Маршрутизация помогает направлять пользователей на разные страницы в зависимости от выбора, который они выбирают на главной странице. Следовательно, в зависимости от выбранной опции, требуемый угловой компонент будет представлен пользователю.
Давайте посмотрим необходимые шаги, чтобы увидеть, как мы можем реализовать маршрутизацию в приложении Angular 2.
Шаг 1 — Добавьте базовый тег ссылки в файл index.html.
<!DOCTYPE html> <html> <head> <base href = "/"> <title>Angular QuickStart</title> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <base href = "/"> <link rel = "stylesheet" href = "styles.css"> <!-- Polyfill(s) for older browsers --> <script src = "node_modules/core-js/client/shim.min.js"></script> <script src = "node_modules/zone.js/dist/zone.js"></script> <script src = "node_modules/systemjs/dist/system.src.js"></script> <script src = "systemjs.config.js"></script> <script> System.import('main.js').catch(function(err){ console.error(err); }); </script> </head> <body> <my-app></my-app> </body> </html>
Шаг 2 — Создайте два маршрута для приложения. Для этого создайте 2 файла с именами Inventory.component.ts и product.component.ts.
Шаг 3 — Поместите следующий код в файл product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}
Шаг 4. Поместите следующий код в файл Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}
Оба компонента не делают ничего особенного, они просто отображают ключевые слова на основе компонента. Таким образом, для компонента Inventory будет отображаться ключевое слово Inventory для пользователя. А для компонента products он отображает ключевое слово product для пользователя.
Шаг 5 — В файле app.module.ts добавьте следующий код —
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Следующие пункты должны быть отмечены о вышеупомянутой программе —
-
AppRoutes содержит 2 маршрута, один из которых является компонентом Appproduct, а другой — компонентом AppInventory.
-
Убедитесь, что объявили оба компонента.
-
RouterModule.forRoot обеспечивает добавление маршрутов в приложение.
AppRoutes содержит 2 маршрута, один из которых является компонентом Appproduct, а другой — компонентом AppInventory.
Убедитесь, что объявили оба компонента.
RouterModule.forRoot обеспечивает добавление маршрутов в приложение.
Шаг 6 — В файле app.component.ts добавьте следующий код.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }
О вышеприведенной программе необходимо отметить следующее:
-
<router-outlet> </ router-outlet> — это заполнитель для визуализации компонента в зависимости от того, какую опцию выберет пользователь.
<router-outlet> </ router-outlet> — это заполнитель для визуализации компонента в зависимости от того, какую опцию выберет пользователь.
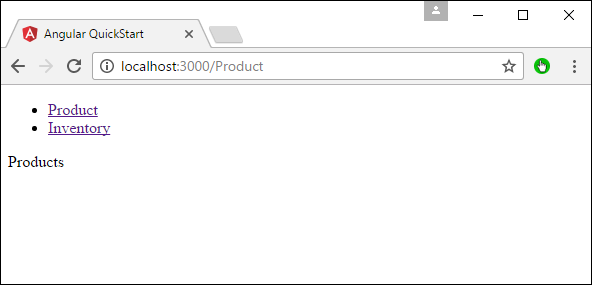
Теперь сохраните весь код и запустите приложение, используя npm. Зайдите в браузер, вы увидите следующий вывод.
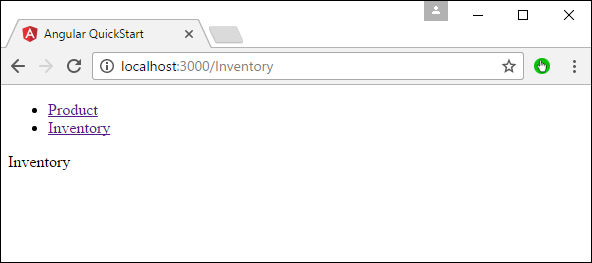
Теперь, если вы нажмете ссылку Inventory, вы получите следующий результат.
Добавление маршрута ошибки
В маршрутизации можно также добавить маршрут ошибки. Это может произойти, если пользователь переходит на страницу, которой нет в приложении.
Давайте посмотрим, как мы можем реализовать это.
Шаг 1 — Добавьте компонент PageNotFound как NotFound.component.ts, как показано ниже —
Шаг 2 — Добавьте следующий код в новый файл.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}
Шаг 3 — Добавьте следующий код в файл app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
О вышеприведенной программе необходимо отметить следующее:
-
Теперь у нас есть дополнительный маршрут с именем path: ‘**’, компонент: PageNotFoundComponent. Следовательно, ** для любого маршрута, который не соответствует маршруту по умолчанию. Они будут направлены на компонент PageNotFoundComponent.
Теперь у нас есть дополнительный маршрут с именем path: ‘**’, компонент: PageNotFoundComponent. Следовательно, ** для любого маршрута, который не соответствует маршруту по умолчанию. Они будут направлены на компонент PageNotFoundComponent.
Теперь сохраните весь код и запустите приложение, используя npm. Зайдите в ваш браузер, и вы увидите следующий вывод. Теперь, когда вы перейдете по любой неправильной ссылке, вы получите следующий вывод.