Angular 2 имеет множество фильтров и каналов, которые можно использовать для преобразования данных.
в нижнем регистре
Это используется для преобразования ввода в нижний регистр.
Синтаксис
Propertyvalue | lowercase
параметры
Никто
Результат
Значение свойства будет преобразовано в нижний регистр.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { TutorialName: string = 'Angular JS2'; appList: string[] = ["Binding", "Display", "Services"]; }
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
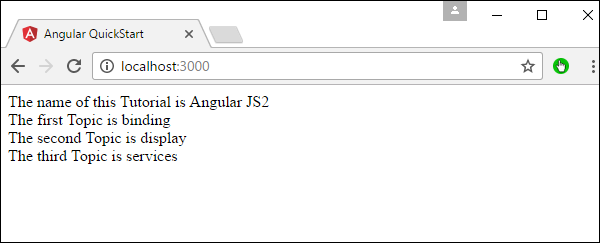
<div> The name of this Tutorial is {{TutorialName}}<br> The first Topic is {{appList[0] | lowercase}}<br> The second Topic is {{appList[1] | lowercase}}<br> The third Topic is {{appList[2]| lowercase}}<br> </div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
верхний регистр
Это используется для преобразования ввода в верхний регистр.
Синтаксис
Propertyvalue | uppercase
параметры
Никто.
Результат
Значение свойства будет преобразовано в верхний регистр.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
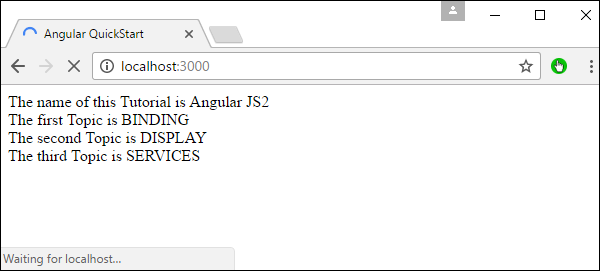
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
ломтик
Это используется для вырезания фрагмента данных из входной строки.
Синтаксис
Propertyvalue | slice:start:end
параметры
-
start — это начальная позиция, с которой должен начинаться срез.
-
конец — это начальная позиция, с которой должен заканчиваться срез.
start — это начальная позиция, с которой должен начинаться срез.
конец — это начальная позиция, с которой должен заканчиваться срез.
Результат
Значение свойства будет разрезано на основе начальной и конечной позиций.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
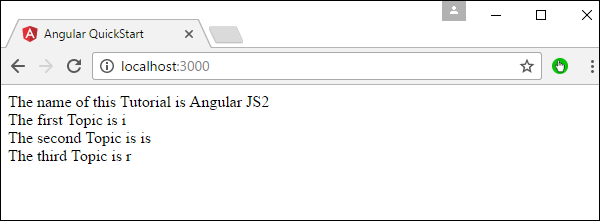
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Дата
Это используется для преобразования входной строки в формат даты.
Синтаксис
Propertyvalue | date:”dateformat”
параметры
dateformat — это формат даты, в который должна быть преобразована входная строка.
Результат
Значение свойства будет преобразовано в формат даты.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
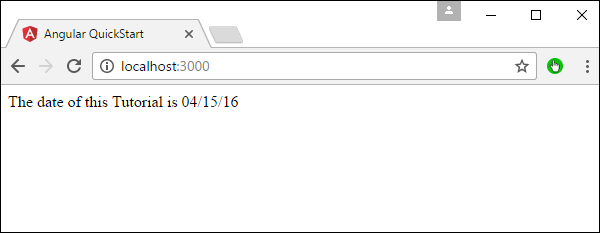
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
валюта
Это используется для преобразования входной строки в формат валюты.
Синтаксис
Propertyvalue | currency
параметры
Никто.
Результат
Значение свойства будет конвертировано в валютный формат.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
процент
Это используется для преобразования входной строки в процентный формат.
Синтаксис
Propertyvalue | percent
параметры
Никто
Результат
Значение свойства будет преобразовано в процентный формат.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The percentage is {{newValue | percent}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.
Существует еще одна вариация процентной трубы следующим образом.
Синтаксис
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’
параметры
-
minIntegerDigits — это минимальное количество целочисленных цифр.
-
minFractionDigits — это минимальное количество цифр дроби.
-
maxFractionDigits — это максимальное количество цифр дроби.
minIntegerDigits — это минимальное количество целочисленных цифр.
minFractionDigits — это минимальное количество цифр дроби.
maxFractionDigits — это максимальное количество цифр дроби.
Результат
Значение свойства будет преобразовано в процентный формат
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}
Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>
Выход
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.