Интерфейс командной строки (CLI) можно использовать для создания нашего приложения Angular JS. Это также помогает в создании модульных и сквозных тестов для приложения.
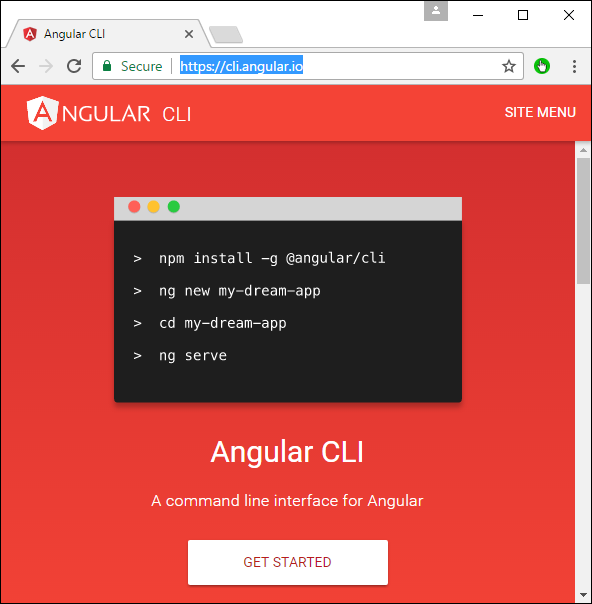
Официальный сайт Angular CLI — https://cli.angular.io/.
Если вы щелкнете по опции Начать, вы будете перенаправлены в репозиторий github для CLI https://github.com/angular/angular-cli.
Давайте теперь посмотрим на некоторые вещи, которые мы можем сделать с помощью Angular CLI.
Установка CLI
Примечание. Убедитесь, что в системе установлен Python. Python можно скачать с сайта https://www.python.org/
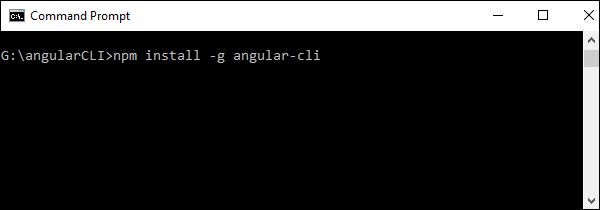
Первым шагом является установка CLI. Мы можем сделать это с помощью следующей команды —
npm install –g angular-cli
Теперь создайте новую папку с именем angularCLI в любом каталоге и выполните указанную выше команду.
После этого CLI будет установлен.
Создание проекта
Angular JS проект может быть создан с помощью следующей команды.
Синтаксис
ng new Project_name
параметры
Project_name — это имя проекта, который необходимо создать.
Выход
Никто.
пример
Давайте выполним следующую команду, чтобы создать новый проект.
ng new demo2
Он автоматически создаст файлы и начнет загружать необходимые пакеты npm.
Теперь в коде Visual Studio мы можем открыть только что созданный проект.
Запуск проекта
Чтобы запустить проект, вам нужно выполнить следующую команду —
ng server

Номер порта по умолчанию для работающего приложения — 4200. Вы можете перейти к порту и увидеть, что приложение работает.