит актуальность всех пакетов в системе.
После этого система должна быть обновлена.
Шаг 2 — Теперь установите GIT на сервере Ubuntu, введя следующую команду.
sudo apt-get install git

После этого GIT будет установлен в системе.
Шаг 3 — Чтобы проверить версию git , введите следующую команду.
sudo git –version

Шаг 4 — Установите npm, который является менеджером пакетов узлов в Ubuntu. Для этого выполните следующую команду.
sudo apt-get install npm

После этого в системе будет установлен npm .
Шаг 5 — Чтобы проверить версию npm , введите следующую команду.
sudo npm -version

Шаг 6 — Затем установите nodejs . Это можно сделать с помощью следующей команды.
sudo npm install nodejs

Шаг 7 — Чтобы увидеть версию Node.js, просто введите следующую команду.
sudo nodejs –version

Шаг 8 — Создайте папку проекта и загрузите стартовый проект github с помощью следующей команды git.
git clone https://github.com/angular/quickstart Demo

Это загрузит все файлы в локальной системе.
Вы можете перемещаться по папке, чтобы увидеть, что файлы были успешно загружены с GitHub.
Шаг 9 — Далее введите следующую команду для npm.
npm install
Это установит все необходимые пакеты, необходимые для работы приложения Angular JS.
После этого вы увидите все зависимости, установленные в системе.
Шаг 10 — Перейдите в папку Demo → src → app → app.component.ts. При необходимости используйте редактор vim. Найдите следующие строки кода —
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<h1>Hello {{name}}</h1>'; }) export class AppComponent { name = 'Angular'; }
И замените ключевое слово Angular на World, как показано в следующем коде.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<h1>Hello {{name}}</h1>'; }) export class AppComponent { name = 'World'; }
Существуют и другие файлы, которые создаются в рамках создания проекта для приложения Angular 2. На данный момент вам не нужно беспокоиться о других файлах кода, потому что они включены в ваше приложение Angular 2 и не нуждаются в изменении для приложения Hello World.
Мы будем обсуждать эти файлы в последующих главах подробно.
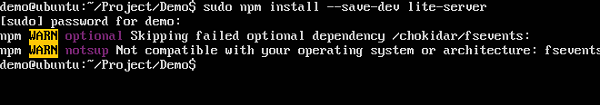
Шаг 11 — Затем установите облегченный сервер, который можно использовать для запуска приложения Angular 2. Вы можете сделать это, выполнив следующую команду —
sudo npm install –save-dev lite-server

Когда вы закончите, вы увидите статус завершения. Вам не нужно беспокоиться о предупреждениях.
Шаг 12 — Создайте символическую ссылку на папку узла с помощью следующей команды. Это помогает гарантировать, что менеджер пакетов узла может найти установку nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node

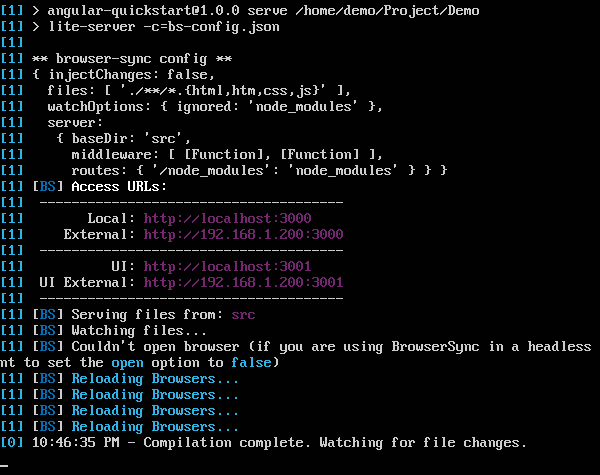
Шаг 13 — Теперь пришло время запустить приложение Angular 2 с помощью команды запуска npm. Сначала будут собраны файлы, а затем запущено приложение Angular на сервере lite, который был установлен на предыдущем шаге.
Введите следующую команду —
sudo npm start

Когда вы закончите, вам будет представлен URL.
Если вы перейдете по URL-адресу, то увидите, что приложение Angular 2 загружает браузер.
Развертывание nginx в Ubuntu
Примечание. Для размещения приложений Angular JS можно использовать любой веб-сервер на любой платформе. В этом случае мы возьмем пример NGNIX, который является популярным веб-сервером.
Шаг 1 — Введите следующую команду на вашем сервере Ubuntu, чтобы установить nginx в качестве веб-сервера.
sudo apt-get update
Эта команда обеспечит актуальность всех пакетов в системе.
После этого система должна быть обновлена.
Шаг 2 — Теперь введите следующую команду для установки nginx .
apt-get install nginx

После этого nginx будет работать в фоновом режиме.
Шаг 3 — Запустите следующую команду, чтобы убедиться, что службы nginx работают.
ps –ef | grep nginx

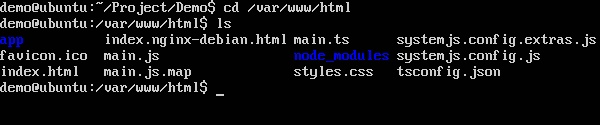
Теперь по умолчанию файлы для nginx хранятся в папке / var / www / html. Следовательно, дайте необходимые разрешения для копирования файлов Hello World в это место.
Шаг 4 — Введите следующую команду.
sudo chmod 777 /var/www/html

Шаг 5 — Скопируйте файлы любым способом, чтобы скопировать файлы проекта в папку / var / www / html.
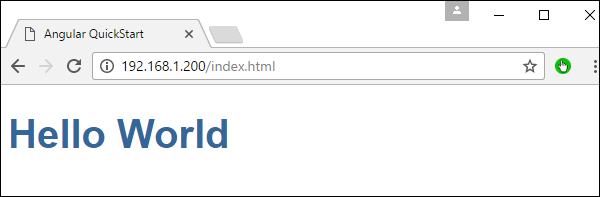
Теперь, если вы перейдете по URL-адресу — http://192.168.1.200/index.html, вы найдете приложение Hello world Angular JS.
Угловой 2 — Модули
Модули используются в Angular JS для установления логических границ в вашем приложении. Следовательно, вместо того, чтобы кодировать все в одно приложение, вы можете вместо этого собрать все в отдельные модули, чтобы разделить функциональность вашего приложения. Давайте проверим код, который добавляется в демонстрационное приложение.
В коде Visual Studio перейдите в папку app.module.ts в папке вашего приложения. Это называется классом корневого модуля.
Следующий код будет присутствовать в файле app.module.ts .
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; @NgModule ({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { }
Давайте подробно рассмотрим каждую строку кода.
-
Оператор импорта используется для импорта функциональности из существующих модулей. Таким образом, первые 3 оператора используются для импорта модулей NgModule, BrowserModule и AppComponent в этот модуль.
-
Декоратор NgModule позже используется для определения параметров импорта, объявлений и начальной загрузки.
-
Модуль BrowserModule необходим по умолчанию для любого веб-приложения для угловых приложений.
-
Опция начальной загрузки сообщает Angular, какой компонент загружать в приложении.
Оператор импорта используется для импорта функциональности из существующих модулей. Таким образом, первые 3 оператора используются для импорта модулей NgModule, BrowserModule и AppComponent в этот модуль.
Декоратор NgModule позже используется для определения параметров импорта, объявлений и начальной загрузки.
Модуль BrowserModule необходим по умолчанию для любого веб-приложения для угловых приложений.
Опция начальной загрузки сообщает Angular, какой компонент загружать в приложении.
Модуль состоит из следующих частей —
-
Bootstrap array — используется для того, чтобы сообщить Angular JS, какие компоненты необходимо загрузить, чтобы получить доступ к его функциям в приложении. После включения компонента в массив начальной загрузки вам необходимо объявить их, чтобы их можно было использовать в других компонентах приложения Angular JS.
-
Экспортировать массив — используется для экспорта компонентов, директив и каналов, которые затем можно использовать в других модулях.
-
Импортировать массив. Как и массив экспорта, массив импорта можно использовать для импорта функций из других модулей Angular JS.
Bootstrap array — используется для того, чтобы сообщить Angular JS, какие компоненты необходимо загрузить, чтобы получить доступ к его функциям в приложении. После включения компонента в массив начальной загрузки вам необходимо объявить их, чтобы их можно было использовать в других компонентах приложения Angular JS.
Экспортировать массив — используется для экспорта компонентов, директив и каналов, которые затем можно использовать в других модулях.
Импортировать массив. Как и массив экспорта, массив импорта можно использовать для импорта функций из других модулей Angular JS.
Angular 2 — Архитектура
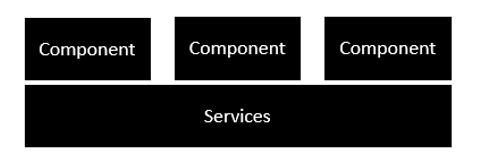
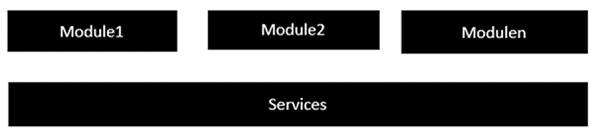
На следующем снимке экрана показана анатомия приложения Angular 2. Каждое приложение состоит из компонентов. Каждый компонент является логической границей функциональности для приложения. Вы должны иметь многоуровневые сервисы, которые используются для совместного использования функциональности между компонентами.
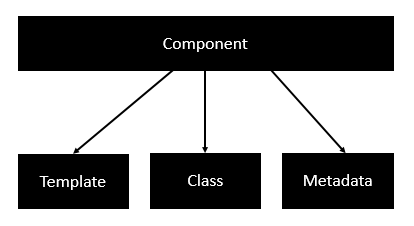
Ниже приводится анатомия компонента. Компонент состоит из —
-
Класс — это как класс C ++ или Java, который состоит из свойств и методов.
-
Метаданные — это используется для украшения класса и расширения функциональности класса.
-
Шаблон — используется для определения представления HTML, отображаемого в приложении.
Класс — это как класс C ++ или Java, который состоит из свойств и методов.
Метаданные — это используется для украшения класса и расширения функциональности класса.
Шаблон — используется для определения представления HTML, отображаемого в приложении.
Ниже приведен пример компонента.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; }
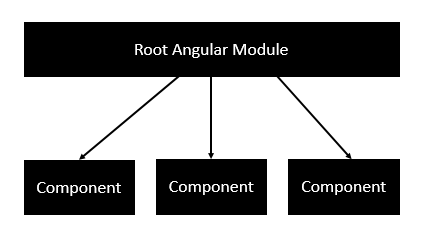
Каждое приложение состоит из модулей. Каждое приложение Angular 2 должно иметь один угловой модуль Root. Каждый модуль Angular Root может иметь несколько компонентов для разделения функциональности.
Ниже приведен пример корневого модуля.
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; @NgModule ({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { }
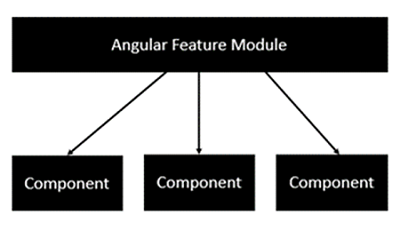
Каждое приложение состоит из функциональных модулей, где каждый модуль имеет отдельную функцию приложения. Каждый модуль угловых функций может иметь несколько компонентов для разделения функциональности.
Угловой 2 — Компоненты
Компоненты представляют собой логический кусок кода для приложения Angular JS. Компонент состоит из следующего —
-
Шаблон — используется для визуализации представления приложения. Он содержит HTML-код, который необходимо отобразить в приложении. Эта часть также включает в себя обязательные и директивы.
-
Класс — это как класс, определенный на любом языке, например C. Он содержит свойства и методы. Здесь есть код, который используется для поддержки представления. Это определено в TypeScript.
-
Метаданные — это дополнительные данные, определенные для класса Angular. Это определяется декоратором.
Шаблон — используется для визуализации представления приложения. Он содержит HTML-код, который необходимо отобразить в приложении. Эта часть также включает в себя обязательные и директивы.
Класс — это как класс, определенный на любом языке, например C. Он содержит свойства и методы. Здесь есть код, который используется для поддержки представления. Это определено в TypeScript.
Метаданные — это дополнительные данные, определенные для класса Angular. Это определяется декоратором.
Теперь перейдем к файлу app.component.ts и создадим наш первый угловой компонент.
Давайте добавим следующий код в файл и рассмотрим каждый аспект подробнее.
Учебный класс
Класс декоратор. Класс определен в TypeScript. Класс обычно имеет следующий синтаксис в TypeScript.
Синтаксис
class classname {
Propertyname: PropertyType = Value
}
параметры
-
Имя класса — это имя, которое будет присвоено классу.
-
Имя свойства — это имя, которое будет присвоено свойству.
-
PropertyType — Так как TypeScript строго типизирован, вам нужно указать тип для свойства.
-
Значение — это значение, которое присваивается свойству.
Имя класса — это имя, которое будет присвоено классу.
Имя свойства — это имя, которое будет присвоено свойству.
PropertyType — Так как TypeScript строго типизирован, вам нужно указать тип для свойства.
Значение — это значение, которое присваивается свойству.
пример
export class AppComponent { appTitle: string = 'Welcome'; }
В этом примере необходимо отметить следующие вещи:
-
Мы определяем класс с именем AppComponent.
-
Ключевое слово export используется для того, чтобы компонент мог использоваться в других модулях в приложении Angular JS.
-
appTitle — это имя свойства.
-
Свойству присваивается тип строки.
-
Свойству присваивается значение «Добро пожаловать».
Мы определяем класс с именем AppComponent.
Ключевое слово export используется для того, чтобы компонент мог использоваться в других модулях в приложении Angular JS.
appTitle — это имя свойства.
Свойству присваивается тип строки.
Свойству присваивается значение «Добро пожаловать».
шаблон
Это представление, которое необходимо отобразить в приложении.
Синтаксис
Template: ' <HTML code> class properties '
параметры
-
HTML-код — это HTML-код, который необходимо отобразить в приложении.
-
Свойства класса — это свойства класса, на которые можно ссылаться в шаблоне.
HTML-код — это HTML-код, который необходимо отобразить в приложении.
Свойства класса — это свойства класса, на которые можно ссылаться в шаблоне.
пример
template: ' <div> <h1>{{appTitle}}</h1> <div>To Tutorials Point</div> </div> '
В этом примере необходимо отметить следующие вещи:
-
Мы определяем HTML-код, который будет отображаться в нашем приложении.
-
Мы также ссылаемся на свойство appTitle из нашего класса.
Мы определяем HTML-код, который будет отображаться в нашем приложении.
Мы также ссылаемся на свойство appTitle из нашего класса.
Метаданные
Это используется для украшения класса Angular JS с дополнительной информацией.
Давайте посмотрим на законченный код с нашим классом, шаблоном и метаданными.
пример
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: ` <div> <h1>{{appTitle}}</h1> <div>To Tutorials Point</div> </div> `, }) export class AppComponent { appTitle: string = 'Welcome'; }
В приведенном выше примере необходимо отметить следующее:
-
Мы используем ключевое слово import для импорта декоратора «Component» из модуля angular / core.
-
Затем мы используем декоратор для определения компонента.
-
Компонент имеет селектор под названием «мое приложение». Это не что иное, как наш собственный HTML-тег, который можно использовать на нашей главной HTML-странице.
Мы используем ключевое слово import для импорта декоратора «Component» из модуля angular / core.
Затем мы используем декоратор для определения компонента.
Компонент имеет селектор под названием «мое приложение». Это не что иное, как наш собственный HTML-тег, который можно использовать на нашей главной HTML-странице.
Теперь давайте перейдем к нашему файлу index.html в нашем коде.
Давайте удостоверимся, что тег body теперь содержит ссылку на наш пользовательский тег в компоненте. Таким образом, в приведенном выше случае нам нужно убедиться, что тег body содержит следующий код:
<body> <my-app></my-app> </body>
Выход
Теперь, если мы пойдем в браузер и увидим вывод, то увидим, что вывод отображается так, как он есть в компоненте.
Угловой 2 — Шаблоны
В главе о компонентах мы уже видели пример следующего шаблона.
template: ' <div> <h1>{{appTitle}}</h1> <div>To Tutorials Point</div> </div> '
Это известно как встроенный шаблон . Существуют и другие способы определения шаблона, и это можно сделать с помощью команды templateURL. Простейший способ использовать это в компоненте заключается в следующем.
Синтаксис
templateURL: viewname.component.html
параметры
-
viewname — это имя модуля компонента приложения.
viewname — это имя модуля компонента приложения.
После имени представления компонент должен быть добавлен к имени файла.
Ниже приведены шаги для определения встроенного шаблона.
Шаг 1 — Создайте файл с именем app.component.html. Это будет содержать HTML-код для представления.
Шаг 2 — Добавьте следующий код в созданный выше файл.
<div>{{appTitle}} Tutorialspoint </div>
Это определяет простой тег div и ссылается на свойство appTitle из класса app.component.
Шаг 3 — В файле app.component.ts добавьте следующий код.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; }
Из приведенного выше кода единственное изменение, которое можно отметить, — это templateURL, который дает ссылку на файл app.component.html, который находится в папке приложения.
Шаг 4 — Запустите код в браузере, вы получите следующий вывод.
Из выходных данных видно, что файл шаблона (app.component.html) вызывается соответствующим образом.
Угловой 2 — Директивы
Директива — это пользовательский элемент HTML, который используется для расширения возможностей HTML. Angular 2 имеет следующие директивы, которые вызываются как часть модуля BrowserModule.
- ngif
- ngFor
Если вы просмотрите файл app.module.ts, вы увидите следующий код и определенный модуль BrowserModule. Определив этот модуль, вы получите доступ к 2 директивам.
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; @NgModule ({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { }
Теперь давайте рассмотрим каждую директиву подробно.
ngIf
Элемент ngif используется для добавления элементов в код HTML, если он имеет значение true, иначе он не будет добавлять элементы в код HTML.
Синтаксис
*ngIf = 'expression'
Если выражение оценивается как true, то добавляется соответствующий, иначе элементы не добавляются.
Давайте теперь посмотрим на пример того, как мы можем использовать директиву * ngif.
Шаг 1 — Сначала добавьте свойство в класс с именем appStatus. Это будет тип Boolean. Давайте сохраним это значение как истинное.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; appStatus: boolean = true; }
Шаг 2. Теперь в файле app.component.html добавьте следующий код.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>
В приведенном выше коде у нас теперь есть директива * ngIf. В директиве мы оцениваем значение свойства appStatus. Поскольку значение свойства должно иметь значение true, это означает, что тег div должен отображаться в браузере.
Как только мы добавим приведенный выше код, мы получим следующий вывод в браузере.
Выход
ngFor
Элемент ngFor используется для элементов на основе условия цикла For.
Синтаксис
*ngFor = 'let variable of variablelist'
Переменная является временной переменной для отображения значений в списке переменных .
Давайте теперь посмотрим на пример того, как мы можем использовать директиву * ngFor.
Шаг 1 — Сначала добавьте свойство в класс с именем appList. Это будет тот тип, который может быть использован для определения любого типа массивов.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; appList: any[] = [ { "ID": "1", "Name" : "One" }, { "ID": "2", "Name" : "Two" } ]; }
Следовательно, мы определяем appList как массив, который имеет 2 элемента. Каждый элемент имеет 2 вспомогательных свойства как ID и Имя.
Шаг 2. В app.component.html определите следующий код.
<div *ngFor = 'let lst of appList'> <ul> <li>{{lst.ID}}</li> <li>{{lst.Name}}</li> </ul> </div>
В приведенном выше коде мы теперь используем директиву ngFor для итерации массива appList. Затем мы определяем список, в котором каждый элемент списка является параметром идентификатора и имени массива.
Как только мы добавим приведенный выше код, мы получим следующий вывод в браузере.
Выход
Угловой 2 — Метаданные
Метаданные используются для украшения класса, чтобы он мог настроить ожидаемое поведение класса. Ниже приведены различные части для метаданных.
Аннотации — это декораторы на уровне класса. Это массив и пример с декоратором @Component и @Routes.
Ниже приведен пример кода, который присутствует в файле app.component.ts.
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
Декоратор компонента используется для объявления класса в файле app.component.ts как компонента.
-
Design: paramtypes — они используются только для конструкторов и применяются только к Typescript.
-
propMetadata — это метаданные, которые применяются к свойствам класса.
Design: paramtypes — они используются только для конструкторов и применяются только к Typescript.
propMetadata — это метаданные, которые применяются к свойствам класса.
Ниже приведен пример кода.
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}
Здесь @Environment — это метаданные, применяемые к свойству appTitle, и в качестве значения указано «test».
Параметры — это устанавливается декораторами на уровне конструктора.
Ниже приведен пример кода.
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}
В приведенном выше примере метаданные применяются к параметрам конструктора.
Angular 2 — привязка данных
Двухстороннее связывание было функциональностью в Angular JS, но было удалено из Angular 2.x и далее. Но теперь, так как событие классов в Angular 2, мы можем связать со свойствами в классе AngularJS.
Предположим, если у вас есть класс с именем класса, свойство, которое имеет тип и значение.
export class className {
property: propertytype = value;
}
Затем можно связать свойство тега html со свойством класса.
<html tag htmlproperty = 'property'>
Затем значение свойства будет присвоено свойству html html.
Давайте посмотрим на пример того, как мы можем добиться привязки данных. В нашем примере мы рассмотрим отображение изображений, в которых источник изображений будет получен из свойств нашего класса. Ниже приведены шаги для достижения этой цели.
Шаг 1 — Загрузите любые 2 изображения. Для этого примера мы загрузим несколько простых изображений, показанных ниже.
Шаг 2 — Сохраните эти изображения в папке с изображениями в каталоге приложения. Если папка с изображениями отсутствует, создайте ее.
Шаг 3 — Добавьте следующее содержимое в app.component.ts, как показано ниже.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}
Шаг 4. Добавьте следующий контент в app.component.html, как показано ниже.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>
В приведенном выше файле app.component.html мы получаем доступ к изображениям из свойств нашего класса.
Выход
Вывод вышеупомянутой программы должен быть таким:
Angular 2 — CRUD-операции с использованием HTTP
Основная операция CRUD, которую мы рассмотрим в этой главе, — это чтение данных из веб-службы с использованием Angular 2.
пример
В этом примере мы собираемся определить источник данных, который представляет собой простой JSON- файл продуктов. Далее мы собираемся определить сервис, который будет использоваться для чтения данных из файла json . И затем далее мы будем использовать этот сервис в нашем главном файле app.component.ts.
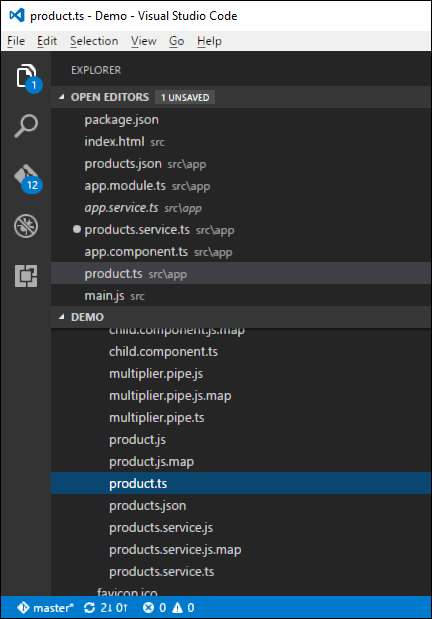
Шаг 1 — Сначала давайте определим наш файл product.json в коде Visual Studio.
В файле products.json введите следующий текст. Это будут данные, которые будут взяты из приложения Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]
Шаг 2 — Определите интерфейс, который будет определением класса для хранения информации из нашего файла products.json. Создайте файл с именем products.ts.
Шаг 3 — Вставьте следующий код в файл.
export interface IProduct {
ProductID: number;
ProductName: string;
}
Вышеупомянутый интерфейс имеет определение для ProductID и ProductName в качестве свойств для интерфейса.
Шаг 4 — В файл app.module.ts включите следующий код —
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
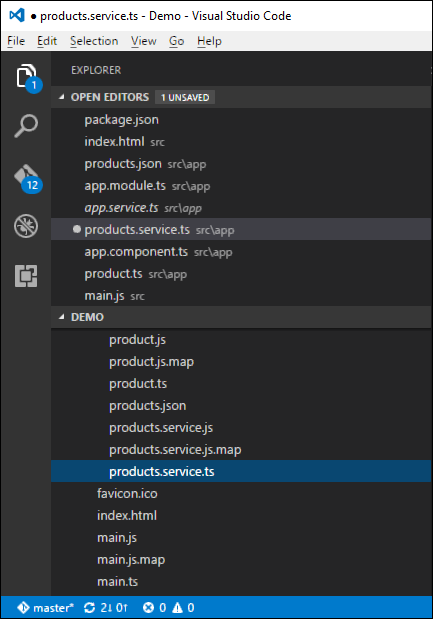
Шаг 5 — Определите файл products.service.ts в коде Visual Studio
Шаг 6 — Вставьте следующий код в файл.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Оператор import {Http, Response} из ‘@ angular / http’ используется, чтобы гарантировать, что функция http может использоваться для получения данных из файла products.json.
-
Следующие операторы используются для использования инфраструктуры Reactive, которая может использоваться для создания переменной Observable. Инфраструктура Observable используется для обнаружения любых изменений в HTTP-ответе, который затем можно отправить обратно в основное приложение.
Оператор import {Http, Response} из ‘@ angular / http’ используется, чтобы гарантировать, что функция http может использоваться для получения данных из файла products.json.
Следующие операторы используются для использования инфраструктуры Reactive, которая может использоваться для создания переменной Observable. Инфраструктура Observable используется для обнаружения любых изменений в HTTP-ответе, который затем можно отправить обратно в основное приложение.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
-
Выражение private _producturl = ‘app / products.json’ в классе используется для указания местоположения нашего источника данных. Он также может указать местоположение веб-службы, если требуется.
-
Далее мы определяем переменную типа Http, которая будет использоваться для получения ответа от источника данных.
-
Получив данные из источника данных, мы используем команду JSON.stringify (data) для отправки данных на консоль в браузере.
Выражение private _producturl = ‘app / products.json’ в классе используется для указания местоположения нашего источника данных. Он также может указать местоположение веб-службы, если требуется.
Далее мы определяем переменную типа Http, которая будет использоваться для получения ответа от источника данных.
Получив данные из источника данных, мы используем команду JSON.stringify (data) для отправки данных на консоль в браузере.
Шаг 7 — Теперь в файле app.component.ts поместите следующий код.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}
Здесь главное в коде — это опция подписки, которая используется для прослушивания функции Observable getproducts () для прослушивания данных из источника данных.
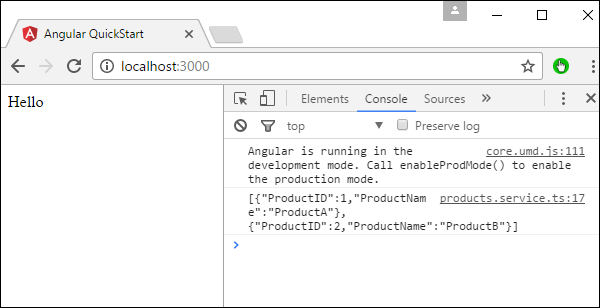
Теперь сохраните все коды и запустите приложение, используя npm . Зайдите в браузер, мы увидим следующий вывод.
В консоли мы увидим данные, извлекаемые из файла products.json.
Angular 2 — Обработка ошибок
Приложения Angular 2 имеют возможность обработки ошибок. Это делается путем включения библиотеки catch ReactJS, а затем с помощью функции catch.
Давайте посмотрим код, необходимый для обработки ошибок. Этот код может быть добавлен в верхней части главы для операций CRUD с использованием http.
В файле product.service.ts введите следующий код —
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}
-
Функция catch содержит ссылку на функцию обработчика ошибок.
-
В функции обработчика ошибок мы отправляем ошибку на консоль. Мы также возвращаем ошибку в основную программу, чтобы выполнение могло продолжаться.
Функция catch содержит ссылку на функцию обработчика ошибок.
В функции обработчика ошибок мы отправляем ошибку на консоль. Мы также возвращаем ошибку в основную программу, чтобы выполнение могло продолжаться.
Теперь, когда вы получаете сообщение об ошибке, оно будет перенаправлено на консоль ошибок браузера.
Angular 2 — Routing
Маршрутизация помогает направлять пользователей на разные страницы в зависимости от выбора, который они выбирают на главной странице. Следовательно, в зависимости от выбранной опции, требуемый угловой компонент будет представлен пользователю.
Давайте посмотрим необходимые шаги, чтобы увидеть, как мы можем реализовать маршрутизацию в приложении Angular 2.
Шаг 1 — Добавьте базовый тег ссылки в файл index.html.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>
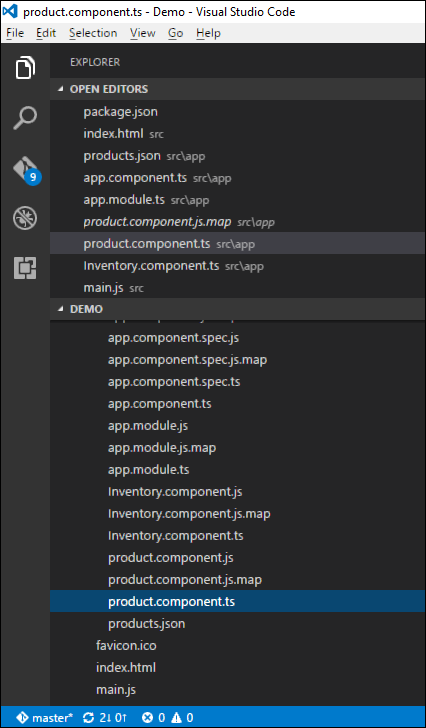
Шаг 2 — Создайте два маршрута для приложения. Для этого создайте 2 файла с именами Inventory.component.ts и product.component.ts.
Шаг 3 — Поместите следующий код в файл product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}
Шаг 4. Поместите следующий код в файл Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}
Оба компонента не делают ничего особенного, они просто отображают ключевые слова на основе компонента. Таким образом, для компонента Inventory будет отображаться ключевое слово Inventory для пользователя. А для компонента products он отображает ключевое слово product для пользователя.
Шаг 5 — В файле app.module.ts добавьте следующий код —
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Следующие пункты должны быть отмечены о вышеупомянутой программе —
-
AppRoutes содержит 2 маршрута, один из которых является компонентом Appproduct, а другой — компонентом AppInventory.
-
Убедитесь, что объявили оба компонента.
-
RouterModule.forRoot обеспечивает добавление маршрутов в приложение.
AppRoutes содержит 2 маршрута, один из которых является компонентом Appproduct, а другой — компонентом AppInventory.
Убедитесь, что объявили оба компонента.
RouterModule.forRoot обеспечивает добавление маршрутов в приложение.
Шаг 6 — В файле app.component.ts добавьте следующий код.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }
О вышеприведенной программе необходимо отметить следующее:
-
<router-outlet> </ router-outlet> — это заполнитель для визуализации компонента в зависимости от того, какую опцию выберет пользователь.
<router-outlet> </ router-outlet> — это заполнитель для визуализации компонента в зависимости от того, какую опцию выберет пользователь.
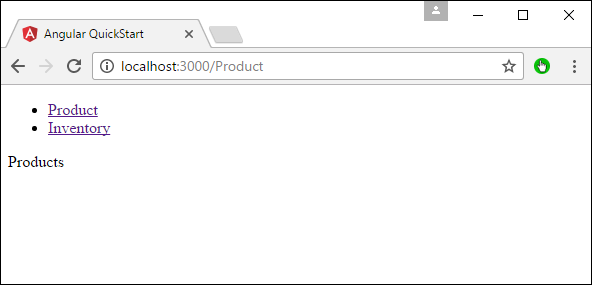
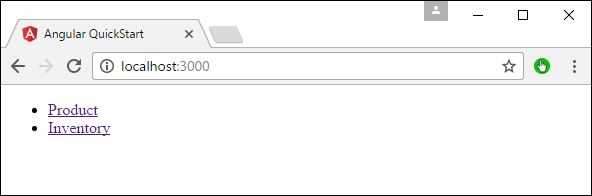
Теперь сохраните весь код и запустите приложение, используя npm. Зайдите в браузер, вы увидите следующий вывод.
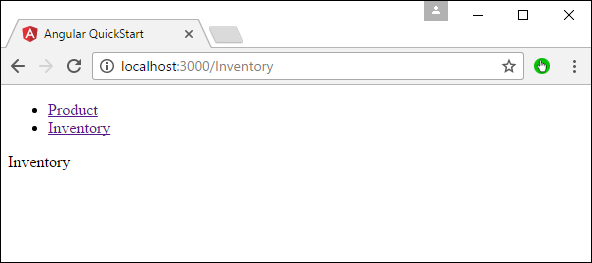
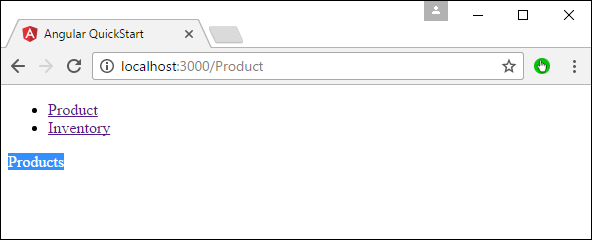
Теперь, если вы нажмете ссылку Inventory, вы получите следующий результат.
Добавление маршрута ошибки
В маршрутизации можно также добавить маршрут ошибки. Это может произойти, если пользователь переходит на страницу, которой нет в приложении.
Давайте посмотрим, как мы можем реализовать это.
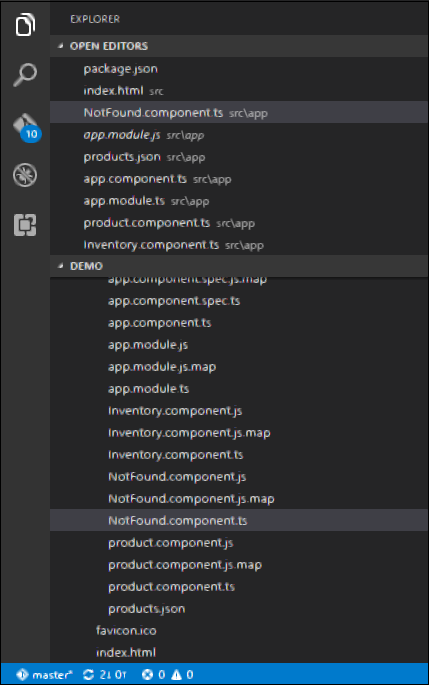
Шаг 1 — Добавьте компонент PageNotFound как NotFound.component.ts, как показано ниже —
Шаг 2 — Добавьте следующий код в новый файл.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}
Шаг 3 — Добавьте следующий код в файл app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
О вышеприведенной программе необходимо отметить следующее:
-
Теперь у нас есть дополнительный маршрут с именем path: ‘**’, компонент: PageNotFoundComponent. Следовательно, ** для любого маршрута, который не соответствует маршруту по умолчанию. Они будут направлены на компонент PageNotFoundComponent.
Теперь у нас есть дополнительный маршрут с именем path: ‘**’, компонент: PageNotFoundComponent. Следовательно, ** для любого маршрута, который не соответствует маршруту по умолчанию. Они будут направлены на компонент PageNotFoundComponent.
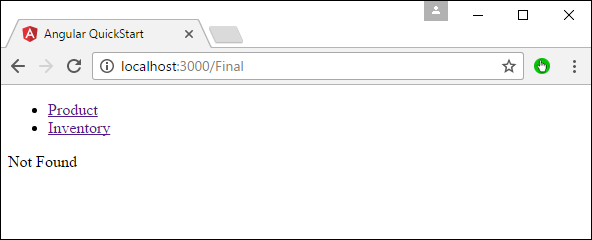
Теперь сохраните весь код и запустите приложение, используя npm. Зайдите в ваш браузер, и вы увидите следующий вывод. Теперь, когда вы перейдете по любой неправильной ссылке, вы получите следующий вывод.
Angular 2 — Навигация
В Angular 2 также можно выполнять ручную навигацию. Ниже приведены шаги.
Шаг 1. Добавьте следующий код в файл Inventory.component.ts.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}
Следующие пункты должны быть отмечены о вышеупомянутой программе —
-
Объявите HTML-тег, в котором функция onBack помечена для события click. Таким образом, когда пользователь нажимает на это, они будут перенаправлены обратно на страницу продуктов.
-
В функции onBack используйте router.navigate для перехода на нужную страницу.
Объявите HTML-тег, в котором функция onBack помечена для события click. Таким образом, когда пользователь нажимает на это, они будут перенаправлены обратно на страницу продуктов.
В функции onBack используйте router.navigate для перехода на нужную страницу.
Шаг 2 — Теперь сохраните весь код и запустите приложение, используя npm. Зайдите в браузер, вы увидите следующий вывод.
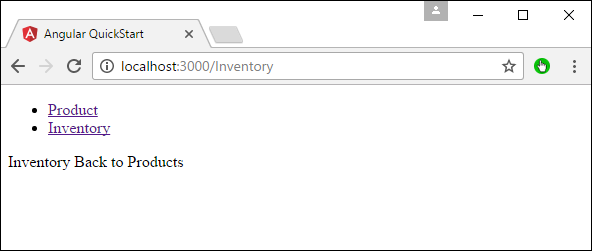
Шаг 3 — Нажмите ссылку Инвентарь.
Шаг 4 — Нажмите на ссылку «Вернуться к продуктам», вы получите следующий результат, который вернет вас на страницу «Продукты».
Угловой 2 — Формы
Angular 2 также может создавать формы, которые могут использовать двустороннее связывание с использованием директивы ngModel . Посмотрим, как нам этого добиться.
Шаг 1 — Создайте модель, которая является моделью продуктов. Создайте файл с именем products.ts file.
Шаг 2 — Поместите следующий код в файл.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}
Это простой класс, который имеет 2 свойства: productid и productname.
Шаг 3. Создайте компонент формы продукта с именем product-form.component.ts и добавьте следующий код:
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Создайте объект класса Product и добавьте значения к productid и productname.
-
Используйте templateUrl, чтобы указать расположение нашего product-form.component.html, который будет отображать компонент.
Создайте объект класса Product и добавьте значения к productid и productname.
Используйте templateUrl, чтобы указать расположение нашего product-form.component.html, который будет отображать компонент.
Шаг 4 — Создайте актуальную форму. Создайте файл с именем product-form.component.html и поместите следующий код.
<div class = "container">
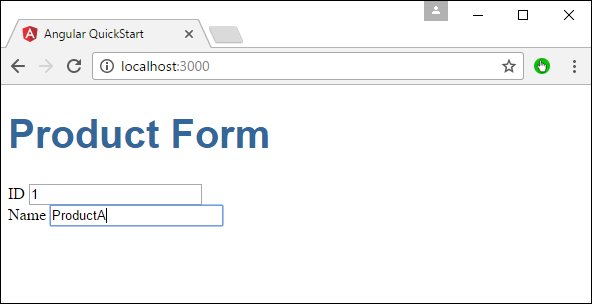
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>
Следующий пункт должен быть отмечен в отношении вышеуказанной программы.
-
Директива ngModel используется для привязки объекта продукта к отдельным элементам формы.
Директива ngModel используется для привязки объекта продукта к отдельным элементам формы.
Шаг 5 — Поместите следующий код в файл app.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }
Шаг 6 — Поместите приведенный ниже код в файл app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Шаг 7 — Сохраните весь код и запустите приложение, используя npm. Зайдите в ваш браузер, вы увидите следующий вывод.
Угловой 2 — CLI
Интерфейс командной строки (CLI) можно использовать для создания нашего приложения Angular JS. Это также помогает в создании модульных и сквозных тестов для приложения.
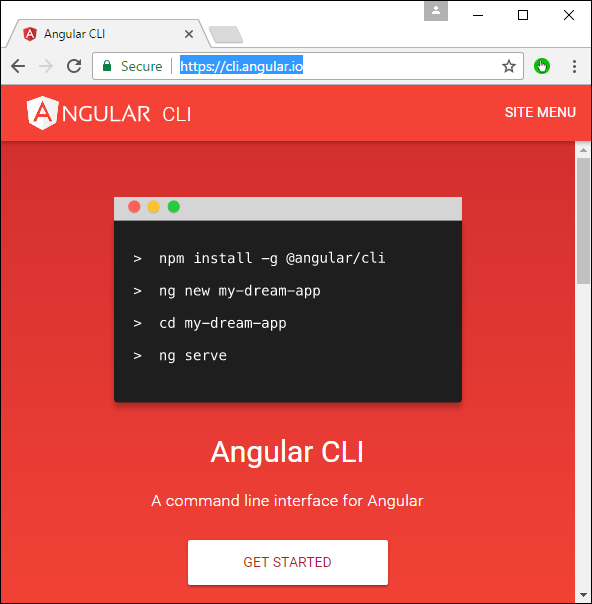
Официальный сайт Angular CLI — https://cli.angular.io/.
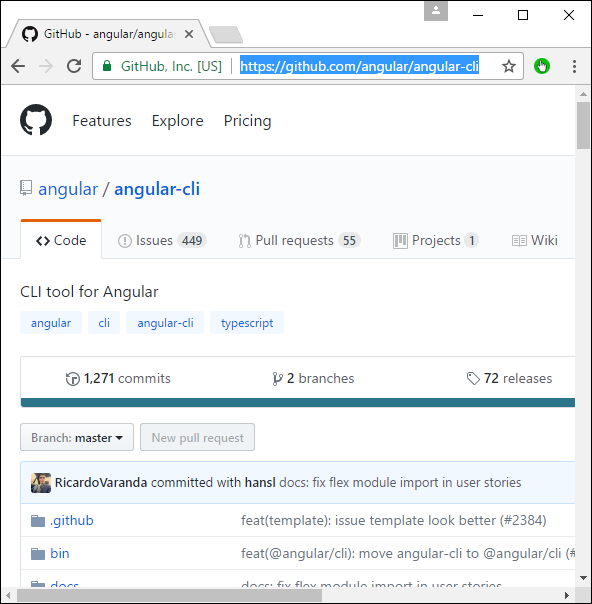
Если вы щелкнете по опции Начать, вы будете перенаправлены в репозиторий github для CLI https://github.com/angular/angular-cli.
Давайте теперь посмотрим на некоторые вещи, которые мы можем сделать с помощью Angular CLI.
Установка CLI
Примечание. Убедитесь, что в системе установлен Python. Python можно скачать с сайта https://www.python.org/
Первым шагом является установка CLI. Мы можем сделать это с помощью следующей команды —
npm install –g angular-cli
Теперь создайте новую папку с именем angularCLI в любом каталоге и выполните указанную выше команду.
После этого CLI будет установлен.
Создание проекта
Angular JS проект может быть создан с помощью следующей команды.
Синтаксис
ng new Project_name
параметры
Project_name — это имя проекта, который необходимо создать.
Выход
Никто.
пример
Давайте выполним следующую команду, чтобы создать новый проект.
ng new demo2
Он автоматически создаст файлы и начнет загружать необходимые пакеты npm.
Теперь в коде Visual Studio мы можем открыть только что созданный проект.
Запуск проекта
Чтобы запустить проект, вам нужно выполнить следующую команду —
ng server

Номер порта по умолчанию для работающего приложения — 4200. Вы можете перейти к порту и увидеть, что приложение работает.
Angular 2 — Внедрение зависимостей
Внедрение зависимостей — это возможность добавлять функциональность компонентов во время выполнения. Давайте посмотрим на пример и шаги, используемые для реализации внедрения зависимости.
Шаг 1 — Создайте отдельный класс с декоратором для инъекций. Инъецируемый декоратор позволяет вводить функциональные возможности этого класса и использовать их в любом модуле Angular JS.
@Injectable()
export class classname {
}
Шаг 2 — Затем в вашем модуле appComponent или в модуле, в котором вы хотите использовать сервис, вам нужно определить его в качестве провайдера в декораторе @Component.
@Component ({
providers : [classname]
})
Давайте рассмотрим пример того, как этого добиться.
Шаг 1 — Создайте ts- файл для сервиса app.service.ts.
Шаг 2 — Поместите следующий код в файл, созданный выше.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Инъекционный декоратор импортируется из углового / основного модуля.
-
Мы создаем класс appService, украшенный декоратором Injectable.
-
Мы создаем простую функцию с именем getApp, которая возвращает простую строку с именем «Hello world».
Инъекционный декоратор импортируется из углового / основного модуля.
Мы создаем класс appService, украшенный декоратором Injectable.
Мы создаем простую функцию с именем getApp, которая возвращает простую строку с именем «Hello world».
Шаг 3 — В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Сначала мы импортируем наш модуль appService в модуль appComponent.
-
Затем мы регистрируем сервис в качестве поставщика в этом модуле.
-
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
-
Например, в жизненном цикле ngOnInit мы вызвали функцию getApp службы и присвоили вывод свойству value класса AppComponent.
Сначала мы импортируем наш модуль appService в модуль appComponent.
Затем мы регистрируем сервис в качестве поставщика в этом модуле.
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
Например, в жизненном цикле ngOnInit мы вызвали функцию getApp службы и присвоили вывод свойству value класса AppComponent.
Сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Angular 2 — Расширенная настройка
В этой главе мы рассмотрим другие файлы конфигурации, которые являются частью проекта Angular 2.
tsconfig.json
Этот файл используется для предоставления параметров TypeScript, используемых для проекта Angular JS.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}
Ниже приведены некоторые ключевые моменты, которые следует отметить относительно приведенного выше кода.
-
Целью компиляции является es5, и это потому, что большинство браузеров могут понимать только машинописный текст ES5.
-
Опция sourceMap используется для генерации файлов карт, которые полезны при отладке. Следовательно, во время разработки полезно сохранить этот параметр как верный.
-
«EmitDecoratorMetadata»: true и «экспериментальныйДекораторы»: true требуется для декораторов Angular JS. Если приложение Angular JS не установлено, приложение не будет компилироваться.
Целью компиляции является es5, и это потому, что большинство браузеров могут понимать только машинописный текст ES5.
Опция sourceMap используется для генерации файлов карт, которые полезны при отладке. Следовательно, во время разработки полезно сохранить этот параметр как верный.
«EmitDecoratorMetadata»: true и «экспериментальныйДекораторы»: true требуется для декораторов Angular JS. Если приложение Angular JS не установлено, приложение не будет компилироваться.
package.json
Этот файл содержит информацию о проекте Angular 2. Ниже приведены типичные настройки в файле.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}
Несколько ключевых моментов, которые стоит отметить по поводу приведенного выше кода —
-
Существует два типа зависимостей: сначала это зависимости, а затем есть зависимости dev. Dev требуются в процессе разработки, а остальные необходимы для запуска приложения.
-
Команда «build: watch»: «tsc -p src / -w» используется для компиляции машинописного текста в фоновом режиме путем поиска изменений в файлах машинописного текста.
Существует два типа зависимостей: сначала это зависимости, а затем есть зависимости dev. Dev требуются в процессе разработки, а остальные необходимы для запуска приложения.
Команда «build: watch»: «tsc -p src / -w» используется для компиляции машинописного текста в фоновом режиме путем поиска изменений в файлах машинописного текста.
systemjs.config.json
Этот файл содержит системные файлы, необходимые для приложения Angular JS. Это загружает все необходимые файлы сценариев без необходимости добавлять тег сценария на html-страницы. Типичные файлы будут иметь следующий код.
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);
Несколько ключевых моментов, которые стоит отметить по поводу приведенного выше кода —
-
‘npm:’: ‘node_modules /’ указывает местоположение в нашем проекте, где расположены все модули npm.
-
Отображение app: ‘app’ указывает папку, в которую загружаются все файлы наших приложений.
‘npm:’: ‘node_modules /’ указывает местоположение в нашем проекте, где расположены все модули npm.
Отображение app: ‘app’ указывает папку, в которую загружаются все файлы наших приложений.
Angular 2 — Сторонние контроли
Angular 2 позволяет работать с любыми сторонними элементами управления. Как только вы решите внедрить элемент управления, вам необходимо выполнить следующие шаги:
Шаг 1 — Установите компонент с помощью команды npm.
Например, мы установим сторонний элемент управления ng2-pagination с помощью следующей команды.
npm install ng2-pagination --save

После этого вы увидите, что компонент успешно установлен.
Шаг 2 — Включите компонент в файл app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Шаг 3. Наконец, внедрите компонент в файл app.component.ts.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }
Шаг 4 — Сохраните все изменения кода и обновите браузер, вы получите следующий вывод.

На изображении выше вы можете видеть, что изображения были сохранены как One.jpg и two.jpg в папке «Изображения».
Шаг 5 — Измените код файла app.component.ts следующим образом.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Мы определяем массив с именем appList, который имеет тип any. Это так, что он может хранить любой тип элемента.
-
Мы определяем 2 элемента. Каждый элемент имеет 3 свойства: ID, Имя и URL.
-
URL для каждого элемента — это относительный путь к 2 изображениям.
Мы определяем массив с именем appList, который имеет тип any. Это так, что он может хранить любой тип элемента.
Мы определяем 2 элемента. Каждый элемент имеет 3 свойства: ID, Имя и URL.
URL для каждого элемента — это относительный путь к 2 изображениям.
Шаг 6. Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>
Следующие пункты необходимо отметить о вышеупомянутой программе —
-
Директива ngFor используется для перебора всех элементов свойства appList.
-
Для каждого свойства используется элемент списка для отображения изображения.
-
Свойство src тега img затем ограничивается свойством url appList в нашем классе.
Директива ngFor используется для перебора всех элементов свойства appList.
Для каждого свойства используется элемент списка для отображения изображения.
Свойство src тега img затем ограничивается свойством url appList в нашем классе.
Шаг 7 — Сохраните все изменения кода и обновите браузер, вы получите следующий вывод. Из выходных данных вы можете четко видеть, что изображения были выбраны и показаны в выходных данных.
Угловой 2 — Дисплей данных
В Angular JS очень просто отобразить значение свойств класса в форме HTML.
Давайте рассмотрим пример и разберемся с отображением данных. В нашем примере мы рассмотрим отображение значений различных свойств нашего класса на странице HTML.
Шаг 1 — Измените код файла app.component.ts следующим образом.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Мы определяем массив с именем appList, который из строки типа.
-
Мы определяем 3 строковых элемента как часть массива, который является Binding, Display и Services.
-
Мы также определили свойство с именем TutorialName, которое имеет значение Angular 2.
Мы определяем массив с именем appList, который из строки типа.
Мы определяем 3 строковых элемента как часть массива, который является Binding, Display и Services.
Мы также определили свойство с именем TutorialName, которое имеет значение Angular 2.
Шаг 2. Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Мы ссылаемся на свойство TutorialName, чтобы сказать «как называется учебник на нашей HTML-странице».
-
Мы используем значение индекса для массива, чтобы отобразить каждую из 3 тем в нашем массиве.
Мы ссылаемся на свойство TutorialName, чтобы сказать «как называется учебник на нашей HTML-странице».
Мы используем значение индекса для массива, чтобы отобразить каждую из 3 тем в нашем массиве.
Шаг 3 — Сохраните все изменения кода и обновите браузер, вы получите следующий вывод. Из выходных данных вы можете четко видеть, что данные отображаются в соответствии со значениями свойств в классе.
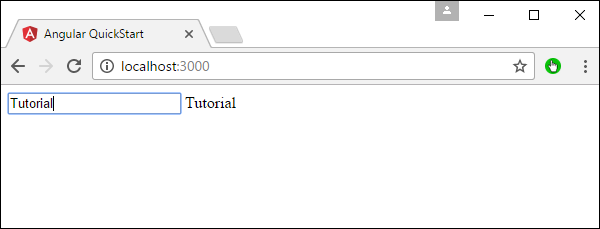
Другим простым примером, который связывает на лету, является использование тега input html. Он просто отображает данные по мере того, как данные вводятся в тег html.
Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
[value] = ”username” — используется для привязки выражения username к свойству value элемента input.
-
(input) = ”expression” — это декларативный способ привязки выражения к событию input элемента input.
-
username = $ event.target.value — выражение, которое выполняется при возникновении входного события.
-
$ event — Выражение, представленное в привязках событий Angular, которое имеет значение полезной нагрузки события.
[value] = ”username” — используется для привязки выражения username к свойству value элемента input.
(input) = ”expression” — это декларативный способ привязки выражения к событию input элемента input.
username = $ event.target.value — выражение, которое выполняется при возникновении входного события.
$ event — Выражение, представленное в привязках событий Angular, которое имеет значение полезной нагрузки события.
Когда вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Теперь введите что-нибудь в поле ввода, например, «Tutorialspoint». Выход изменится соответственно.
Angular 2 — Обработка событий
В Angular 2 такие события, как нажатие кнопки или любой другой вид событий, также могут быть обработаны очень легко. События запускаются со страницы html и отправляются в класс Angular JS для дальнейшей обработки.
Давайте посмотрим на пример того, как мы можем достичь обработки событий. В нашем примере мы рассмотрим отображение кнопки щелчка и свойства статуса. Первоначально свойство status будет иметь значение true. При нажатии кнопки свойство status станет ложным.
Шаг 1 — Измените код файла app.component.ts следующим образом.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Мы определяем переменную с именем status типа Boolean, которая изначально имеет значение true.
-
Далее мы определяем функцию clicked, которая будет вызываться при каждом нажатии нашей кнопки на html-странице. В функции мы меняем значение свойства Status с true на false.
Мы определяем переменную с именем status типа Boolean, которая изначально имеет значение true.
Далее мы определяем функцию clicked, которая будет вызываться при каждом нажатии нашей кнопки на html-странице. В функции мы меняем значение свойства Status с true на false.
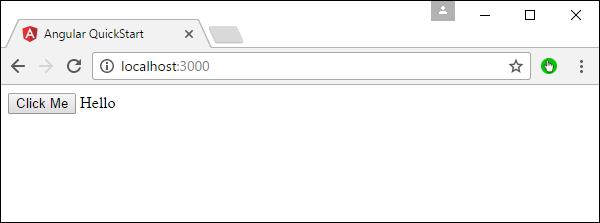
Шаг 2. Внесите следующие изменения в файл app / app.component.html, который является файлом шаблона.
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Сначала мы просто отображаем значение свойства Status нашего класса.
-
Затем определяем html-тег кнопки со значением Click. Затем мы гарантируем, что событие нажатия кнопки будет вызвано событием clicked в нашем классе.
Сначала мы просто отображаем значение свойства Status нашего класса.
Затем определяем html-тег кнопки со значением Click. Затем мы гарантируем, что событие нажатия кнопки будет вызвано событием clicked в нашем классе.
Шаг 3 — Сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
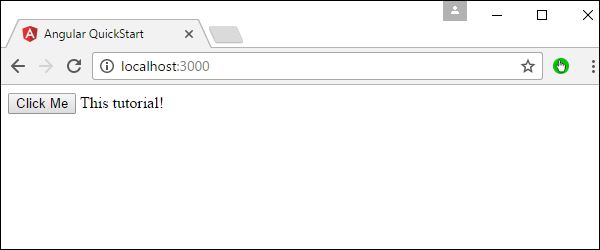
Шаг 4 — Нажмите кнопку Click, вы получите следующий вывод.
Angular 2 — Преобразование данных
Angular 2 имеет множество фильтров и каналов, которые можно использовать для преобразования данных.
в нижнем регистре
Это используется для преобразования ввода в нижний регистр.
Синтаксис
Propertyvalue | lowercase
параметры
Никто
Результат
Значение свойства будет преобразовано в нижний регистр.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
верхний регистр
Это используется для преобразования ввода в верхний регистр.
Синтаксис
Propertyvalue | uppercase
параметры
Никто.
Результат
Значение свойства будет преобразовано в верхний регистр.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
ломтик
Это используется для вырезания фрагмента данных из входной строки.
Синтаксис
Propertyvalue | slice:start:end
параметры
-
start — это начальная позиция, с которой должен начинаться срез.
-
конец — это начальная позиция, с которой должен заканчиваться срез.
start — это начальная позиция, с которой должен начинаться срез.
конец — это начальная позиция, с которой должен заканчиваться срез.
Результат
Значение свойства будет разрезано на основе начальной и конечной позиций.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Дата
Это используется для преобразования входной строки в формат даты.
Синтаксис
Propertyvalue | date:”dateformat”
параметры
dateformat — это формат даты, в который должна быть преобразована входная строка.
Результат
Значение свойства будет преобразовано в формат даты.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
валюта
Это используется для преобразования входной строки в формат валюты.
Синтаксис
Propertyvalue | currency
параметры
Никто.
Результат
Значение свойства будет конвертировано в валютный формат.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
процент
Это используется для преобразования входной строки в процентный формат.
Синтаксис
Propertyvalue | percent
параметры
Никто
Результат
Значение свойства будет преобразовано в процентный формат.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The percentage is {{newValue | percent}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Существует еще одна вариация процентной трубы следующим образом.
Синтаксис
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’
параметры
-
minIntegerDigits — это минимальное количество целочисленных цифр.
-
minFractionDigits — это минимальное количество цифр дроби.
-
maxFractionDigits — это максимальное количество цифр дроби.
minIntegerDigits — это минимальное количество целочисленных цифр.
minFractionDigits — это минимальное количество цифр дроби.
maxFractionDigits — это максимальное количество цифр дроби.
Результат
Значение свойства будет преобразовано в процентный формат
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Угловой 2 — нестандартные трубы
Angular 2 также имеет возможность создавать нестандартные трубы. Общий способ определения пользовательского канала заключается в следующем.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}
Куда,
-
«Pipename» — это название трубы.
-
Pipeclass — это имя класса, назначенного для пользовательского канала.
-
Transform — это функция для работы с конвейером.
-
Параметры — это параметры, которые передаются в канал.
-
Returntype — это тип возврата канала.
«Pipename» — это название трубы.
Pipeclass — это имя класса, назначенного для пользовательского канала.
Transform — это функция для работы с конвейером.
Параметры — это параметры, которые передаются в канал.
Returntype — это тип возврата канала.
Давайте создадим пользовательский канал, который умножает 2 числа. Затем мы будем использовать эту трубу в нашем классе компонентов.
Шаг 1 — Сначала создайте файл с именем multiplier.pipe.ts.
Шаг 2 — Поместите следующий код в созданный выше файл.
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Сначала мы импортируем модули Pipe и PipeTransform.
-
Затем мы создаем трубу с именем «Multiplier».
-
Создание класса с именем MultiplierPipe, который реализует модуль PipeTransform.
-
Функция преобразования примет значение и несколько параметров и выведет умножение обоих чисел.
Сначала мы импортируем модули Pipe и PipeTransform.
Затем мы создаем трубу с именем «Multiplier».
Создание класса с именем MultiplierPipe, который реализует модуль PipeTransform.
Функция преобразования примет значение и несколько параметров и выведет умножение обоих чисел.
Шаг 3 — В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }
Примечание. В нашем шаблоне мы используем наш новый пользовательский канал.
Шаг 4. Убедитесь, что следующий код находится в файле app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}
О вышеприведенном коде необходимо отметить следующее.
-
Мы должны убедиться, что наш модуль MultiplierPipe включен.
-
Мы также должны убедиться, что он включен в раздел объявлений.
Мы должны убедиться, что наш модуль MultiplierPipe включен.
Мы также должны убедиться, что он включен в раздел объявлений.
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Angular 2 — Ввод пользователя
В Angular 2 вы можете использовать структуру элементов DOM HTML для изменения значений элементов во время выполнения. Давайте посмотрим на некоторые подробно.
Входной тег
В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }
О вышеприведенном коде необходимо отметить следующее.
-
[value] = ”username” — используется для привязки выражения username к свойству value элемента input.
-
(input) = ”expression” — это декларативный способ привязки выражения к событию input элемента input.
-
username = $ event.target.value — выражение, которое выполняется при возникновении входного события.
-
$ event — это выражение, представляемое в привязках событий Angular, которое имеет значение полезной нагрузки события.
[value] = ”username” — используется для привязки выражения username к свойству value элемента input.
(input) = ”expression” — это декларативный способ привязки выражения к событию input элемента input.
username = $ event.target.value — выражение, которое выполняется при возникновении входного события.
$ event — это выражение, представляемое в привязках событий Angular, которое имеет значение полезной нагрузки события.
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Теперь вы можете вводить что угодно, и тот же ввод будет отражен в тексте рядом с элементом управления «Ввод».
Нажмите Ввод
В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Когда вы нажмете кнопку Click Me, вы получите следующий результат.
Angular 2 — Крючки жизненного цикла
Приложение Angular 2 проходит через весь набор процессов или имеет жизненный цикл с момента его запуска до конца приложения.
На следующей диаграмме показаны все процессы в жизненном цикле приложения Angular 2.
Ниже приводится описание каждого крючка жизненного цикла.
-
ngOnChanges — Когда изменяется значение привязанного к данным свойства, вызывается этот метод.
-
ngOnInit — вызывается всякий раз, когда происходит инициализация директивы / компонента после того, как Angular впервые отображает связанные с данными свойства.
-
ngDoCheck — это для обнаружения и воздействия на изменения, которые Angular не может или не может обнаружить самостоятельно.
-
ngAfterContentInit — вызывается в ответ после того, как Angular проецирует внешний контент в представление компонента.
-
ngAfterContentChecked — вызывается в ответ после проверки Angular содержимого, проецируемого в компонент.
-
ngAfterViewInit — вызывается в ответ после того, как Angular инициализирует представления компонента и дочерние представления.
-
ngAfterViewChecked — вызывается в ответ после проверки Angular представлений компонента и дочерних представлений.
-
ngOnDestroy — Этап очистки перед тем, как Angular уничтожит директиву / компонент.
ngOnChanges — Когда изменяется значение привязанного к данным свойства, вызывается этот метод.
ngOnInit — вызывается всякий раз, когда происходит инициализация директивы / компонента после того, как Angular впервые отображает связанные с данными свойства.
ngDoCheck — это для обнаружения и воздействия на изменения, которые Angular не может или не может обнаружить самостоятельно.
ngAfterContentInit — вызывается в ответ после того, как Angular проецирует внешний контент в представление компонента.
ngAfterContentChecked — вызывается в ответ после проверки Angular содержимого, проецируемого в компонент.
ngAfterViewInit — вызывается в ответ после того, как Angular инициализирует представления компонента и дочерние представления.
ngAfterViewChecked — вызывается в ответ после проверки Angular представлений компонента и дочерних представлений.
ngOnDestroy — Этап очистки перед тем, как Angular уничтожит директиву / компонент.
Ниже приведен пример реализации одного хука жизненного цикла. В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}
В приведенной выше программе мы вызываем ловушку жизненного цикла ngOnInit, чтобы особо упомянуть, что значение параметра this.values должно быть установлено в «Hello».
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Угловой 2 — Вложенные контейнеры
В Angular JS можно вкладывать контейнеры друг в друга. Внешний контейнер известен как родительский контейнер, а внутренний — как дочерний контейнер. Давайте рассмотрим пример того, как этого добиться. Ниже приведены шаги.
Шаг 1 — Создайте файл ts для дочернего контейнера с именем child.component.ts .
Шаг 2 — В файл, созданный на предыдущем шаге, поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}
Приведенный выше код устанавливает значение параметра this.values равным «Hello».
Шаг 3 — В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }
В приведенном выше коде обратите внимание, что теперь мы вызываем оператор import для импорта модуля child.component . Также мы вызываем селектор <child-app> из дочернего компонента в наш основной компонент.
Шаг 4. Далее необходимо убедиться, что дочерний компонент также включен в файл app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Angular 2 — Услуги
Служба используется, когда необходимо предоставить общую функциональность различным модулям. Например, мы могли бы иметь функциональность базы данных, которую можно было бы повторно использовать в различных модулях. И, следовательно, вы можете создать сервис, который может иметь функциональность базы данных.
Следующие ключевые шаги должны быть выполнены при создании службы.
Шаг 1 — Создайте отдельный класс с декоратором для инъекций. Инъецируемый декоратор позволяет вводить функциональные возможности этого класса и использовать их в любом модуле Angular JS.
@Injectable()
export class classname {
}
Шаг 2 — Затем в вашем модуле appComponent или в модуле, в котором вы хотите использовать сервис, вам нужно определить его в качестве провайдера в декораторе @Component.
@Component ({
providers : [classname]
})
Давайте рассмотрим пример того, как этого добиться. Ниже приведены необходимые шаги.
Шаг 1 — Создайте ts- файл для сервиса app.service.ts.
Шаг 2 — Поместите следующий код в файл, созданный выше.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Инъекционный декоратор импортируется из углового / основного модуля.
-
Мы создаем класс appService, украшенный декоратором Injectable.
-
Мы создаем простую функцию с именем getApp, которая возвращает простую строку с именем «Hello world».
Инъекционный декоратор импортируется из углового / основного модуля.
Мы создаем класс appService, украшенный декоратором Injectable.
Мы создаем простую функцию с именем getApp, которая возвращает простую строку с именем «Hello world».
Шаг 3 — В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Сначала мы импортируем наш модуль appService в модуль appComponent.
-
Затем мы регистрируем сервис в качестве поставщика в этом модуле.
-
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
-
Например, в жизненном цикле ngOnInit мы вызвали функцию getApp службы и присвоили выходные данные свойству value класса AppComponent.
Сначала мы импортируем наш модуль appService в модуль appComponent.
Затем мы регистрируем сервис в качестве поставщика в этом модуле.
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
Например, в жизненном цикле ngOnInit мы вызвали функцию getApp службы и присвоили выходные данные свойству value класса AppComponent.
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.